1. vue环境搭建和配置

- const webpack = require('webpack')
require('babel-polyfill')
- ['babel-polyfill', './src/main.js']

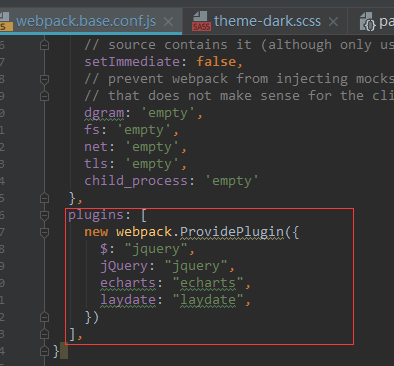
- plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
echarts: "echarts",
laydate: "laydate",
})
],
<wiz_tmp_tag id="wiz-table-range-border" contenteditable="false" style="display: none;">
1. vue环境搭建和配置的更多相关文章
- vue环境搭建与创建第一个vuejs文件
我们在前端学习中,学会了HTML.CSS.JS之后一般会选择学习一些框架,比如Jquery.AngularJs等.这个系列的博文是针对于学习Vue.js的同学展开的. 1.如何简单地使用Vue.js ...
- 55.Vue环境搭建
Vue环境搭建 在搭建过程中出现的错误解决办法 https://www.cnblogs.com/lovebing/p/9488198.html cross-env使用笔记 cross- ...
- Vue环境搭建及第一个helloWorld
Vue环境搭建及第一个helloWorld 一.环境搭建 1.node.js环境安装配置 https://www.cnblogs.com/liuqiyun/p/8133904.html 或者 htt ...
- 前端(二十三)—— Vue环境搭建
目录 一.Vue环境搭建 一.Vue环境搭建 1.安装node 去官网下载node安装包 傻瓜式安装 万一安装后终端没有node环境,要进行node环境变量的配置(C:\Program Files\n ...
- Vue环境搭建、创建与启动、案例
vue环境搭建 """ 1) 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 安装cnpm npm install - ...
- Hadoop学习笔记—22.Hadoop2.x环境搭建与配置
自从2015年花了2个多月时间把Hadoop1.x的学习教程学习了一遍,对Hadoop这个神奇的小象有了一个初步的了解,还对每次学习的内容进行了总结,也形成了我的一个博文系列<Hadoop学习笔 ...
- 【转】android 最新 NDK r8 在window下开发环境搭建 安装配置与使用 详细图文讲解,完整实际配置过程记录(原创)
原文网址:http://www.cnblogs.com/zdz8207/archive/2012/11/27/android-ndk-install.html android 最新 NDK r8 在w ...
- android 最新 NDK r8 在window下开发环境搭建 安装配置与使用 详细图文讲解,完整实际配置过程记录(原创)
android 最新 NDK r8 在window下开发环境搭建 安装配置与使用 详细图文讲解,完整实际配置过程记录(原创) 一直想搞NDK开发却一直给其他事情耽搁了,参考了些网上的资料今天终于把 ...
- Appium的环境搭建和配置
Appium的环境搭建和配置 一.安装Nodejs 下载nodejs安装包(https://nodejs.org/en/download/)安装 下载后,双击安装文件,按提示来安装. 测试安装是否成功 ...
随机推荐
- sql中的 SET QUOTED_IDENTIFIER OFF、SET ANSI_NULLS ON
代码 Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/-- ...
- 10G安装DataGuard
最后更新时间:2013年8月4日,星期日 ★ oracle 10G安装环境 数据库软件安装环境不详细描述,网上到处有这方面资料,下面只简单描述下. 也可参考官方文档: http://docs.orac ...
- 开发板ping得通本地,但是不能上网
在3531D的开发板上面接入LAN7500的USB转以太网口,加载完驱动后. 然后开启eth1 查看一下ifconfig,发现没有ip,配置一下ip 直接ping本地发现可以ping得通,代表链路是连 ...
- Python学习第一篇
好久没有来博客园了,今天开始写自己学习Python和Hadoop的学习笔记吧.今天写第一篇,Python学习,其他的环境部署都不说了,可以参考其他的博客. 今天根据MachineLearning里面的 ...
- CSUOJ 1551 Longest Increasing Subsequence Again
1551: Longest Increasing Subsequence Again Time Limit: 2 Sec Memory Limit: 256 MBSubmit: 75 Solved ...
- SQL脚本存在TABLE ACCESS FULL行为
对于SQL的执行计划,一般尽量避免TABLE ACCESS FULL的出现,那怎样去定位,系统里面哪些SQL脚本存在TABLE ACCESS FULL行为,对于9i及以后版本,使用以下语句即可 sel ...
- linux杂谈(十八):DNSserver的配置(一)
1.DNSserver简单介绍 域名系统(英文:Domain Name System,縮寫:DNS)是因特网的一项服务. 它作为将域名和IP地址相互映射的一个分布式数据库,可以使人更方便的訪问互联网. ...
- UI_搭建MVC
新建RootViewController 继承于 UIViewController 新建RootView 继承于 UIView AppDelegate.m 中引入 #import "Root ...
- jquery19 ajax()
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
- 61.node.js开发错误——Error: Connection strategy not found
转自:https://blog.csdn.net/fd214333890/article/details/53457145
