js——移动端js事件、zepto.js
1. touchstart : 手指放到屏幕上时触发
2. touchmove : 手指在屏幕上滑动时触发
3. touched : 手指离开屏幕时触发
4. touchcancel : 系统取消touch事件时触发,比较少用
移动端一般有三种操作:点击、滑动、拖动,这三种操作一般是组合使用上面4个事件来完成。可以使用封装成熟的js库——zepto.js
这个库有与juquery类似的api,专门针对移动端浏览器的轻量级js库。
中文网站:http://www.css88.com/doc/zeptojs_api/
可以定制: http://github.e-sites.nl/zeptobuilder/
tap元素类似click,但是比click快
longtap 当一个元素被按超过750ms触发
swipe \ swipeLeft \ swipeRight \ swipeDown 当元素被划过时触发(可以选择给定方向)
不知道为什么,定制js那个网站上不去,所以我下了touch.js和fx.js,完成滑动和动画。
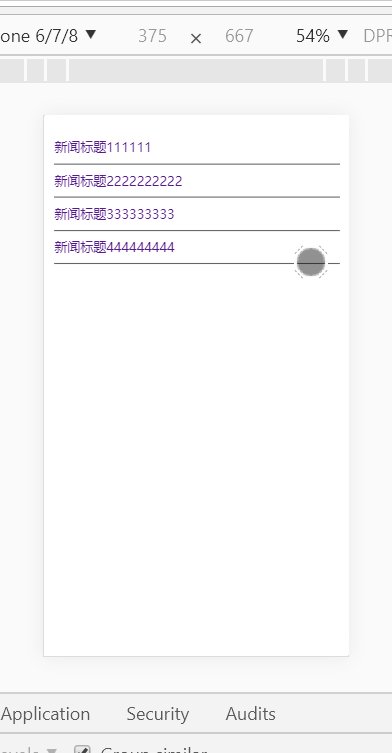
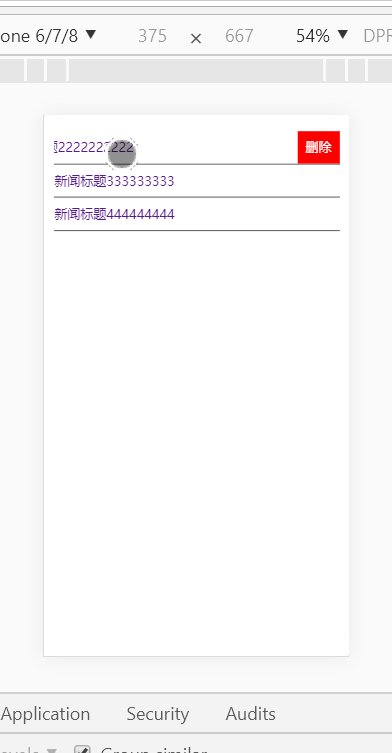
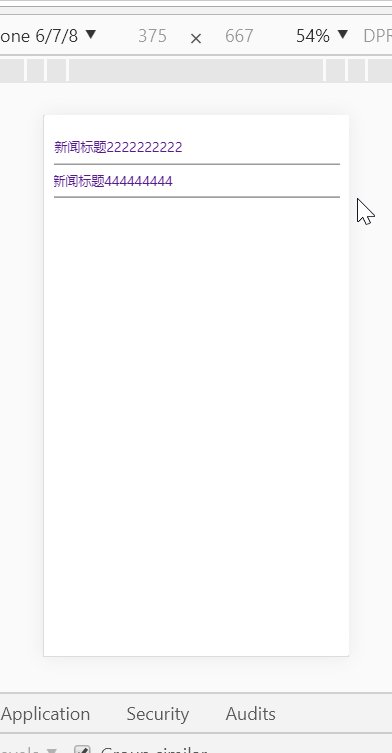
一个滑动删除的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0
maximum-scale=1.0, minimum-scale=1.0">
<script type="text/javascript" src="js/zepto.min.js"></script>
<script type="text/javascript" src="js/touch.js"></script>
<script type="text/javascript" src="js/fx.js"></script>
<style type="text/css"> .list{
width:98%;
list-style: none;
/*background-color: aquamarine;*/
margin:20px auto 0;
padding:0;
}
.list li{
border-bottom:1px solid #666;
height:40px;
line-height:40px;
/*background-color: hotpink;*/
position: relative;
overflow:hidden;
}
.list li a{
/*background-color: darksalmon;*/
text-decoration:none;
position:absolute;
left:0;
}
.list li span{
background-color:red;
position: absolute;
right:-60px;
color:#fff;
padding:0 10px;
} </style>
<script type="text/javascript">
$(function () {
$('.list li').swipeLeft(function () {
$(this).children('a').animate({left:-60});
$(this).children('span').animate({right:0});
}); $('.list li').swipeRight(function () {
$(this).children('a').animate({left:0});
$(this).children('span').animate({right:-60});
});
// 压扁再删除
$('.list span').tap(function () {
$(this).parent().animate({height:0},function () {
$(this).remove();
})
})
})
</script>
</head>
<body>
<!--relative相对运动本身可以相对自己位置移动-->
<ul class="list ">
<li><a href="#" >新闻标题111111</a><span>删除</span></li>
<li><a href="#">新闻标题2222222222</a><span>删除</span></li>
<li><a href="#">新闻标题333333333</a><span>删除</span></li>
<li><a href="#">新闻标题444444444</a><span>删除</span></li>
</ul>
</body>
</html>
效果展示:

js——移动端js事件、zepto.js的更多相关文章
- 11-移动端开发教程-zepto.js入门教程
Zepto.js是一个轻量级的针对现代浏览器的JavaScript库, 它与jquery有着类似的api. 如果你会用jquery,那么你也会用zepto. 1. Why Zepto.js? API类 ...
- 原生js移动端touch事件实现上拉加载更多
大家都知道jQuery里没有touch事件,所以在移动端使用原生js实现上拉加载效果还是很不错的,闲话不多说,代码如下: //获取要操作的元素 var objSection = document.ge ...
- js移动端tap事件封装
这几天做项目,发现移动端需要触摸事件,而click肯定是不行的,于是我对tap事件封装进行了搜索,找到了一篇文章,原文地址如下:http://www.jb51.net/article/50663.ht ...
- 移动端手势事件 hammer.JS插件
一.引入hammer.JS 1.下载地址:http://download.csdn.net/detail/webxiaoma/9872249 2.官网地址:http ...
- 原生js移动端滑动事件
移动端触屏滑动的效果其实就是图片轮播,在PC的页面上很好实现,绑定click和mouseover等事件来完成.但是在移动设备上,要实现这种轮播的效果,就需要用到核心的touch事件.处理touch事件 ...
- Zepto.js touch模块深入分析 解决手机点击事件
源码: // Zepto.js // (c) 2010-2015 Thomas Fuchs // Zepto.js may be freely distributed under the MIT li ...
- Zepto.js库touch模块代码解析
Zepto.js也许并不陌生,专门针对移动端开发,Zepto有一些基本的触摸事件可以用来做触摸屏交互(tap事件.swipe事件),Zepto是不支持IE浏览器的. 下面来解析一些Zepto.js触摸 ...
- Zepto.js touch模块深入分析
目的:记录 Zepto.js touch模块 源码阅读 源码: // Zepto.js // (c) 2010-2015 Thomas Fuchs // Zepto.js may be freely ...
- zepto.js的基本介绍与使用
最近看到了一篇文章,是介绍一种新的js框架,名为zepto.js,他适用于移动设备已经桌面浏览器除了ie系列的.. 他兼容jquery的API,所以学起来或用起来并不吃力.他比jquery的优势在于1 ...
- zepto.js
// Zepto.js// (c) 2010-2016 Thomas Fuchs// Zepto.js may be freely distributed under the MIT license. ...
随机推荐
- TextBlock截断字符显示为....
添加: TextTrimming="CharacterEllipsis" 到TextBlock中, 即可让TextBlock 支持截断字符显示为...
- 【jQuery】CheckBox使用attr全选无法正确显示
今天编写JS脚本时,遇到如下的问题. 下面是源代码: <script src="../Scripts/jquery-2.1.3.js"></script> ...
- tomcat solr 限制ip
<Context path="/solr" reloadable="false" docBase="/var/www"> < ...
- GCC源码编译
1. gcc源码下载 ftp://gcc.gnu.org/pub/gcc/releases/ [yhwang@yhwang ~] wget ftp://gcc.gnu.org/pub/gcc/rele ...
- webAPI中使用log4net进行日志记录
1.从nuget下载log4net 2.根据需求配置web.config,或者另外写一个log4net.config文件,各个节点的意义详细查询api <section name="l ...
- CSS学习系列1 - CSS中的盒子模型 box model
css中有一个盒子模型的概念. 主要是用来告诉浏览器如何来计算页面元素的宽度和高度, 比如该元素的宽度/高度 是否包括内边距,边框,外边距. 盒子模型有一个属性box-sizing属性来说明是否包括 ...
- 21. 从一道CTF靶机来学习mysql-udf提权
这次测试的靶机为 Raven: 2 这里是CTF解题视频地址:https://www.youtube.com/watch?v=KbUUn3SDqaU 此次靶机主要学习 PHPMailer 跟 mymq ...
- 13.Weblogic任意文件上传漏洞(CVE-2018-2894)复现
Weblogic任意文件上传漏洞(CVE-2018-2894)复现 漏洞背景 WebLogic管理端未授权的两个页面存在任意上传getshell漏洞,可直接获取权限.两个页面分别为/ws_utc/be ...
- hadoop fs -put上传文件失败,WARN org.apache.hadoop.hdfs.server.datanode.DataNode: Problem connecting to server: master:8020
hadoop fs -put上传文件失败 报错信息:(test文件夹是已经成功建好的) [root@master ~]# hadoop fs -put test1.txt /test // :: WA ...
- 【mybatis在控制台打印sql语句配置】
导入jar包:http://pan.baidu.com/s/1sl8RU37 <strong>############################################### ...
