bootstrap下的双选时间插件使用方法
bootstrap画的页面很漂亮,能自动适应网页端,移动端。实现一个双选时间控件:
要得jar包自己去下
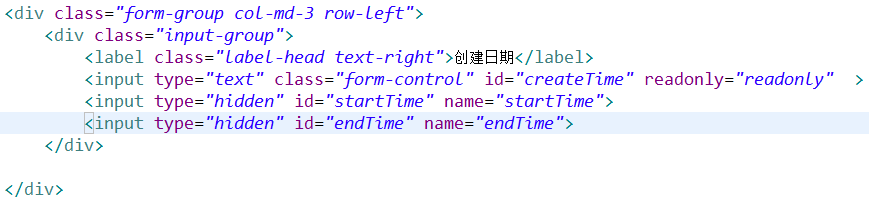
一、页面

二、JS
var $createTime=$('#createTime');
$createTime.daterangepicker({
ranges : {
//'最近1小时': [moment().subtract('hours',1), moment()],
'今日': [moment().startOf('day'), moment()],
'昨日': [moment().subtract(1,'days').startOf('day'), moment().subtract(1,'days').endOf('day')],
'最近7日': [moment().subtract(6,'days'), moment()],
'最近30日': [moment().subtract(29,'days'), moment()]
},
"alwaysShowCalendars": true,
"opens": "right",
locale : {
format : 'YYYY-MM-DD',
applyLabel : '确定',
cancelLabel : '取消',
fromLabel : '起始时间',
toLabel : '结束时间',
customRangeLabel : '自定义',
daysOfWeek : [ '日', '一', '二', '三', '四', '五', '六' ],
monthNames : [ '一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月' ],
firstDay : 1
}
}, function (start, end) {
$("#startTime").val(start.format('YYYY-MM-DD HH:mm:ss'));
$("#endTime").val(end.format('YYYY-MM-DD HH:mm:ss'));
});
$createTime.on('cancel.daterangepicker',function () {
$(this).val('');
$("#startTime").val('');
$("#endTime").val('');
});
$createTime.on('apply.daterangepicker',function (el,daterangepicker) {
var start=daterangepicker.startDate;
var end=daterangepicker.endDate;
$("#startTime").val(start.format('YYYY-MM-DD HH:mm:ss'));
$("#endTime").val(end.format('YYYY-MM-DD HH:mm:ss'));
});
bootstrap下的双选时间插件使用方法的更多相关文章
- linux和windows双系统时间错误解决方法
转自http://www.2cto.com/os/201204/126212.html windows时间会慢8小时,原因: 两个概念: UTC即Universal Time Coordinated, ...
- bootstrap下,对数组循环处理的方法
nameArray和nameArrayCurrent是字符数组 $.each(nameArray, function(i, v) { if($.inArray(v, nameArrayCurrent) ...
- Win/Lin 双系统时间错误的调整 (转)
Win/Lin 双系统时间错误的调整 http://jingyan.baidu.com/article/154b46317b25ca28ca8f41e8.html | 浏览:1070 | 更新:201 ...
- bootstrap时间插件 火狐不显示 完美解决方法
原文链接:http://www.phpbiji.cn/article/index/id/141/cid/4.html bootstrap时间插件火狐 bootstrap-datetimepicker火 ...
- selenium 难定位元素,时间插件,下拉框定位,string
1.元素定位 ID定位元素: findElement(By.id(“”)); 通过元素的名称定位元素: findElement(By.name(“”)); 通过元素的html中的位置定位元素: fin ...
- 【bootstrap】使用支持bootstrap的时间插件daterangepicker
其中的架包和代码,具体可以去GitHub下查看: https://github.com/AngelSXD/myagenorderdiscount 1.引入js和css <link href=&q ...
- angularjs封装bootstrap官网的时间插件datetimepicker
背景:angular与jquery类库的协作 第三方类库中,不得不提的是大名鼎鼎的jquery,现在基本上已经是国内web开发的必修工具了.它灵活的dom操作,让很多web开发人员欲罢不能.再加上已经 ...
- 我的第一个jquery插件:下拉多选框
<!DOCTYPE HTML> <html> <head> <title> New Document </title> <meta n ...
- jquery 下拉多选插件
Jquery多选下拉列表插件jquery multiselect功能介绍及使用 Chosen 替代样式表 Bootstrap Chosen
随机推荐
- 【POJ 1723】 SOLDIERS
[题目链接] http://poj.org/problem?id=1723 [算法] 中位数 [代码] #include <algorithm> #include <bitset&g ...
- poj2115 C Looooops——扩展欧几里得
题目:http://poj.org/problem?id=2115 就是扩展欧几里得呗: 然而忘记除公约数... 代码如下: #include<iostream> #include< ...
- H5 触摸事件
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提升以后再陆续添加分享.今天为大家介绍的事件主 ...
- 【POJ1845】Sumdiv(数论/约数和定理/等比数列二分求和)
题目: POJ1845 分析: 首先用线性筛把\(A\)分解质因数,得到: \[A=p_1^{a_1}*p_2^{a_2}...*p_n^{a_n} (p_i是质数且a_i>0) \] 则显然\ ...
- SQL SERVER 获取给定时间段内的所有日期列表
declare @StartDate DATETIME = '2018/08/01'declare @EndDate DATETIME ='2018/09/27'SELECT CONVERT (VAR ...
- 357 Count Numbers with Unique Digits 计算各个位数不同的数字个数
给定一个非负整数 n,计算各位数字都不同的数字 x 的个数,其中 0 ≤ x < 10n.示例:给定 n = 2,返回 91.(答案应该是除[11,22,33,44,55,66,77,88,99 ...
- Jquery 《不想工作系列》--整理一下append、prependTo、after的区别
还有其他类似方法,以后再加,直接上代码和图 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" &q ...
- UVM基础之--------uvm_root
uvm_root 是uvm的顶层实例扮演了一个top-level and phase controller 的作用,对于component来说.该类不需要用户实例化,他是一个自动实例化了的类,用户直接 ...
- Angular——内置指令
内置指令 ng-app 指定应用根元素,至少有一个元素指定了此属性. ng-controller 指定控制器 ng-show控制元素是否显示,true显示.false不显示 ng-hide控制元素是否 ...
- JS——标记
continue 语句(带有或不带标签引用)只能用在循环中.break 语句(不带标签引用),只能用在循环或 switch 中.通过标签引用,break 语句可用于跳出任何 JavaScript 代码 ...
