Unity设置Turorials-Wide布局

在bilibili上看关于UGUI官翻视频时,很喜欢对方的布局,自己照着改了下,改的步骤如下:
1, 先选用 2by3 布局
2, 把Project面板拖到Hierarchy下边
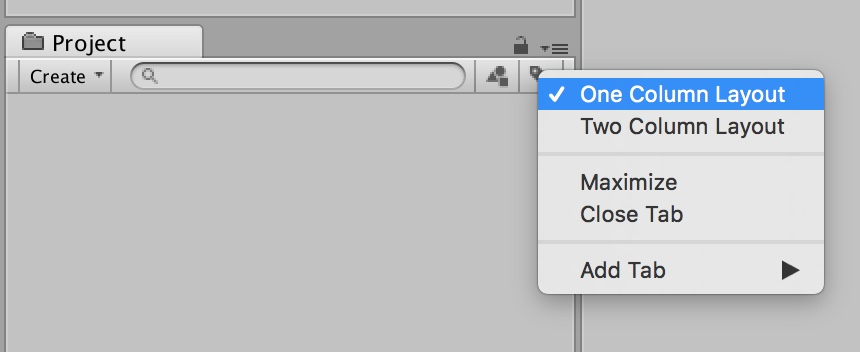
3, 把2列布局改成1列布局,调整边距

4, 菜单栏-Window-Console,把控制台板面放到Scene选项卡右边
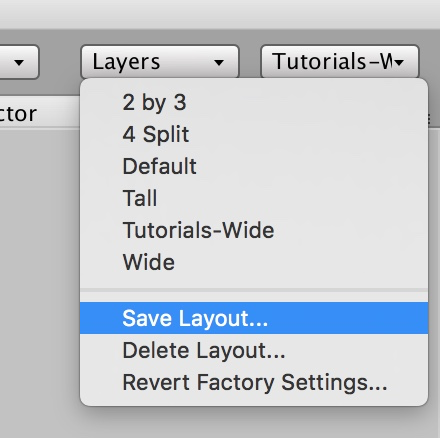
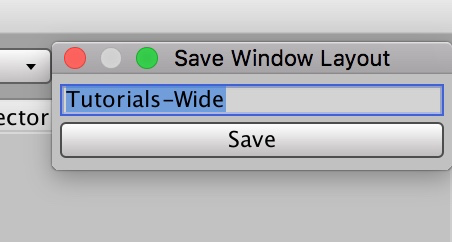
5, 保存

6, 设定名字(下次新建项目默认会用该布局)

Unity设置Turorials-Wide布局的更多相关文章
- 自定义UICollectionViewController之后 如何设置UICollectionView的布局方式
我们很多时候使用UICollectionView 可能都是直接创建 UICollectionView 通过初始化的时候 传入一个布局对象的方式来使用UICollectionView 比如我们之前 ...
- 自定义UICollectionViewController之后 如何设置UICollectionView的布局方式--备用
我们很多时候使用UICollectionView 可能都是直接创建 UICollectionView 通过初始化的时候 传入一个布局对象的方式来使用UICollectionView 比如我们之前 ...
- 利用column-width属性设置多栏布局
css样式设置为: div{ background:blanchedalmond; margin:0 auto; width:1230px; -moz-column-width:400px; -web ...
- Android为ListView的Item设置不同的布局
MainActivity如下: package cc.testlistview; import java.util.ArrayList; import java.util.HashMap; impor ...
- SharePoint 2013 设置自己定义布局页
在SharePoint中.我们常常须要自己定义登陆页面.错误页面.拒绝訪问等:不知道大家怎样操作,曾经自己常常在原来页面改或者跳转.事实上SharePoint为我们提供了PowerShell命令,来改 ...
- yii2中 选择布局的方式,可以设置不使用布局
###yii2中 选择布局的方式,可以设置不使用布局 控制器内成员变量 public $layout = false; //不使用布局 public $layout = "main" ...
- 【Unity】8.3 布局模式(GUILayout)
分类:Unity.C#.VS2015 创建日期:2016-04-27 一.简介 在Unity 5.x中,GUI控件的布局方式有两种. 一种为固定布局,即在绘制控件的时候将位置参数传入,指定控件的精确位 ...
- Unity 编辑器的 界面布局 保存方法
在软件界面的右上角(关闭按钮的下方),点击 layout (界面)的下拉箭头. 弹出选项中的 save layout....(保存界面选项),输入命名,就可以生成这个界面的布局. (软件本身也有 ...
- 中文版Windows 7下设置日语格式布局的键盘
那么在一台使用日文键盘的PC上安装了中文版Windows 7后,该如何设置键盘布局呢? Windows 7的安装界面有一个很容易让人疑惑的选项.在第一个界面,安装程序就可以让你选择“键盘和输入方法”. ...
随机推荐
- jQuery节点操作方法大全
1.append() 向每个匹配的元素内部追加内容 HTML代码: <p>我想说:</p> jQuery代码: $('p').append('<b>你好</b ...
- Jmeter中使用CSV Data Set Config
A
- Python Django log日志
log日志 log开发日志 一.创建项目 1.python -m venv ll_env # 创建虚拟环境 2.source ll_env/bin/activate # 激活虚拟环境 3.pip in ...
- 《你又怎么了我错了行了吧》【Alpha】Scrum meeting 1
第一天 日期:2019/6/14 前言: 第1次会议在9C-405召开 4个人讨论了整体代码的框架.布局.找出需要改进的地方重点讨论.明确编码的具体分工,每个人搭建好环境. 1.1 今日完成任务情况以 ...
- php循环练习题
1.通过for循环将数组中值求和.求平均值 <?php $num=[1,2,3,4,5,6,7,8,9]; $sum = 0; for ($i=0,$n=count($num); $i < ...
- 【hiho一下 第十一周】树中的最长路
[题目链接]:http://hihocoder.com/problemset/problem/1050 [题意] [题解] 有一个经典的求树的直径的方法; 首先; 树的直径的两端的端点必然都在树的叶子 ...
- 0111mysql如何选择Join的顺序
本文通过一个案例来看看MySQL优化器如何选择索引和JOIN顺序.表结构和数据准备参考本文最后部分"测试环境".这里主要介绍MySQL优化器的主要执行流程,而不是介绍一个优化器的各 ...
- 具体解释Redis源代码中的部分高速排序算法(pqsort.c)
看标题.你可能会疑惑:咦?你这家伙.怎么不解说完整的快排,仅仅讲一部分快排---.- 哎,冤枉. "部分快排"是算法的名字.实际上本文相当具体呢.本文差点儿与普通快排无异.看懂了本 ...
- 【ruby项目,语言提交检查(一)】怎样高速学习ruby ?
怎样高速学习ruby ? 学习语言最快的思路. 变量,常量,变量类型,操作符. 逻辑语句如 if, else, switch, for, foreach, do while, break, 等等.要学 ...
- CountDownTimer,0,0
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); s ...
