Arcgis api for javascript学习笔记 - 不改变默认端口(6080)情况下,外网访问Arcgis Server 发布的接口
Arcgis Server发布的地图服务地址默认端口号是6080,假设本机上只对80端口做了外网映射,在IIS中部署了一个网站绑定了80端口,那么网站中某个页面通过arcgis api for js 加载Arcgis Server发布的地图服务就无法加载出来了。
在此情况下,可以将Arcgis Server发布的地图服务地址Url设为网站的特定地址,然后通过拦截器拦截特定地址,在拦截器中用HttpWebRequest访问localhost:6080,将HttpWebResponse响应流写入Response.OutputStream中。
(其实就是类似于反向代理,将地图服务接口的请求转发到Arcgis Server 的Web服务器)
例:
服务器局域网地址为:192.168.1.100
服务器80端口映射外网地址为:61.135.169.125
服务器在IIS中部署网站绑定的端口为:80
服务器Arcgis Server发布的地图服务地址端口为:6080
现在如果想通过arcgis js api 加载 服务接口 192.168.1.100:6080/arcgis/rest/services/test/service1/FeatureServer/0;
如果在内网中访问,下面的代码地图加载出来没问题。
var myFeatureLayer0 = new FeatureLayer("http://192.168.1.100:6080/arcgis/rest/services/test/service1/FeatureServer/0", { "id": "myFeatureLayer0", "opacity": 0.5, "outFields": ["*"], "mode": FeatureLayer.MODE_ONDEMAND });
但是如果在外网访问因为无法访问6080端口,所以必须通过80端口的网站通过模拟HttpWebRequest模拟请求 192.168.1.100:6080/arcgis/rest/services/test/service1/FeatureServer/0 ,然后返回客户端
html页面代码:
var myFeatureLayer0 = new FeatureLayer("http://61.135.169.125/arcgis/rest/services/test/service1/FeatureServer/0", { "id": "myFeatureLayer0", "opacity": 0.5, "outFields": ["*"], "mode": FeatureLayer.MODE_ONDEMAND });
HttpModule拦截器代码:
public class ArcgsiServerUrlMappingModule : IHttpModule
{
public void Init(HttpApplication application)
{
application.BeginRequest += this.Application_BeginRequest; //注册事件
} private void Application_BeginRequest(Object source, EventArgs e)
{
HttpApplication application = (HttpApplication)source;
string url = application.Context.Request.RawUrl;
if (url.StartsWith("/arcgis/rest/services"))
{
url = "http://192.168.1.100:6080" + url;
HttpWebRequest hwRequest = (HttpWebRequest)WebRequest.Create(url);
hwRequest.UserAgent = "User-Agent:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.2; .NET CLR 1.0.3705";
hwRequest.Accept = "*/*";
hwRequest.KeepAlive = true;
hwRequest.Headers.Add("Accept-Language", "zh-cn,en-us;q=0.5");
using (HttpWebResponse hwResponse = (HttpWebResponse)hwRequest.GetResponse())
{
Stream hwStream = hwResponse.GetResponseStream();
byte[] buffer = new byte[];
int count = ;
while ((count = hwStream.Read(buffer, , buffer.Length)) > )
{
application.Context.Response.OutputStream.Write(buffer, , count);
}
application.Context.Response.ContentType = hwResponse.ContentType;
application.Context.Response.End();
}
}
} public void Dispose() { }
}
HttpModule需要在Web.config中的<system.webServer>节点配置相关节点才能起到拦截请求的作用,在次不做说明。
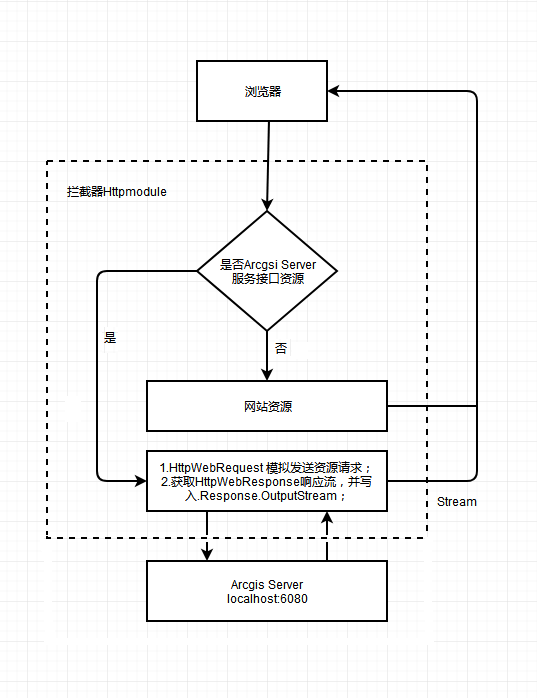
附设计流程图

Arcgis api for javascript学习笔记 - 不改变默认端口(6080)情况下,外网访问Arcgis Server 发布的接口的更多相关文章
- Arcgis api for javascript学习笔记(4.5版本) - 获取FeatureLayer中的graphics集合
在Arcgis api for javascript 3.x 版本中,我们可以直接通过某个FeatureLayer对象中的graphics属性获取要素集合. graphics属性 但是在4.x版本中, ...
- Arcgis api for javascript学习笔记(4.5版本) - 本地部署及代理配置
在开发过程中,由于api的文件比较多,没必要每个项目都将api加入到解决方案中.况且在VS中如果将api加入解决方案,在编写css或js代码时,由于智能提示需要扫描脚本等文件,会导致VS很卡.所以个人 ...
- Arcgis api for javascript学习笔记(3.2X版本)-初步尝试
Arcgis api for javascript(3.22版本)官方地址 :https://developers.arcgis.com/javascript/3/ 1. 根据官方示例实现一个简单地图 ...
- Arcgis api for javascript学习笔记(4.5版本) - 点击多边形(Polygon)并高亮显示
在现在的 arcgis_js_v45_api 版本中并没有直接提供点击Polygon对象高亮显示.需要实现如下几个步骤: 1.点击地图时,获取Polygon的Graphic对象: 2.对获取到的Gra ...
- Arcgis api for javascript学习笔记(4.6版本) - 二维MapView中的FeatureLayer显示标注
4.6版本api的FeatureLayer中有提供 labelsVisible 和 labelingInfo 两个属性,设置这两个属性可以实现显示将属性中某个字段作为标注.但是这两个属性只针对三维Sc ...
- Arcgis api for javascript学习笔记-控制地图缩放比例尺范围(3.2X版本与4.6版本)
Ⅰ. 在3.X版本中,设置Map对象的 "maxScale" 和 "minScale" 属性 <!DOCTYPE html> <html> ...
- Arcgis api for javascript学习笔记(4.5版本)-三维地图实现弹窗功能
1. 对于Graphic对象,在初始化Graphic对象时设置popupTemplate属性,即可实现点击Graphic时显示弹窗. <!DOCTYPE html> <html> ...
- Arcgis api for javascript学习笔记(4.5版本)-三维地图的飞行效果
其实就只是用到了 view.goTo() 函数,再利用 window.setInterval() 函数(定时器)定时执行goTo().代码如下: <!DOCTYPE html> < ...
- Arcgis api for javascript学习笔记(4.5版本)-三维地图并叠加天地图标注
1.三维地图实现 在官网的demo中就有三维地图的实现,如下图所示 <!DOCTYPE html> <html> <head> <meta charset=& ...
随机推荐
- java——数组
数组是多个同样数据类型数组组合,当中数据类型是不论什么数据类型. 数组变量是引用类型变量,数组能够作为对象,数组中的每个元素相当于对象的成员变量,所以数组元素能够默认初始化.(博客java--变量分类 ...
- 异步载入JS
平时最常使用的就是这样的同步载入形式: <script src="http://yourdomain.com/script.js"></script&g ...
- [Debug] Use Snippets to Store Behaviors in Chrome DevTools
Using the Snippets tab in the source devtool you can define and run arbitrary pieces of code in your ...
- 两个常见Qt编译错误的解决
作者:朱金灿 来源:http://blog.csdn.net/clever101 如果在电脑上安装了两个Qt版本,在编译一个工程时有可能出现如下的编译错误: ERROR: failed to refr ...
- HDU 1213 How Many Tables 并查集 水~
http://acm.hdu.edu.cn/showproblem.php?pid=1213 果然是需要我陪跑T T,禽兽工作人员还不让,哼,但还是陪跑了~ 啊,还有呀,明天校运会终于不用去了~耶耶耶 ...
- 11、V4L2摄像头获取单幅图片测试程序
#根据网上常见的一个测试程序修改而来 by rockie cheng#include <stdio.h>#include <stdlib.h>#include <stri ...
- VC使用ADO连接远程oracle数据库
_ConnectionPtr pConn;//连接对像 _RecordsetPtr pRect;//记录集对象 _CommandPtr pCmd;//命令对象 pRect.CreateInstanc ...
- idea+springboot+freemarker热部署(转)
今天在学习springboot集成freemarker模板引擎修改代码时,发现每次修改一次freemarker文件时,都必须重启下应用,浏览器刷新才能显示修改后的内容,这样效率太低,每次启动一次应用都 ...
- js课程 2-7 带默认参数的函数怎么写
js课程 2-7 带默认参数的函数怎么写(注意参数顺序) 一.总结 一句话总结:默认参数一定要放在最后面,而且还有注意你调用参数的时候给参数的顺序习惯.直接加个等于号就可以是默认参数.function ...
- 从头认识Spring-2.3 注解装配-@autowired(5)-限定器@Qualifier(1)
这一章节我们来具体讨论一下配合@autowired一起使用的限定器@Qualifier. 1.domain(重点) 蛋糕类: package com.raylee.my_new_spring.my_n ...
