借助node实战WebSocket
| 一、WebSocket概述 |
WebSocket协议,是建立在TCP协议上的,而非HTTP协议。
如下:
ws://127.0.0.1或wss://127.0.0.1就是WebSocket请求。
注:ws表示WebSocket协议,wss表示加密的WebSocket协议。
WebSocket的好处就是允许服务器和客服端进行实时地互相通信,而不像Ajax那样,只能由客服端发起请求,并且WebSocket不受同源策略限制,这恰恰是Ajax的软肋。
好了,初步了解WebSocket后,我们就一起一步步探究实现一个Demo吧。
| 二、客服端之旅 |
因为是基于WebSocket嘛,那在客服端,首先,得发起一个WebSocket请求。
如下:

<!DOCTYPE html>
<head>
<title>WebSocket</title>
</head>
<body>
<script>
//创建WebSocket对象请求
var socket = new WebSocket('ws://127.0.0.1:8080/');
</script>
</body>
</html>
EntireCode
其次,采用回调函数监听相应事件,并处理。监听事件一共四个:
1、 onpen :请求成功时,触发
2、 onclose :请求关闭时,触发
3、 onerror :请求或连接期间出错时,触发
4、 onMessage :接收服务器发送来的消息时,触发
另,当发送请求时,创建的WebSocket 实例,有个状态值readyState:
1、 0 : 代表还没连接或正在连接;
2、 1 : 代表连接成功;
3、 2 : 代表正在关闭连接;
4、 3 : 代表连接关闭。
我们在该demo中加入这四个监听事件。
如下:

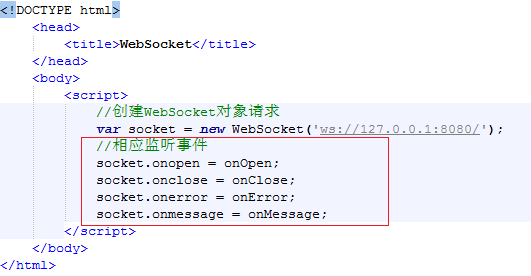
<!DOCTYPE html>
<head>
<title>WebSocket</title>
</head>
<body>
<script>
//创建WebSocket对象请求
var socket = new WebSocket('ws://127.0.0.1:8080/');
//相应监听事件
socket.onopen = onOpen;
socket.onclose = onClose;
socket.onerror = onError;
socket.onmessage = onMessage;
</script>
</body>
</html>
EntireCode
在这监听事件中,你可以按照你的意愿添加触发函数。
如下:

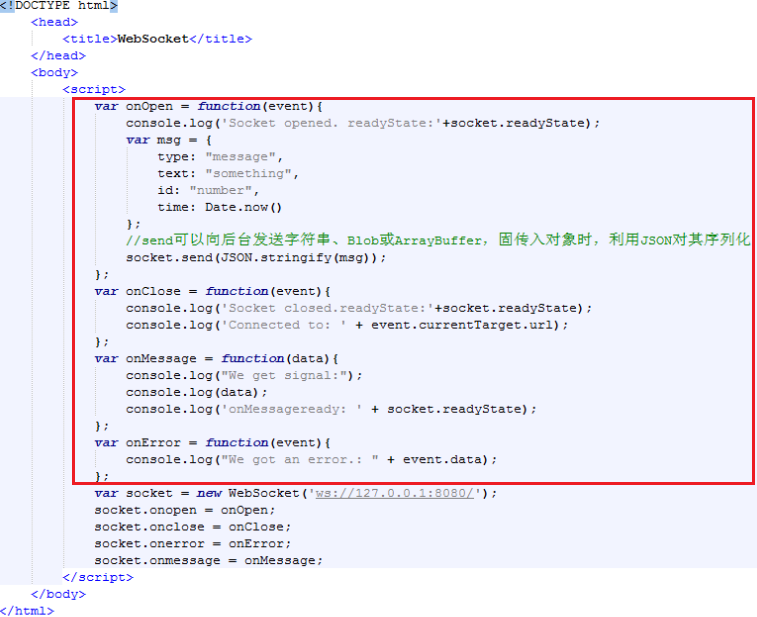
<!DOCTYPE html>
<head>
<title>WebSocket</title>
</head>
<body>
<script>
var onOpen = function(event){
console.log('Socket opened. readyState:'+socket.readyState);
var msg = {
type: "message",
text: "something",
id: "number",
time: Date.now()
};
//send可以向后台发送字符串、Blob或ArrayBuffer,固传入对象时,利用JSON对其序列化
socket.send(JSON.stringify(msg));
};
var onClose = function(event){
console.log('Socket closed.readyState:'+socket.readyState);
console.log('Connected to: ' + event.currentTarget.url);
};
var onMessage = function(data){
console.log("We get signal:");
console.log(data);
console.log('onMessageready: ' + socket.readyState);
};
var onError = function(event){
console.log("We got an error.: " + event.data);
};
var socket = new WebSocket('ws://127.0.0.1:8080/');
socket.onopen = onOpen;
socket.onclose = onClose;
socket.onerror = onError;
socket.onmessage = onMessage;
</script>
</body>
</html>
EntireCode
| 三、node创建服务器 |
借助于node创建一个简易的服务器,以便看清整个WebSocket的流程。
因为是WebSocket协议,所以在node中你需要引入ws模块,假设我们监听的端口号为8080。
如下:

//需要ws模块
var WebSocketServer = require('ws').Server;
//并创建wss服务器
var wss = new WebSocketServer({port: 8080});
EntireCode
接着,我们需要在连接成功后,我们可以向客服端发送一点点东西,如’hello world’,以及监听客服端发送信息来时的事件message。
如下:

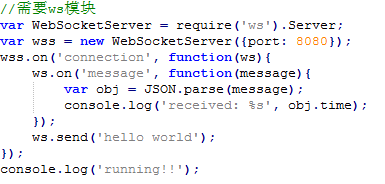
//需要ws模块
var WebSocketServer = require('ws').Server;
var wss = new WebSocketServer({port: 8080});
wss.on('connection', function(ws){
ws.on('message', function(message){
var obj = JSON.parse(message);
console.log('received: %s', obj.time);
});
ws.send('hello world');
});
console.log('running!!');
EntireCode
| 四、运行 |
前提:因为引入了ws模块,所以需要引入ws模块:npm install ws
首先,运行node搭建的简易服务器(我将其存储在D:WebSocket/server.js)。
如下:

接着,运行客服端代码,打开chrome调试器得下:

再看看刚才的node环境,得下:

固,它们已经可以互相通信了。
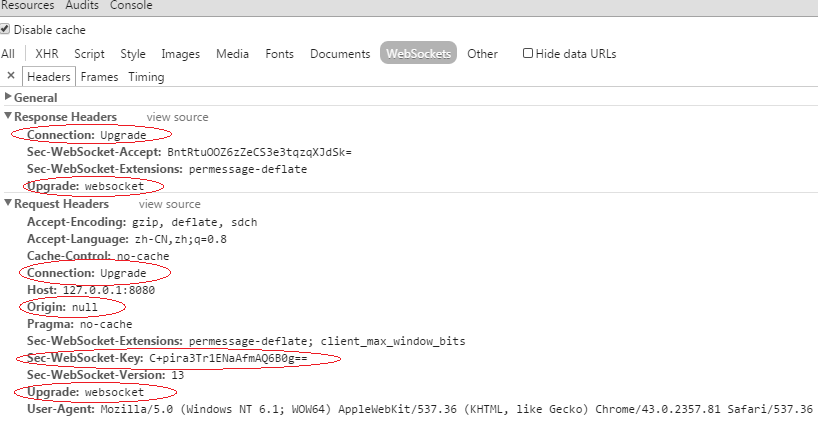
我们再打开chrome调试器,具体看看WebSocket请求,如下:

在RequestHeaders中,”Connection:Upgrade”表示浏览器通知服务器,如果可以就升级为websocket协议。Origin用于验证浏览器域名是否在服务器许可范围内。Sec-WebSocket-Key则用于握手协议密钥,是base64编码的16字节随机字符串。Upgrade头信息表示将通信协议从HTTP/1.1转向该项所指定的协议。
在ResponseHeaders中,”Connection:Upgrade”通知浏览器,需要改变协议。Sec-WebSocket-Accept是服务器在浏览器提供的Sec-WebSocket-Key字符串后面,添加“258EAFA5-E914-47DA-95CA-C5AB0DC85B11” 字符串,然后再取sha-1的hash值。浏览器将对这个值进行验证,以证明确实是目标服务器回应了webSocket请求。
| 五、拓展阅读 |
[1] 阮一峰,WebSocket
[2] Divid Walsh,WebSocket and Socket.IO
[3] socket.io
[4] Writing WebSocket client applications
借助node实战WebSocket的更多相关文章
- 借助node实战JSONP跨域
一.前言: 浏览器安全是基于同源策略的.所谓同源策略就是三相同: 1.协议相同: 2.域名相同: 3.端口相同. 但,凡事都是有利弊,同源策略也导致了我们想用AJAX跨域请求,但NO!!为了规避这种限 ...
- node.js Websocket实现扫码二维码登录---GoEasy
最近在做一个扫码登录功能,为此我还在网上搜了一下关于微信的扫描登录的实现方式.当这个功能完成了后,我决定将整个实现思路整理出来,方便自己以后查看也方便其他有类似需求的程序猿些. 要实现扫码登录我们需要 ...
- node.js Websocket消息推送---GoEasy
Goeasy, 它是一款第三方推送服务平台,使用它的API可以轻松搞定实时推送!个人感觉goeasy推送更稳定,推送 速度快,代码简单易懂上手快 浏览器兼容性:GoEasy推送 支持websocket ...
- Node.js+websocket+mongodb实现即时聊天室
ChatRoom Node.js+websocket+mongodb实现即时聊天室 A,nodejs简介:Node.js是一个可以让javascript运行在服务器端的平台,它可以让javascrip ...
- 基于Node.js + WebSocket 的简易聊天室
代码地址如下:http://www.demodashi.com/demo/13282.html Node.js聊天室运行说明 Node.js的本质就是运行在服务端的JavaScript.Node.js ...
- 借助Nodejs探究WebSocket
文章导读: 一.概述-what's WebSocket? 二.运行在浏览器中的WebSocket客户端+使用ws模块搭建的简单服务器 三.Node中的WebSocket 四.socket.io 五.扩 ...
- node.js+websocket实现简易聊天室
(文章是从我的个人主页上粘贴过来的,大家也可以访问我的主页 www.iwangzheng.com) websocket提供了一种全双工客户端服务器的异步通信方法,这种通信方法使用ws或者wss协议,可 ...
- Node.js Websocket 区分不同的用户
实现ws://serverIP:port/:param1/:param2 .通过param1,param2来管理不同的ws回话,以便实现群发和指定用户的消息推送 npm install ws --sa ...
- Node.js+webSocket
// 引入WebSocket模块 var ws = require('nodejs-websocket') var PORT = 3030 var server = ws.createServer(f ...
随机推荐
- Linux查看系统状态命令
Linux查看系统状态命令 iostat iostat 命令详细地显示了存储子系统方面的情况.你通常用iostat来监控存储子系统总体上运行状况如何,并且在用户注意到服务器运行缓慢之前提早 ...
- log4net写入mysql完整例子
1,创建表log CREATE TABLE `log` ( `id` int(11) NOT NULL AUTO_INCREMENT , `log_datetime` timestamp NO ...
- 删除MSSQL中所有表的数据
CREATE PROCEDURE sp_DeleteAllDataASEXEC sp_MSForEachTable 'ALTER TABLE ? NOCHECK CONSTRAINT ALL'EXEC ...
- java-JDBC登录注册代码
登录: public static void main(String[] args) throws Exception{ Scanner sc = new Scanner(System.in); Sy ...
- js通过注册表找到本地软件安装路径并且执行
场景:用js执行本地的安装软件,如果不存在就执行安装 操作步骤: 1.前台js代码 <script type="text/javascript"> function e ...
- reconnectingwebsocket.js
// MIT License: // // Copyright (c) 2010-2012, Joe Walnes // // Permission is hereby granted, free o ...
- 借助cookie实现子网页修改父网页内容遇到的问题:同一个浏览器访问相同页面,会互相影响。 (已解决)
问题是这样的, 我把左侧菜单做成了网页, 然后点击左侧菜单选项会改变右侧内容, 也就是子网页访问并修改父网页的内容. 为了兼容性更好, 我没有使用farther,或者opener等方法, 而是用了 ...
- WUI 前端组件
为什么会有WUI前端组件,我们接触的UI组件如:YUI.EXTjs.EasyUI,这些组件虽然提供了丰富的UI,并且一定程度上缩短了开始时间,单这些组件提供的页面风格是统一的,我们的产品风格不可能像这 ...
- Unity_UGUI知识点思维导图
转自 http://blog.csdn.net/qq_34134078/article/details/51772568 个人总结的UGUI学习知识要点思维导图,四张部分图及最后一张整体图 1.UI基 ...
- div+css中clear用法
一开始用clear属性,只是跟float相对使用,今天看视频的时候还是不大明白,查了下资料原来是这样的哦,看咯. clear属性值有四个clear:both|left|right|none; 作用:该 ...
