UILabel实现自适应宽高需要注意的地方(二)
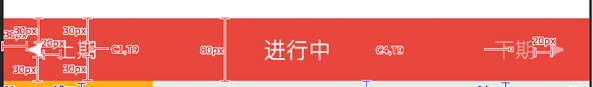
- UILabel “上期” 距离屏幕最左边 有35px
- UILabel “下期” 距离屏幕最右边 有35px
- 进行中文字在UIlabel 中间

- “上期"距离左边35,设置“上期”的X坐标为35即可。设置“上期”的Y坐标为整个头部(红色View)的中心位置即可,通过红色View的Frame高度 来得到他的中心轴的坐标。
- “下期”距离右边35,这个就无法通过直接设置35的距离来保持和右边边界距离刚好为35,要知道“下期”这个UIlabel的宽度,设置“下期”的X坐标为UIlabel“下期”的宽度 + 35px 即可。UILabel宽度如何获取?
{
if (nil == self.text || [@“" isEqualToString:self.text]) {
return CGSizeZero;
}
CGRect contentFrame = [self.textboundingRectWithSize:CGSizeMake(width, MAXFLOAT)
options:NSStringDrawingUsesLineFragmentOrigin|NSStringDrawingUsesFontLeading
attributes:@{NSFontAttributeName:self.font}
context:nil];
return CGSizeMake(ceil(contentFrame.size.width + 0.5), ceil(contentFrame.size.height + 0.5));
}
- (CGSize)contentSizeForWidthUsesDeviceMetrics:(CGFloat)width
{
CGRect contentFrame = [self.textboundingRectWithSize:CGSizeMake(width, MAXFLOAT)
options:NSStringDrawingTruncatesLastVisibleLine|NSStringDrawingUsesDeviceMetrics
attributes:@{NSFontAttributeName:self.font}
context:nil];
return CGSizeMake(ceil(contentFrame.size.width + 0.5), ceil(contentFrame.size.height + 0.5));
}
- (CGSize)contentSize
{
CGFloat screenWidth = [[UIScreenmainScreen] bounds].size.width;
return [self contentSizeForWidth:screenWidth];
}
- (BOOL)isTruncated
{
CGSize size = [self.textboundingRectWithSize:CGSizeMake(self.bounds.size.width, MAXFLOAT)
options:NSStringDrawingUsesLineFragmentOrigin
attributes:@{NSFontAttributeName:self.font}
context:nil].size;
return (size.height > self.frame.size.height);
}

_topView.backgroundColor = NF_Color_C19;
_topViewBigLabel = [[UILabelalloc] initWithFrame:CGRectMake(0, 0, 0, 0)];
_topViewBigLabel.font = [UIFont systemFontOfSize:Near_Final_Font_T4];
_topViewBigLabel.textColor = NF_Color_C1;
_topViewBigLabel.text = @"进行中";
[_topViewBigLabelsizeToFit];
_topViewBigLabel.center = CGPointMake(_topView.bounds.size.width/2,_topView.bounds.size.height/2);
[self.view addSubview:_topView];
[self.view addSubview:_topViewBigLabel];
_topViewleftLabel = [[UILabelalloc] init];
_topViewleftLabel.font = [UIFont systemFontOfSize:Near_Final_Font_T9];
_topViewleftLabel.textColor = NF_Color_C1;
_topViewleftLabel.text = @"上期";
_topViewleftLabel.frame = CGRectMake(35, 0, 0, 0);
[_topViewleftLabelsizeToFit];
_topViewleftLabel.centerY = _topView.bounds.size.height/2;
[_topView addSubview:_topViewleftLabel];
_topViewrightLabel = [[UILabelalloc] init];
_topViewrightLabel.font = [UIFont systemFontOfSize:Near_Final_Font_T9];
_topViewrightLabel.textColor = NF_Color_C1;
_topViewrightLabel.text = @"下期";
_topViewrightLabel.frame = CGRectMake(SCREEN_WIDTH-_topViewrightLabel.contentSize.width-35, 0, 0, 0);
[_topViewrightLabelsizeToFit];
_topViewrightLabel.centerY = _topView.bounds.size.height/2;
[_topView addSubview:_topViewrightLabel];
UILabel实现自适应宽高需要注意的地方(二)的更多相关文章
- UILabel实现自适应宽高需要注意的地方(三)
一.需求图如下所示 UILabel 的高度自适应 UILabel中的段落间距可设置 图片效果如下: 调整段落适应长宽高方式: 需求: 保证"游戏玩法 ...
- UILabel实现自适应宽高需要注意的地方
需求如下: 需要显示2行文字,宽度为 SCREEN_Width - 40 高度为两行文本的自适应高度 需要在此UILabel 下面添加imageView , 因此UIlabel 的高度需要准确,不 ...
- 小程 序swiper自适应宽高
https://blog.csdn.net/qq_31604363/article/details/73715944 小程 序swiper自适应宽高 小程 序swiper自适应宽高
- OpenGL ES学习笔记(二)——平滑着色、自适应宽高及三维图像生成
首先申明下,本文为笔者学习<OpenGL ES应用开发实践指南(Android卷)>的笔记,涉及的代码均出自原书,如有需要,请到原书指定源码地址下载. <Android学习笔记--O ...
- iOS - web自适应宽高(预设置的大小)
//web自适应宽高 -(void)webViewDidFinishLoad:(UIWebView *)webView { NSLog(@"wessd"); [ webView s ...
- iview Carousel 轮播图自适应宽高;iview 轮播图 图片重叠问题;iview tabs 高度互相影响问题;vue this问题;
最终效果图: 一.轮播图中图片自适应宽高: <Carousel loop v-bind:height="imgHeight+'px'" v-model="caro ...
- UILabel 自适应宽高
#import <UIKit/UIKit.h> @interface UILabel (UILabel_LabelHeighAndWidth) + (CGFloat)getHeightBy ...
- js和php计算图片自适应宽高算法实现
js Code: <script> $width = $(imgobj).width(); //图原始宽 $newheight = $(imgobj).height(); //图原始高 $ ...
- css background-image 自适应宽高——转载
就是这么简单的一句话,设置背景图,并让它100%的适应导航栏宽高,并设置不重复,大小100%就OK了 .zjhn-nav li.active a{ background-image:url(../im ...
随机推荐
- IOS开源项目指标
https://github.com/edagarli/open-ios-projects/blob/master/README.md 版权声明:本文博主原创文章,博客,未经同意不得转载.
- Real-time storage area network
A cluster of computing systems is provided with guaranteed real-time access to data storage in a sto ...
- python 获取字典值
一.Python中的字典遍历方法: info = { 'name':'xiaoming', 'sex':'nan', 'age':20, 'id':1} info2 = { 'name':'hhh', ...
- XamlReader 动态加载XAML
原文:XamlReader 动态加载XAML XAML: <Grid xmlns:x="http://schemas.microsoft.com/client/2006" x ...
- C++学习笔记26,虚函数
在C++里面,虚拟功能是功能的一类重要!不同目的可以通过在不同的虚拟功能来达到同样的动作被定义. 举一个简单的例子: #include <iostream> #include <st ...
- VelocityTracker简要
翻译自:http://developer.android.com/reference/android/view/VelocityTracker.html 參照自: http://blog.jrj.co ...
- [Unity3D]Unity3D圣骑士模仿游戏开发传仙灵达到当局岛
大家好,我是秦培.欢迎关注我的博客.我的博客地址blog.csdn.net/qinyuanpei. 在前面的文章中.我们分别实现了一个自己定义的角色控制器<[Unity3D]Unity3D游戏开 ...
- WPF 后台C#设置控件背景图片
原文:WPF 后台C#设置控件背景图片 以前的程序中有做过,当时只是记得uri很长一大段就没怎么记.今天有人问了也就写下来. 这是一个Button,设置了Background后的效果. 前台的设置 ...
- ArcGIS Runtime SDK for WPF 初始化
安装包 管理nuget包 Esri.ArcGISRuntime.WPF 也许还需要 Esri.ArcGISRuntime.Hydrography Esri.ArcGISRuntime.LocalSer ...
- JS顶级对象window
<script type="text/javascript"> var num = 100; alert(num); wind ...
