快速开发第一个SpringBoot应用
通过笔者这段实践SpringBoot的学习,发现自从使用了SpringBoot后,就再也回不去SpringMVC了,因为相比于SpringMVC,SpringBoot真是太高效率了。下面我们看看它效率到底高在哪里?
在这里我选择在官网上快速搭建一个web应用,并导入到eclipse。
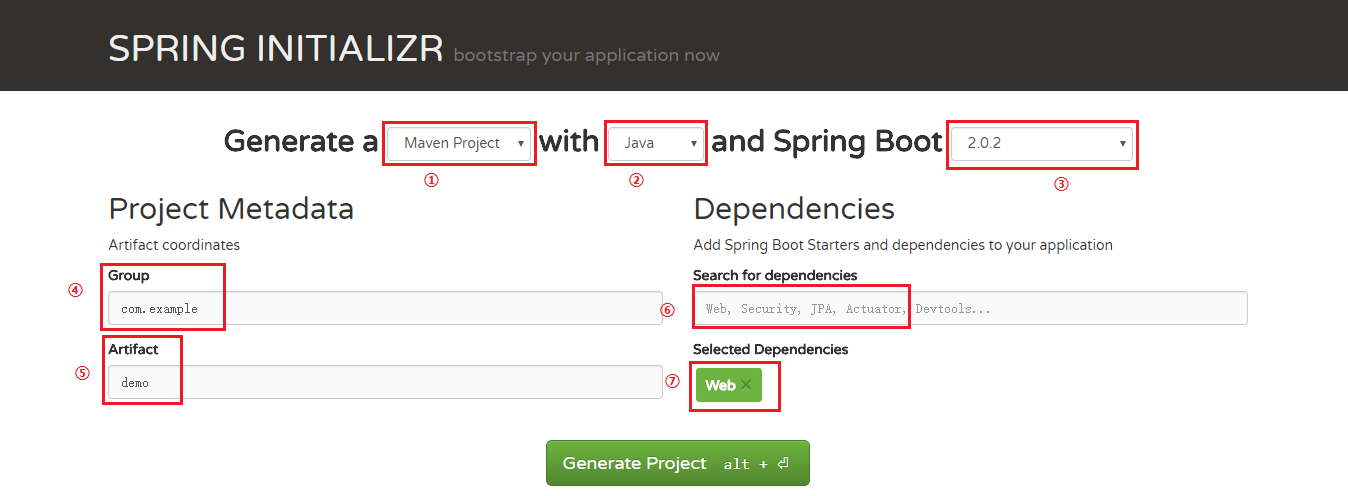
首先访问https://spring.io/projects/spring-boot,选择Quick Start下的Spring Innitializr。进入下面的页面:

按照顺序选择相应的配置:
- ①是指选择构建一个什么项目,这里我选择的是一个maven项目
- ②是指的语言
- ③是SpringBoot的版本,现在最新版本是2.0.2
- ④和⑤是项目名
- ⑥是自动构建的项目里锁依赖的包,这里我们只选择web,添加后如⑦所示
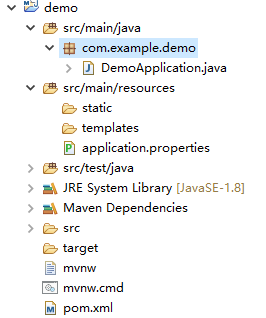
点击Generate Project后,会下载一个jar包到本地,然后把这个jar包导入到eclipse的工作空间,目录结构如下图所示:
可以看到这就是一个很普通的maven项目的目录结构,其实到这里一个简易的web项目就已经搭建已经成功一半了,剩下的就是写一个controller接口来验证是否搭建成功。
我们先往下写,最后再来解释为什么要这么做。同SpringMVC一样,我们在src/main/java目录下新建一个接口controller:
@Controller
public class HelloController {
@RequestMapping("/hello")
@ResponseBody
public String hello(){
return "hello SpringBoot";
}
}写法和SpringMVC一样。OK,那我们写好了controller后,就应该访问http://localhost:8080/hello这个url了。问题是怎么启动我们的项目呢?
在我们的项目里有一个DemoApplication类,这个类里有整个项目唯一的一个main方法,SpringBoot官方文档告诉我们应该通过这个main方法去启动项目。这里还有一点非常重要,那就是这个启动类的位置,我在一开始搭建的时候也犯了这个错误:那就是没有将启动类放在父目录或者平级目录里。
什么意思呢?就是在你开发项目的过程中,你所有的Java代码都必须与启动类在同一包或其子包下,这样项目启动的时候,SpringBoot才会去加载到你写的代码。
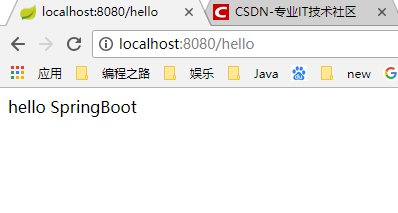
解决好这个问题后,下面我们通过main启动项目,访问http://localhost:8080/hello这个第一,就可以看到如下页面了:
完成!
可以看到整个过程没有像以前搭建SSM框架一样,捣鼓xml、tomcat、web.xml配置之类的,这是因为所有你需要的,在自动搭建项目的这个过程,SpringBoot都帮你配置好了。这也正体现了当下特别流行的一个概念 : 约定优于配置 。
所谓的约定优于配置就是:开发人员仅需规定应用中不符约定的部分,旨在减少软件开发人员需做决定的数量,获得简单的好处,而又不失灵活性。SpringBoot完全体现了这种优点。
学习完SpringBoot的快速搭建后,我们就进入SpringBoot的一些常见的接口请求和数据返回的学习。
快速开发第一个SpringBoot应用的更多相关文章
- .NETCore 快速开发做一个简易商城
介绍 上一篇介绍 <.NETCore 基于 dbfirst 体验快速开发项目>,讲得不太清楚有些多人没看懂.这次吸取教训,将一个简易商城做为案例,现实快速开发. 本案例用于演示或学习,不具 ...
- 如何快速开发出一个高质量的APP——创业谈
[起] 今早,一个技术群里有人想快速做出一个app,然后询问技术方案,大概是这样, 拿到了200w投资,期望花20w两个月先做出一个app,包括iOS,Android, 先,呵呵,一下, 大概预估了一 ...
- 【创业积累】如何快速开发出一个高质量的APP
[起] 今早,一个技术群里有人想快速做出一个app,然后询问技术方案,大概是这样, 拿到了200w投资,期望花20w两个月先做出一个app,包括ios,android, 先,呵呵,一下, 大概预估了一 ...
- 10个Spring Boot快速开发的项目,接私活利器(快速、高效)
本文为大家精选了 码云 上优秀的 Spring Boot 语言开源项目,涵盖了企业级系统框架.文件文档系统.秒杀系统.微服务化系统.后台管理系统等,希望能够给大家带来一点帮助:) 1.项目名称:分布式 ...
- (一)IDEA工具开第一个springboot应用之helloworld
(一)IDEA工具开第一个springboot应用之helloworld 一.前置知识 1.maven相关知识 2.spring注解 3.RESTful API 二.idea开发第一个springbo ...
- 【转载】如果快速开发APP&创业
先贴原文所在个人博客: http://uikoo9.com/ 今天看了一些这个人的文章,还是有一定见解的,比如下面这篇 <如何快速开发出一个高质量的APP——创业谈> http://uik ...
- 使用IDEA 搭建一个 SpringBoot + Hibernate + Gradle 项目
现在创建个项目: 勾上 自已 需要东西.(这里作为演示) maven{ url 'http://maven.aliyun.com/nexus/content/groups/public/'} 关闭项目 ...
- spring-boot开发:使用内嵌容器进行快速开发及测试
一.简述一下spring-boot微框架 1.spring-boot微框架是什么? 大家都知道,在使用spring框架进行应用开发时需要很多*.xml的初始化配置文件,而springBoot就是用来简 ...
- 基于SpringBoot+Mybatis+AntDesign快速开发平台,Jeecg-Boot 1.1 版本发布
Jeecg-Boot 1.1 版本发布,初成长稳定版本 导读 平台首页UI升级,精美的首页支持多模式 提供4套代码生成器模板(支持单表.一对多) 集成Excel简易工具类,支持单表.一对多导入 ...
随机推荐
- 使用Visual Studio 2010 一步一步创建Powershell Module 和 Cmdlet
现在就用C#写一个超级简单的Module和Cmdlet 1. 在VS中创建一个Library的项目 文件->新建->项目->C#->Class Library 在这里给我们的C ...
- python去噪算法
<programming computer vision with python >中denoise 算法有误,从网上好了可用的代码贴上,以便以后使用. 书中错误的代码: def deno ...
- protobuf反射详解
本文主要介绍protobuf里的反射功能,使用的pb版本为2.6.1,同时为了简洁,对repeated/extension字段的处理方法没有说明. 最初是起源于这样一个问题: 给定一个pb对象,如何自 ...
- CentOS6.5系统挂载NTFS分区的移动硬盘
CentOS6.5系统挂载NTFS分区的移动硬盘 作为IT的工作者,避免不了使用Linux系统,我如今使用的系统是CentOS6.5 X86_64位版本号,可是插入NTFS移动硬盘没有办法识别.通过以 ...
- 使用WPF实现3D场景[二]
原文:使用WPF实现3D场景[二] 在上一篇的文章里我们知道如何构造一个简单的三维场景,这次的课程我将和大家一起来研究如何用代码,完成对建立好了的三维场景的观察. 首先看一下DEMO的界面: ...
- Matlab Tricks(十九)—— 序列左右移的实现
比如实现如下的移位操作: y(n)=x(n−k) function [y, n] = sigshift(x, m, k) n = m + k; y = x; 本身任意一个 matlab 序列本质上都是 ...
- 在Linux下使用MinGW静态交叉编译带有zlib的libcurl(包括交叉编译openssl,即--cross-compile-prefix=i686-w64-mingw32- mingw)
在Linux下使用MinGW静态交叉编译带有zlib的libcurl libcurl是一个跨平台的.易用的.强大的网络库.在大部分Linux发行版中都有编译好的二进制包可供使用,Mac系统更是将其作为 ...
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth完全详细的说明
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth具体指完全解释究竟哪里的距离scrollHeight: 获取对象的高度滚动. scrollLe ...
- 升级phpstudy2018默认mysql版本到5.7
原文:升级phpstudy2018默认mysql版本到5.7 版权声明:在那最初的相遇中,我们都曾经为彼此心动过... https://blog.csdn.net/weixin_36185028/ar ...
- WPF中Style文件的引用——使用xaml代码或者C#代码动态加载
原文:WPF中Style文件的引用--使用xaml代码或者C#代码动态加载 WPF中控件拥有很多依赖属性(Dependency Property),我们可以通过编写自定义Style文件来控制控件的外观 ...