深入理解DOM事件类型系列第二篇——键盘事件
前面的话
鼠标和键盘是电脑端主要的输入设备,上篇介绍了鼠标事件,本文将详细介绍键盘事件
类型
键盘事件用来描述键盘行为,主要有keydown、keypress、keyup三个事件
keydown
当用户按下键盘上的任意键时触发,如果按住不放的话,会重复触发该事件
<div id="test" style="height: 30px;width: 200px;background-color: pink;">请按下键盘上的任意键</div>
<button id="reset">还原</button>
<script>
reset.onclick = function(){history.go();}
document.onkeydown = function(e){
if(!test.mark){
test.innerHTML ='';
}
test.mark = 1;
e = e || event;
test.innerHTML += e.type;
}
</script>
keypress
当用户按下键盘上的字符键时触发,按下功能键时不触发。如果按住不放的话,会重复触发该事件
[注意]关于esc键,各浏览器处理不一致。IE浏览器和firefox浏览器按下esc键时,会触发keypress事件;而chrome/safari/opera这三个webkit内核的浏览器则不会触发
键盘事件必须绑定在可以获得焦点的元素上。而页面刚加载完成时,焦点处于document元素
[注意]IE浏览器不完全支持绑定在document元素上的keypress事件,只有IE9+浏览器在使用DOM2级事件处理程序时才支持
所以,以下代码中,只有焦点处于id为'test'的元素上,才会发生keypress事件
<button id="test" style="height: 30px;width: 200px;background-color: pink;">请按下键盘上的任意键</button><br>
<button id="reset">还原</button>
<script>
reset.onclick = function(){history.go();}
test.focus();
test.onkeypress = function(e){
if(!test.mark){
test.innerHTML ='';
}
test.mark = 1;
e = e || event;
test.innerHTML += e.type;
}
</script>
keyup
当用户释放键盘上的键时触发
<div id="test" style="height: 30px;width: 200px;background-color: pink;">请按下键盘上的任意键</div>
<button id="reset">还原</button>
<script>
reset.onclick = function(){history.go();}
document.onkeyup = function(e){
if(!test.mark){
test.innerHTML ='';
}
test.mark = 1;
e = e || event;
test.innerHTML += e.type;
}
</script>
时间间隔
系统为了防止按键误被连续按下,所以在第一次触发keydown事件后,有500ms的延迟,才会触发第二次keydown事件
[注意]类似的,keypress事件也存在500ms的时间间隔
<button id="btn">获取间隔时间</button>
<span>说明:按钮获取焦点后,使用空格键按下一段时间,松开后可获取keydown事件的时间间隔</span>
<div id="result"></div>
<script>
var time = [];
var last=0;
btn.onkeydown = function(e){
e = e || event;
time.push(e.timeStamp-last);
last = e.timeStamp;
}
btn.onclick = function(){
time.shift();
result.innerHTML = time.join();
}
</script>
顺序
如果用户一直按键不松开,就会连续触发键盘事件,触发的顺序如下
1、keydown
2、keypress
3、keydown
4、keypress
5、(重复以上过程)
6、keyup
<button id="test" style="height: 30px;width: 200px;background-color: pink;">请按下键盘上的任意键</button><br>
<button id="reset">还原</button>
<script>
reset.onclick = function(){history.go();}
test.focus();
test.onkeypress =test.onkeydown =test.onkeyup = function(e){
if(!test.mark){
test.innerHTML ='';
}
test.mark = 1;
e = e || event;
test.innerHTML += e.type + ';';
}
</script>
按键信息
键盘事件包括keyCode、key、char、keyIdentifier和修改键共5个按键信息
键码keyCode
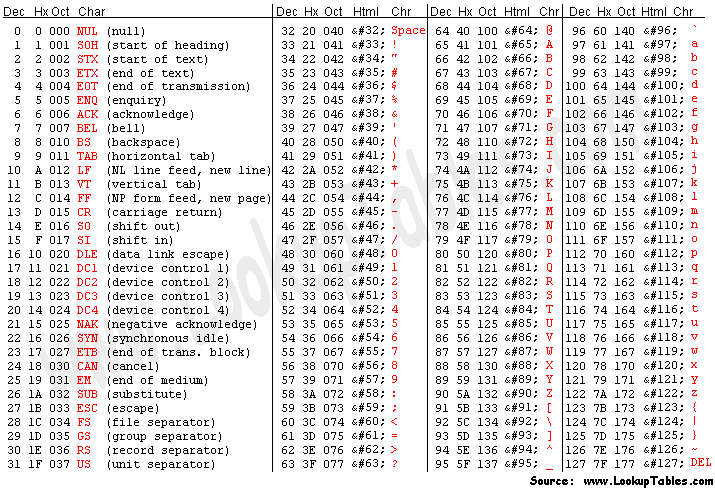
在发生键盘事件时,event事件对象的键码keyCode属性中会包含一个代码,与键盘上一个特定的键对应。对数字字母字符键,keyCode属性的值与ASCII码中对应大写字母或数字的编码相同
[注意]firfox浏览器不支持keypress事件中的keyCode属性

而我们在做游戏时,常用的四个方向按键,左上右下(顺时针)的键码分别是37、38、39、40
<div id="test" style="height: 30px;width: 200px;background-color: pink;"></div>
<button id="reset">还原</button>
<script>
reset.onclick = function(){history.go();}
document.onkeyup = function(e){
e = e || event;
test.innerHTML += e.keyCode + ';';
}
</script>
key属性是为了取代keyCode而新增的,它的值是一个字符串。在按下某个字符键时,key的值就是相应的文本字符;在按下非字符键时,key的值是相应键的名,默认为空字符串
[注意]IE8-浏览器不支持,而safari浏览器不支持keypress事件中的key属性
<div id="test" style="height: 30px;width: 200px;background-color: pink;"></div>
<button id="reset">还原</button>
<script>
reset.onclick = function(){history.go();}
document.onkeyup = function(e){
e = e || event;
test.innerHTML = e.key;
}
</script>
char
char属性在按下字符键时的行为与key相同,但在按下非字符键时值为null
[注意]该属性只有IE9+浏览器支持
keyIdentifier
keyIdentifier属性在按下非字符键的情况下与key的值相同。对于字符键,keyIdentifier返回一个格式类似“U+0000”的字符串,表示Unicode值
[注意]该属性只有chrome/safari/opera浏览器支持
<div id="test" style="height: 30px;width: 200px;background-color: pink;"></div>
<button id="reset">还原</button>
<script>
reset.onclick = function(){history.go();}
document.onkeyup = function(e){
e = e || event;
test.innerHTML = e.keyIdentifier;
}
</script>
兼容
一般地,使用key属性和keyCode属性来实现兼容处理。key属性IE8-浏览器不支持,而keyCode属性无法区分大小写字母
var handler = function(e){
var CompatibleKey;
e = e || event;
//支持key属性
if(e.key != undefined){
CompatibleKey = e.key;
}else{
//当按键是数字或大写字母时
if(e.keyCode>47 && e.keyCode<58 || e.keyCode>64 && e.keyCode<91){
CompatibleKey =String.fromCharCode(e.keyCode);
}else{
//当案按键是方向按键时
switch(e.keyCode){
case 37:
CompatibleKey = 'ArrowLeft';
break;
case 38:
CompatibleKey = 'ArrowUp';
break;
case 39:
CompatibleKey = 'ArrowRight';
break;
case 40:
CompatibleKey = 'ArrowDown';
break;
}
}
}
}
修改键
修改键在鼠标事件中介绍过,在键盘事件中也存在修改键
修改键就是Shift、Ctrl、Alt和Meta(在Windows键盘中是Windows键,在苹果机中是Cmd键)。DOM为此规定了4个属性,表示这些修改键的状态:shiftKey、ctrlKey、altKey和metaKey。这些属性中包含的都是布尔值,如果相应的键被按下了,则值为true;否则值为false
<div id="box" style="height:30px;width:300px;background:pink;"></div>
<script>
document.onkeyup=function(e){
e = e || event;
if(e.shiftKey){box.innerHTML = 'shiftKey;'}
if(e.ctrlKey){box.innerHTML = 'ctrlKey;'}
if(e.altKey){box.innerHTML = 'altKey;'}
if(e.metaKey){box.innerHTML = 'metaKey;'}
}
document.onkeydown = function(){
return false;
}
</script>
应用
【1】提示大写
在输入框中输入字符时,如果大写模式开启,提示此时为大写模式。提示大写并不是说当前输出的是大写字母,而是说当前caps lock大写按键被按下
[注意]大写有两种实现方式:一种是在capslock开启的情况下,另一种是输入字符时,同时按下shift键
<input id="test">
<span id="tips"></span>
<script>
test.onkeydown = function(e){
e = e || event;
//兼容IE8-浏览器,因为IE8-浏览器不支持在定时器中传递事件对象e
var shiftKey = e.shiftKey;
var keyCode = e.keyCode;
//通过定时器延迟来获取当前输入字符值
setTimeout(function(){
var value = test.value.slice(-1);
//如果没有按下shift键,并且当前为大写字母,或者按下shift键,且当前为小写字母
if(!shiftKey && /[A-Z]/.test(value) || shiftKey && /[a-z]/.test(value)){
tips.innerHTML = '当前为大写模式';
setTimeout(function(){
tips.innerHTML = '';
},400)
}
})
}
</script>
【2】过滤输入
只能输入数字,输入其他字符没有效果
<input id="test">
<span id="tips">只能输入数字</span>
<script>
test.onkeydown = function(e){
e = e || event;
//利用定时器,获取实时输入值
setTimeout(function(){
//当输入值中包含非数字时
if(/[^0-9]/.test(test.value)){
//只输出数字值
test.value = String(/\d*/.exec(test.value));
}
})
}
</script>
深入理解DOM事件类型系列第二篇——键盘事件的更多相关文章
- 深入理解DOM事件类型系列第一篇——鼠标事件
× 目录 [1]类型 [2]顺序 [3]坐标位置[4]修改键[5]相关元素[6]鼠标按键[7]滚轮事件[8]移动设备 前面的话 鼠标事件是web开发中最常用的一类事件,毕竟鼠标是最主要的定位设备.本文 ...
- 深入理解DOM事件机制系列第二篇——事件处理程序
× 目录 [1]HTML [2]DOM0级 [3]DOM2级[4]IE[5]总结 前面的话 事件处理程序又叫事件侦听器,实际上就是事件的绑定函数.事件发生时会执行函数中相应代码.事件处理程序有HTML ...
- 深入理解DOM节点类型第五篇——元素节点Element
× 目录 [1]特征 [2]子节点 [3]特性操作[4]attributes 前面的话 元素节点Element非常常用,是DOM文档树的主要节点:元素节点是html标签元素的DOM化结果.元素节点主要 ...
- 深入理解DOM节点类型第七篇——文档节点DOCUMENT
× 目录 [1]特征 [2]快捷访问 [3]文档写入 前面的话 文档节点document,隶属于表示浏览器的window对象,它表示网页页面,又被称为根节点.本文将详细介绍文档节点document的内 ...
- 深入理解脚本化CSS系列第二篇——查询计算样式
× 目录 [1]getComputedStyle [2]注意事项 [3]currentStyle[4]IE 前面的话 元素的渲染结果是多个CSS样式博弈后的最终结果,这也是CSS中的C(cascade ...
- 深入理解DOM节点类型第六篇——特性节点Attribute
× 目录 [1]特征 [2]属性 [3]方法 前面的话 元素的特性在DOM中以Attr类型表示,从技术角度讲,特性是存在于元素的attributes属性中的节点.尽管特性是节点,但却不是DOM节点树的 ...
- 深入理解DOM节点类型第四篇——文档片段节点DocumentFragment
× 目录 [1]特征 [2]作用 前面的话 在所有节点类型中,只有文档片段节点DocumentFragment在文档中没有对应的标记.DOM规定文档片段(document fragment)是一种“轻 ...
- 深入理解DOM节点类型第三篇——注释节点和文档类型节点
× 目录 [1]注释节点 [2]文档类型 前面的话 把注释节点和文档类型节点放在一起是因为IE8-浏览器的一个bug.IE8-浏览器将标签名为"!"的元素视作注释节点,所以文档声明 ...
- 深入理解javascript函数进阶系列第二篇——函数柯里化
前面的话 函数柯里化currying的概念最早由俄国数学家Moses Schönfinkel发明,而后由著名的数理逻辑学家Haskell Curry将其丰富和发展,currying由此得名.本文将详细 ...
随机推荐
- Attention:本博客暂停更新
Attention:本博客暂停更新 2016年11月17日08:33:09 博主遗产 http://www.cnblogs.com/radiumlrb/p/6033107.html Dans cett ...
- Exchange管理界面
Exchange有三种管理方式,一个是通过Powershell命令行操作进行管理.Exchange自带的Powershell是在其基础上建的,加入了Exchange管理操作的函数,能够进行另外两种方式 ...
- 【系统篇】从int 3探索Windows应用程序调试原理
探索调试器下断点的原理 在Windows上做开发的程序猿们都知道,x86架构处理器有一条特殊的指令——int 3,也就是机器码0xCC,用于调试所用,当程序执行到int 3的时候会中断到调试器,如果程 ...
- Linux OpenVPN 服务端吊销(revoke)客户端证书
(转自:https://www.xiaohui.com/dev/server/20070904-revoke-openvpn-client.htm) OpenVPN 服务器与 VPN 客户端之间的身份 ...
- php安装配置那些事(本文纯属个人记事与技术无关)
上周由于项目需要,又拿起了三年没动过的php,从安装环境到配置,大体已经忘干净,于是咨询同学问度娘,终于在我的win7系统下安装了xampp的集成环境+NetBeans IDE 8.0,于是导入项目文 ...
- JavaScript摇股子
摇股子就是用javascript实现的一个简单的小特效. 下面来看一下我自己做的一个用javascript实现的摇股子. 效果图如下: 我做的股子是由6张图片,点击股子它自己会随机晃动. 代码如下: ...
- 基于webdriver的jmeter性能测试-Eclipse+Selenium+JUnit生成jar包
续接 打开eclipse新建java项目,如下图所示: 输入项目名称后点击"完成"按钮,如下图所示: eclipse中新建一个java项目,如下图所示: 添加类库,如下图所示: 在 ...
- MAC显示文件夹路径
MAC显示文件夹路径 终端命令 1.显示路径:defaults write com.apple.finder _FXShowPosixPathInTitle -bool TRUE;killall Fi ...
- SQL Server 2012基本知识
1:图形化界面设置外键 解决:table->选中表->design->选中需要设置外键的字段->选择"关系"->选择"添加"-&g ...
- C# 5.0 异步编程
在C#5.0中,增加了一个强大的新功能--异步编程.( .NET FrameWork4.5 版本) 它以两个新型关键字出现: ·async ·await 1.Async方法有三种返回类型: asyn ...
