[Angular] Change component default template (ng-content, ng-template, ngTemplateOutlet, TemplateRef)
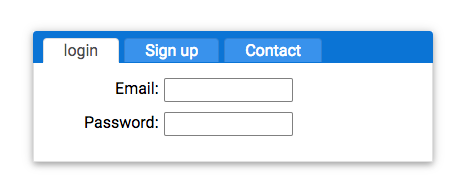
Here is the defulat tab header template:
<ng-template #defaultTabHeader let-tabs="tabsX">
<ul class="tab-panel-buttons" *ngIf="tabs">
<li
[ngClass]="{selected: tab.selected}"
(click)="selectTab(tab)"
*ngFor="let tab of tabs;">{{tab.title}}
</li>
</ul>
</ng-template> <ng-content
*ngTemplateOutlet="defaultTabHeader; context: tabsContext"></ng-content> <ng-content></ng-content>
we have set up that we can switch the default template when we pass in another template.

Now, what we want is able to pass in a custom template to replace the default header.
<ng-template #headerButtons>
<button>Login</button>
<button>Sign up</button>
</ng-template>
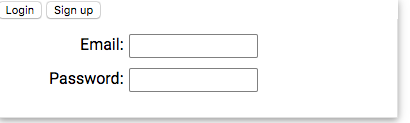
This is the new template, we want to replace the default header.
Now we pass this to the component:
<ng-template #headerButtons>
<button>Login</button>
<button>Sign up</button>
</ng-template> <au-tab-panel [headerTemplate]="headerButtons">
Create a 'headerTemplate' Input on the component, and pass in the template ref.
export class AuTabPanelComponent implements OnInit, AfterContentInit {
@Input()
headerTemplate: TemplateRef<any>;
Now we need to check whether the custom template passed in or not, if passed in then we use custom template, otherwise the default template.
<ng-template #defaultTabHeader let-tabs="tabsX">
<ul class="tab-panel-buttons" *ngIf="tabs">
<li
[ngClass]="{selected: tab.selected}"
(click)="selectTab(tab)"
*ngFor="let tab of tabs;">{{tab.title}}
</li>
</ul>
</ng-template> <ng-content
*ngTemplateOutlet="headerTemplate ? headerTemplate :defaultTabHeader; context: tabsContext"></ng-content>

Now we need to export the 'au-tab-panel' component's method to the custom template, to do that we can use template ref:
<ng-template #headerButtons>
<button (click)="tabPanel.selectTab(loginTab)">Login</button>
<button (click)="tabPanel.selectTab(signUpTab)">Sign up</button>
</ng-template> <au-tab-panel #tabPanel [headerTemplate]="headerButtons"> <au-tab title="login" #loginTab>
<form>
<div class="form-field">
<label>Email:</label><input>
</div>
<div class="form-field">
<label>Password:</label><input>
</div>
</form>
</au-tab> <au-tab title="Sign up" #signUpTab>
<form>
<div class="form-field">
<label>Email:</label><input>
</div>
<div class="form-field">
<label>Password:</label><input>
</div>
<div class="form-field">
<label>Confirm Password:</label><input>
</div>
</form>
</au-tab>
[Angular] Change component default template (ng-content, ng-template, ngTemplateOutlet, TemplateRef)的更多相关文章
- [Angular] Test component template
Component: import { Component, Input, ChangeDetectionStrategy, EventEmitter, Output } from '@angular ...
- [Angular 2] Share Template Content In Another Template With Content Projection <ng-content>
Angular 1 provided a mechanism to place content from your template inside of another template called ...
- [Angular 2] Component relative paths
Oingial aritial --> Link Take away: import { Component, OnInit } from '@angular/core'; @Component ...
- Change the default MySQL data directory with SELinux enabled
转载:https://rmohan.com/?p=4605 Change the default MySQL data directory with SELinux enabled This is a ...
- angular 引入 component 报错
每天抽出一些时间学习 Angular2 ,并准备把手头上的项目移植为 Angular2 , 不过今天又遇到了一些小问题. 准备写一个导航类适于管理后台常见的右边导航,如博客园的这种: ! 使用 g g ...
- How to change from default to alternative Python version on Debian Linux
https://linuxconfig.org/how-to-change-from-default-to-alternative-python-version-on-debian-linux You ...
- [vue-router] Failed to resolve async component default: Error: Loading chunk 0 failed.
在整合laravel5.4 和vue2.1的时候遇到一个奇怪的问题 Uncaught SyntaxError: Unexpected token < Error: Loading chunk 0 ...
- Vue-cli3.x在开发环境中(router采用 history模式)出现Failed to resolve async component default: Error: Loading chunk {/d} failed.或者Uncaught SyntaxError: Unexpected token <错误
使用Vue-cli3.x开发环境中(router采用 history模式)出现Failed to resolve async component default: Error: Loading chu ...
- MATLAB/SIMULINK生成代码错误之change the default character encoding setting
SIMULINK点击生成C代码报错 错误提示: Error encountered while executing PostCodeGenCommand for model 'RTW_sc3': Cl ...
随机推荐
- 洛谷P2818 天使的起誓
题目描述 Tenshi非常幸运地被选为掌管智慧之匙的天使.在正式任职之前,她必须和其他新当选的天使一样要宣誓.宣誓仪式是每位天使各自表述自己的使命,他们的发言稿放在n个呈圆形排列的宝盒中.这些宝盒按顺 ...
- JAVA配置环境
- spring bean中的properties元素内的ref和value的区别;* 和 ** 的区别
spring bean中的properties元素内的ref和value的区别 至于使用哪个是依据你所用的属性类型决定的. <bean id="sqlSessionFactory&qu ...
- windows删除多余启动引导项
方法1: 按快捷键win+r,打开运行界面,输入msconfig. 点击确定,进入系统配置,选择引导选项卡,如图: 选中你不需要的启动项,点击下面的删除按钮即可.删除完成之后点击确定,重启计算机就可以 ...
- Codeforces Round #316 (Div. 2) A B C
A. Elections time limit per test 1 second memory limit per test 256 megabytes input standard input o ...
- Android学习笔记进阶15之Shader渲染
Android提供的Shader类主要是渲染图像以及一些几何图形. Shader有几个直接子类: BitmapShader : 主要用来渲染图像 LinearGradient :用来进行线性渲 ...
- IIS特殊字符设置
简介:[iis7]请求筛选模块被配置为拒绝包含双重转义序列的请求.HTTP 错误 404.11 - Not Found 特殊字符最好替换成其他的字符,主要的特殊字符有”*”.”&”.”%”.” ...
- Android视频播放软解与硬解的区别
硬解,用自带播放器播放,android中的VideoView 软解,使用音视频解码库,比如FFmpeg 一.硬解码 硬解:就是调用GPU的专门模块编码来解,减少CPU运算,对CPU等硬件要求也相对低点 ...
- 洛谷——V1772 巧妙填数
描述 将1,2,\cdots,91,2,⋯,9共99个数分成三组,分别组成三个三位数,且使这三个三位数构成1:2:31:2:3的比例. 试求出所有满足条件的三个三位数.例如:三个三位数192,384, ...
- ASM(四) 利用Method 组件动态注入方法逻辑
这篇继续结合样例来深入了解下Method组件动态变更方法字节码的实现.通过前面一篇,知道ClassVisitor 的visitMethod()方法能够返回一个MethodVisitor的实例. 那么我 ...
