vue 子组件向父组件传值通信
父组件

子组件

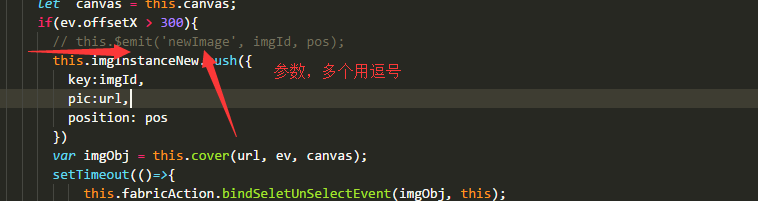
子组件用this.$emit
vue 子组件向父组件传值通信的更多相关文章
- vue 子页面,向父页面 传值...
子组件 通过 事件 向父组件传值..... 父组件 方法: methods: { appendData: function (list) { console.log(list); for (var i ...
- Vue 组件&组件之间的通信 之 子组件向父组件传值
子组件向父组件传值:子组件通过$.emit()方法以事件形式向父组件发送消息传值: 使用步骤: 定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件: 准备获取数据:父组件c ...
- vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值。
vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值. vue 父组件与子组件相互通信 一.父组件给子组件传值 props 实现父组件向子组件传值. 1父组件里: ...
- 【转】Vue组件一-父组件传值给子组件
Vue组件一-父组件传值给子组件 开始 Vue组件是学习Vue框架最比较难的部分,而这部分难点我认为可以分为三个部分学习,即 组件的传值 - 父组件向子组件中传值 事件回馈 - 子组件向父组件发送消息 ...
- vue.js+koa2项目实战(五)axios 及 vue2.0 子组件和父组件之间的传值
axios 用法: 1.安装 npm install axios --save-dev 2.导入 import axios from 'axios'; 3.使用 axios.post(url,para ...
- vue父组件调用子组件方法、父组件向子组件传值、子组件向父组件传值
一.父组件调用子组件方法 父组件代码 parent.vue <template> <div> <button @click="parentFun" ...
- 2.Vue子组件给父组件通信
子组件给父组件通信 如果子组件想要改变数据呢?这在vue中是不允许的,因为vue只允许单向数据传递,这时候我们可以通过触发事件来通知父组件改变数据,从而达到改变子组件数据的目的 子组件: <te ...
- Vue中利用$emit实现子组件向父组件通信
Vue中利用$emit实现子组件向父组件通信 父组件 <template> <div> <p>我是父组件</p> <child :isShow=& ...
- 【VUE】7.组件通信(二)子组件修改父组件
1. 前提&知识点 1./components/Father.vue 是父组件, Son.vue 是子组件 2.子组件修改父组件 emit 2. 组件通信 1. 首先对子组件绑定一个事件 ch ...
- 使用vue开发输入型组件更好的一种解决方式(子组件向父组件传值,基于2.2.0)
(本人想封装一个带有input输入框的组件) 之前使用vue开发组件的时候,在遇到子组件向父组件传递值时我采用的方法是这样的: 比如子组件是一个输入框,父组件调用时需要获取到子组件输入的值,子组件通过 ...
随机推荐
- scrapy获取重定向之前的url
通过 response.request.meta['redirect_urls'] 来获取跳转之前的链接
- 15.4 Task 异步匿名函数
Func<int, Task<int>> func = async x => { Console.WriteLine("starting x={0}" ...
- 15.Hibernate一对多双向关联映射+分页
1.创建如下数据库脚本 --创建用户信息表 --编号,用户名,密码,年龄,性别,昵称,手机,地址,管理员,图像地址 create table users ( id ) primary key, use ...
- BZOJ 3119 Book (贪心+数学推导)
手动博客搬家: 本文发表于20191029 22:49:41, 原地址https://blog.csdn.net/suncongbo/article/details/78388925 URL: htt ...
- JAVA数据库连接的另一种实现及简单的数据插入及显示
教材是JDK8的,家里也可以正规的测试JDK8, 但公司电脑是JDK6的,所以代码要相应的变动一下下,以适应老的TRY语句. Message.java package cc.openhome; imp ...
- [bzoj3209]花神的数论题_数位dp
花神的数论题 bzoj-3209 题目大意:sum(i)表示i的二进制表示中1的个数,求$\prod\limits_{i=1}^n sum(i)$ 注释:$1\le n\le 10^{15}$. 想法 ...
- [DLX精确覆盖] hdu 3663 Power Stations
题意: 给你n.m.d,代表有n个城市.m条城市之间的关系,每一个城市要在日后d天内都有电. 对于每一个城市,都有一个发电站,每一个发电站能够在[a,b]的每一个连续子区间内发电. x城市发电了.他相 ...
- [Cypress] Find and Test Focused Input with Chrome’s DevTools in Cypress
In this lesson, we’ll add tests that finds a focused input. We’ll use Chrome’s dev tools from inside ...
- iOS不同版本号适配问题(#ifdef __IPHONE_7_0)
部分參考http://www.cnblogs.com/ios8/p/ios-version-com.html 以下举个简单的样例来说明在iOS7.0和iOS6.1(以及更低版本号)之间的适配问题(用的 ...
- jQuery高性能自己定义滚动栏美化插件
malihu是一款高性能的滚动栏美化jQuery插件. 该滚动栏美化插件支持水平和垂直滚动栏,支持鼠标滚动,支持键盘滚动和支持移动触摸屏. 而且它能够和jQuery UI和Bootatrap完美的结合 ...
