webstorm前端开发工具vue环境配置及运行项目
1:webstorm的安装:
2:node.js的安装
3:安装Git
4:vue-cli
安装前面两步就可以把项目启动了,安装Git主要是打开命令窗口,这样就可以用liunx命令了,原理跟cmd差不多
Vue.js是一套构建用户界面的 “渐进式框架”。 Vue 采用自底向上增量开发的设计。 Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。2016年,Vue同Angular、React形成三足鼎立的局面,让前端的开发者顾不暇接,今天我们就来了解一下Vue的环境搭建。
一、node.js安装
Vue项目通常通过webpack工具来构建,而webpack命令的执行是依赖node.js的环境的,所以首先要安装node.js。node.js的官方地址为:https://nodejs.org/en/download/,下载相应版本。
安装完毕之后,在命令行下验证是否安装成功:输入npm,显示如下就表示安装成功。
二、cnpm的安装 (非必须安装)
安装完node之后,npm包含的很多依赖包是部署在国外的,在国内,大家都知道下载速度是超级慢啊。所以我们要安装cnpm,cnpm是淘宝对npm的镜像服务器,这样依赖的包安装起来就快多了。安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org三、vue-cli的安装vue-cli是vue官方提供的一个命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。安装命令为:cnpm install -g vue-cli,回车,等待安装。安装完后,检查是否安装成功,输入vue -V(大写),出现以下提示表示安装成功。
三、vue-cli的安装
vue-cli是vue官方提供的一个命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。安装命令为:cnpm install -g vue-cli,回车,等待安装。安装完后,检查是否安装成功,输入vue -V(大写),出现以下提示表示安装成功。
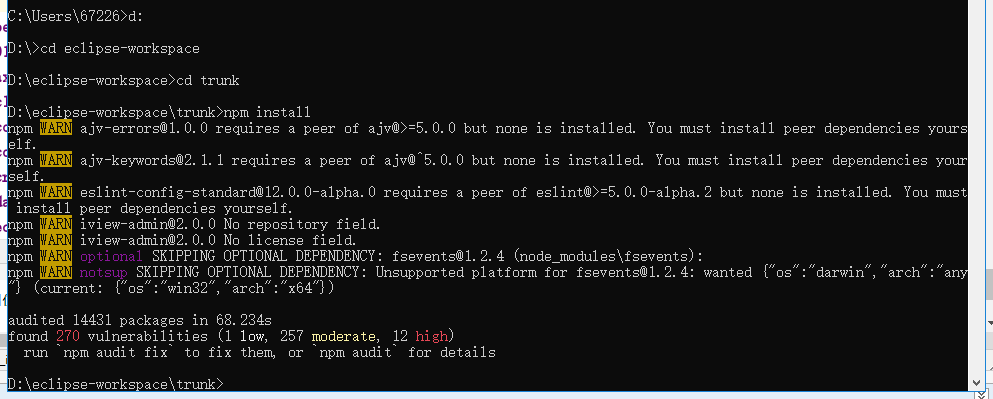
四、安装项目依赖
进入项目目录运行npm/cnpm install安装依赖,项目目录会自动生成node_modules目录。
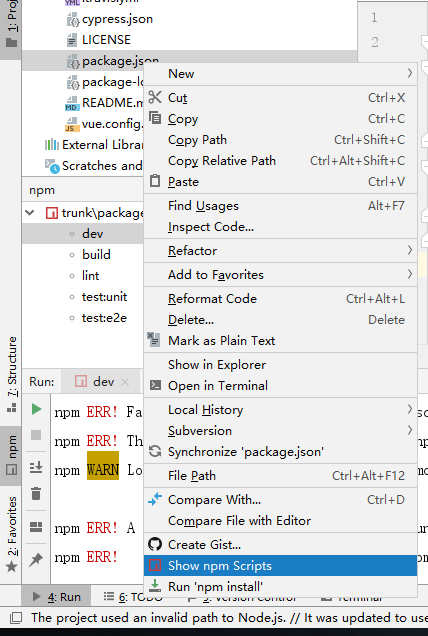
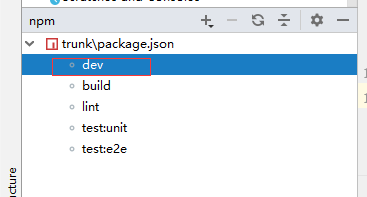
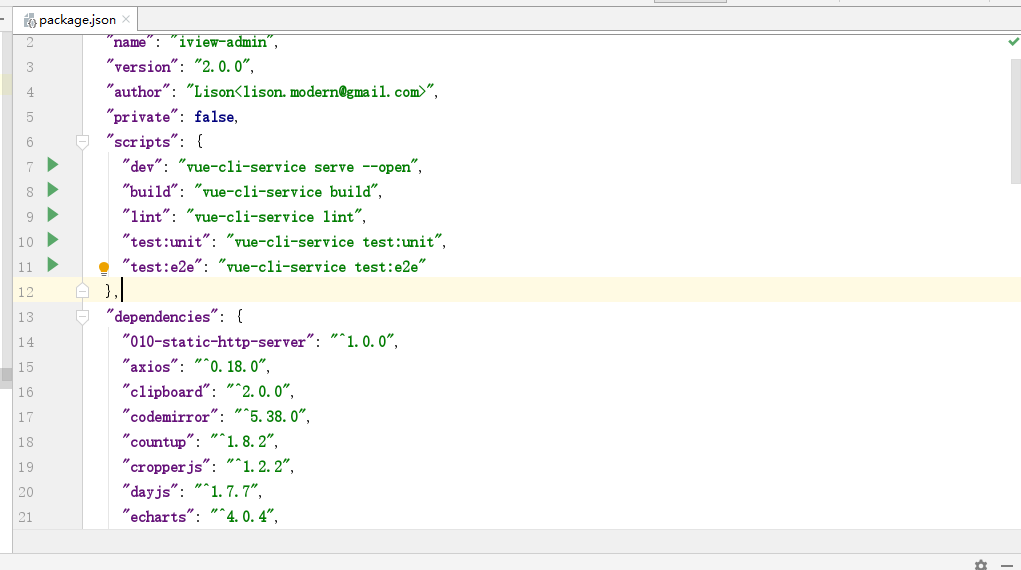
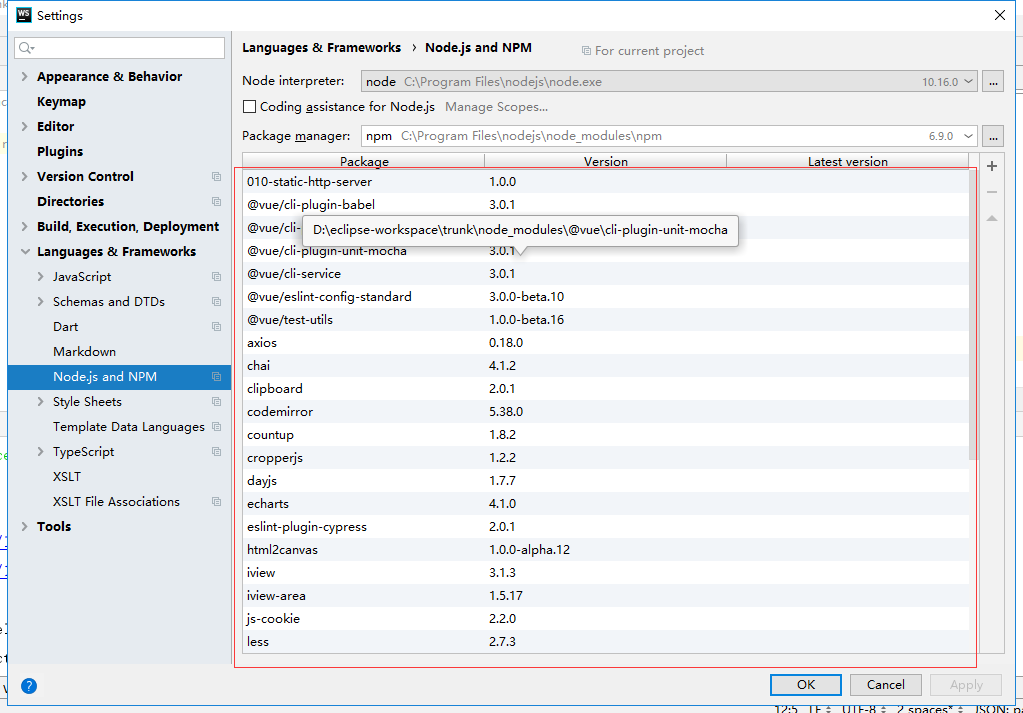
五、webstorm启动项配置




通过cmd命令找到项目位置,我的项目路径是D:\eclipse-workspace\trunk,然后用 npm install命令



webstorm前端开发工具vue环境配置及运行项目的更多相关文章
- 详解LUA开发工具及其环境配置
LUA开发工具及其环境配置是本文要介绍的内容,主要是来了解并学习lua开发工具的使用和环境的配置,第一次接触LUA的话,就跟本人一起学习吧.看我能不能忽悠到你. LUA是语言,那么一定有编写的工具.第 ...
- Mac005--VS&webstorm前端开发工具安装
Mac--Visual studio Code工具安装(企业常用) 安装网址:https://code.visualstudio.com/download 设置格式: 1.配置工作区与终端字体大小 常 ...
- Web前端开发工具和环境清单
初级 浏览器 Google Chrome 75.0.3770.100www.google.cn/intl/zh-CN/chrome初级 移动端模拟器 Genymotion 6.0.6www.genym ...
- javaee开发工具及环境配置过程
在配置javaee开发环境的过程中遇到过很多问题,在此系统的整理一下我之前的配置过程 注:配置过程学习自<JSP&Servlet学习笔记(第二版)>详细过程可以阅读此书.在文章的最 ...
- ionic+angularjs开发hybrid App(环境配置+创建测试项目)
本文使用的系统是win10 因为后期需要使用nodejs 所以先把node装好 https://nodejs.org/download/ 下载JDK并配置Java运行环境 http://www.ora ...
- idea npm vue java开发工具安装 环境配置
感谢此链接内容作者,从前往后流程较完整详细,助我成功配置好(不知道在这之前做的一些尝试有没有影响) https://blog.csdn.net/qq_42564846/article/details/ ...
- 前端开发工具vue.js开发实践总结
最近有很长时间没有更新博客了,换了公司,全部的心思都放在项目上了.通过这次项目的上线,让我感受最深的是前后端分离后,前端页面的模块化管理,以及前端页面的数据邦定.在接触vue.js之前,我之前端要用到 ...
- odoo开发环境搭建(四):python开发工具IDE pycharm配置
odoo开发环境搭建(四):python开发工具IDE pycharm配置
- Web前端开发神器--WebStorm(JavaScript 开发工具) 8.0.3 中文汉化破解版
WebStorm(JavaScript 开发工具) 8.0.3 中文汉化破解版 http://www.jb51.net/softs/171905.html WebStorm 是jetbrains公司旗 ...
随机推荐
- hdu 4707 bellman
最短路的优先队列做法: #include<stdio.h> #include<queue> #include<string.h> #define N 100010 ...
- HTMLParser in python
You can know form the name that the HTMLParser is something used to parse HTML files. In python, th ...
- Openfire:XMPP的几种消息类型
XMPP 有以下几种消息类型: l Normal l Chat l Groupchat l Headline l Error 根据官方文档(http://www.igniterea ...
- HDU 4503
可以反过来求不是相同关系的小朋友.相当于染色问题吧. 对于A小朋友,它的T个朋友和另外的(N-1-T)个同学就可以组成一个这样的三角形.T*(N-1-T),由于一条非染色边被计算两次,所以除以2. # ...
- http get请求获取server返回的应答数据
libcurl库中的參数CURLOPT_WRITEFUNCTION所设置的回调函数应该是这种: size_t fun_cb( char *ptr, size_t size, size_t nmemb, ...
- vbs use
VBScript中SendKeys的妙用 标签: vbscriptbasicmicrosoftinsertdeletestring 2011-05-26 15:29 1830人阅读 评论(0) 收藏 ...
- Java-CyclicBarrier的简单样例
内容:一个主任务等待两个子任务,通过CyclicBarrier的await()实现.此Runnable任务在CyclicBarrier的数目达到后,全部其他线程被唤醒前被运行. public clas ...
- bzoj3047:Freda的传呼机&&bzoj2125: 最短路
完结撒花!!!!!!!!!!! 最后一题填坑1A仙人掌WWWWWWW我真流弊 首先把环拆开,环中每一个点连向环的根,然后搞LCA,答案就是套路的d[x]+d[y]-d[lca]*2 然后就可以发现,其 ...
- Java-java-com-util-common-service:ServiceException.java
ylbtech-Java-java-com-util-common-service:ServiceException.java 1.返回顶部 1. package com.shineyoo.manag ...
- 数据预处理之Minkowski距离计算
template <class T1, class T2> double Minkowski(const std::vector<T1> &inst1, const s ...



