ROS-Rviz-turtlebot3仿真信息查看
前言:Rviz是ROS自带的一种3D可视化工具。
一、安装turtlebot3功能包
1.1 安装依赖包
sudo apt-get install ros-kinetic-joy ros-kinetic-teleop-twist-joy ros-kinetic-teleop-twist-keyboard ros-kinetic-laser-proc ros-kinetic-rgbd-launch ros-kinetic-depthimage-to-laserscan ros-kinetic-rosserial-arduino ros-kinetic-rosserial-python ros-kinetic-rosserial-server ros-kinetic-rosserial-client ros-kinetic-rosserial-msgs ros-kinetic-amcl ros-kinetic-map-server ros-kinetic-move-base ros-kinetic-urdf ros-kinetic-xacro ros-kinetic-compressed-image-transport ros-kinetic-rqt-image-view ros-kinetic-gmapping ros-kinetic-navigation
1.2 安装功能包
cd ~/catkin_ws/src/ git clone https://github.com/ROBOTIS-GIT/turtlebot3.git git clone https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone https://github.com/ROBOTIS-GIT/turtlebot3_simulations.git cd ~/catkin_ws && catkin_make
二、仿真并查看
2.1 加载三维模型
cd /home/cdq/catkin_ws/src/turtlebot3_simulations/turtlebot3_fake/launch
export TURTLEBOT3_MODEL=burgerroslaunch turtlebot3_fake.launch
----------------------------------------
解析:
第二条是设置环境变量。
第三条运行了tur tlebot3_fake_node节点(三维模型)和robot_state_publisher节点(发布车轮信息)。
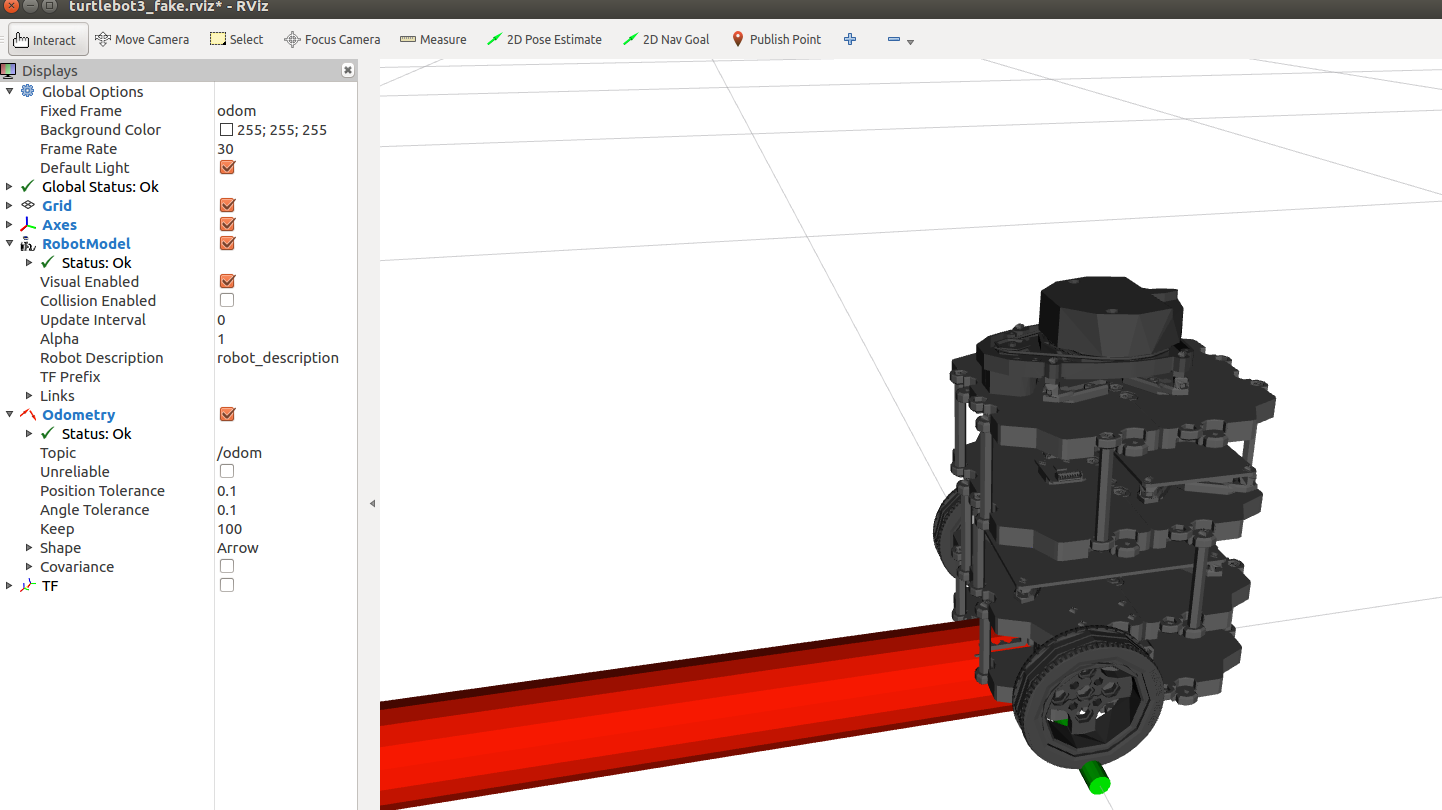
显示如下:

2.2 开启控制命令
启用命令后可以用wasd控制方向。
cd ~/catkin_ws/src/turtlebot3/turtlebot3_teleop/launch export TURTLEBOT3_MODEL=burger roslaunch turtlebot3_teleop_key.launch
----------------------------------
命令解析:

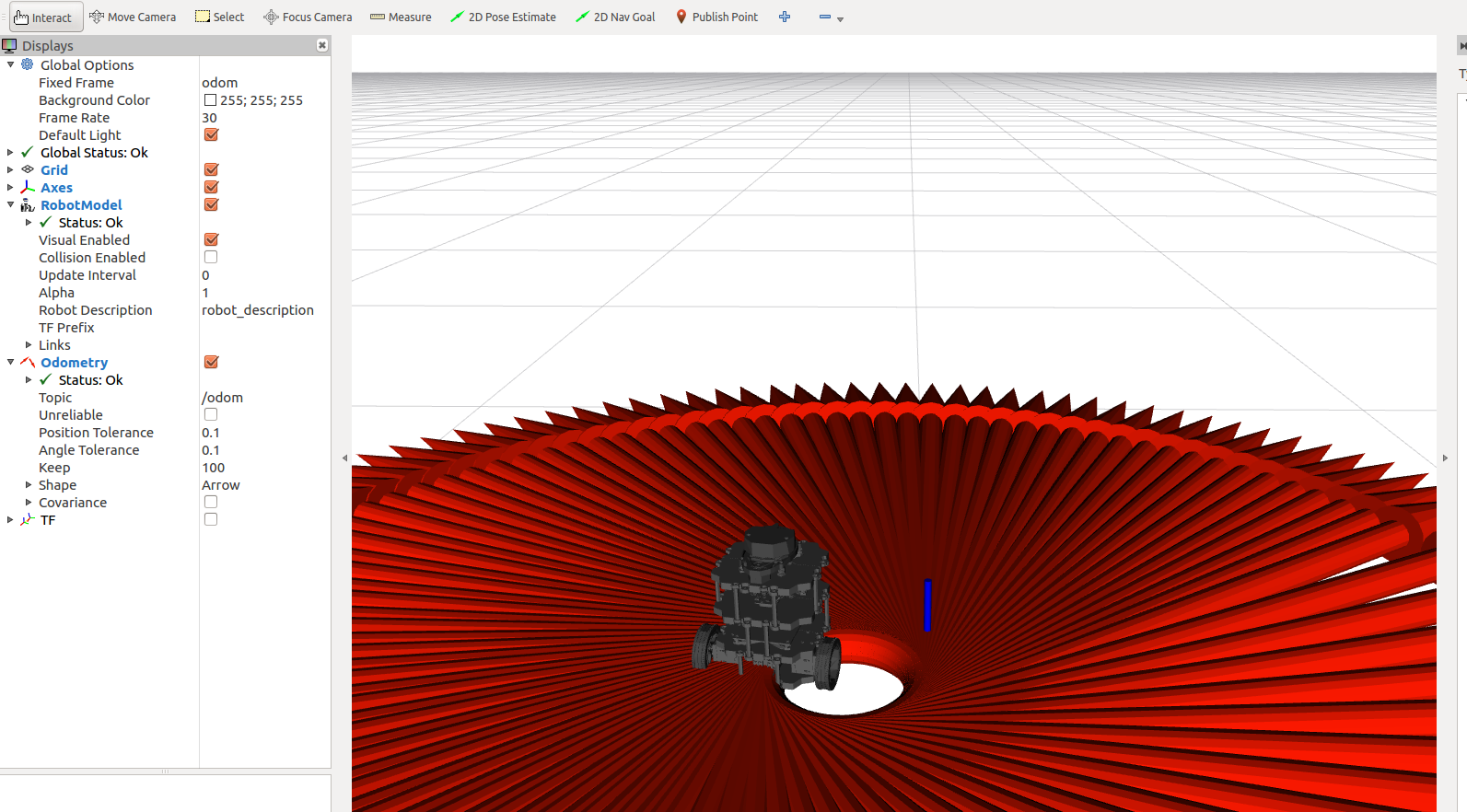
显示如下:

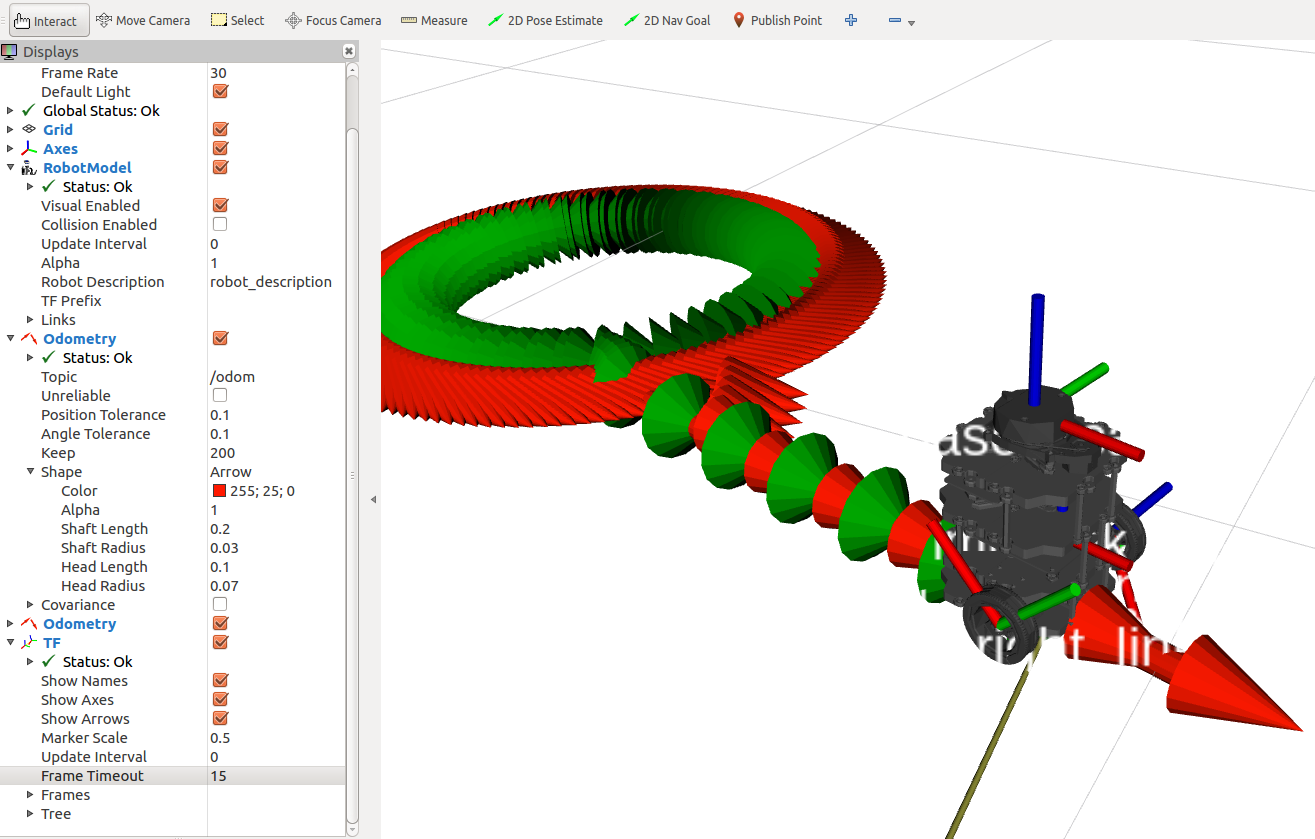
2.3 添加里程计信息
ADD->By Topic->Odometry
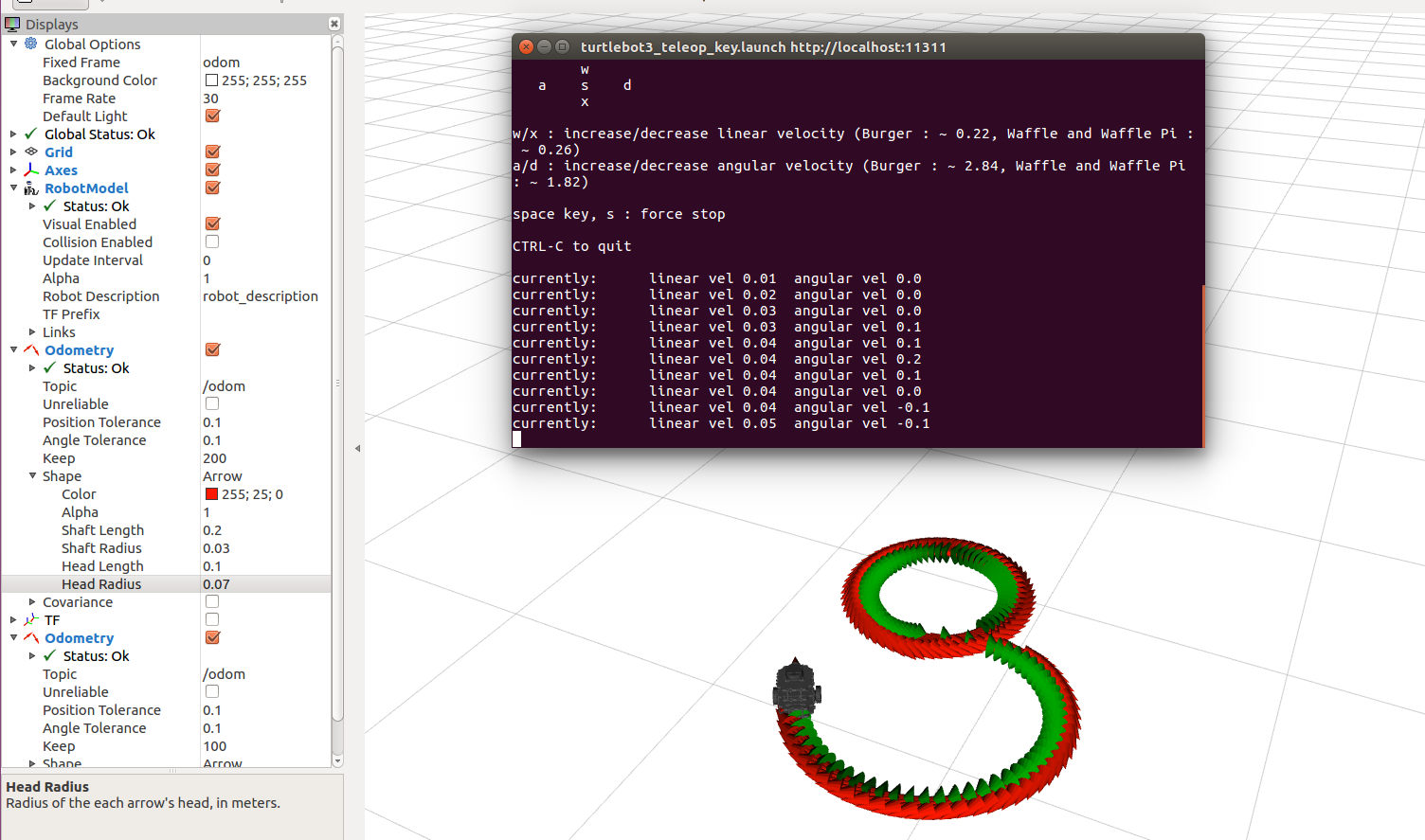
初始箭头很大,按图调整一下:

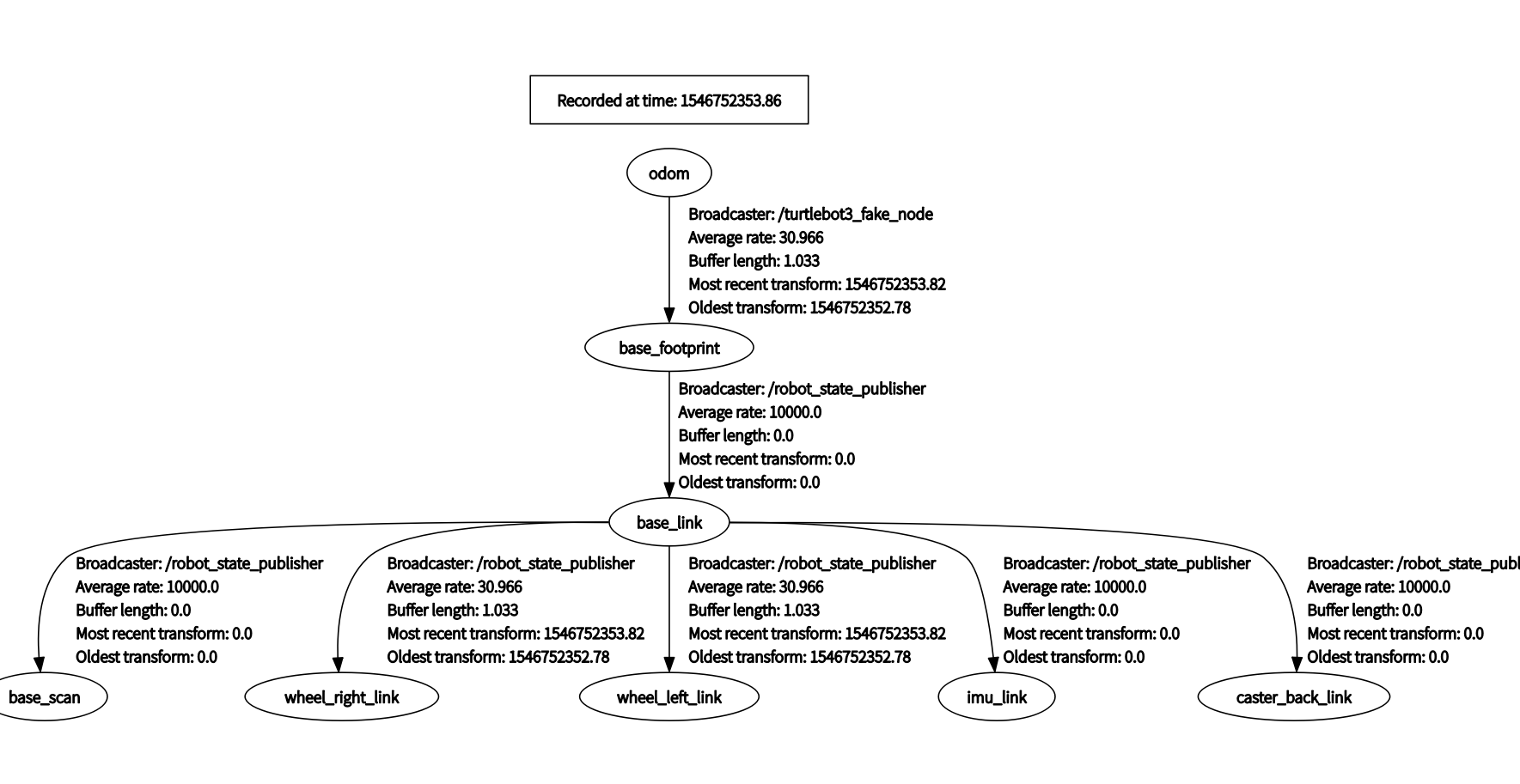
ADD->TF

通过rqt_tf_tree查看tf话题
rosrun rqt_tf_tree rqt_tf_tree
-------------------------------------------
显示如下:

-END-
ROS-Rviz-turtlebot3仿真信息查看的更多相关文章
- Ubuntu 18.04 + ROS Melodic + TurtleBot3仿真
1. 下载安装包 官网地址: http://wiki.ros.org/action/show/Robots/TurtleBot?action=show&redirect=TurtleBot 所 ...
- ROS(indigo)_turtlebot仿真示例包括stage和gazebo
ROS(indigo)_turtlebot仿真示例包括stage和gazebo 现上参考网址: turtlebot:http://wiki.ros.org/Robots/TurtleBot stage ...
- 11g RAC集群启动关闭、各种资源检查、配置信息查看汇总。
简要:一:集群的启动与关闭 1. rac集群的手动启动[root@node1 bin]# ./crsctl start cluster -all2. 查看rac集群的状态[root@node1 bin ...
- node-webkit教程(13)gpu支持信息查看
node-webkit教程(13)gpu支持信息查看 文/玄魂 目录 node-webkit教程(13)gpu支持信息查看 前言 13.1操作步骤 (一)打开node-webkit,输入chrome: ...
- oracle10g 统计信息查看、收集
1. 统计信息查看 1.1 单个表的全局统计信息.统计效果查看 2. 统计信息分析(收集) 2.1 分析工具选择 2.2 分析前做index重建 2.3 分析某数据表,可以在PL/SQL的comm ...
- 【Python】 系统配置/进程等信息查看 psutil
psutil 原以为psutil只是跟进程有关的一个模块,没想到它其实提供了从CPU到内存各种各样的信息,十分IMBA.记录一下 我用了pip install psutil安装的这个模块,不过路中遇到 ...
- ROS(indigo)_pr2_simulator仿真(gazebo)示例
ROS(indigo)_pr2_simulator仿真(gazebo)示例 1 开启pr2仿真 ~$ roslaunch gazebo_ros empty_world.launch ~$ roslau ...
- linux基础之用户登录信息查看命令
用户登录信息查看命令 1.who命令 同一个账号通过不同终端登录也属于不同的登录信息,这里不同的终端包含虚拟终端和模拟终端,因为一个用户通过一个终端登录属于一个session 基本介绍 打印当前系统上 ...
- extract_by_one 根据二维数组中某字段来提取数组信息,查看有无重复信息
public function tt(){ $param = array( array ( 'hykno' => '2222222-CB', 'tcdk_fid' => '458B6D70 ...
随机推荐
- hdu2282 Chocolate 完美匹配 + 拆点
题意: N个箱子排成一个圈,所有的箱子里的巧克力的数量加起来不大于N,每次可以把箱子里的巧克力向旁边的箱子转移(两个方向),问要让每个箱子里的巧克力不大于1的最小步数. 分析: 把巧克力大于1的箱子拆 ...
- 【Oracle】glogin.sql脚本模板
[root@localhost ~]# su - oracle [oracle@localhost ~]$ vi $ORACLE_HOME/sqlplus/admin/glogin.sql defin ...
- C# 学习笔记_类
定义:将成员及方法封装到类中,类的实例则称为对象. 结构:属性,类修饰符,class,类名,{类体} 类修饰符:new,public,protected,internal,private,abstra ...
- YoC云上芯片家族迎来新成员
Espressif 乐鑫信息科技(以下简称乐鑫科技)近日在上海召开发布会,发布其旗下最新的旗舰同时也是第二代Yun on Chip(简称YoC)云上芯片ESP32.YoC云上芯片是由YunOS牵头,联 ...
- sql语句参数化问题
select @PageSize * from tets SELECT 在WHERE 之前都不能参数化. TOP 只能做字符串运行.
- JS 垃圾回收机制
[转自]:https://segmentfault.com/a/1190000018605776 垃圾回收 JavaScript 中的内存管理是自动执行的,而且是不可见的.我们创建基本类型.对象.函数 ...
- WPF 创建用户控件并引用
项目源码地址:https://github.com/lizhiqiang0204/WpfControlLibrary.git 首先创建新项目->WPF用户控件库项目 在UserControl1. ...
- javase 超市库存系统
package com.oracle.demo01; import java.util.ArrayList; import java.util.Scanner; public class Demo01 ...
- mysql 读写分离 ,mysql_proxy实现
下载安装mysql_proxy: 解压后, 该目录包含已经编译好的二进制文件 . 1: 利用mysql_proxy实现负载均衡 执行mysql_proxy ./mysql-proxy-path/bin ...
- USACO 2008 Mar Silver 3.River Crossing 动态规划水题
Code: #include<cstring> #include<algorithm> #include<cstdio> using namespace std; ...
