Bootstrap概览
摘选自runnoob.com,bootstrap4所有api概览:
一、安装:
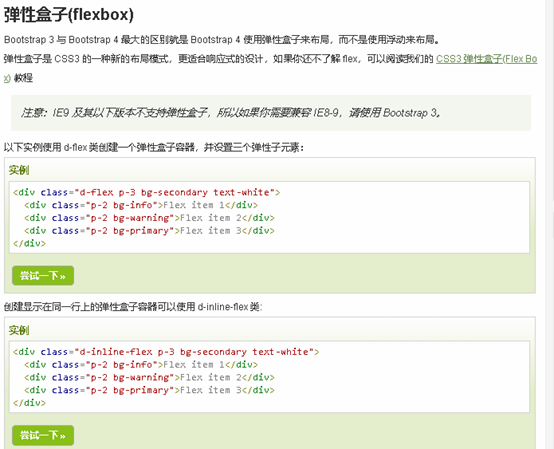
弹性盒子(flexbox)
Bootstrap 3 与 Bootstrap 4 最大的区别就是 Bootstrap 4 使用弹性盒子来布局,而不是使用浮动来布局。
.container:
width会根据屏幕尺寸变化
.container-fluid
*:
width:100%
padding-left:15px;
padding-right:15px;
margin-left:auto;
margin-right:auto;
二、网格系统:
.col- 针对所有设备
.col-sm- 平板 - 屏幕宽度等于或大于 576px
.col-md- 桌面显示器 - 屏幕宽度等于或大于 768px)
.col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px)
.col-xl- 超大桌面显示器 - 屏幕宽度等于或大于 1200px)
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
*:
row: margin-left:-15px;margin-right:-15px;
flex布局
col: padding-right;15px;padding-right:15px;
flex-basis:33.3%...这钟来控制宽度
三、文字排版
<h1> - <h6> *: margin-bottom:0.5rem
<Display> 标题类: 标题可以输出更大更粗的字体样式。
<small> 元素用于创建字号更小的颜色更浅的文本:
<mark> 元素为黄色背景及有一定的内边距:

<abbr> 元素的样式为显示在文本底部的一条虚线边框:

<blockquote> 对于引用的内容可以在 <blockquote> 上添加 .blockquote 类 :

<dl><dt><dd> The dl element indicates a description list:

<code>

<kbd>Keyboard Inputs

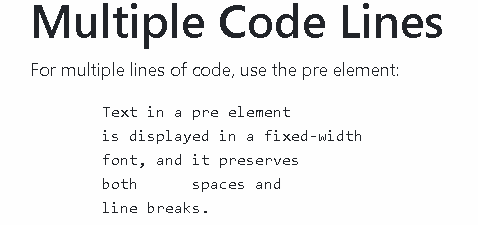
<pre>

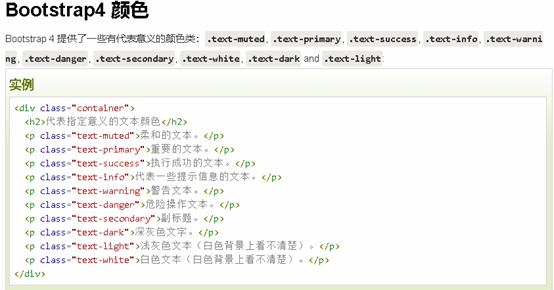
四、颜色

背景颜色: .bg-primary, .bg-success
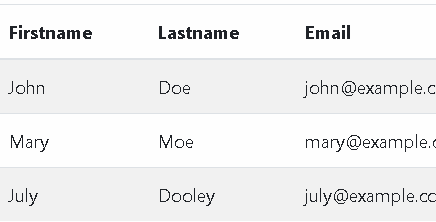
五、表格

条纹表格
通过添加 .table-striped 类,您将在 <tbody> 内的行上看到条纹

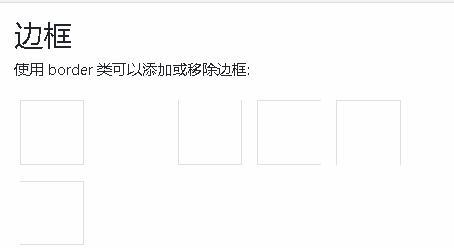
带边框表格
.table-bordered 类可以为表格添加边框
鼠标悬停状态表格
.table-hover 类可以为表格的每一行添加鼠标悬停效果(灰色背景):
黑色背景表格
.table-dark 类可以为表格添加黑色背景:
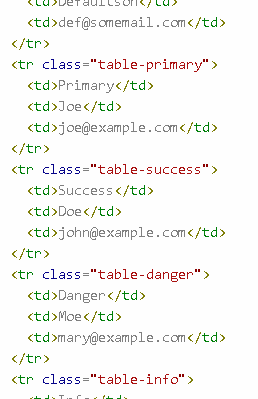
指定意义的颜色类
通过指定意义的颜色类可以为表格的行或者单元格设置颜色:

表头颜色
在 Bootstrap v4.0.0-beta.2 中.thead-dark 类用于给表头添加黑色背景, .thead-light 类用于给表头添加灰色背景:
较小的表格
.table-sm 类用于通过减少内边距来设置较小的表格:
响应式表格
.table-responsive 类用于创建响应式表格:在屏幕宽度小于 992px 时会创建水平滚动条,如果可视区域宽度大于 992px 则显示不同效果(没有滚动条):
你可以通过以下类设定在指定屏幕宽度下显示滚动条:
|
类名 |
屏幕宽度 |
|
.table-responsive-sm |
< 576px |
|
.table-responsive-md |
< 768px |
|
.table-responsive-lg |
< 992px |
|
.table-responsive-xl |
< 1200px |
五、图像形状
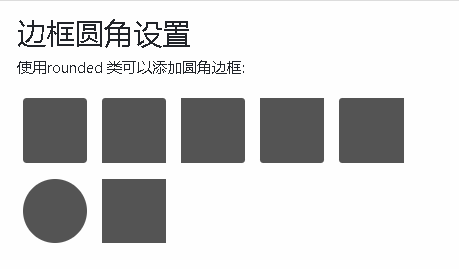
圆角图片
.rounded 类可以让图片显示圆角效果:
椭圆图片
.rounded-circle 类可以设置椭圆形图片:
缩略图
.img-thumbnail 类用于设置图片缩略图(图片有边框):
图片对齐方式
使用 .float-right 类来设置图片右对齐,使用 .float-left 类设置图片左对齐:
响应式图片
图像有各种各样的尺寸,我们需要根据屏幕的大小自动适应。
我们可以通过在 <img> 标签中添加 .img-fluid 类来设置响应式图片。
.img-fluid 类设置了 max-width: 100%; 、 height: auto; :
五、Jumbotron(超大屏幕)
<div class="jumbotron"> <h1>教程</h1> </div>

六、信息提示框
提示框可以使用 .alert 类, 后面加上 .alert-success, .alert-info, .alert-warning, .alert-danger, .alert-primary, .alert-secondary, .alert-light 或 .alert-dark 类来实现:
提示框添加链接
提示框中在链接的标签上添加 alert-link 类来设置匹配提示框颜色的链接:
实例
<div class="alert alert-success"> <strong>成功!</strong> 你应该认真阅读 <a href="#" class="alert-link">这条信息</a>。 </div>

关闭提示框
我们可以在提示框中的 div 中添加 .alert-dismissable 类,然后在关闭按钮的链接上添加 class="close" 和 data-dismiss="alert" 类来设置提示框的关闭操作。
实例
<div class="alert alert-success alert-dismissable"> <button type="button" class="close" data-dismiss="alert">×</button> <strong>成功!</strong> 指定操作成功提示信息。 </div>
提示框动画
.fade 和 .show 类用于设置提示框在关闭时的淡出和淡入效果:
实例
<div class="alert alert-danger alert-dismissable fade show">
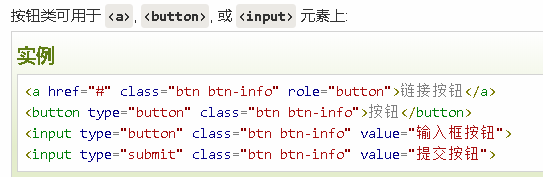
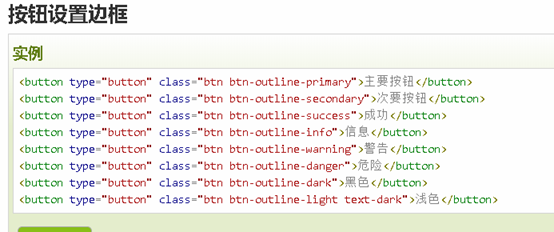
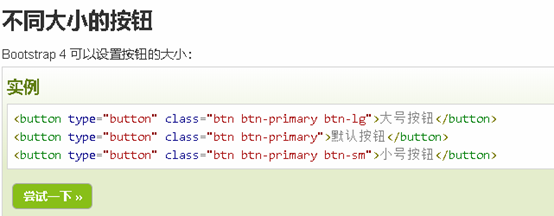
七、按钮
<button type="button" class="btn">基本按钮</button>
<button type="button" class="btn btn-primary">主要按钮</button>
<button type="button" class="btn btn-secondary">次要按钮</button>
<button type="button" class="btn btn-success">成功</button>








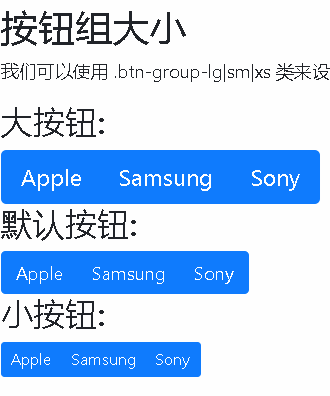
八、按钮组
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>

提示: 我们可以使用 .btn-group-lg|sm|xs 类来设置按钮组的大小。







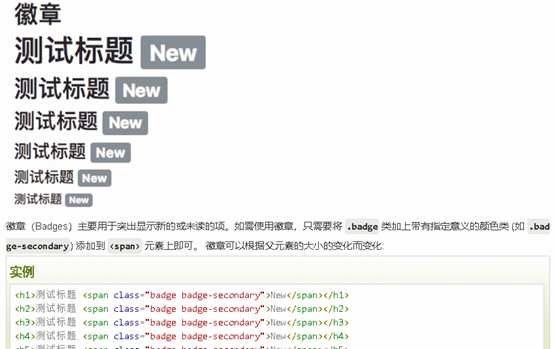
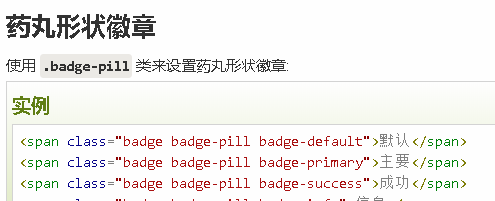
九、徽章(badges)





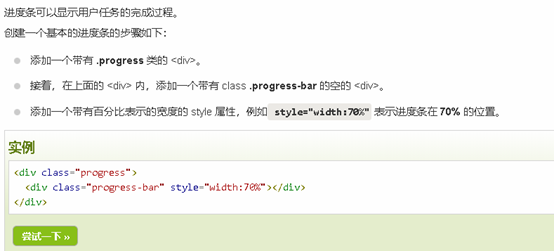
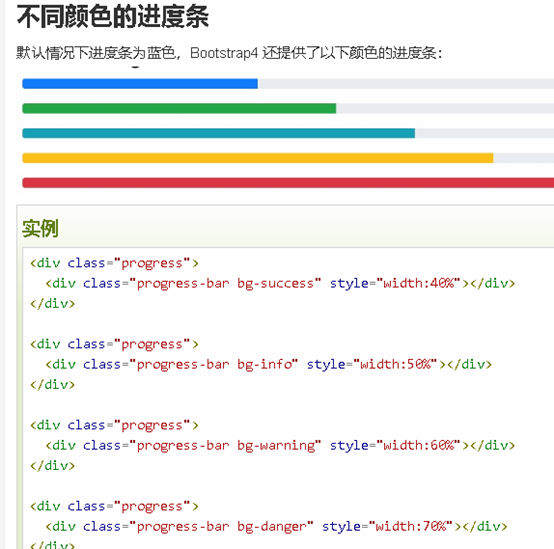
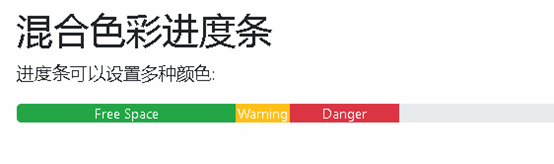
十、进度条








Bootstrap4 分页
网页开发过程,如果碰到内容过多,一般都会做分页处理。
Bootstrap 4 可以很简单的实现分页效果。
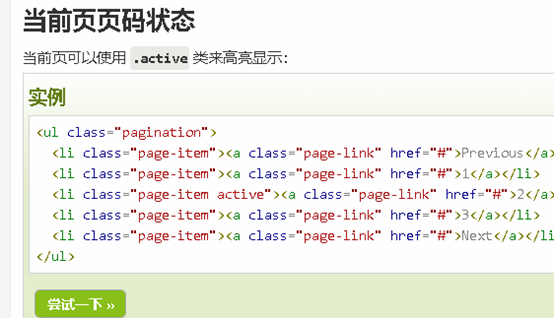
要创建一个基本的分页可以在 <ul> 元素上添加 .pagination 类。然后在 <li> 元素上添加 .page-item 类::


不可点击的分页链接
.disabled 类可以设置分页链接不可点击:
分页显示大小
可以将分页条目设置为不同的大小。
.pagination-lg 类设置大字体的分页条目,.pagination-sm 类设置小字体的分页条目:
面包屑导航
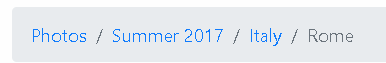
.breadcrumb 和 .breadcrumb-item 类用于设置面包屑导航:
实例
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Photos</a></li>
<li class="breadcrumb-item"><a href="#">Summer 2017</a></li>
<li class="breadcrumb-item"><a href="#">Italy</a></li>
<li class="breadcrumb-item active">Rome</li>
</ul>

十一、列表组

激活状态的列表项
通过添加 .active 类来设置激活状态的列表项:
禁用的列表项
.disabled 类用于设置禁用的列表项:

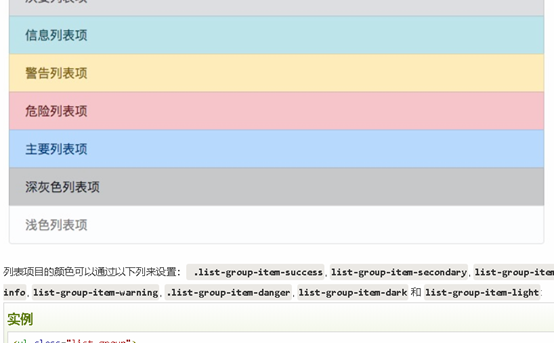
多种颜色列表项

链接的多种颜色列表项
十二、卡片
Bootstrap4 的卡片类似 Bootstrap 3 中的面板、图片缩略图、well。
简单的卡片
我们可以通过 Bootstrap4 的 .card 与 .card-body 类来创建一个简单的卡片,实例如下:
实例
<div class="card"> <div class="card-body">简单的卡片</div> </div>

头部和底部
.card-header类用于创建卡片的头部样式, .card-footer 类用于创建卡片的底部样式:
实例
<div class="card">
<div class="card-header">头部</div>
<div class="card-body">内容</div> <div class="card-footer">底部</div>
</div>


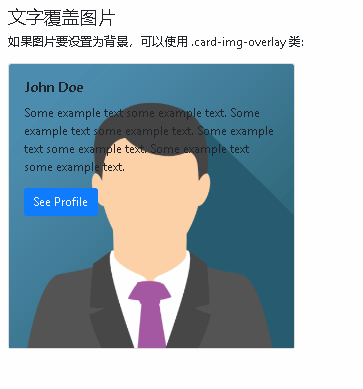
标题、文本和链接
我们可以在头部元素上使用 .card-title 类来设置卡片的标题 。 .card-text 类用于设置卡片正文的内容。 .card-link 类用于给链接设置颜色。
实例
<div class="card">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some example text. Some example text.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>

Bootstrap4 卡片
简单的卡片
我们可以通过 Bootstrap4 的 .card 与 .card-body 类来创建一个简单的卡片,实例如下:
实例
<div class="card"> <div class="card-body">简单的卡片</div> </div>
Bootstrap4 的卡片类似 Bootstrap 3 中的面板、图片缩略图、well。
头部和底部
.card-header类用于创建卡片的头部样式, .card-footer 类用于创建卡片的底部样式:
实例
<div class="card"> <div class="card-header">头部</div> <div class="card-body">内容</div> <div class="card-footer">底部</div> </div>
多种颜色卡片
Bootstrap 4 提供了多种卡片的背景颜色类: .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark 和 .bg-light。
实例
<div class="container"> <h2>多种颜色卡片</h2> <div class="card"> <div class="card-body">Basic card</div> </div> <br> <div class="card bg-primary text-white"> <div class="card-body">Primary card</div> </div> <br> <div class="card bg-success text-white"> <div class="card-body">Success card</div> </div> <br> <div class="card bg-info text-white"> <div class="card-body">Info card</div> </div> <br> <div class="card bg-warning text-white"> <div class="card-body">Warning card</div> </div> <br> <div class="card bg-danger text-white"> <div class="card-body">Danger card</div> </div> <br> <div class="card bg-secondary text-white"> <div class="card-body">Secondary card</div> </div> <br> <div class="card bg-dark text-white"> <div class="card-body">Dark card</div> </div> <br> <div class="card bg-light text-dark"> <div class="card-body">Light card</div> </div> </div>
标题、文本和链接
我们可以在头部元素上使用 .card-title 类来设置卡片的标题 。 .card-text 类用于设置卡片正文的内容。 .card-link 类用于给链接设置颜色。
实例
<div class="card">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some example text. Some example
text.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>





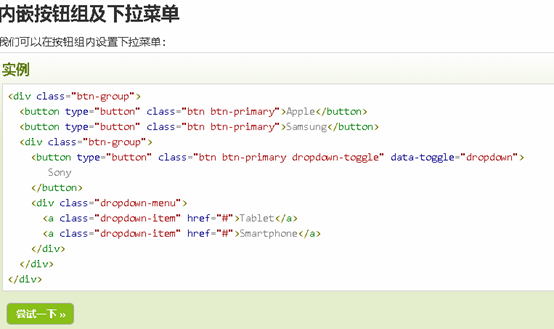
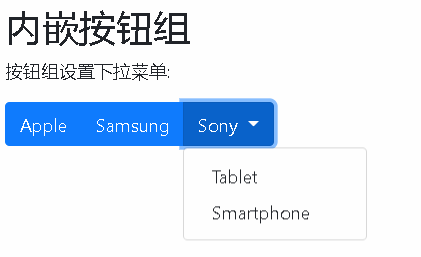
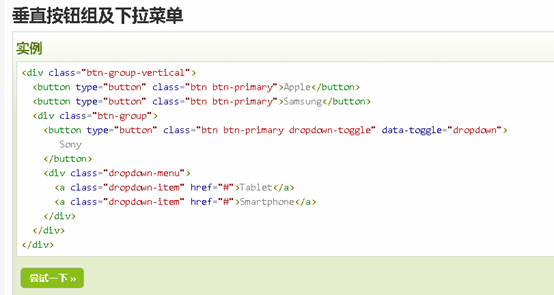
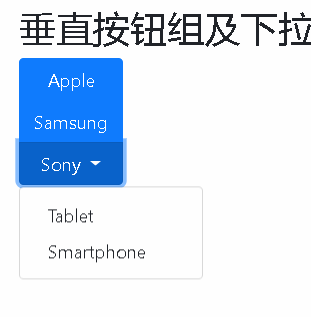
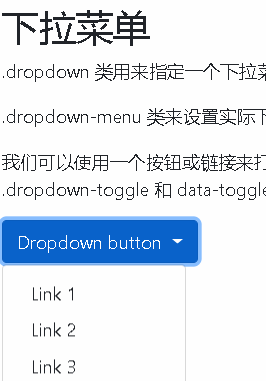
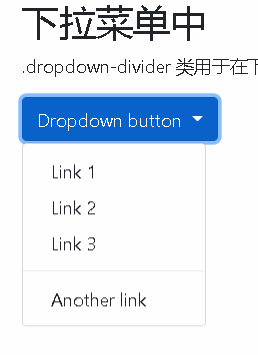
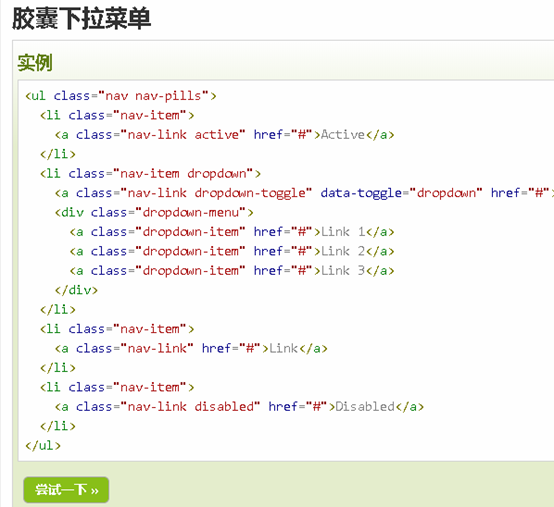
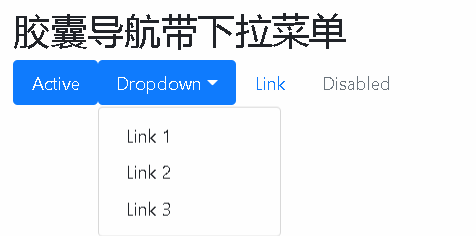
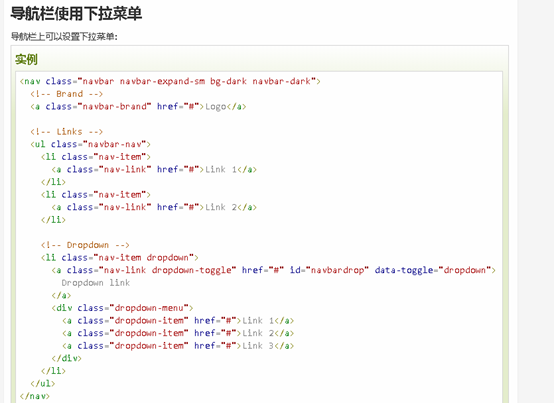
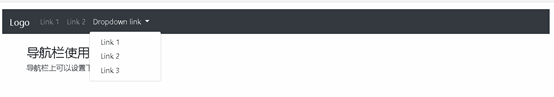
十三、下拉菜单





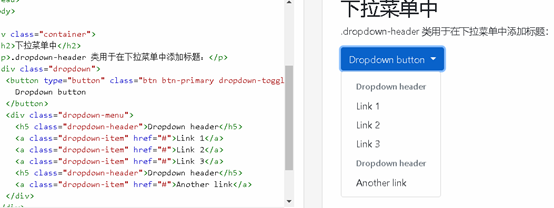
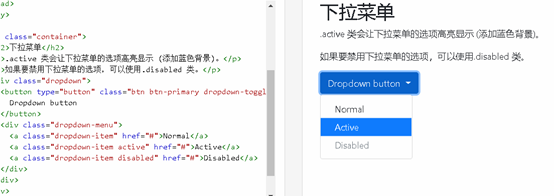
下拉菜单中的可用项和禁用项


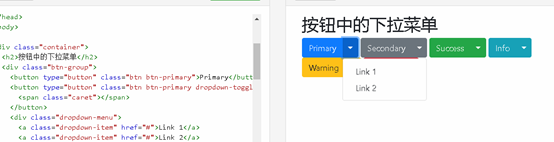
按钮中的下拉菜单:

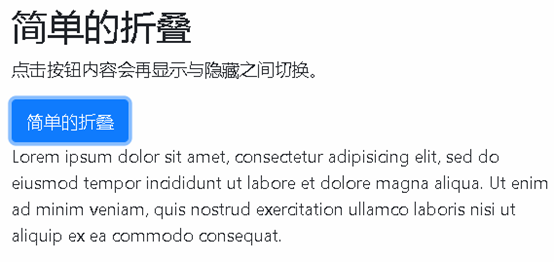
十四、折叠
<button data-toggle="collapse" data-target="#demo">折叠</button>
<div id="demo" class="collapse"> Lorem ipsum dolor text.... </div>

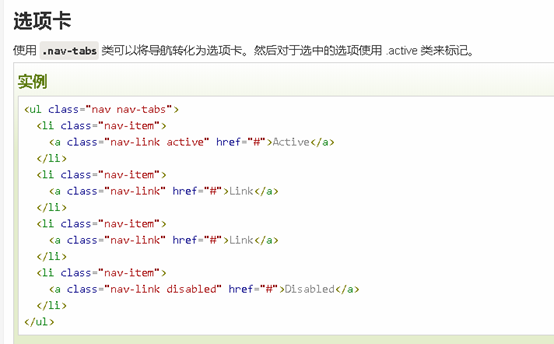
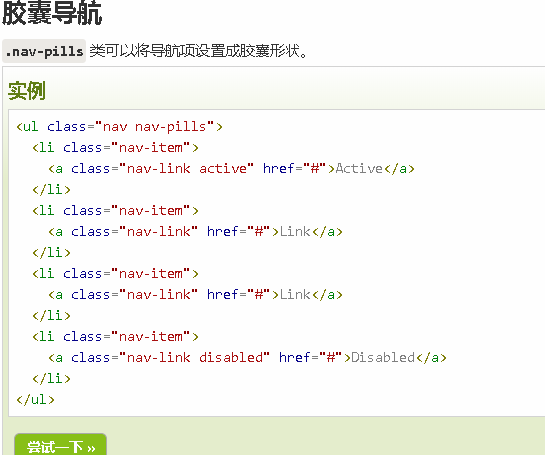
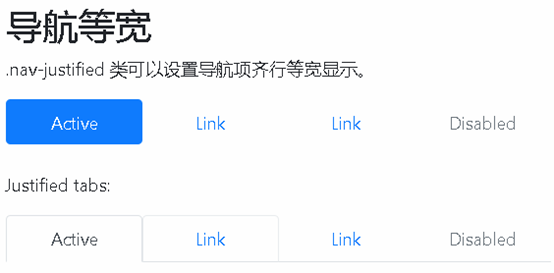
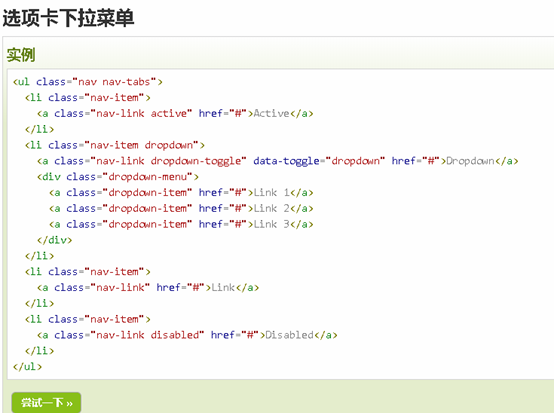
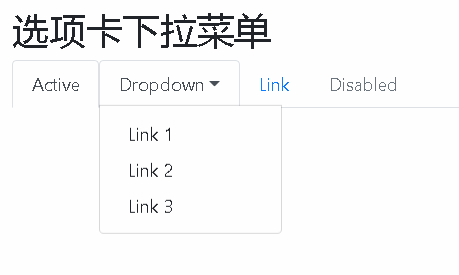
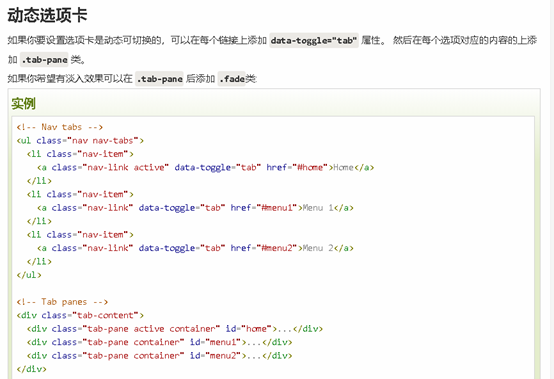
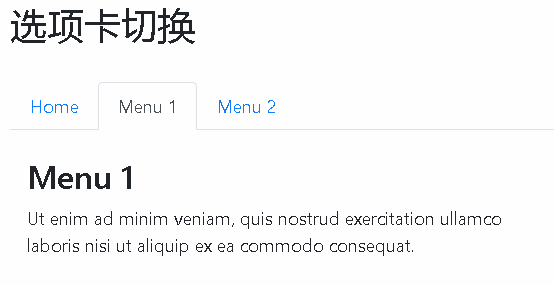
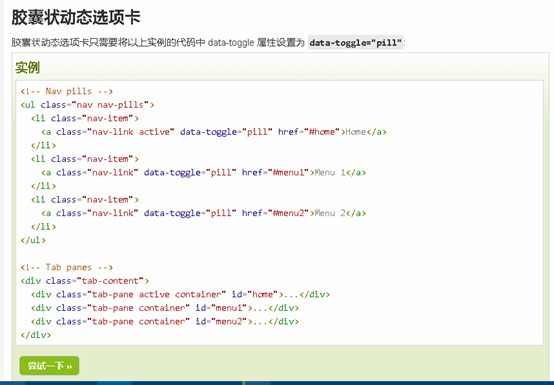
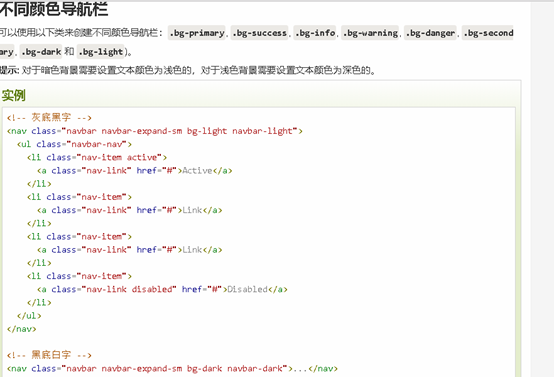
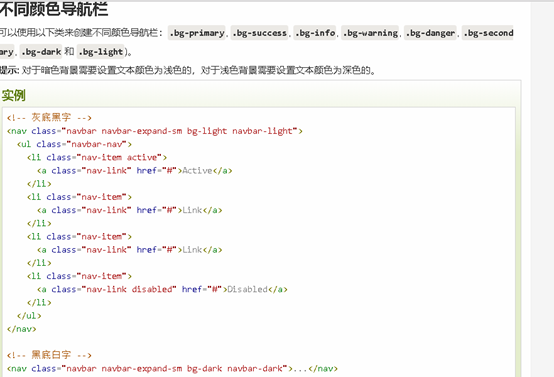
十五、导航


















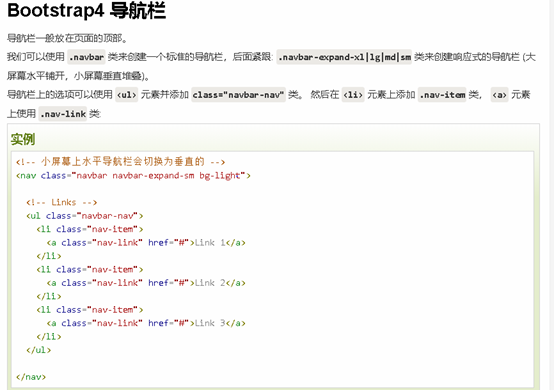
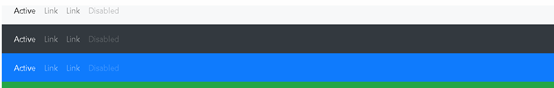
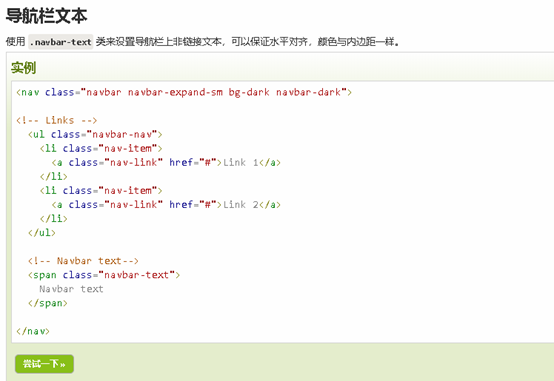
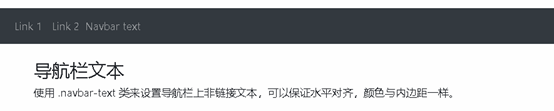
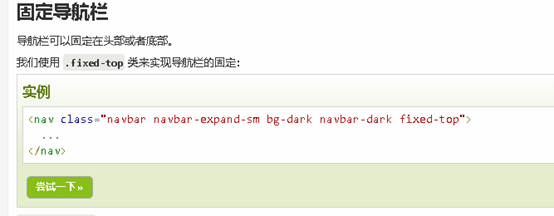
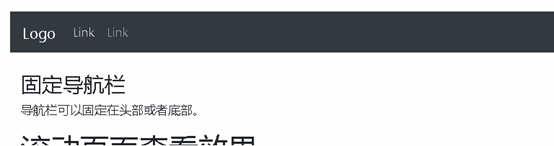
十六、导航栏





















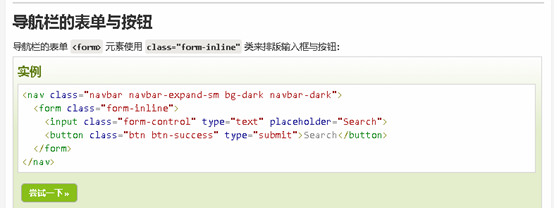
十七、表单
在本章中,我们将学习如何使用 Bootstrap 创建表单。Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单。
表单元素 <input>, <textarea>, 和 <select> elements 在使用 .form-control 类的情况下,宽度都是设置为 100%。
Bootstrap4 表单布局
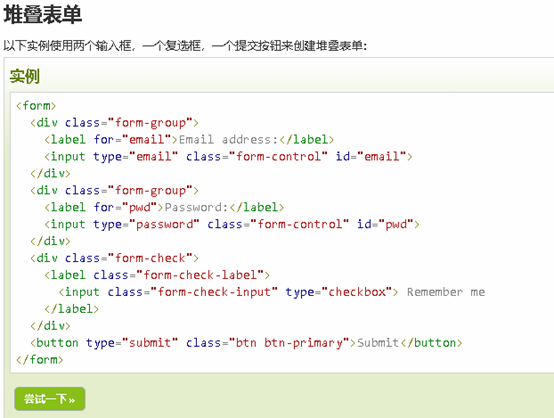
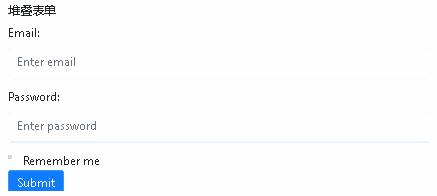
- 堆叠表单 (全屏宽度):垂直方向
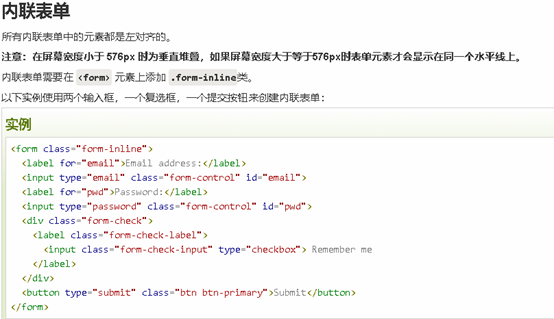
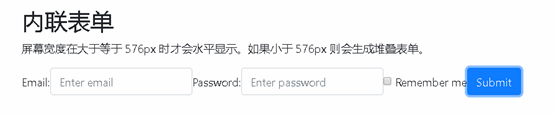
- 内联表单:水平方向
Bootstrap 提供了两种类型的表单布局:




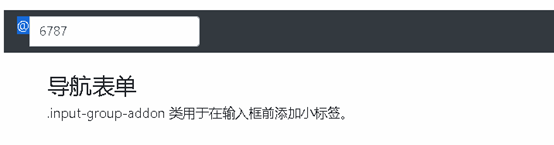
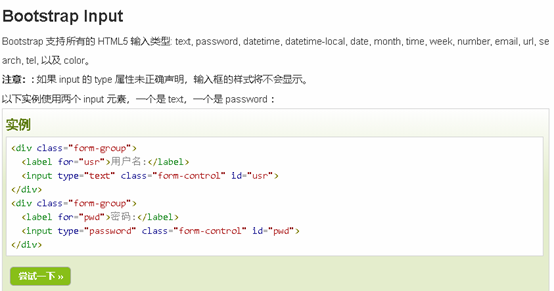
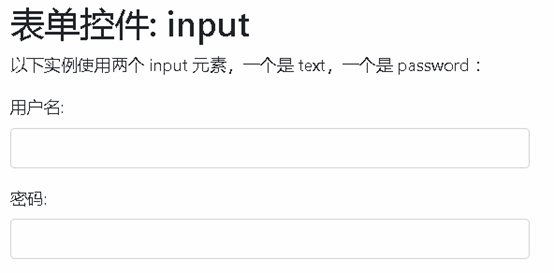
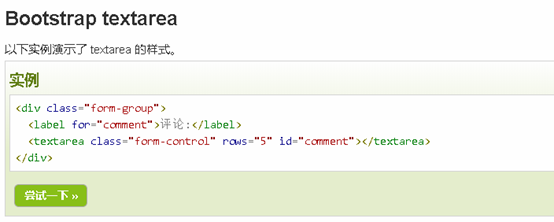
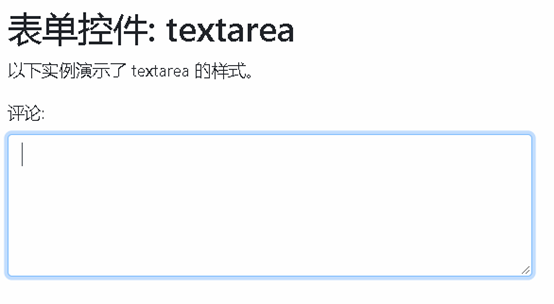
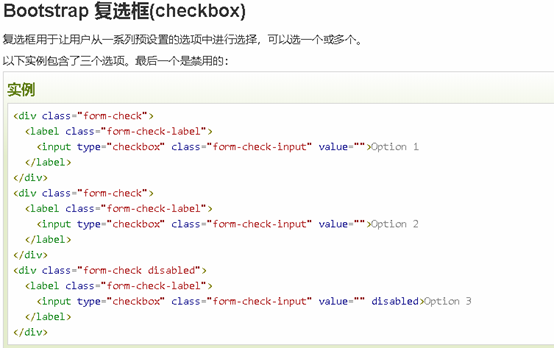
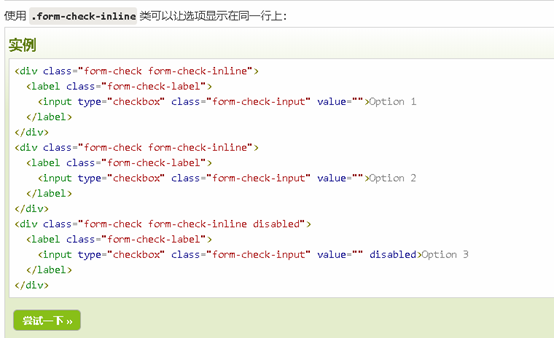
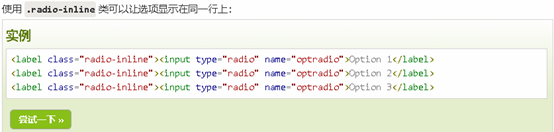
十八、表单控件











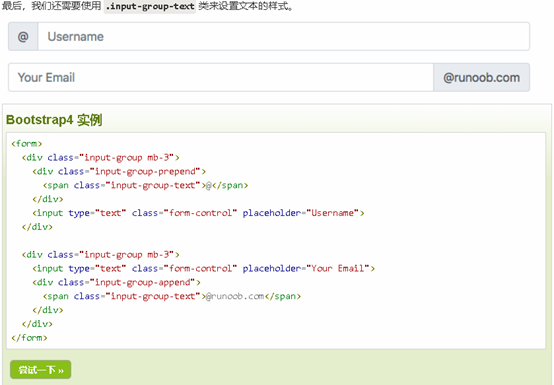
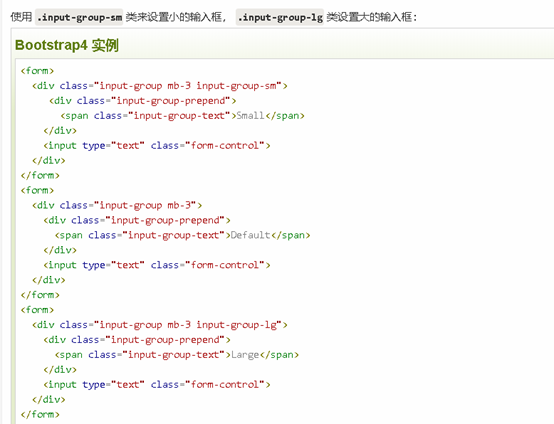
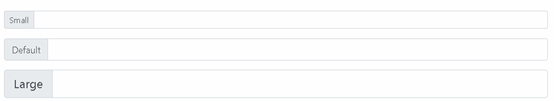
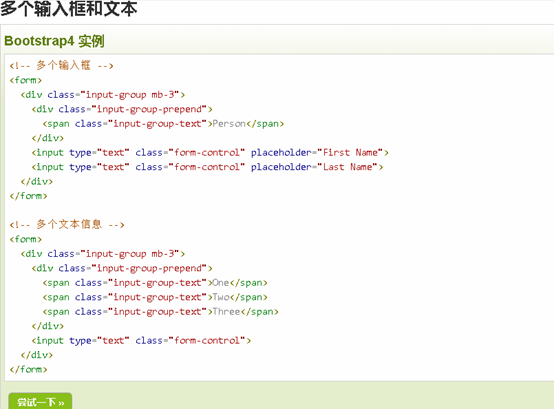
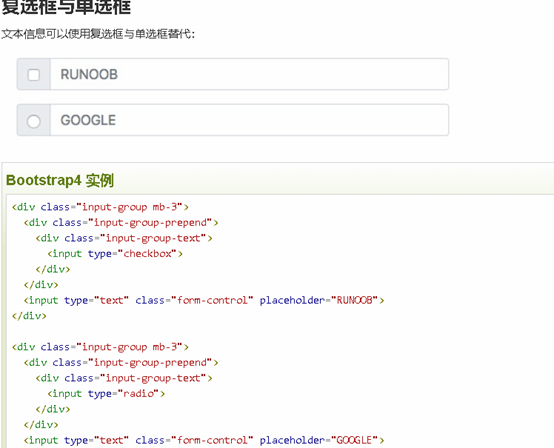
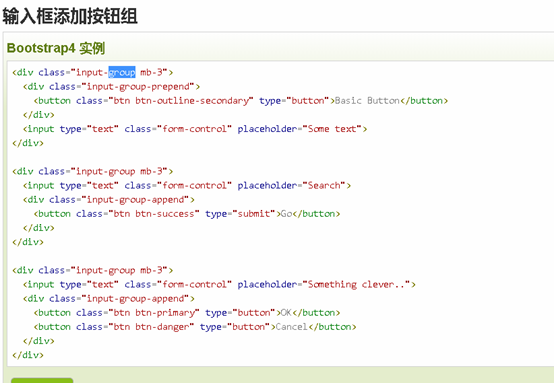
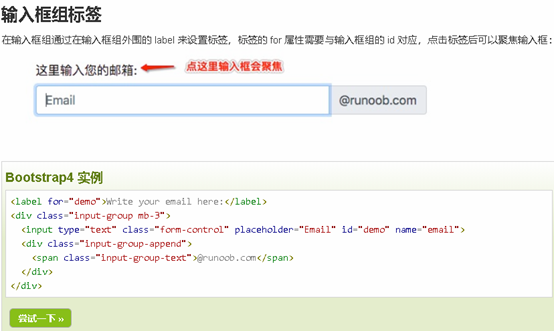
十九、输入框组








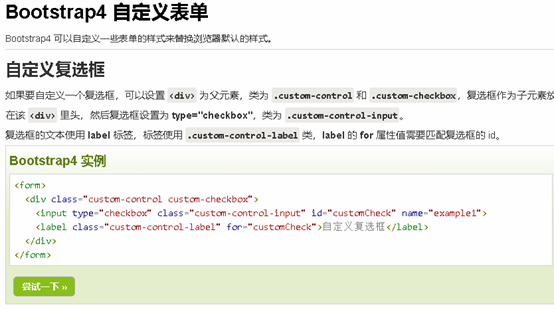
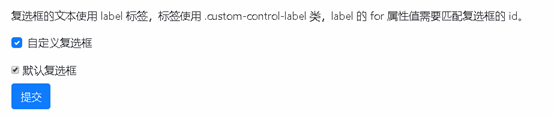
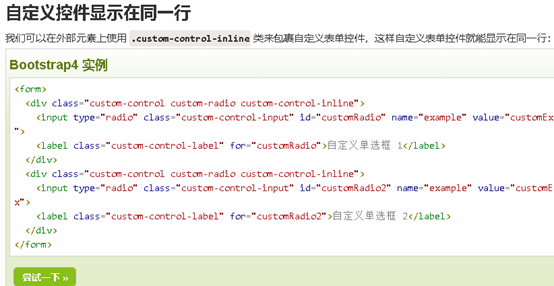
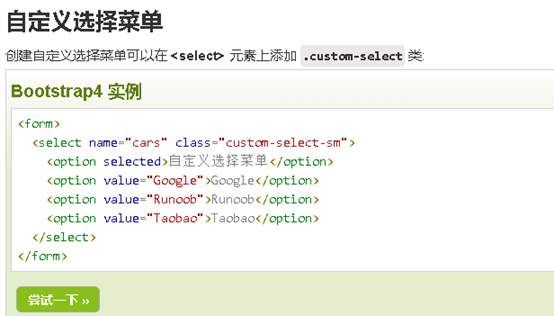
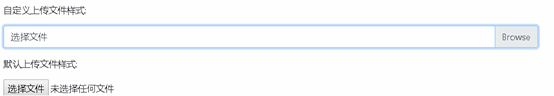
二十、自定义表单











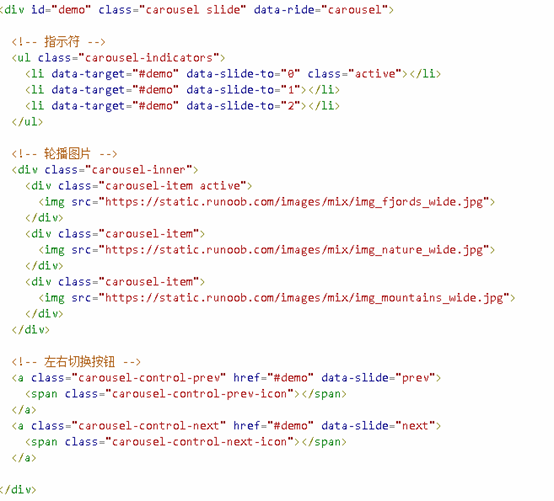
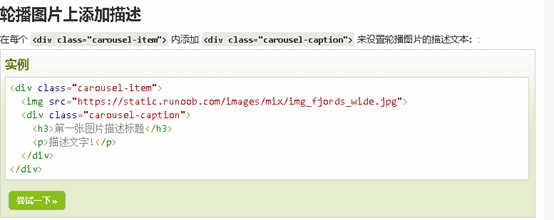
二十一、轮播



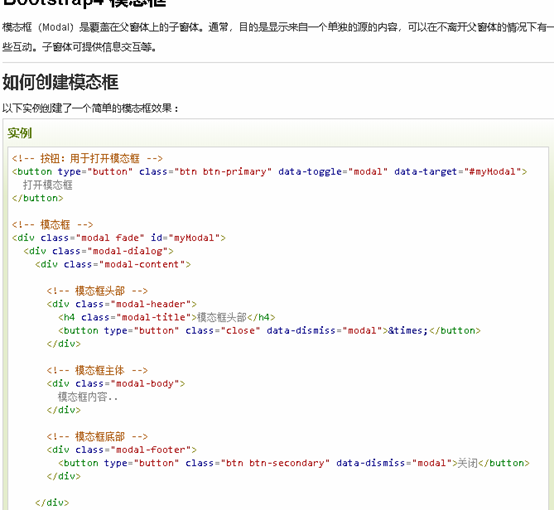
二十二、模态框

模态框尺寸
我们可以通过添加 .modal-sm 类来创建一个小模态框,.modal-lg 类可以创建一个大模态框。
尺寸类放在 <div>元素的 .modal-dialog 类后 :
实例 - 小模态框
<div class="modal-dialog modal-sm">
实例 - 大模态框
<div class="modal-dialog
modal-lg">
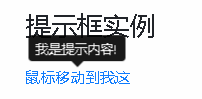
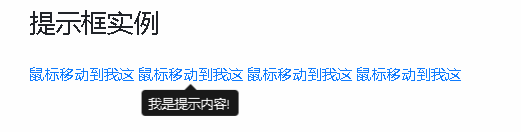
二十三、提示框



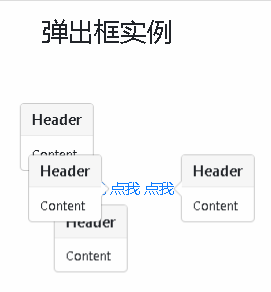
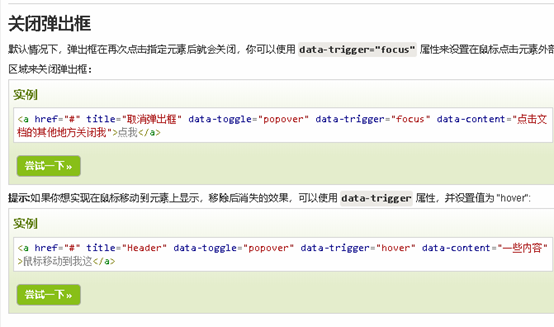
二十四、弹出框





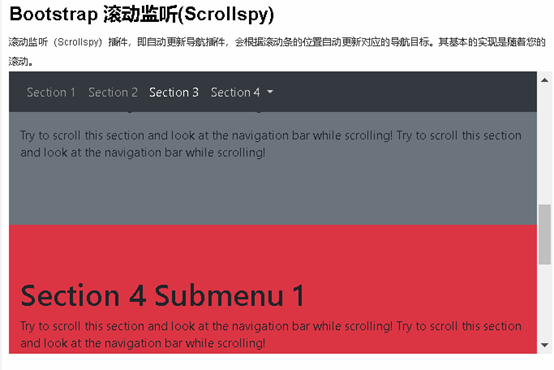
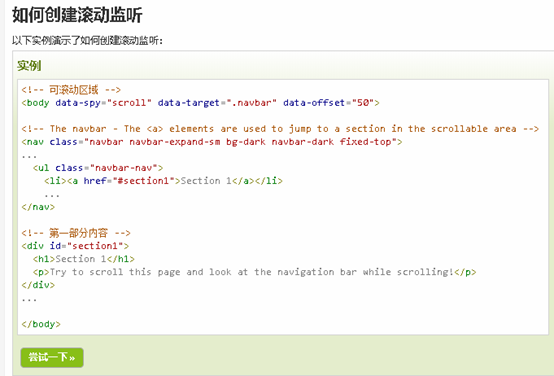
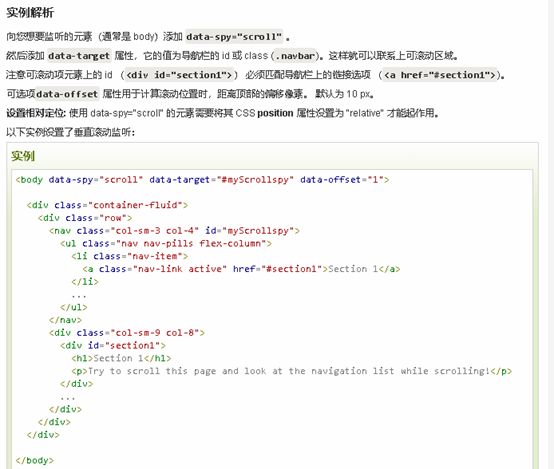
二十五、滚动监听



二十六、小工具











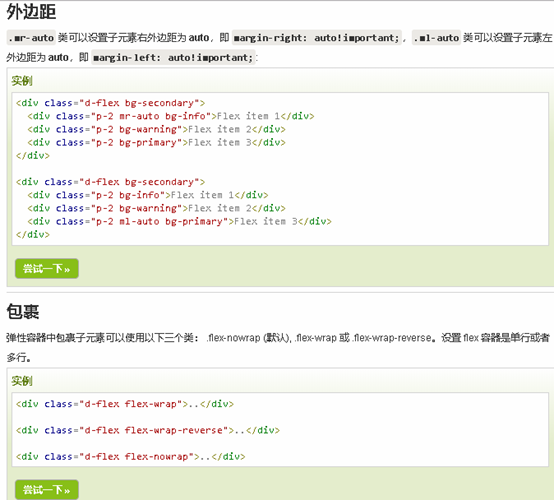
二十七、flex





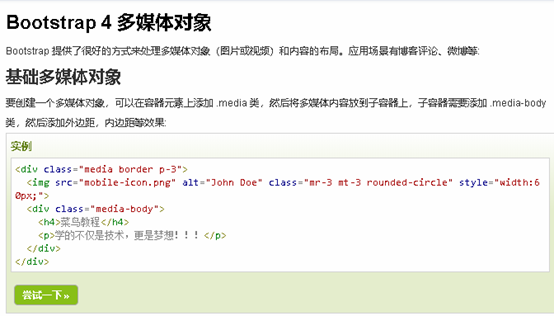
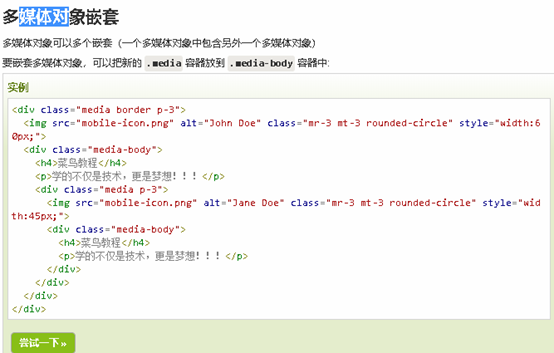
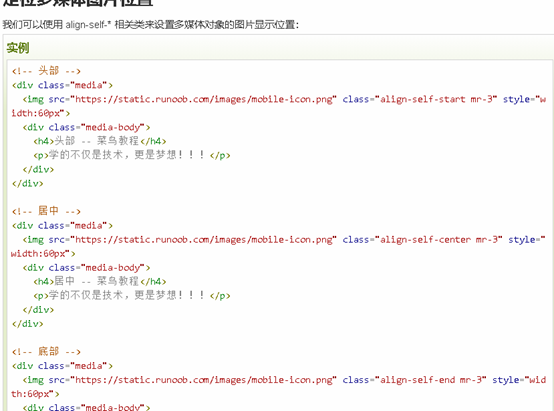
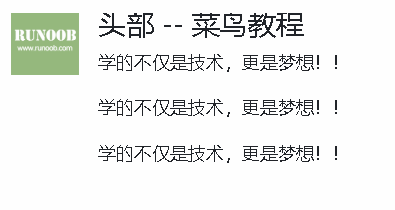
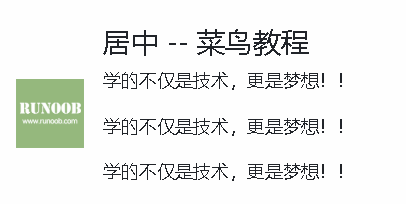
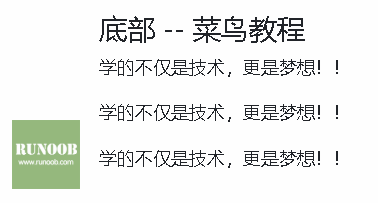
二十八、多媒体对象










二十九、创建一个网页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link href="https://cdn.bootcss.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="jumbotron text-center" style="margin-bottom:0">
<h1>我的第一个 Bootstrap 4 页面</h1>
<p>重置浏览器窗口大小查看效果!</p>
</div>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">导航</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">链接</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">链接</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">链接</a>
</li>
</ul>
</div>
</nav>
<div class="container" style="margin-top:30px">
<div class="row">
<div class="col-sm-4">
<h2>关于我</h2>
<h5>我的照片:</h5>
<div class="fakeimg">这边插入图像</div>
<p>关于我的介绍..</p>
<h3>一些链接</h3>
<p>说明文本</p>
<ul class="nav nav-pills flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">激活状态</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">链接</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">链接</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">禁用</a>
</li>
</ul>
<hr class="d-sm-none">
</div>
<div class="col-sm-8">
<h2>标题</h2>
<h5>副标题</h5>
<div class="fakeimg">图像</div>
<p>一些文本..</p>
<p>菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!</p>
<br>
<h2>标题</h2>
<h5>副标题</h5>
<div class="fakeimg">图像</div>
<p>一些文本..</p>
<p>菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!</p>
</div>
</div>
</div>
<div class="jumbotron text-center" style="margin-bottom:0">
<p>底部内容</p>
</div>
</body>
</html>
Bootstrap概览的更多相关文章
- bootstrap学习笔记--bootstrap概览
HTML 5 文档类型(Doctype) Bootstrap 使用了一些 HTML5 元素和 CSS 属性.为了让这些正常工作,您需要使用 HTML5 文档类型(Doctype). 因此,请在使用 B ...
- Bootstrap 概览
目录1.移动设备2.响应式图片3.Normalize4.Containers 1.移动设备在Bootstrap 3中,我们重写了整个框架,使其一开始就是对移动设备友好的.这次不是简单的增加一些可选的针 ...
- Bootstrap教程目录
1.Bootstrap 简介(Web前端CSS框架) 2.Bootstrap 学习资料 3.Bootstrap 入门 4.Bootstrap 概览 5.Bootstrap 栅格系统 6.Bootstr ...
- Bootstrap <基础三十一>插件概览
在前面布局组件中所讨论到的组件仅仅是个开始.Bootstrap 自带 12 种 jQuery 插件,扩展了功能,可以给站点添加更多的互动.即使不是一名高级的 JavaScript 开发人员,也可以着手 ...
- Bootstrap<基础一> CSS 概览
HTML 5 文档类型(Doctype) Bootstrap 使用了一些 HTML5 元素和 CSS 属性.为了让这些正常工作,您需要使用 HTML5 文档类型(Doctype). 因此,请在使用 B ...
- Bootstrap CSS概览代码文字标注篇
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- (二)Bootstrap CSS 概览
在这一章中,我们将讲解 Bootstrap 底层结构的关键部分,包括我们让 web 开发变得更好.更快.更强壮的最佳实践. HTML 5 文档类型(Doctype) Bootstrap 使用了一些 H ...
- 响应式开发(四)-----Bootstrap CSS----------Bootstrap CSS概览和相关注意事项
本章先记录一些与Bootstrap CSS相关的一些特点和注意事项以及兼容性. HTML 5 文档类型(Doctype) Bootstrap 使用了一些 HTML5 元素和 CSS 属性.为了让这些正 ...
- Bootstrap进阶三:jQuery插件概览
单个还是全部引入 JavaScript 插件可以单个引入(使用 Bootstrap 提供的单个 *.js 文件),或者一次性全部引入(使用 bootstrap.js 或压缩版的 bootstrap.m ...
随机推荐
- spark一些入门资料
spark一些入门资料 A Scala Tutorial for Java Programmers http://docs.scala-lang.org/tutorials/scala-for-jav ...
- E-UTRA channel bandwidths per operating band (36.101)
E-UTRA channel bandwidths per operating band (36.101) watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/ ...
- android:Activity启动模式之singleTask(一)
先看一下standard启动模式的说明: 仅仅有一个实例.在同一个应用程序中启动他的时候.若不存在此Activity实例.则会在当前栈顶创建一个新的实例.若存在,则会把栈中在其上的其他Activity ...
- DM8168 屏蔽 PCIe
DM8168新板在没有做PCI接口的情况下,能够把PCI模块凝视,直接尝试: make CROSS_COMPILE=arm-none-linux-gnueabi- ARCH=arm menuconfi ...
- HDU 3652 B-number(数位dp&记忆化搜索)
题目链接:[kuangbin带你飞]专题十五 数位DP G - B-number 题意 求1-n的范围里含有13且能被13整除的数字的个数. 思路 首先,了解这样一个式子:a%m == ((b%m)* ...
- thinkphp5项目--个人博客(五)
thinkphp5项目--个人博客(五) 项目地址 fry404006308/personalBlog: personalBloghttps://github.com/fry404006308/per ...
- TurtleWorld Exercises
1. Write a function called square that takes a parameter named t, which is a turtle. It should use t ...
- ZooKeeper Recipes and Solutions
原文地址:http://zookeeper.apache.org/doc/current/recipes.html 参考:https://zookeeper.apache.org/doc/trunk/ ...
- 一些标签库的学习和do的讨论
JSTL 核心标签库http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html .do的讨论http://bbs.csdn.net/t ...
- 临时的js方法
//楼层的js var scroChange; //楼层跳转 function FloorGo(domId){//传入目标的id clearInterval(scroChange); var scro ...
