angular4开发过程中遇到的问题和知识点记录
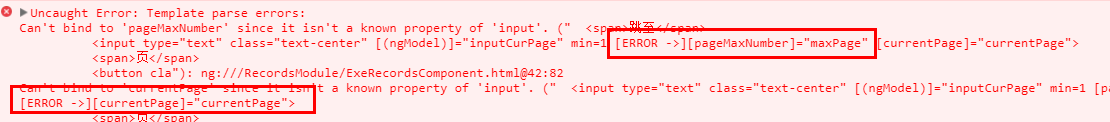
1. angular2中的属性有什么区别,为什么会报错呢?

元素上有两种属性:property和attribute,attribute是通过getAttribute()和setAttribute()方法进行操作,property是直接通过元素DOM对象的属性方式方式访问,比如div.someProp;大多数的angular属性指令是通过property同名定义的
如果元素上绑定了directive,则angular会识别该元素上面的自定义属性,并且允许它的存在,合理化它;
如果元素使用attribute元素属性,那么绑定变量会报错,比如<tr colspan="ngBind">中colspan,会报错“Can't bind to 'colspan' since it isn't a known property od 'tr'”,这种情况可以使用[attr.colspan]=“ngBind”解决。
2.angular4中引入ngx-bootstrap报错 (Unexpected value '[object Object]' imported by the module... when I import ngx-bootstrap to my project)
经过问题查找,有一种方式提供如下:
tsconfig.app.ts中配置
"paths": {
"@angular/*": [
"../node_modules/@angular/*"
]
}
此方式对我无效!
在ngx-bootstrap git上面issue中有人遇到类似情况:https://github.com/valor-software/ngx-bootstrap/issues/2535。
遂猜测是版本号的问题,查看了package.json,npm install ngx-bootstrap安装的是2.0.0-rc版本,降为1.9.1版本,It really does work!!! 喜极泪泣~~
备注:通过npm/cnpm uninstall ngx-bootstrap报错,并且npm/cnpm install ngx-bootstrap#^1.9.1 装不上,采用简单暴力方式,直接删除node_modules文件夹,再npm/cnpm install。
3. form表单
form表单不需要额外的指令名称,angular默认form标签绑定了ngFrom指令,需要在所属module中引入FormModule模块。
ngForm包括标识有ng-untounched, ng-tounched, ng-prinstine, ng-dirty, ng-valid, ng-invalid。重置form所有标识使用formName.reset();
<form #formName="ngForm"> formName是模板引用别名;
<input type="text" name="name" [(ngModel)]="model.name" #name="ngModel" required> 模板引用变量可以访问模板中输入框的 Angular 控件,比如name.value访问该input的value值,还有name.valid, name.invalid, name.pristine, name.dirty, name.errors {required: true/false, minLength:true/false, forbiddenName:true/false}。 这里,创建了名叫name的变量,并且赋值为 "ngModel"。
为什么是 “ngModel”? 指令的 exportAs 属性告诉 Angular 如何链接模板引用变量到指令。 这里把name设置为ngModel是因为ngModel指令的exportAs属性设置成了 “ngModel”。
4.简单讲我在使用中因为父级子级路由的问题
ManageModule是父模块,其下有CreateModule,涉及代码如下:
create.component.ts
@Component({
selector: 'app-create',
template: `
<div class="container apps-create">
<p class="h1">创建应用</p>
<router-outlet></router-outlet>
</div>
`,
styleUrls: ['./create.component.css']
})
create.routing.ts
const createRoutes: Routes = [
{
path: '', //尝试配置成path:'create',这里需要注意的是:为空默认嵌在父层,如果填入值则为单独导向一个页面,父组件不会继承
component: CreateComponent,
children: [
{
path: 'struct',
component: StructComponent
},
{
path: '',
component: BasicComponent,
pathMatch: 'full'
}
]
}
];
export const CreateRoutes = RouterModule.forChild(createRoutes);
path: 'create' 出现的界面没有继承父组件的头部导航,如下

path: '' 出现界面正常

manage.component.ts部分代码
@Component({
template: `
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-header"></div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a routerLink="/manage" routerLinkActive="active">应用管理</a></li>
<li><a routerLink="/manage/analysis" routerLinkActive="active">数据分析</a></li>
<li><a routerLink="/manage/test" routerLinkActive="active">搜索测试</a></li>
<li><a routerLink="/manage/users" routerLinkActive="active">用户管理</a></li>
</ul>
</div>
</div>
<router-outlet></router-outlet>
`,
styleUrls: ['./manage.component.css']
})
manage.routing.ts
const manageRoutes: Routes = [
{
path: '', //manage作为主模块的一个子模块,同样path需要为空
component: ManageComponent,
children: [
{
path: 'create',
loadChildren: './create/create.module#CreateModule'
},
{
path: 'analysis',
component: AnalysisComponent
},{
path: 'test',
component: TestComponent
},{
path: 'users',
component: UsersComponent
},{
path: 'user',
component: UserComponent
},
{
path: '',
component: AppsListInfoComponent,
pathMatch: 'full' //path为空属性配置,通过设置pathMatch:'full'避免出现manage/**路由显示的是manage界面内容(路由器应该只有在完整的URL等于''时才选择AppsListInfoComponent组件,因此我们要把pathMatch设置为'full'。)
}
] } ];
export const ManageRoutes = RouterModule.forChild(manageRoutes);
angular4开发过程中遇到的问题和知识点记录的更多相关文章
- Python中自己不熟悉的知识点记录
重点笔记: Python 它是动态语言 动态语言的定义:动态编程语言 是 高级程序设计语言 的一个类别,在计算机科学领域已被广泛应用.它是一类 在 运行时可以改变其结构的语言 : ...
- .net core, docker 在vs2019开发过程中的问题以及解决办法
.net core, docker 在vs2019开发过程中的问题以及解决办法 记录下来,帮助Ta人~ 1.vs调试,快Build完后提示Docker 端口:xxxx,xxxx,xxxx占用 解决办法 ...
- 开发过程中 的一些 补充知识点 + 关于mysql中的日期和时间函数?
参考: https://www.jb51.net/article/23966.htm https://yq.aliyun.com/articles/260389 mysql中的 日期格式是: HHHH ...
- spring mvc开发过程知识点记录
给一个客户做的一个小项目,需求就是输入类似一个短网址http://dd.yy/xxxx然后跳转到另外一个域名下的图书文件.(实际很多短网址站都提供API供调用吧,不过客户需求是他自己建立一个短网址服务 ...
- JavaScript URL传值过程中遇到的问题及知识点总结
JavaScript URL传值过程中遇到的问题及知识点总结 Web系统开发过程中经常用到URL进行传值,刚刚接触时不太会解析,会出现中文乱码问题等. 1.父子页面之间的传值(在一个页面中以加载ifr ...
- 带你全面了解高级 Java 面试中需要掌握的 JVM 知识点
目录 JVM 内存划分与内存溢出异常 垃圾回收算法与收集器 虚拟机中的类加载机制 Java 内存模型与线程 虚拟机性能监控与故障处理工具 参考 带你全面了解高级 Java 面试中需要掌握的 JVM 知 ...
- 【Java基础】Java中你必须知道的知识点
目录 Java中面向对象的基础知识 1. 什么是面向对象 2. 三大基本特征和五项基本原则 3. Java的平台无关性 4. 值传递和引用传递 5. 方法重载和重写 6. 基本数据类型 7. 包装类 ...
- Java学习过程中的总结的小知识点(长期更新)
Java学习过程中的总结的小知识点 (主要是自己不会的知识和容易搞错的东西) 计算某个程序运行的时间 long stime=System.currentTimeMillis(); copy3(file ...
- 一些关于angularJS的自己学习和开发过程中遇到的问题及解决办法
这篇文章也许会不定时更新,主要记录这段时间内自己遇到的angularjs学习开发的一些问题的解决办法.本文以摘抄为主,主要目的还是将自己遇到的困惑在各个地方查到的解决办法的汇总,给自己留个备忘吧. 1 ...
随机推荐
- IOS学习之斯坦福大学IOS开发课程笔记(第六课)
转载请注明出处 http://blog.csdn.net/pony_maggie/article/details/28398697 作者:小马 这节课主要讲述多个MVC是怎样协同工作的.到眼下为止.全 ...
- 44.Node.js Express 框架--web框架
转自:http://www.runoob.com/nodejs/nodejs-express-framework.html Express 简介 Express 是一个简洁而灵活的 node.js W ...
- 8.AXIS1基础
转自:https://blog.csdn.net/chjttony/article/details/6209998 1.AXIS简介: Axis是Apache组织推出的SOAP引擎,Axis项目是Ap ...
- ajax 使用 与 缓存问题
1:GET访问 浏览器 认为 是等幂的 就是 一个相同的URL 只有一个结果[相同是指 整个URL字符串完全匹配] 所以 第二次访问的时候 如果 URL字符串没变化 浏览器是 直接拿出了第一次访问的结 ...
- IOS打包发布APP的所有详细流程
其他一些不错的参考:点击打开链接 一.申请苹果开发者账号 首先需要申请苹果开发者账号才能在APP store 里发布应用. 开发者账号分为:(1)个人开发者账号 (2)企业开发者账号 主要的区 ...
- javafx checkbox
public class EffectTest extends Application { public static void main(String[] args) { launch(args); ...
- 搭建Spark源码研读和代码调试的开发环境
转载自https://github.com/linbojin/spark-notes/blob/master/ide-setup.md 搭建Spark源码研读和代码调试的开发环境 工欲善其事,必先利其 ...
- HDU——T 1573 X问题
http://acm.hdu.edu.cn/showproblem.php?pid=1573 Time Limit: 1000/1000 MS (Java/Others) Memory Limi ...
- HBase-scan API 通过scan读取表中数据
直接贴代码啦 /** * * @param zkIp * @param zkPort * @param tablename * @param startRow 传null扫全表 * @param st ...
- jQuery post 打开新窗口
//使用POST方式打开界面 function doOpenPostWin(url, args, name, windowParam) { //创建表单对象 var _form = $("& ...
