Django学习案例一(blog):五. 开发主页(博客列表展示)
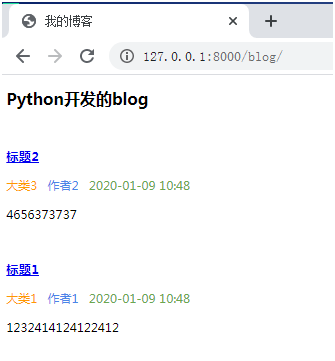
主页是一个“博客列表”页。博客要按发布时间的倒序来排列,每个博客都要包含标题、作者、分类、发布时间的显示(年-月-日 时:分)及节选的正文内容(前 100 个字)。点击单独的博客可以进入其详情页。
1. 建立视图
将数据库中的数据按需求中所需的发布时间的倒序取出,然后构造模板,最终将结果返回给用户。
编辑blog/views.py
- from django.shortcuts import render
- from .models import Blog, Comment
- def get_blogs(request):
- blog_list=Blog.objects.all().order_by('-created')
- return render(request, 'blog-list.html', {'blogs':blog_list})
或
- from django.shortcuts import render
- from .models import Blog, Comment
- def get_blogs(request):
- ctx = {
- 'blogs': Blog.objects.all().order_by('-created')
- }
- return render(request, 'blog-list.html', ctx)
使用Django 的 ORM 对博客数据进行查询,并依发布时间的倒序进行排列,然后将结果集(一个 QuerySet 对象)放在一个字典对象 ctx 的 blogs 中。然后调用 render 方法来渲染模板,render第一个参数始终接收 request 对象,第二个参数是要渲染的模板文件,第三个参数则是可选的上下文参数。注意观察视图函数的入参,其第一个参数一定是 request 对象。
上面视图中用到模板文件blog-list.html,下面来建立。
2. 确定模板的位置
Myblog/settings中的TEMPLATES中修改模板路径
- 'DIRS': ['templates/'],
3. 建立首页模板blog-list.html
在项目根目录下新建templates 文件夹,里面新建一个blog-list.html 文件。
作为上下文传入的参数在模板中可以以变量的形式直接访问。这里对 blogs 进行了一次 for 迭代,然后为每一篇博客生成一个 div 容器供其展示。在 div 内部又通过变量属性的访问来获取诸如博客标题、分类名称、作者、正文和发布时间等内容。重点为for 循环:
{% for xx in xxs%}
HTML语句
{% endfor %}
博客标题以后是要做链接进入博客内容页面的,此处链接以”#”替代。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>我的博客</title>
- <style>
- .blog {
- padding: 20px 0px;
- }
- .blog .info span {
- padding-right: 10px;
- }
- .blog .summary {
- padding-top: 20px;
- }
- </style>
- </head>
- <body>
- <div class="header">
- <h2>Python开发的blog</h2>
- </div>
- {% for blog in blogs %}
- <div class="blog">
- <div class="title">
- <a href="{#}"><h3>{{ blog.title }}</h3></a>
- </div>
- <div class="info">
- <span class="category" style="color: #ff9900;">{{ blog.category.name }}</span>
- <span class="author" style="color: #4a86e8">{{ blog.author }}</span>
- <span class="created" style="color: #6aa84f">{{ blog.created|date:"Y-m-d H:i" }}</span>
- </div>
- <div class="summary">
- {{ blog.content|truncatewords:100 }}
- </div>
- </div>
- {% endfor %}
- </body>
- </html>
4. 修改路由myblog/urls.py
- from django.contrib import admin
- from django.urls import path
- from blog.views import get_blogs
- urlpatterns = [
- path('admin/', admin.site.urls),
- path('blog/',get_blogs,name='blog_get_blogs'),
- ]
5. 运行开发服务器
在manage.py所在的目录中执行命令:
- python manage.py runserver
默认端口号8000,可在语句最后指定其他端口号。命令行窗口不能关闭。

Django学习案例一(blog):五. 开发主页(博客列表展示)的更多相关文章
- Django 学习笔记之六 建立一个简单的博客应用程序
最近在学习django时建立了一个简单的博客应用程序,现在把简单的步骤说一下.本人的用的版本是python 2.7.3和django 1.10.3,Windows10系统 1.首先通过命令建立项目和a ...
- [python][django学习篇][11]后台admin用户登录博客,添加文章---这一章和博客首页设计没有关系
1 如果没有创建超级管理员账号,先要创建python manage.py createsuperuser 2 在admin后台注册模型(如果没有这一步,登录http://127.0.0.1:8000/ ...
- Django开发个人博客入门学习经验贴
[写在前面] 入门学习搭建个人博客系统首先还是参考大佬们的经验,记得刚入手Django的时候,一篇博客大佬说过一句话,做技术的不要一开始就扎头于细节中,先把握整体框架,了解这个对象之后再去了解细节,进 ...
- Django完整的开发一个博客系统
今天花了一些时间搭了一个博客系统,虽然并没有相关于界面的美化,但是发布是没问题的. 开发环境 操作系统:windows 7 64位 Django: 1.96 Python:2.7.11 IDE: Py ...
- 【五】将博客从jekyll迁移到了hexo
本系列有五篇:分别是 [一]Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面 [二]jekyll 的使用 :主要是jekyll的配置 [三]Markdo ...
- Beta版本——第五次冲刺博客
我说的都队 031402304 陈燊 031402342 许玲玲 031402337 胡心颖 03140241 王婷婷 031402203 陈齐民 031402209 黄伟炜 031402233 郑扬 ...
- (转) OpenCV学习笔记大集锦 与 图像视觉博客资源2之MIT斯坦福CMU
首页 视界智尚 算法技术 每日技术 来打我呀 注册 OpenCV学习笔记大集锦 整理了我所了解的有关OpenCV的学习笔记.原理分析.使用例程等相关的博文.排序不分先后,随机整理的 ...
- nodejs--express开发个人博客(-)
写完了入门笔记,开始进入开发阶段吧.基于上一节的内容,现在着手开发个人博客系统.先划分一下功能吧 /:首页 /login:登陆 /reg:注册 /post:发表文章 /logout:退出 首先规划一下 ...
- 第五次ScrumMeeting博客
第五次ScrumMeeting博客 本次会议于10月29日(日)22时整在3公寓725房间召开,持续15分钟. 与会人员:刘畅.辛德泰.窦鑫泽.张安澜.赵奕. 1. 每个人的工作(有Issue的内容和 ...
随机推荐
- Bootstrap练习:可折叠下拉菜单
代码: <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UT ...
- 00.pip安装包
pip安装更换镜像源 pip install 包名 -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com pip导出和导入 ...
- NLTK学习笔记(六):利用机器学习进行文本分类
目录 一.监督式分类:建立在训练语料基础上的分类 特征提取器和朴素贝叶斯分类器 过拟合:当特征过多 错误分析 二.实例:文本分类和词性标注 文本分类 词性标注:"决策树"分类器 三 ...
- ReportNG 替换testng获得测试报告
1.导入reportng相关jar包
- 常用Git命令大全思维导图
开发中代码管理少不了使用Git,对于初学者来说Git命令的学习是一个难过的坎,为了帮助大家记忆并快速掌握Git的基本使用,我把常用的Git命令整理成思维导图,分享给大家. 高清大图在线预览 http: ...
- [bzoj2086][Poi2010]Blocks_单调栈_双指针
Blocks bzoj-2086 Poi-2010 题目大意:题目链接. 注释:略. 想法:首先,不难发现,如果连续的一段数的平均值不小于输入的k的话,这段数是满足题意的. 所以,我们再次简化一下:将 ...
- [bzoj3872][Poi2014]Ant colony_树形dp
Ant colony bzoj-3872 Poi-2014 题目大意:说不明白.....题目链接 注释:略. 想法:两个思路都行. 反正我们就是要求出每个叶子节点到根节点的每个路径权值积. 可以将边做 ...
- [bzoj3747][POI2015]Kinoman_线段树
Kinoman bzoj-3747 POI-2015 题目大意:有m部电影,第i部电影的好看值为w[i].现在放了n天电影,请你选择一段区间l~r使得l到r之间的好看值总和最大.特别地,如果同一种电影 ...
- Linux终止进程的工具kill/killall/pkill/xkill/skill用法区别(转)
一. 终止进程的工具kill .killall.pkill.xkill 终止一个进程或终止一个正在运行的程序,一般是通过kill .killall.pkill.xkill等进行.比如一个程序已经死掉, ...
- systemtap dtrace与 oracle
https://fritshoogland.wordpress.com/page/3/ http://externaltable.blogspot.com/2013/06/dtrace-explora ...
