jQuery选择器练习中,带空格和不带空格的问题

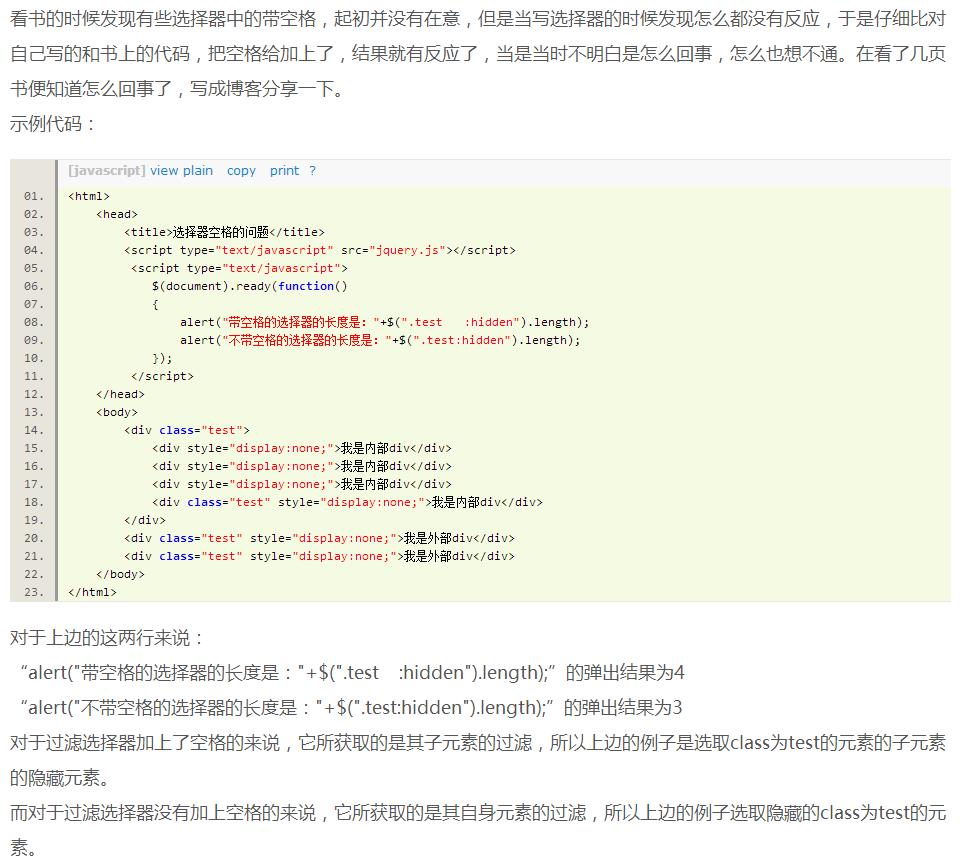
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器空格的问题</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
alert("带空格的选择器的长度是:"+$(".test :hidden").length);//打印8
//带空格 在class属性是test的元素中 选取其子元素是hidden类型的
alert("不带空格的选择器的长度是:"+$(".test:hidden").length);//打印4
//不带空格 在class属性是test的元素中选取hidden类型的 一共有4个
alert($(".test").length);//打印5 选取所有的clas属性是test的元素
});
</script>
</head>
<body>
<div class="test">
<div style="display:none;">我是内部div</div>
<div style="display:none;">我是内部div</div>
<div style="display:none;">我是内部div</div>
<div style="display:none;">我是内部div</div>
<div style="display:none;">我是内部div</div>
<div class="test" style="display:none;">我是内部div</div>
</div>
<div class="test" style="display:none;">
<div style="display:none;">我是内部div</div>
<div style="display:none;">我是内部div</div>
</div>
<div class="test" style="display:none;">我是外部div</div>
<div class="test" style="display:none;">我是外部div</div>
</body>
</html>



jQuery选择器练习中,带空格和不带空格的问题的更多相关文章
- jQuery选择器我犯的错误(原创)
jQuery的选择器十分强大,但是在使用jQuery选择器的时候一定要十分小心,空格.冒号.引号到处都是坑,老手也不能避免,只能勤加练习,熟能生巧,掌握规律,为了练习,凡是到选择器的地方我都自己先敲, ...
- jQuery选择器中空格的问题再探究
jQuery选择器的空格问题,看似很小,但是差之毫厘谬以千里,让人很是恼火,<锋利的jQuery>书中有个经典的例子,我这里也拷贝下来,再加点自己的想法 <html> < ...
- jquery选择器中的find和空格,children和>的区别、及父节点兄弟节点,还有判断是否存在的写法
一.find和空格,children和>及其它的区别 空格:$('parent childchild')表示获取parent下的所有的childchild节点(所有的子孙). 等效成 = ...
- JQuery选择器中的一些注意事项
1. 选择器中含有特殊符号的注意事项 1. 1 选择器中含有",","#","("或"]"等特殊字符 根据w3c的规定, ...
- 我人生中的jQuery选择器
Jquery选择器 一.Jquery选择器简介 JavaScript只是一种运行于客户端,可以被客户端浏览器解析的一段代码.它和java没有任何关系.JavaScript简称JS.jQuery是对JS ...
- JQuery选择器中含有冒号的ID处理差异的分析
问题提出 对于一个输入框, 如果其id中含有冒号(:),选择器使用需要有特殊写法, 例如 id为下 <input type="text" value="ddd&qu ...
- jquery选择器中两个class是什么意思?
jquery选择器中两个class是什么意思? $(".class1 .class2") 选择class1元素下class2的元素(中间有空格)$(".class1.cl ...
- JQuery选择器大全 前端面试送命题:面试题篇 对IOC和DI的通俗理解 c#中关于协变性和逆变性(又叫抗变)帮助理解
JQuery选择器大全 jQuery 的选择器可谓之强大无比,这里简单地总结一下常用的元素查找方法 $("#myELement") 选择id值等于myElement的元素 ...
- jQuery选择器特殊字符与属性空格问题
一.选择器中含有特殊符号的注意事项 1.选择器中含有“.”.“#”.“(”或“]”等特殊字符 根据W3C的规定,属性值中是不能含有这些特殊字符的,但在实际项目中偶尔会遇到表达式中含有“#”和“.”等特 ...
随机推荐
- Linux内核中网络数据包的接收-第二部分 select/poll/epoll
和前面文章的第一部分一样,这些文字是为了帮别人或者自己理清思路的.而不是所谓的源代码分析.想分析源代码的,还是直接debug源代码最好,看不论什么文档以及书都是下策. 因此这类帮人理清思路的文章尽可能 ...
- phonegap(cordova) 自己定义插件代码篇(四)----读取本地图片
有时候确实知道本地图片地址,要获取到base64 /** * 获取本地图片,包括路径和压缩后的 base64 */ (function (cordova) { var define = cordov ...
- C语言——什么是指针?
去年学C语言课时,初步了解了指针的概念,能看懂一些简单的含有指针的程序,但事实上对于指针并没有真正的弄明白它的使用,这点我在半年后的数据结构课程上才深刻的体会到和别人的差距.更加可怕的是,对于当时所得 ...
- 火云开发课堂 - 《使用Cocos2d-x 开发3D游戏》系列 第一节:3D时代来临!
<使用Cocos2d-x 开发3D游戏>系列在线课程 第一节:3D时代来临.Cocos2d-x程序猿的机遇和挑战! 视频地址:http://edu.csdn.net/course/deta ...
- bzoj4465: [Jsoi2013]游戏中的学问
DP 一个人要么加入一个圈,要么三个人开一圈 #include<cstdio> #include<iostream> #include<cstring> #incl ...
- soapui icon以及resource的理解
https://www.soapui.org/getting-started/soapui-interface/main-window.html 以调用博客园的api为例 第一个是域名 第二个是res ...
- day63-webservice 11.cxf整合spring
如果我们有Spring配置文件,怎么把WebService整合到Spring里面,用Ioc容器来管理这个Bean. 做项目的时候一般都是分层:Dao层.Service层.Service层要调Dao层, ...
- 根据日期获取,x岁x月x天
c#: DateTime startDate = new DateTime(); DateTime endDate = new DateTime(); ; ; ; if (endDate.Month& ...
- php添加文件到压缩文件夹
extension=php_zip.dll注释掉 <?php$filename = "test.zip"; ob_end_clean(); $zip = new ZipArc ...
- RabbitMQ(三) 集群配置
RabbitMQ--集群配置 之前不管是搞Redis.SQL.Mongo还是其他的东西,一律都没说过集群要怎么搞,电脑实在是带不动.说透彻点就是懒,懒得搭也懒得写,今日深刻意识到错误,做学问是不能懒的 ...
