ajax的内容
ajax是什么?
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新,可以局部刷新而不必整个页面整体刷新。
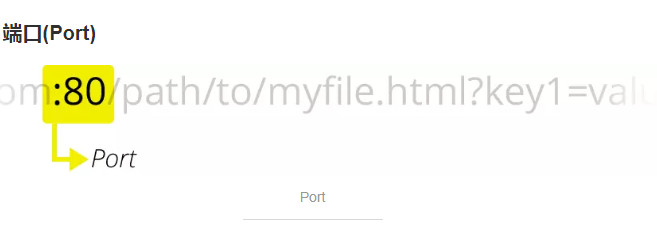
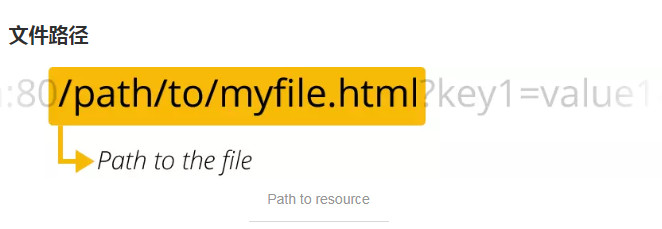
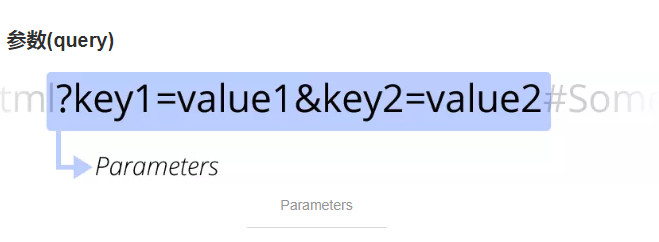
url的简单认识:





进入服务器的三种方式:
1.localhost:端口号(进入本机创建的服务器)
http://localhost:8888/
2.127.0.0.1:端口号(进入本机创建的服务器)
http://127.0.0.1:8888/
3.ip:端口号
http://192.168.9.105:8888/
上传数据到服务器的两种方法:
第一种通过form表单:
get方式
<h1>通过get方式提交表单</h1>
<form action="05.php" method="GET">
<input type="text" placeholder="请输入用户名" name="userName">
<br>
<input type="text" placeholder="请输入技能" name="userSkill">
<br>
<input type="submit">
<button>提交</button>
<!-- <input type="image" src=""> -->
</form>
<?php
echo "这个为get提交的页面"; // $_GET[] get提交方式从前台传递过来的数据 echo "<br>";
echo $_GET['userName'];
echo "<br>";
echo $_GET['userSkill'];
echo "<br>";
echo '<h1>'.$_GET['userName'].'欢迎你</h1>'; //在php中字符串拼接使用的是.
?>
post方式:
<h1>通过post方式提交表单</h1>
<form action="06.php" method="POST">
<input type="text" placeholder="请输入用户名" name="userName">
<br>
<input type="text" placeholder="请输入技能" name="userSkill">
<br>
<input type="submit">
<button>提交</button>
<!-- <input type="image" src=""> -->
</form>
<?php
echo "这个为get提交的页面";
echo "<br>";
echo $_POST['userName'];
echo "<br>";
echo $_POST['userSkill'];
echo "<br>";
echo '<h1>'.$_POST['userName'].'欢迎你</h1>'; //在php中字符串拼接使用的是.
?>
第二种通过ajax提交到后台
原生ajax get版本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax</title>
</head>
<body>
<script>
// 一般情况下只能在有服务的环境下发送请求 // ajax是局部刷新 // 1.创建ajax对象-xmlhttprequest对象
// XMLHttpRequest 对象 // variable=new XMLHttpRequest(); 新版本的浏览器
// variable=new ActiveXObject("Microsoft.XMLHTTP"); //老版本的IE ,IE5,IE6
var xhr;
if(window.XMLHttpRequest){ //常规,如果有,直接使用
xhr = new XMLHttpRequest();
}else{ //如果没有,老版本IE
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
console.log(xhr)
console.log("状态码:" + xhr.readyState);
console.log('响应码:' + xhr.status);
console.log('响应文本:' + xhr.responseText);
console.log('步骤一完成') // 2.通过监听ajax的状态的改变来监听
xhr.onreadystatechange = function(){
console.log('xhr的状态码发生了改变');
console.log("状态码:" + xhr.readyState);
console.log('响应码:' + xhr.status);
console.log('响应文本:' + xhr.responseText);
console.log('\n');
}
console.log('步骤二完成') // 3.创建请求的消息,连接服务器 状态码0=>1
xhr.open('GET','07.php',true); //最后一个参数是bool,表示同步||异步,true异步
console.log('步骤三完成') // 4.发送
xhr.send(null); //如果是post请求,就放post参数,如果是get请求,发送null就行了 // •0: 请求未初始化
// •1: 服务器连接已建立
// •2: 请求已接收
// •3: 请求处理中
// •4: 请求已完成,且响应已就绪 // 响应码:
// 1xx 信息类
// 2xx 成功 200
// 3xx 重定向 304
// 4xx 客户端错误 404
// 5xx 服务端错误 // 参考
// https://blog.csdn.net/ddhsea/article/details/79405996 </script>
</body>
</html>
<?php
for($i = 0;$i<5;$i++){
// echo "hello world".$i;
echo "hello world $i"; //双引号直接可以写变量,但是单引号不行,就表示一个串
echo "<br>"; } ?>
jquery版本的ajax
$("#btn").click(function(){
$.ajax({
type : "POST",
url : "http://192.168.9.154:8888/0221ajax/01.php",
data : {
uname : $("#username").val()
},
success : function(data){ //就是原生的xhr.responseText
console.log(data);
if(data == 0){
$("#ts").html("该用户名可以使用").css("color","green");
}else if(data == 1){
$("#ts").html("该用户名已被占用").css("color","red");
}
},
error : function(err){ //错误的
console.log(err)
}
})
})
<?php
header("ACCESS-CONTROL-ALLOW-ORIGIN:*");
header("ACCESS-CONTROL-ALLOW-Methods:POST,GET"); $db = ['jack','mack','mary']; //模拟数据库
$username = $_REQUEST['uname']; //表示可以接收post参数或者get参数 $flag = false;
foreach($db as $n){
if($n === $username){
$flag = true;
break;
}
} if($flag){
echo "1";
}else{
echo "0";
} ?>
ajax的内容的更多相关文章
- PHPcurl抓取AJAX异步内容(转载)
PHPcurl抓取AJAX异步内容 其实抓ajax异步内容的页面和抓普通的页面区别不大.ajax只不过是做了一次异步的http请求,只要使用firebug类似的工具,找到请求的后端服务url和传值的参 ...
- PHP curl 抓取AJAX异步内容
其实抓ajax异步内容的页面和抓普通的页面区别不大.ajax只不过是做了一次异步的http请求,只要使用firebug类似的工具,找到请求的后端服务url和传值的参数,然后对该url传递参数进行抓取即 ...
- php面试专题---13、AJAX基础内容考点
php面试专题---13.AJAX基础内容考点 一.总结 一句话总结: ajax对提升用户速度,缓解服务器压力方面也是很有可取之处的,毕竟传递的数据少了 1.AJAX基础概念? Asynchronou ...
- PHP面试 AJAX基础内容
AJAX基础内容 Ajax的基本工作原理 Ajax基础概念:通过在后台与服务器进行少量数据交换,Ajax可以使用网页实现异步更新 Ajax工作原理:XMLHttpRequest是Ajax的基础 ...
- 几种方法实现ajax请求内容时使用浏览器后退和前进功能
ajax是一个非常好玩的小东西,不过用起来也会存在一些问题. 我们可以利用ajax进行无刷新改变文档内容,但是没办法去修改URL,即无法实现浏览器的前进与后退.书签的收藏功能. 利用location的 ...
- espcms列表页ajax获取内容 - 并初始化swiper
<link rel="stylesheet" href="swiper.min.css" type="text/css" media= ...
- 诅咒JavaScript之:Jquery ajax提交内容异常
jquery ajax 通过url提交内容,在服务器端获取却出现很奇怪的值,代码如下: ajaxurl = "aspx/logTable.ashx?action=load&Every ...
- ajax异步、同步问题,KindEditor ajax提交内容,ajax提交form表单 解决按两次的问题
版权声明:本文为博主原创文章,未经博主允许不得转载. 如果ajax不采用异步,整个js代码在服务器返回结果前都将阻塞,alert方法除外 lookUp('lookUp','',100,300,3); ...
- Django开发之Ajax 返回内容报错
预期效果 Django通过Ajax POST提交数据,前台弹窗处理结果 粗略代码 # views.py 代码 ...省略... msg = { 'code': 200, 'message': 'Hel ...
- 如何使你的Ajax应用内容可让搜索引擎爬行
This document outlines the steps that are necessary in order to make your AJAX application crawlable ...
随机推荐
- js对浏览器产生的影响
Js 是单线程执行引擎.在我们动态修改一些属性时会产生两种效果: 1.Repaint ----- 一部分重画,修改 div 的颜色呀,但是尺寸没有改变. 2.Reflow ---- 元素 ...
- iOS日期转换之UTC/GMT时间格式
GMT只需要将代码中的UTC替换为GMT即可 //将本地日期字符串转为UTC日期字符串 //本地日期格式:2013-08-03 12:53:51 //可自行指定输入输出格式 -(NSString *) ...
- HNU 11979 Roll call 二分图匹配
题意: 众所周知,老师经常在班级上点名.点名是从名单上叫一个人的名字或者id来判断名单上这个人是否在场.学生们总是有各种各样的理由不来,所以他们需要其他人帮他们答到.但是打到工作不是这么简单,出于各种 ...
- Android编译环境配置
Android编译环境配置 网上关于Android编译环境配置的整理资料有不少,经整理亲测后,希望能给需要的亲们提供帮助. 主要分为四步: 1.安装JDK(Java Standard Edition ...
- HTML学习----------DAY1 第二节
使用 Notepad 或 TextEdit 来编写 HTML 可以使用专业的 HTML 编辑器来编辑 HTML: Adobe Dreamweaver Microsoft Expression Web ...
- postgresql拓展if、ifnull、group_concat函数
postgresql版本是8.2.15. 最近陆续有数据分析师从impala.hive转到查询gpdb,gpdb虽然能够支持在查询语句中带多个distinct,但是缺少相应的if.ifnull.gro ...
- Zookeeper简单概念介绍
过去,每个应用都是一个CPU.一个主机上的单一系统.然而今天,随着大数据和云计算时代的到来,不论什么相互独立的程序都可以运行在多个计算机上.然而面临的问题是,协调这些集群的系统比在单一主机上要复杂的多 ...
- Tensorflow MNIST 数据集測试代码入门
本系列文章由 @yhl_leo 出品,转载请注明出处. 文章链接: http://blog.csdn.net/yhl_leo/article/details/50614444 測试代码已上传至GitH ...
- 文件的默认权限:umask
1. 文件的默认权限 linux下当我们新建一个文件和文件夹时,该文件和文件夹的默认权限是什么? 通过umask命令来查看: $ umask 0002 $ umask -S u=rwx,g=rwx,o ...
- JNI 实战全面解析
项目决定移植一款C++开源项目到Android平台,开始对JNI深入研究. JNI是什么? JNI(JavaNative Interface)意为Java本地调用,它允许Java代码和其他语言写的代码 ...
