Web 组件是什么
Web 组件是什么
一、总结
这篇下面的内容多看
1、组件化的目的:高内聚,低耦合,便于多人同时开发
2、各种前端框架(前端组件化)让写前端不要太简单:
3、组件编程最最最最简单实例:
<link rel="import" href="banner.html">
<link rel="import" href="phones.html">
<link rel="import" href="list.html">
<template name="t-listBox">
5 <t-banner></t-banner>
6 <t-phone></t-phone>
7 <t-list></t-list>
</template> 这是前端代码么,怎么这么少。。。。。
这可是妥妥一个完整的界面啊,有banner,电话输入框,和电话列表啊。
这是要闹那样,代码往那里写,代码往那里写啊。。。。
这正是奥妙之所在,可以三个同学同时写<t-banner><t-phone><t-list>三个组件,然后直接import进来以后就可以直接用了。。。
高内聚,低耦合
二、Web组件(百度)
三、什么叫组件化开发(知乎)
协同合作?----- 这个可就麻烦了。。。。团队。。。。还合作。。。。
几乎所有的码农开始代码的时候(我强调了几乎,不是全部,我强调了开始,不是所有时候)写代码的都是以自我为中心的。怎么解释这种情况呢,就是cow code---牛仔代码,代码风格随意看心情。这就导致了写代码协作起来极为麻烦,为什么呢?我写代码的时候 ,我和上帝知道什么我写的什么,过了一个月就只有上帝知道写的什么了。这个问题在前端领域尤其严重,原因有如下几点:
- 因为这个领域没多少年
- html/js/css发明出来的时候就只玩玩而已的工具,技术栈非常不成熟。
- 这个领域人员水平参差不齐。
- 这个最坑爹了:JS是单线程的,CSS是全局的。。。尼玛。。。。几个人一起搞,一个bug全家玩完。。。
你这让人怎么干活。。。。活那么多。。。。人那么多。。。。相互坑不出活,老板会fire掉大家的。
很早就有人来想办法解决这个问题,在软代时代就已经有解决这个问题的法宝--组件化。当然那时候不是那么叫的,是通过两个原则来规范这个问题的,这两个原则就是:内聚性和耦合性。
意思就是:哥,我想按时回家哄妹子!!!你怎么写代码我不管,你的功能全在这你这儿实现(内聚性),不要让我还帮写你那块功能。另外,哥,求你了,你代码不要block(影响)我的代码(低耦合性)。
既然解决问题的思路在这儿,前端大牛一代代前赴后继的在这条路上狂奔下去。
第一代:YUI
200X年的时候,这个框架火啊。把JS的坑都填了以后,比较low的事情就差不多解决完了。就直扑组件化,当时一派盛世,仿佛从此以后,前端界一马平川,大家再也不用一行行代码去写了。
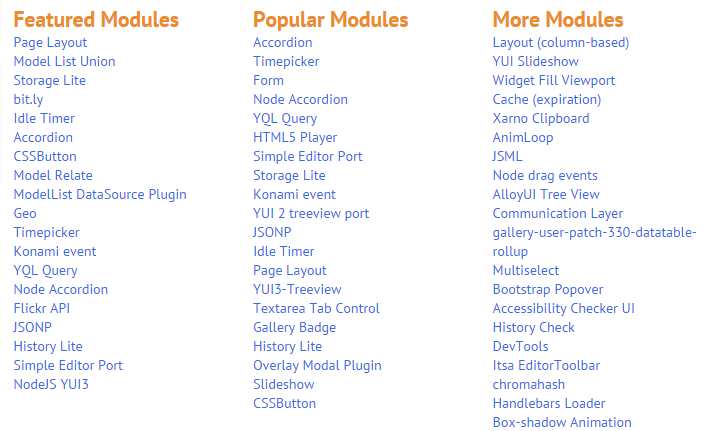
YUI已经已经给了大家全部。。
&amp;amp;lt;img src="https://pic1.zhimg.com/50/637b96a56b37ef8d95ba7e89aad85bfd_hd.jpg" data-rawwidth="707" data-rawheight="431" class="origin_image zh-lightbox-thumb" width="707" data-original="https://pic1.zhimg.com/637b96a56b37ef8d95ba7e89aad85bfd_r.jpg"&amp;amp;gt;
但是YUI还是倒在历史的车轮下(jquery UI也类似),为什么呢?
YUI解决了组件化的问题,但是太过于学院派。要求每个用这个程序员如同学校里的好学生一样要熟悉整套UI规范和使用规范。就是你还是要熟悉YUI的CSS,HTML,JS,这样才能用非常爽。这就如同你如果你是个学渣,学霸把卷子给你抄了,如果你没好好听过课,给你抄你都会把抄成8,会把
抄成Eba。
第二代 ExtJS
ExtJS是踩着YUI的尸体走过来的,第一版的extjs完全是拿yui改的。我第一次写ExtJS写东西的时候,我哭了。。。我感觉我要失业了。太特么,太特么,太特么好用了。这完全是给后端程序员的大大的礼物,看着一个个Java码农写着自己的业务逻辑,顺带着把前端全搞定,而且还比你们一个个前端码农还搞得好得多的时候,完完全全的失落感啊,好像世界已经完全不需要前端了,整个世界都变黑了。。。。。。
extjs比YUI进步在那儿呢,首先它表面上有一套漂亮的UI。这个实质上就是你不用写CSS了,它帮你写好了。另外你HTML也不用写了,它也帮你写好了。这不对啊,前端页面怎么可以没有HTML和CSS呢----------------extjs都帮你封装到js里了。。。
&amp;amp;lt;img src="https://pic3.zhimg.com/50/a05e918f2c3a057ee5a3067af2961ba7_hd.jpg" data-rawwidth="103" data-rawheight="98" class="content_image" width="103"&amp;amp;gt;
这就如同你是个学渣,学霸把卷子给你抄了,而且这回的卷子还都是选择题....
&amp;amp;lt;img src="https://pic1.zhimg.com/50/532a09bb7dc1b134a23a44b35ef792ce_hd.jpg" data-rawwidth="192" data-rawheight="187" class="content_image" width="192"&amp;amp;gt; 这回是送分啊。。。。。
这回是送分啊。。。。。
可是PM、老板不是吃素的。。。大家都有一身好手艺啊,难分高下啊,那来个附加题吧-----这一块不太好看啊,加个闪闪的效果,那一块左右动动吧。。。。。。。。
&amp;amp;lt;img src="https://pic2.zhimg.com/50/84e0712b10da046e3723243b08bf8b80_hd.jpg" data-rawwidth="241" data-rawheight="220" class="content_image" width="241"&amp;amp;gt; extjs用是很简单,定制的话。。。。。。还是改错一处,全局。。。。。
extjs用是很简单,定制的话。。。。。。还是改错一处,全局。。。。。
第三代:web component
w3c,google什么的都突然有一天发现。iphone一出,我们的数钱数得手抽筋的好日子是快完了吧。以后感觉没web什么事了额。。。。。砸帅哥,霉女一见面都问装啥app,都不用电脑,笔记本,更谈不上看网页了呢。。。。
gg一想,"不行啊",然后google买了android,"还是不行啊,我现在这么容易挣这么多钱,我就是把android养大了也不见得挣现在这么多钱额。我还是得把web这块保住啊”,w3c赶紧附和道:“对,对,对”。然后大家都知道了chrome 拼命刷版本从1~47没用几年吧。。。。web的规范是一波波的出啊, es4,5,6,7全出来了。
然后就有了web component横空出世,带着四个小弟shadow dom/custom element/template/import。
这回组件化的卷子又有什么不同呢?
学校太差要被撤,学霸学渣站一条线上了,即然大家都要完,我们一起拼一把吧。
“好”:学霸,学渣异口同声
然后学霸帮学渣把卷子都做好了,然后对学渣说:“哥,你写上你名字吧!“
这次的组件化完完全全不一样了,custom element的出来的组件,可以是以前任意的东西,然后注册成任意一个名字的组件,可以就<niubi-xxxcomponent>,也可叫<my-cat>,反正你想叫啥,就叫啥,然后小伙伴(host)把你的组件(element)直接import进去了以后,完全不会影响大家的开发。注意,是完全不会影响,css只是组件局部,js也是只管自己的。终于实现了大家一起出力,各干各的,完全不会相互影响。。。。这可是真正的齐头并进啊。
来个例子:
<link rel="import" href="banner.html">
<link rel="import" href="phones.html">
<link rel="import" href="list.html">
<template name="t-listBox">
<t-banner></t-banner>
<t-phone></t-phone>
<t-list></t-list>
</template>
这是前端代码么,怎么这么少。。。。。
这可是妥妥一个完整的界面啊,有banner,电话输入框,和电话列表啊。
这是要闹那样,代码往那里写,代码往那里写啊。。。。
这正是奥妙之所在,可以三个同学同时写<t-banner><t-phone><t-list>三个组件,然后直接import进来以后就可以直接用了。。。
高内聚,低耦合
~bingo~
世界顿时好美好 T_T
&amp;amp;lt;img src="https://pic3.zhimg.com/50/5968dfe5c0fd20d998b5d3b7bfadd36a_hd.jpg" data-rawwidth="447" data-rawheight="284" class="origin_image zh-lightbox-thumb" width="447" data-original="https://pic3.zhimg.com/5968dfe5c0fd20d998b5d3b7bfadd36a_r.jpg"&amp;amp;gt;
但是。。。
但是。。。
但是。。。
但是一般都是是故事的。。。。
这规范到不成熟,到处是坑啊,我会跟你说么 T_T
&amp;amp;lt;img src="https://pic3.zhimg.com/50/2ecce489b015e62a4deb0bd872870bf1_hd.jpg" data-rawwidth="86" data-rawheight="117" class="content_image" width="86"&amp;amp;gt;
说个简单的,这一个个组件都是独立的,那样式不受外部影响,通用的样式怎么办。。。。。怎么办啊,难道一个个组件去改么。。。
我不会告诉你,有::shadow和/deep/这么奇怪的选择器,而且没用几天就被deprecated(废止)了,虽然现在还能用,但是不知道那一天取消支持,这也太让人忐忑了。
当然,组件化的时代已经开启,为了填原生的坑,已经有无数勇士已经又踩着前者的尸体冲上来了
他们是:
- Angular Directives
- Ember Components
- React Components
- KnockoutJS Components
- Vue.js Components
- Backbone Components
- CanJS Components
- Famous Components
- Anything.JS Components?
&amp;amp;lt;img src="https://pic1.zhimg.com/50/4b8274e3273344358ea4681de0160637_hd.jpg" data-rawwidth="589" data-rawheight="396" class="origin_image zh-lightbox-thumb" width="589" data-original="https://pic1.zhimg.com/4b8274e3273344358ea4681de0160637_r.jpg"&amp;amp;gt;
未完,有感兴趣的,我接着写。。。
参考:
(1 封私信 / 1 条消息)什么叫组件化开发? - 知乎
https://www.zhihu.com/question/29735633
Web 组件是什么的更多相关文章
- 使用外部web组件-----easyUI、jQueryUI、Bootstrap、js正则表达式
1.使用外部web组件,以Bootstrap为例 <head> <link rel='stylesheet' href='bootstrap-3.3.0-dist/dist/css ...
- RSuite 一个基于 React.js 的 Web 组件库
RSuite http://rsuite.github.io RSuite 是一个基于 React.js 开发的 Web 组件库,参考 Bootstrap 设计,提供其中常用组件,支持响应式布局. 我 ...
- 使用shadow dom封装web组件
什么是shadow dom? 首先我们先来看看它长什么样子.在HTML5中,我们只用写如下简单的两行代码,就可以通过 <video> 标签来创建一个浏览器自带的视频播放器控件. <v ...
- Mozilla Brick:一个Web组件Polyfill库
Web组件是一个W3C规范,它旨在使Web开发人员能够定义具有非常丰富的视觉效果和高可交互性且易于组合的小组件.Brick库提供了新的自定义HTML标签,从而抽象了用户常用接口模式.在浏览器本身支持类 ...
- VS2010 需要缺少的web组件才能加载该项目
到的问题是解决方案中部分项目无法加载, 提示需要缺少的web组件才能加载该项目,是否通过WEB安装组件来网络安装, 点击确定以后就什么也没有了. 到微软网站去下载Microsoft Web Platf ...
- 探讨Web组件化的实现
CMS组件化,简单架构示意图: Web组件使用WebPage+WebAPI的好处: Ø 组件复用(组件条件管理页面复用+获取组件数据API复用). Ø 组件是分布式的第三方应用,本身高内聚.组件之 ...
- WEB组件之间的关系
WEB组件之间的关系: A:重定向的特点: 1:发生客户端 2:地址栏发生变化 3:两个WEB组件不共享request的数据. 4 重定向只能传递文本类型数据 服务端的方法:response.send ...
- [阿当视频]WEB组件学习笔记
— 视频看完了,自定义事件还不懂,等完全懂了再更新并完成整篇案例 1. JS分层和组件的种类浏览器底层包括HTML CSS JS(DOM/BOM/Style/Canvas 2D/WebGl/SVG) ...
- WEB组件 开发 (未完成 4-13)
整理自真阿当的阿当大话西游之WEB组件,课件中的代码下载. 14. 抽出widget类 组件分两大类: utility(大部分与UI无关的组件) 和 widget(应用层,大部分与UI相关的,日历组件 ...
- AmazeUI(妹子UI)中CSS组件、JS插件、Web组件的区别
AmazeUI(妹子UI)是非常优秀的国产前端UI,现在来介绍一下AmazeUI中CSS组件.JS插件与Web组件的区别. CSS组件顾名思义就是仅使用CSS渲染而成的组件,而JS插件也很容易理解,就 ...
随机推荐
- 104.virtual虚函数多态与异构数据结构
#include "mainwindow.h" #include <QApplication> #include <list> #include <Q ...
- Pycharm 的安装
一. Windows 安装 汉化 破解补丁激活 下载 `https://pan.baidu.com/s/1qjI9uHaw0x374rwu6H8djA` 并将 JetbrainsCrack-2.8-r ...
- <QT障碍之路>QApplication:No such file or directory
原因:QT5将很多部件都移动了QT widgets模块中. 解决方法: 在.pro文件中添加 greaterThan(QT_MAJOR_VERSION, ): QT += widgets
- android对话框显示异常报错:You need to use a Theme.AppCompat theme (or descendant) with this activity.
今天写android实验碰到到一个问题,在用AlertDialog.Builder类构建一个对话框之后,调用Builder.show()方法时抛出异常如下: - ::-/xyz.qlrr.sqlite ...
- windows下搭建hadoop-2.6.0本地idea开发环境
概述 本文记录windows下hadoop本地开发环境的搭建: OS:windows hadoop执行模式:独立模式 安装包结构: Hadoop-2.6.0-Windows.zip - cygwinI ...
- Hive总结(五)hive日志
日志记录了程序执行的过程.是一种查找问题的利器. Hive中的日志分为两种 1. 系统日志,记录了hive的执行情况,错误状况. 2. Job 日志,记录了Hive 中job的运行的历史过程. 系统日 ...
- spring源码分析之@Conditional
根源在AnnotationConfigApplicationContext和AnnotationConfigWebApplicationContext,以AnnotationConfigApplica ...
- 秀秀SolarWinds为网络工程师准备的工具
SolarWinds Engineer's Toolset部分功能截图 650) this.width=650;" onclick='window.open("http://blo ...
- 【基础篇】DatePickerDialog日期控件的基本使用(一)
项目步骤: 1.首先在Main.xml布局文件中添加一个Button标签,用来点击显示日期控件,Main.xml内容如下: <RelativeLayout xmlns:android=" ...
- C/C++(基础编码-补码详解)
两个数的交换 1.引入第三者. 2.求和运算,求差.(这样会产生内存溢出) 3.异或运算 a = a^b; b = a^b; a = a^b; 8b(bit位) = 1B(Byte=字节)//最小单位 ...
