css3 文本模型
我前期是一名前端开发者,经常会遇到关于文本模型的问题,很多地方我们会经常遇到这种问题。例如栏目的标题,在设计师给我们图的时候并不会考虑到标题的长度,所以我们自己开发的过程中自己注意这一点。
首先和大家将一下文本模型的一些基本的属性然后再针对一些案例去解析
<text>模型属性
|
属性 |
描述 |
Css |
|
Text-overflow |
规定当文本溢出包含元素时发生的事情 |
3 |
|
text-fill-color |
给文字指定填充颜色 |
|
|
text-stroke |
给文字描边 |
|
|
text-stroke-width |
给文字描边的宽度 |
|
|
text-stroke-color |
给文字描边的颜色 |
|
|
Text-shadow |
向文本添加阴影 |
3 |
|
Word-break |
规定非中日韩文本的换行规则 |
3 |
|
Word-wrap |
允许对长的不可分割的单词进行分割并换行到下一行 |
3 |
Text-overflow
|
值 |
描述 |
|
Clip |
修建文本 |
|
Ellipsis |
显示省略符号来代表被修剪的文本 |
|
String |
使用给定的字符串来代表被修剪的文本 |
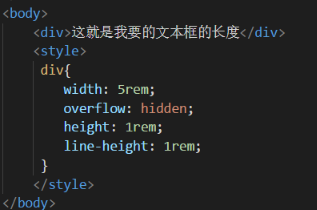
案例一:限制字数 通过overflow:hidden


显示图如上,这种方式需要限制高度和行高,要将内容控制在现实范围内,所以这种方式是不大推荐的方式,这里没有用到文本模型
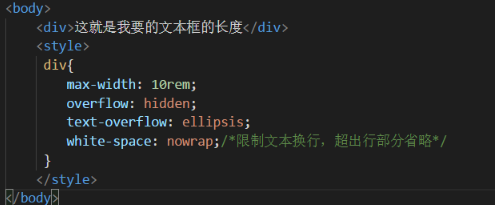
案例二:通过text-overflow: ellipsis;


这种方式是开发项目中比较想要的效果,因为他对行高无要求,而且限制了换行的行为
css3 文本模型的更多相关文章
- css3 盒模型记
css3 盒模型 css假定每个元素都会生成一个或多个矩形框,这称为元素框.各元素框中心有一个内容区.这个内容区周围有可选的内边距,边框和外边距.这些项之所以被认为是可选的,原因是它们的宽度可以设置为 ...
- 第 21 章 CSS3 文本效果
学习要点: 1.文本阴影 2.文本裁剪 3.文本描边 4.文本填充 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 中文本效果,其中也包含一些之前讲过的 CSS3 文本属性. 一.文本阴影 ...
- Cool!15个创意的 CSS3 文本效果【下篇】
这里文章收集了15个创意的 CSS3 文本效果,所有的都是精心挑选,这些可能会增加创意的火花到你的下一个项目.其中有些是用于特定用途,而另一些则适用于多种用途.如果你想要一个精彩而又充满色彩的文字效果 ...
- CSS3盒模型温故
CSS有一种基础设计模式叫盒模型,定义了Web页面中的元素是如何看做盒子来解析的.每一个盒子有不同的展示界面,下面就来介绍盒模型,主要有一下几种盒模型:inline.inline-block.bloc ...
- CSS3文本温故
1.CSS早期属性,分为三大类:字体.颜色和文本: 2.CSS文本类型有11个属性: 注:还有一个颜色属性:color,主要用来设置文本颜色 3.CSS3文本阴影属性:text-shadow语法:te ...
- HTML 学习笔记 CSS3 (文本效果)
text-shadow 语法 text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none ...
- [HTML] CSS3 文本效果
CSS3 文本效果 CSS3中包含几个新的文本特征. 在本章中您将了解以下文本属性: text-shadow word-wrap 浏览器支持
- CSS3盒模型display:box详解
display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 目前box ...
- css3 文本效果
CSS3 文本效果 1 CSS3 文本阴影在 CSS3 中,text-shadow 可向文本应用阴影,能够规定水平阴影.垂直阴影.模糊距离,以及阴影的颜色.text-shadow: 5px 5px ...
随机推荐
- post发送 ArrayBuffer
// 用 POST 方法将 ArrayBuffer 发送到服务器 ); var longInt8View = new Uint8Array(myArray); ; i< longInt8View ...
- 如何在mac里面,把xcode代码同步到 tfs 的 git库(克隆git篇)
如果是新的git库,还没有任何内容可以克隆,可以参考:http://www.cnblogs.com/IWings/p/6755795.html 在mac安装visual studio code htt ...
- maven常用dos命令
在平常的开发中可能会经常切换开发中的一些工具,有时就会对一些常用的命令给忘记了 这里特别记录下来方便以后使用: 1.查看maven版本:mvn -c 2.一件构建启动Tomcat:mvn tomcat ...
- git学习(1)
一.git fetch 和git pull 的差别 1.git fetch 相当于是从远程获取最新到本地,不会自动merge,如下指令: git fetch orgin master //将远程仓库的 ...
- c++/c DEBUG宏
#cat log_debug.h #ifdef DEBUG int log_debug(const char *format, ...); #else int log_debug(const char ...
- BZOJ 1603 USACO 2008 Oct. 打谷机
[题解] 水题.. 保存连接方式,按顺序处理即可. #include<cstdio> #include<algorithm> using namespace std; int ...
- 暑假集训D18总结
考试 本来考试时以为能AK的,结果全是因为手贱啊= = T1 瞎XX贪心 我竟然当成了数学 还拍了半天以为是对的 T2 组合数学 太简单 半个小时直接A T3 最长上升(非下降?)子序列 考试25,加 ...
- MySql 格式化时间(包括正常时间格式与unix时间戳的互相转换)
函数:FROM_UNIXTIME 作用:将MYSQL中以INT(11)存储的时间以"YYYY-MM-DD"格式来显示.语法:FROM_UNIXTIME(unix_timestamp ...
- Windows安装php Oracle扩展
前言 去IOE的浪潮下,很多大型公司古董级的系统还在使用IOE设备.新东家有些年头的系统都是使用Oracle数据库,为了省事,新架构下的业务直接通过编程语言API操作Oracle数据库,安装相关扩展对 ...
- HTML5:控件自动获得焦点
在HTML5中,页面打开后,需要指定的控件自动获得焦点很简单,只需要一个属性就可以实现 - autofocus. 示例如下: <input type="text" auto ...
