Dcloud课程9 天气小助手如何实现
Dcloud课程9 天气小助手如何实现
一、总结
一句话总结:调用天气的接口,如果网上找不到好用的,而如果仅仅是测试,那就自己写一个简单的接口就可以了。
1、dcloud中的css样式怎么调?
和网页中一样,比如类或者id,然后就在style中写样式即可
2、dcloud中的提示代码的写法是什么?
m+什么的形式,比如mf就是表单,fh就是页面中的内容中的头,等等(mb,mt)
3、dcloud中如何给元素添加事件?
getElement系列获取元素,然后addEventListener()自定义添加事件
4、测试的时候如果接口没找到,怎么办(比如笑话接口)?
直接自己用最简便的方式写一个就好,就一个php,几句话(两三句话)而已,找不到接口的话真的不用死着去找那么麻烦
二、天气小助手如何实现
1、相关知识


2、代码
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
<script type="text/javascript" charset="utf-8">
mui.init();
mui.plusReady(function(){
submits=document.getElementById('submit');
submits.addEventListener('tap',function(){
city=document.getElementById('city');
if(city.value.length==0){
plus.mui.toast('城市不能为空');
return ;
}else{
mui.openWindow({
url:'weather.html',
id:'weather',
extras:{
// .....//自定义扩展参数,可以用来处理页面间传值
cityname:city.value,
},
})
}
})
});
</script>
<style>
.mui-content{
margin-top:20px;
}
#submit{
font-size: 20px;
height:35px;
line-height: 35px;;
padding:0px;
margin-top: 20px;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">天气小助手</h1>
</header>
<div class="mui-content">
<form class="mui-input-group">
<div class="mui-input-row">
<label>城市:</label>
<input type="text" id="city" class="mui-input-clear" placeholder="请输入要查询的城市">
</div>
</form>
<button type="button" id="submit" class="mui-btn mui-btn-blue mui-btn-block">按钮</button>
</div>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
</body>
</html>
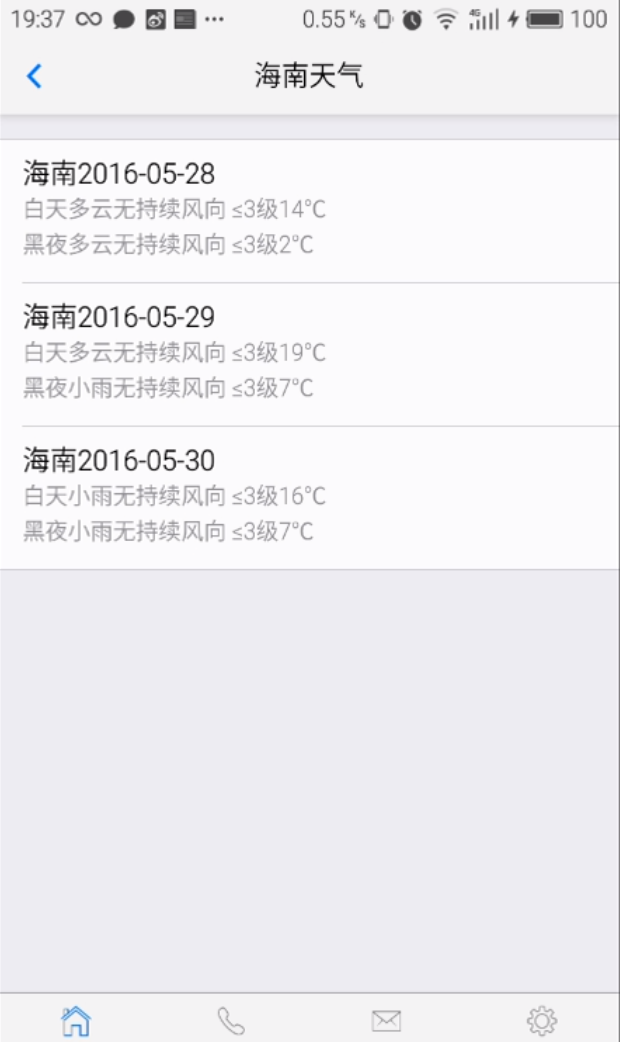
weather.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
<script type="text/javascript" charset="UTF-8">
mui.init();
mui.plusReady(function(){
var data=plus.webview.currentWebview();
titles=document.getElementById('title');
titles.innerHTML=data.cityname;
www=document.getElementById('www');
var str='';
mui.ajax('http://api.1-blog.com/biz/bizserver/weather/list.do?more=2&city='+data.cityname,{
data:{ },
dataType:'json',//服务器返回json格式数据
type:'get',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
success:function(data){
//服务器返回响应,根据响应结果,分析是否登录成功;
if(data.status==00000 && data.detail.length){
var wData=data.detail;
for(var i=0;i<wData.length;i++){
str+='<li class="mui-table-view-cell mui-media"><a href="javascript:;">';
str+='<div class="mui-media-body">';
str+=wData[i].city+wData[i].date;
str+='<p class="mui-ellipsis">白天'+wData[i].day_condition+wData[i].day_wind+wData[i].day_temperature+'</p>';
str+='<p class="mui-ellipsis">黑夜'+wData[i].night_condition+wData[i].night_wind+wData[i].night_temperature+'</p>';
str+='</div></a></li>'
}
www.innerHTML=str;
} },
error:function(xhr,type,errorThrown){
//异常处理;
console.log(type);
}
}); })
</script>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title"><span id="title"></span>天气</h1>
</header>
<div class="mui-content">
<ul class="mui-table-view" id="www"> </ul> </div>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav> </body>
</html>
Dcloud课程9 天气小助手如何实现的更多相关文章
- Dcloud课程8 开心一刻应用如何实现
Dcloud课程8 开心一刻应用如何实现 一.总结 一句话总结:app就是远程调用接口获得数据,我们在后台要做的,就是写一个个让页面获得接口的数据.这里用的是公共笑话接口. 1.ajax返回给页面的h ...
- SCE信号期末复习省流小助手(懒人版)
XDU-SCE网信院信号期末复习省流小助手(懒人版) 本人根据西安电子科技大学网络与信息安全18年期末考试整理的考点和题型 以下题型代表了信号与系统课程的 精髓 若能掌握以下知识点和题型,80分稳有: ...
- 发布代码小助手V2.1发布了——Code2HTML工具
设计起源: 新浪博客似乎没有插入代码的功能,所以不得不用打空格的方法格式化代码.而且没法显示行号. 描述: 发布代码小助手用python和Tkinter开发,可以在任何常见操作系统上运行.主要用于在不 ...
- 书签小助手V1.1发布了
更新信息: 1.修改了部分BUG;2.添加了一些不错的网站:3.重新设计了添加书签和编辑书签的界面. 安装说明: 类Ubuntu系统: 1.安装Python3解释器和Python3-tk sudo a ...
- 环境监测小助手V1.1的Windows版
环境监测小助手V1.1——可以实时查看空气质量和城市排名 一款跨平台空气质量监测软件 数据来源互联网,请联网使用. 暂不支持效果预览. 下载地址:http://files.cnblogs.com/py ...
- Windows版词汇小助手V3.0发布了
欢迎使用词汇小助手 作者:IT小小龙 电子邮箱:long_python@126.com 个人博客:http://blog.sina.com.cn/buduanqs 一款跨平台词汇查询记忆学习软件. 已 ...
- 词汇小助手V3.0发布了——不只是一个查单词的软件
欢迎使用词汇小助手 作者:IT小小龙 电子邮箱:long_python@126.com 个人博客:http://blog.sina.com.cn/buduanqs 一款跨平台词汇查询记忆学习软件. 已 ...
- 生日小助手V4.0——迁移到Python3
生日小助手V4.0——迁移到Python3 生日小助手V4.0只支持Linux系统,依赖命令行软件lunar Ubuntu系统安装方法:1.安装lunarsudo apt-get install lu ...
- DEDECMS-helper小助手扩展
今天在做DEDE动态调用模板的时候卡住了,后终被强大的互联网解决,记录解决问题的过程,以备后用 可以在/data/helper.inc.php中进行默认小助手初始化的设置,系统默认载入小助手 例如创建 ...
随机推荐
- Android编译环境配置
Android编译环境配置 网上关于Android编译环境配置的整理资料有不少,经整理亲测后,希望能给需要的亲们提供帮助. 主要分为四步: 1.安装JDK(Java Standard Edition ...
- iOS 画圆形头像
demo下载地址:http://pan.baidu.com/s/1mgBf6YG _logoImageView.image = [self getEllipseImageWithImage:[UIIm ...
- UVa 11849 - CD
题目:给你两个有序序列(每一个序列中元素不同),求两序列中都出现的元素个数. 分析:简单题. 合并排序合并过程. 设置两个指针.指向两序列当前元素.那个元素小指针向后移动.相同大则计数加一,同一时候后 ...
- 找出一堆数中最小的前K个数
描写叙述: 给定一个整数数组.让你从该数组中找出最小的K个数 思路: 最简洁粗暴的方法就是将该数组进行排序,然后取最前面的K个数就可以. 可是,本题要求的仅仅是求出最小的k个数就可以,用排序能够但显然 ...
- BZOJ3376: [Usaco2004 Open]Cube Stacking 方块游戏
[传送门:BZOJ3376] 简要题意: 约翰和贝茜在玩一个方块游戏.编号为1到n的n(1≤n≤30000)个方块正放在地上.每个构成一个立方柱. 游戏开始后,约翰会给贝茜发出P(1≤P≤100000 ...
- sc命令以及InstallUtil安装service
1.安装 https://stackoverflow.com/questions/8164859/install-a-windows-service-using-a-windows-command-p ...
- spring之DelegatingFilterProxy
DelegatingFilterProxy是一个标准servlet Filter的代理,代理实现了Filter接口的spring管理的Bean.支持一个在web.xml的init-param定义的&q ...
- Swift学习笔记(4)--字符串及基本使用
String是例如“hello, world”,“海贼王” 这样的有序的Character(字符)类型的值的集合,通过String类型来表示. Swift 的String类型与 Foundation ...
- 错误:created a ThreadLocal with key of type ……but failed to remove it when the web application was stopped. This is very likely to create a memory leak.
tomcat reload显示错误:SEVERE: The web application [/Interceptor] created a ThreadLocal with key of type ...
- 将yyyyMMdd格式的字符串转成日期DateTime格式
1.DateTime dt= DateTime.ParseExact("20110720", "yyyyMMdd", Thread.CurrentThread. ...
