Vue.js(2.x)之条件渲染
1.v-if:这里的官网文档看完后赶脚v-if就是用来判断元素是显示还是隐藏。

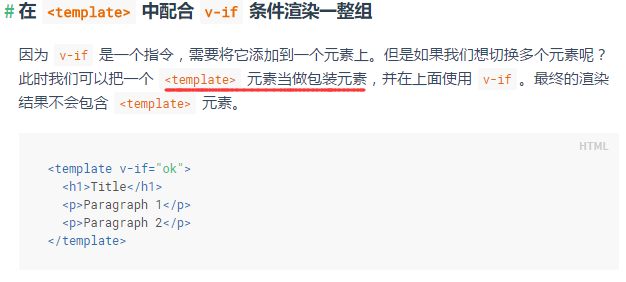
2.template这个包装元素感觉挺好用,以后把需要某些特定操作才出现的元素存放进去挺好。

3.前面看的网友写的还可以配合v-show来使用,结果运行后没效果。看来还是得老实看官网简介:
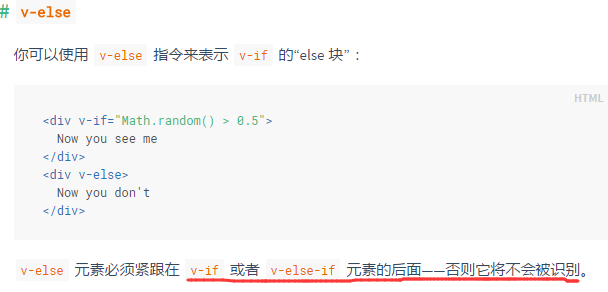
v-else-if与v-else使用大同小异,不截图了。

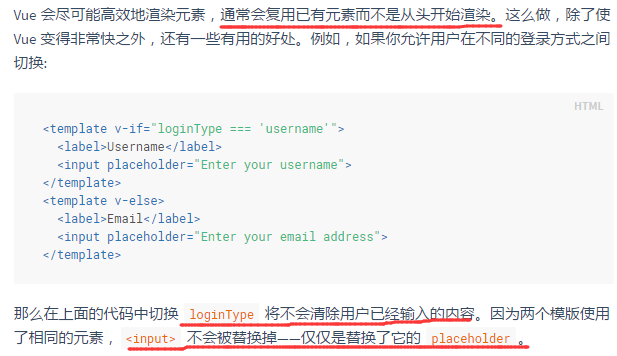
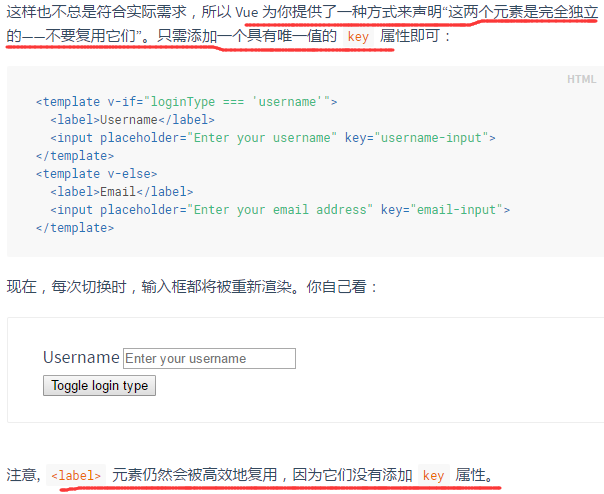
4.用 key 管理可复用的元素

没有代码测试是不完整的,再说疑问也多啊。是时候贴代码写测试结果了:

HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
</head>
<body>
<div id="app">
<template v-if="loginType === 'username'">
<label>Username</label>
<input placeholder="Enter your username">
</template>
<template v-else>
<label>Email</label>
<input placeholder="Enter your email address">
</template>
</div>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
loginType: 'username'
}
})
</script>
</body>
</html>
1)当两个input添加了不同值的key属性后,loginType值发生改变时,新出现的input只会出现placeholder里的值,看来是重新渲染了。
2)只设置一个input有key属性后,新出现的input同样只是出现placeholder里的值,毕竟有key属性与没有key属性还是不同的。
3)当两个input的key属性都设置为空或值相同时,input不会被重新渲染,会保留已经输入的值。
4)label元素为什么会被复用,毕竟它们的text内容不同啊?
5.v-show指令的使用也相对简单,即使下图中OK值设定为0或者false或者不设置,在浏览器解析后的CSS属性display:none。

v-if与v-show的比较,这文档写的还好:

v-if与v-for在后面“列表渲染指南”时再细看。
Vue.js(2.x)之条件渲染的更多相关文章
- vue.js选择if(条件渲染)详解
vue.js选择if(条件渲染)详解 一.总结 一句话总结: v-if <!DOCTYPE html> <html lang="en"> <head& ...
- Vue.js 系列教程 1:渲染,指令,事件
原文:intro-to-vue-1-rendering-directives-events 译者:nzbin 如果要我用一句话描述使用 Vue 的经历,我可能会说“它如此合乎常理”或者“它提供给我需要 ...
- vue.js循环for(列表渲染)详解
vue.js循环for(列表渲染)详解 一.总结 一句话总结: v-for <ul id="example-1"> <li v-for="item in ...
- 使用 PHP 来做 Vue.js 的 SSR 服务端渲染
对于客户端应用来说,服务端渲染是一个热门话题.然而不幸的是,这并不是一件容易的事,尤其是对于不用 Node.js 环境开发的人来说. 我发布了两个库让 PHP 从服务端渲染成为可能.spatie/se ...
- Vue知识整理10:条件渲染(v-if v-show)
在Vue中使用v-if等条件实现条件的判断来实现对象的显示. 也可以采用 v-show条件来实现对象的显示.
- Vue对Html标签应用条件渲染
我的需求 在flag属性为true时 渲染标签的html为 <input :data-val-required="不能为空"/> 在flag属性为false时 渲染标签 ...
- 浅析Vue.js 中的条件渲染指令
1 应用于单个元素 Vue.js 中的条件渲染指令可以根据表达式的值,来决定在 DOM 中是渲染还是销毁元素或组件. html: <div id="app"> < ...
- Vue.js学习 Item11 – 组件与组件间的通信
什么是组件? 组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能.在有 ...
- Vue.js 系列教程 ①
原文:intro-to-vue-1-rendering-directives-events 译者:nzbin 如果要我用一句话描述使用 Vue 的经历,我可能会说“它如此合乎常理”或者“它提供给我需要 ...
- Angular和Vue.js 深度对比
Vue.js 是开源的 JavaScript 框架,能够帮助开发者构建出美观的 Web 界面.当和其它网络工具配合使用时,Vue.js 的优秀功能会得到大大加强.如今,已有许多开发人员开始使用 Vue ...
随机推荐
- VSS配置
http://www.cnblogs.com/FreeDong/articles/2193151.html
- 【linux安装软件步骤】
一.解析linux应用软件安装包: 通常Linux应用软件的安装包有三种: tar包,如software-1.2.3-1.tar.gz.它是使用UNIX系统的打包工具tar打包的. rpm包,如sof ...
- 【java数据类型和mysqk数据类型对照表】
java mysql 数据类型对照 类型名称 显示长度 数据库类型 JAVA类型 JDBC类型索引(int) 描述 VARCHAR L+N VARCHAR java.lan ...
- Mysql分片后分页排序拉取数据的方法
高并发大流量的互联网架构,一般通过服务层来访问数据库,随着数据量的增大,数据库需要进行水平切分,分库后将数据分布到不同的数据库实例(甚至物理机器)上,以达到降低数据量,增加实例数的扩容目的. 一旦涉及 ...
- 获取指定日期相关DATENAME和DATEPART数据
DATENAME和DATEPART有何区别,Insus.NET写成一个函数,可以方便查询与对比: 一个是返回一个字符串,另一个是返回一个整数. SET ANSI_NULLS ON GO SET QUO ...
- Codeforces Round #517 (Div. 2, based on Technocup 2019 Elimination Round 2)D(思维,DP,字符串)
#include<bits/stdc++.h>using namespace std;char c[2007][2007];char ans[4007];int s[2007][2007] ...
- oracle分页计算公式
//page是页数,rows是显示行数 int page=2; int rows=5; List<Articles> list=a.select(page*rows+1,(page-1)* ...
- PHP 预定义常量(魔术常量)
显示当前代码在多少行__LINE__ echo __LINE__; 获取当前文件绝对路径 __FILE__ echo __FILE__; //结果为: // D:\xxxx\xxxx\xxxx\ind ...
- 强联通分量之kosaraju算法
首先定义:强联通分量是有向图G=(V, E)的最大结点集合,满足该集合中的任意一对结点v和u,路径vu和uv同时存在. kosaraju算法用来寻找强联通分量.对于图G,它首先随便找个结点dfs,求出 ...
- 洛谷P2474 [SCOI2008]天平
P2474 [SCOI2008]天平 题目背景 2008四川NOI省选 题目描述 你有n个砝码,均为1克,2克或者3克.你并不清楚每个砝码的重量,但你知道其中一些砝码重量的大小关系.你把其中两个砝码A ...
