javaScript-基础篇(二)
1、DOM概念
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)
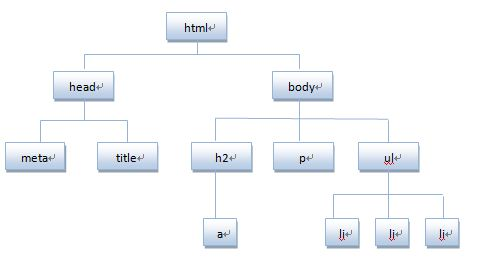
将HTML代码分解为DOM节点层次图:

HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
2、通过ID获取元素
网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。
语法:
document.getElementById(“id”)
3、innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素
innerHTML区分大小写
<h2 id="con">javascript</H2>
<p> JavaScript是一种基于对象、事件驱动的简单脚本语言,嵌入在HTML文档中,由浏览器负责解释和执行,在网页上产生动态的显示效果并实现与用户交互功能。</p>
<script type="text/javascript">
var mychar= document.getElementById("con");
document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容
mychar.innerHTML("hello world!");
document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容
</script>
4、改变 HTML 样式
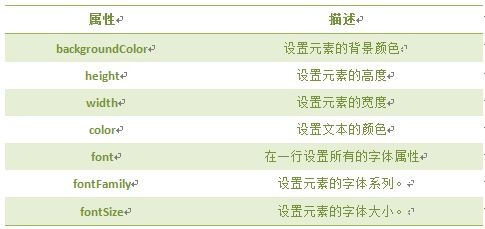
HTML DOM 允许 JavaScript 改变 HTML 元素的样式
Object.style.property=new style;
Object是获取的元素对象,如通过document.getElementById("id")获取的元素

注意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改
<h2 id="con">I love JavaScript</H2>
<p> JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<script type="text/javascript">
var mychar= document.getElementById("con");
mychar.style.color="red";
mychar.style.backgroundColor="#CCC";
mychar.style.width="300px"; </script>
5、显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置
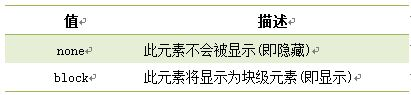
Object.style.display = value
value取值:

6、控制类名(className 属性)
className 属性设置或返回元素的class 属性
object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
<script type="text/javascript">
function add(){
var p1 = document.getElementById("p1");
p1.className="one";
}
function modify(){
var p2 = document.getElementById("p2");
p2.className="two";
}
</script>
javaScript-基础篇(二)的更多相关文章
- 前端开发之JavaScript基础篇二
主要内容: 1.流程控制条件语句和switch语句 2.for循环和while循环 3.Break语句和Continue语句 4.数组和数组常用方法 5.函数 6.对象 一.流程控制条件语句和swit ...
- 一步步学习javascript基础篇(0):开篇索引
索引: 一步步学习javascript基础篇(1):基本概念 一步步学习javascript基础篇(2):作用域和作用域链 一步步学习javascript基础篇(3):Object.Function等 ...
- 一步步学习javascript基础篇(3):Object、Function等引用类型
我们在<一步步学习javascript基础篇(1):基本概念>中简单的介绍了五种基本数据类型Undefined.Null.Boolean.Number和String.今天我们主要介绍下复杂 ...
- php基础篇-二维数组排序 array_multisort
原文:php基础篇-二维数组排序 array_multisort 对2维数组或者多维数组排序是常见的问题,在php中我们有个专门的多维数组排序函数,下面简单介绍下: array_multisort(a ...
- JavaScript基础笔记二
一.函数返回值1.什么是函数返回值 函数的执行结果2. 可以没有return // 没有return或者return后面为空则会返回undefined3.一个函数应该只返回一种类型的值 二.可变 ...
- JavaScript笔记基础篇(二)
基础篇主要是总结一些工作中遇到的技术问题是如何解决的,应为本人属于刚入行阶段技术并非大神如果笔记中有哪些错误,或者自己的一些想法希望大家多多交流互相学习. 1.ToFixed()函数 今天在做Birt ...
- Qt入门之基础篇 ( 二 ) :Qt项目建立、编译、运行和发布过程解析
转载请注明出处:CN_Simo. 题解: 本篇内容主讲Qt应用从创建到发布的整个过程,旨在帮助读者能够快速走进Qt的世界. 本来计划是讲解Qt源码静态编译,如此的话读者可能并不能清楚地知道为何要静态编 ...
- NIO相关基础篇二
转载请注明原创出处,谢谢! 上篇NIO相关基础篇一,主要介绍了一些基本的概念以及缓冲区(Buffer)和通道(Channel),本篇继续NIO相关话题内容,主要就是文件锁.以及比较关键的Selecto ...
- docker+k8s基础篇二
Docker+K8s基础篇(二) docker的资源控制 A:docker的资源限制 Kubernetes的基础篇 A:DevOps的介绍 B:Kubernetes的架构概述 C:Kubernetes ...
- Python基础篇(二)_基本数据类型
Python基础篇——基本数据类型 数字类型:整数类型.浮点数类型.复数类型 整数类型:4种进制表示形式:十进制.二进制.八进制.十六进制,默认采用十进制,其他进制需要增加引导符号 进制种类 引导符号 ...
随机推荐
- 用Jekyll搭建的Github Pages个人博客实践2
依稀记得之前访问喵神的博客很有feel 感谢喵神git上的提供的主题Vno-Jekyll. 创建代码仓库(你的用户名).github.io 将主题Vno-Jekyll下载到本地,解压到刚刚的代码仓库目 ...
- 网页上10秒倒计时,完了后就自动跳转到另一个网页上html代码
用html代码的话就这样: <meta http-equiv="Refresh" content="10;URL=http://www.baidu.com" ...
- 在Linux先显示文件
cat:从第一行开始显示文件内容. tac:从最后一行开始显示内容. nl:显示的时候带行号. more:一页一页显示. less:同more,可以向上翻页. head:显示文件前几行. head - ...
- 已备份数据库的磁盘结构版本号为611,server支持版本号为539,无法还原或升级数据库
提供的是bak文件是2005备份的,还原到本地的sqlserver2000,提示:已备份数据库的磁盘上结构版本号为611.服务器支持版本号539,无法还原或升级数据库. 网上找了下,原因是611是sq ...
- 让WebRTC支持H264编解码
近期实验了下怎样让WebRTC支持H264编码.记录下,供有须要的人參考. 说明一下,我是在 Ubuntu Server 14.04 下编译的 WebRTC ,使用 native(C++) api 开 ...
- poj2891(线性同余方程组)
一个exgcd解决一个线性同余问题,多个exgcd解决线性同余方程组. Strange Way to Express Integers Time Limit: 1000MS Memory Limi ...
- 【BZOJ1109】[POI2007]堆积木Klo 二维偏序
[BZOJ1109][POI2007]堆积木Klo Description Mary在她的生日礼物中有一些积木.那些积木都是相同大小的立方体.每个积木上面都有一个数.Mary用他的所有积木垒了一个高塔 ...
- Generally a good method to avoid this is to randomly shuffle the data prior to each epoch of training.
http://ufldl.stanford.edu/tutorial/supervised/OptimizationStochasticGradientDescent/
- centos 下安装pdo_pgsql 只需一个命令_______yum install php56w-pgsql
[root@localhost ~]# yum install php56w-pgsql Loaded plugins: fastestmirror, langpacks Repository pgd ...
- virt-v2v 使用指南
virt-v2v 使用指南 1.定义. virt-v2v将外部的虚拟化平台上的虚拟机转化到可以运行的KVM平台上.它可以读取在VMware.Xen运行Hyper-V和其他虚拟机管理程序上的Window ...
