学习篇之SVG
学习篇之SVG
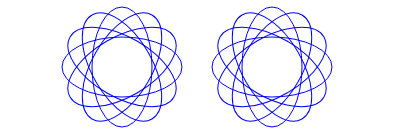
一、use重用 与 g组合
xmlns变量实际上指示浏览器如何解释称为SVG的XML方言
<g></g> 组合
<use /> 重用
<ellipse /> 椭圆形 圆心(cx, cy) x轴半径rx、y轴半径ry
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="400" height="400">
<g id="g3" stroke="blue">
<g id="g2" fill="none">
<ellipse rx="30" ry="60" cx="100" cy="100" id="g1"/>
<use xlink:href="#g1" transform="rotate(30 100 100)"/>
<use xlink:href="#g1" transform="rotate(60 100 100)"/>
</g>
<use xlink:href="#g2" transform="rotate(90 100 100)" />
</g>
<use xlink:href="#g3" transform="translate(150,0)"/>
</svg>

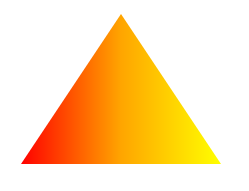
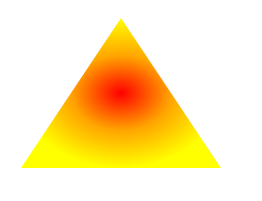
二、linearGradient 线性渐变 与 radialGradient径向渐变
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="400" height="400">
<path d="M 100 0 L 0 150 200 150 z" fill="url(#lg)"/>
<linearGradient id="lg">
<stop offset="0" stop-color="red" />
<stop offset=".5" stop-color="orange" />
<stop offset="1" stop-color="yellow" />
</linearGradient>
<radialGradient id="rg">
<stop offset="0" stop-color="red" />
<stop offset=".5" stop-color="orange" />
<stop offset="1" stop-color="yellow" />
</radialGradient>
</svg>
图一:线性渐变
图二:径向渐变


学习篇之SVG的更多相关文章
- js学习篇1--数组
javascript的数组可以包含各种类型的数据. 1. 数组的长度 ,直接用 length 属性; var arr=[1,2,3]; arr.length; js中,直接给数组的length赋值是会 ...
- Tomcat集群配置学习篇-----分布式应用
Tomcat集群配置学习篇-----分布式应用 现目前基于javaWeb开发的应用系统已经比比皆是,尤其是电子商务网站,要想网站发展壮大,那么必然就得能够承受住庞大的网站访问量:大家知道如果服务器访问 ...
- (转载)OC学习篇之---概述
前言 终于开启了OC的学习篇了,之前由于工作上的事,学习就一直搁浅了,不过最近由于各种原因,感觉必须要开启iOS的开发旅程了,不然就老了.因为之前一直是做Android的,所以学习iOS来就没那么费劲 ...
- 《Mysql 公司职员学习篇》 第二章 小A的惊喜
第二章 小A的惊喜 ---- 认识数据库 吃完饭后,小Y和小A回到了家里,并打开电脑开始学习Mysql. 小Y:"小A,你平时的Excell文件很多的情况下,怎么样存放Exce ...
- Java多线程(学习篇)
Java多线程:(学习篇) 1.什么是线程 2.线程状态 3.线程中断 4.线程交互 5.同步机制 6.锁机制 7.堵塞队列与堵塞栈 8.条件变量.原子量.线程池等 9.线性安全类和Callable与 ...
- 鸟哥Linux私房菜基础学习篇学习笔记3
鸟哥Linux私房菜基础学习篇学习笔记3 第十二章 正则表达式与文件格式化处理: 正则表达式(Regular Expression) 是通过一些特殊字符的排列,用以查找.删除.替换一行或多行文字字符: ...
- 鸟哥Linux私房菜基础学习篇学习笔记2
鸟哥Linux私房菜基础学习篇学习笔记2 第九章 文件与文件系统的压缩打包: Linux下的扩展名没有什么特殊的意义,仅为了方便记忆. 压缩文件的扩展名一般为: *.tar, *.tar.gz, *. ...
- 鸟哥Linux私房菜基础学习篇学习笔记1
鸟哥Linux私房菜基础学习篇学习笔记1 第三章 主导分区(MBR),当系统在开机的时候会主动去读取这个区块的内容,必须对硬盘进行分区,这样硬盘才能被有效地使用. 所谓的分区只是针对64Bytes的分 ...
- Scrapy学习篇(十)之下载器中间件(Downloader Middleware)
下载器中间件是介于Scrapy的request/response处理的钩子框架,是用于全局修改Scrapy request和response的一个轻量.底层的系统. 激活Downloader Midd ...
随机推荐
- 用python(2.7)自定义实现SQL的集合操作
有的时候需要在不同的数据库实例之间做集合操作,这就无法直接使用SQL语句的join,left join了.相同类型的数据库之间虽然也有类似于DBLINK和FEDERATED之类的东西,但一来这些东西不 ...
- python3爬虫:下载网易云音乐排行榜
#!/usr/bin/python3# -*- encoding:utf-8 -*- # 网易云音乐批量下载 import requestsimport urllib # 榜单歌曲批量下载# r = ...
- SQL 字段类型详解
bit 整型 bit数据类型是整型,其值只能是0.1或空值.这种数据类型用于存储只有两种可能值的数据,如Yes 或No.True 或False .On 或Off. 注意:很省空间的一种数据 ...
- 「CorelDRAW降价提醒」,您关注的商品已降价!
不管是“光棍节”还是“剁手节” 似乎和我都没有什么关系 事实证明,我错了 今天,早上竟然有不识趣的人发红包祝我单身快乐 纳尼,有没有搞错? 我能直接怼回去,说不领么? 但好像又不是我的风格 哎,一个红 ...
- anuglar.js ui-router传递参数
anuglar.js ui-router 传递参数的方法有: 一: ui-sref 传递参数,传递一个参数的时候 首先路有这样写: .state('edit', { //线路编辑页面 url: '/e ...
- jQuery中Ajax的几种写法
1. $.post(url,params,callback); 采用post方式提交,中文参数无需转码,在callback中如果要获取json字符串,还需转换一下. 2. $.getJSON(u ...
- bzoj 1189: [HNOI2007]紧急疏散evacuate 分层图最大流_拆点_二分
Description 发生了火警,所有人员需要紧急疏散!假设每个房间是一个N M的矩形区域.每个格子如果是'.',那么表示这是一 块空地:如果是'X',那么表示这是一面墙,如果是'D',那么表示这是 ...
- 【2018集训队互测】【XSY3372】取石子
题目来源:2018集训队互测 Round17 T2 题意: 题解: 显然我是不可能想出来的……但是觉得这题题解太神了就来搬(chao)一下……Orzpyz! 显然不会无解…… 为了方便计算石子个数,在 ...
- POJ 1811 Prime Test( Pollard-rho整数分解经典题 )
链接:传送门 题意:输入 n ,判断 n 是否为素数,如果是合数输出 n 的最素因子 思路:Pollard-rho经典题 /************************************** ...
- [洛谷P4887]第十四分块(前体)
题目大意: 给定一个长度为\(n\)的序列\(a\),\(k\),和\(m\)次询问. 每次询问给定区间\([l,r]\),求满足\(l\leqslant i< j\leqslant r\)且\ ...
