如何使用scss/sass
SCSS 与 Sass 异同:http://sass.bootcss.com/docs/scss-for-sass-users/;
废话不多说,直接进入正题;
安装Sass和Compass
sass基于Ruby语言开发而成,因此安装sass前需要安装Ruby。(注:mac下自带Ruby无需在安装Ruby!)
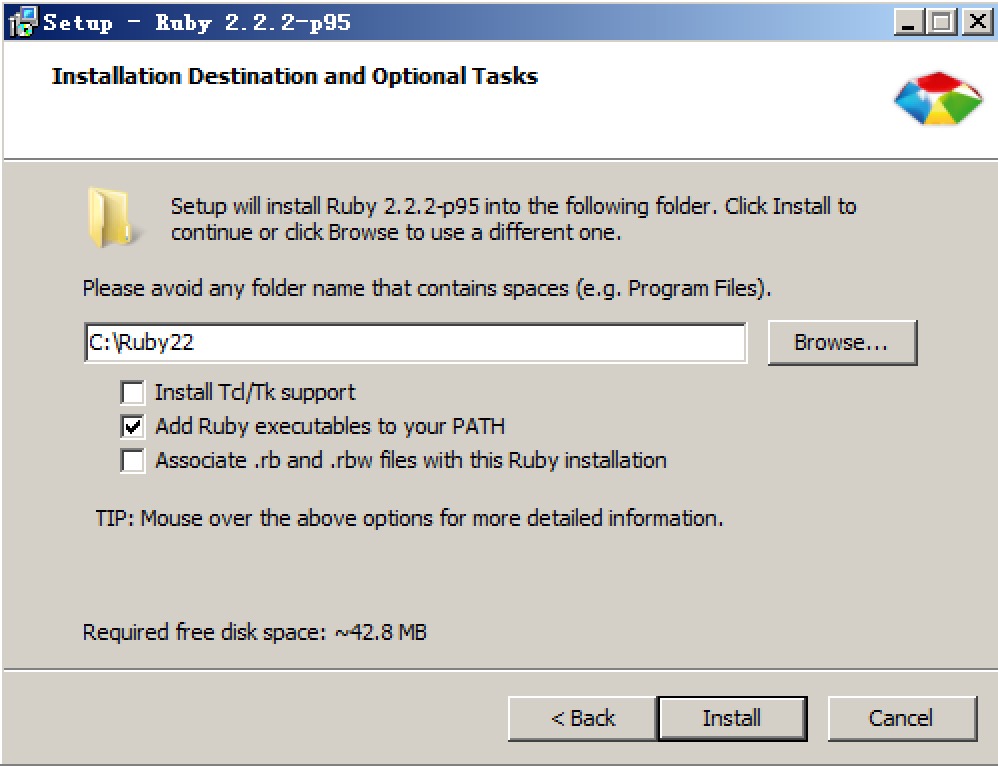
window下安装SASS首先需要安装Ruby,先从官网下载Ruby并安装。安装过程中请注意勾选Add Ruby executables to your PATH添加到系统环境变量。如下图:

安装完成后需测试安装有没有成功,运行CMD输入以下命令:
- ruby -v
- //如安装成功会打印
- ruby 2.2.2p95 (-- revision ) [i386-mingw32]
如上已经安装成功。但因为国内网络的问题导致gem源间歇性中断因此我们需要更换gem源。(使用淘宝的gem源https://ruby.taobao.org/)如下:
- //1.删除原gem源
- gem sources --remove https://rubygems.org/
- //2.添加国内淘宝源
- gem sources -a https://ruby.taobao.org/
- //3.打印是否替换成功
- gem sources -l
- //4.更换成功后打印如下
- *** CURRENT SOURCES ***
- https://ruby.taobao.org/
Ruby自带一个叫做RubyGems的系统,用来安装基于Ruby的软件。我们可以使用这个系统来 轻松地安装Sass和Compass。要安装最新版本的Sass和Compass,你需要输入下面的命令:
- //安装如下(如mac安装遇到权限问题需加 sudo gem install sass)
- gem install sass
- gem install compass
在每一个安装过程中,你都会看到如下输出:
- Fetching: sass-.x.x.gem (%)
- Successfully installed sass-.x.x
- Parsing documentation for sass-.x.x
- Installing ri documentation for sass-.x.x
- Done installing documentation for sass after secon
- gem installed
安装完成之后,你应该通过运行下面的命令来确认应用已经正确地安装到了电脑中:
- sass -v
- Sass .x.x (Selective Steve)
- compass -v
- Compass .x.x (Polaris)
- Copyright (c) - Chris Eppstein
- Released under the MIT License.
- Compass is charityware.
- Please make a tax deductable donation for a worthy cause: http://umdf.org/compass
如下sass常用更新、查看版本、sass命令帮助等命令:
- //更新sass
- gem update sass
- //查看sass版本
- sass -v
- //查看sass帮助
- sass -h
编译sass
sass编译有很多种方式,如命令行编译模式、sublime插件SASS-Build、编译软件koala、前端自动化软件codekit、Grunt打造前端自动化工作流grunt-sass、Gulp打造前端自动化工作流gulp-ruby-sass等。
新建一个input.scss的文件里面写入scss语句==>比如我要转换为output.css==>执行sass input.scss output.css
命令行编译
- //单文件转换命令
- sass input.scss output.css
- //单文件监听命令
- sass --watch input.scss:output.css
- //如果你有很多的sass文件的目录,你也可以告诉sass监听整个目录:
- sass --watch app/sass:public/stylesheets
命令行编译配置选项;
命令行编译sass有配置选项,如编译过后css排版、生成调试map、开启debug信息等,可通过使用命令sass -v查看详细。我们一般常用两种--style``--sourcemap。
- //编译格式
- sass --watch input.scss:output.css --style compact
- //编译添加调试map
- sass --watch input.scss:output.css --sourcemap
- //选择编译格式并添加调试map
- sass --watch input.scss:output.css --style expanded --sourcemap
- //开启debug信息
- sass --watch input.scss:output.css --debug-info
- --style表示解析后的css是什么排版格式;
sass内置有四种编译格式:nested``expanded``compact``compressed。 - --sourcemap表示开启sourcemap调试。开启sourcemap调试后,会生成一个后缀名为.css.map文件。
四种编译排版演示:
- //未编译样式
- .box {
- width: 300px;
- height: 400px;
- &-title {
- height: 30px;
- line-height: 30px;
- }
- }
1.nested 编译排版格式
- /*命令行内容*/
- sass style.scss:style.css --style nested
- /*编译过后样式*/
- .box {
- width: 300px;
- height: 400px; }
- .box-title {
- height: 30px;
- line-height: 30px; }
2.expanded 编译排版格式
- /*命令行内容*/
- sass style.scss:style.css --style expanded
- /*编译过后样式*/
- .box {
- width: 300px;
- height: 400px;
- }
- .box-title {
- height: 30px;
- line-height: 30px;
- }
3.compact 编译排版格式
- /*命令行内容*/
- sass style.scss:style.css --style compact
- /*编译过后样式*/
- .box { width: 300px; height: 400px; }
- .box-title { height: 30px; line-height: 30px; }
4.compressed 编译排版格式
- /*命令行内容*/
- sass style.scss:style.css --style compressed
- /*编译过后样式*/
- .box{width:300px;height:400px}.box-title{height:30px;line-height:30px}
如何使用scss/sass的更多相关文章
- Webpack干货系列 | 怎么运用 Webpack 5 处理css/scss/sass、less、stylus样式资源
程序员优雅哥简介:十年程序员,呆过央企外企私企,做过前端后端架构.分享vue.Java等前后端技术和架构. 本文摘要:主要讲解webpack 5 如何高效处理CSS 资源.scss/sass 资源.l ...
- Scss sass
http://www.ruanyifeng.com/blog/2012/06/sass.htmlscss 声明:1,$blue : #1875e7;2,.class1 { border: 1px so ...
- SCSS & SASS Color 颜色函数用法
最近做一个没有设计师参与的项目,发现 scss 内置的颜色函数还挺好用.记录分享下 rgba() 能省掉手工转换 hex 到 rgb 格式的工作,如以下 SCSS 代码 $linkColor: #20 ...
- [SCSS] SASS dynamic class properties
@mixin generateModifers($property) { #{$property}: $padding; &-large { #{$property}: $padding-la ...
- PHPStrom使用SASS,SCSS和Compass
以前尝试 SASS 的时候写了一篇安装方法,大部分操作还是相同,下面补充一些内容主要是填坑,实在太TMD坑爹了. 参考这篇文章: http://blog.csdn.net/zhouzme/articl ...
- CSS预处理器 Less Sass,Scss 编译 Sourcemap调试
sass.less和stylus的安装使用和入门实践 SASS用法指南 Sass Basics CSS预处理器 css preprocessor 预处理器即preprocessor,预处 ...
- css预编译语言 sass scss(变量$var, css嵌套规则,@import规则,@extend,@mixin)
什么是sass Sass 是对 CSS 的扩展,让 CSS 语言更强大.优雅. 它允许你使用变量.嵌套规则. mixins.导入等众多功能, 并且完全兼容 CSS 语法. Sass 有助于保持大型样式 ...
- Sass带来的变革_sass, scss 教程_w3cplus - Google Chrome
Sass带来的变革 作者:大漠 日期:2014-11-17 点击:5291 sass scss 接触Sass差不多有一个年头了,在这一年来的时间中,也花了不少心思在Sass的学习上.同时也让自己喜欢上 ...
- 「Vue」vue-cli 3.0集成sass/scss到vue项目
vue-cli 3提供了两种方式集成sass/scss: 创建项目是选择预处理器sass手动安装sass-loader创建项目选择预处理器sass$ vue create vuedemo? Pleas ...
随机推荐
- 希尔加密算法(湖南师范大学第六届大学生计算机程序设计竞赛)hnuoj11552
解密 Time Limit: 1000ms, Special Time Limit:2500ms, Memory Limit:65536KB Total submit users: 2, Accept ...
- redis持久化,rdb,aof
RDB(Redis DataBase) AOF(Append Only File) 周阳语录:能撑过面试经理头一分钟最重要.头一分钟,决定人家还是否想跟你继续聊下去. RDB RDB就是在指定的时间内 ...
- lightoj--1294--Largest Box(三分)
Largest Box Time Limit: 2000MS Memory Limit: 32768KB 64bit IO Format: %lld & %llu Submit Sta ...
- 敏捷开发 —— TDD(测试驱动开发)
测试驱动开发 TDD(Test-Driven Development)是敏捷开发的一项核心实践,同时也是一种设计技术和方法. 既然是测试驱动,便是测试,测试用例先行: 首先编写好测试用例,期待值,实际 ...
- HDU 5863 cjj's string game (矩阵乘法优化递推)
题目大意:用k种字符构建两个长度为n的字符串(每种字符有无限多个),要求对应位置字符相同的连续子串最长长度为m,问方法数. 其中k,n,m是输入,n(1<=n<=1000000000), ...
- 2017.7.15清北夏令营精英班Day1解题报告
成绩: 预计分数:20+10+40 实际分数:100+10+40. 一百三十多人的比赛全场rand7还水了个鼠标+键盘 unbelievable! 考试题目链接: https://www.luogu. ...
- Java NIO(五)套接字通道
Socket通道 Socket通道和文件通道有着不一样的特征: Socket通道类可以运行于非阻塞模式,并且是可选的.这两个特征可以激活大程序(如网络服务和中间件组件)巨大的可伸缩性和灵活性,因此再也 ...
- 新手配置vux
1.首先跟平常一样创建一个vue的项目 2.开始配置vux 第一步 安装vux npm install vux --save 第二步 安装vux-loader npm install vux-loa ...
- Android使用Dribble Api
使用Dribble提供的Api获取上面的设计分享 使用了Material Design.SceneTransitionAnimation 使用了Volley Gson 1. 申请Dribble开发者应 ...
- 性能优化实战-join与where条件执行顺序
昨天经历了一场非常痛苦的性能调优过程,但是收获也是刻骨铭心的,感觉对sql引擎的原理有了进一步认识. 问题起源于测试人员测一个多条件检索的性能时,发现按某个条件查询会特别慢.对应的sql语句简化为: ...
