css选择器的一些说明
标签选择器、ID选择器、类选择器 这三个很简单,没啥可说的。
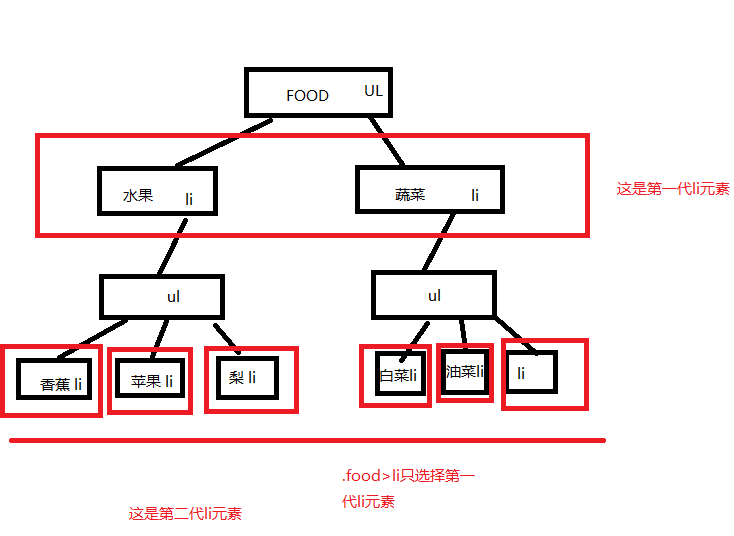
子选择器得说一下。
<ul class="food">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul>
上面一个ul,如果对应的css代码是:
- .food>li{border:1px solid red;}
那么效果是怎么样的。- .food>li选择的是food这个类的元素所包含的第一代的li元素,第一代,不是第一个,也不是所有。
- 啥叫第一代。

与此相似的的.food li{border:1px solid red;}
.food和li中间有一个空格,选择的元素是类名为food的元素下的所有的li元素
css选择器的一些说明的更多相关文章
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- css选择器
常用css选择器,希望对大家有所帮助,不喜勿喷. 1.*:通用选择器 * { margin: 0; padding: 0; } 选择页面上的全部元素,通常用于清除浏览器默认样式,不推荐使用. 2.#i ...
- dynamic-css 动态 CSS 库,使得你可以借助 MVVM 模式动态生成和更新 css,从 js 事件和 css 选择器的苦海中脱离出来
dynamic-css 使得你可以借助 MVVM 模式动态生成和更新 css,从而将本插件到来之前,打散.嵌套在 js 中的修改样式的代码剥离出来.比如你要做元素跟随鼠标移动,或者根据滚动条位置的变化 ...
- CSS选择器的权重与优先规则?
我们做项目的时候,经常遇到样式层叠问题,被其他的样式覆盖,或者写的权重不高没效果,对权重没有具体的分析,做了一个总结. css继承是从一个元素向其后代元素传递属性值所采用的机制.确定应当向一个元素应用 ...
- css选择器的使用详解
-.css选择器的分类: 二.常用选择器详解: 1.标签选择器: 语法: 标签名 { 属性:属性值; } 代码示例: h1 { color: #ccc; font-size: 28px; } 2.类选 ...
- js,jq,css选择器
js获取节点: var chils= s.childNodes; //得到s的全部子节点 var par=s.parentNode; //得到s的父节点 var ns=s.nextSbiling; / ...
- CSS系列:CSS选择器
选择器(selector)是CSS中很重要的概念,所有HTML语言中的标记样式都是通过不同的CSS选择器来控制的.用户只需要通过选择对不同的HTML标签进行选择,并赋予各种样式声明,即可实现各种效果. ...
- 细说CSS选择器
众所周知,CSS的一个核心特征就是能向文档中的一组元素类型应用某些规则.每个规则都有两个基本部分:选择器(selector)和声明块(declaration block).下图显示了规则的各个部分. ...
- CSS选择器 转
来自于:http://www.cnblogs.com/webblog/archive/2009/08/07/1541005.html 最近在研究jQuery的选择器,大家知道jQuery的选择器和cs ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
随机推荐
- 2017.11.27 stm8 low power-consumption debugging
1 STM8L+LCD The STM8L-DISCOVERY helps you to discover the STM8L ultralow power features and todevelo ...
- C#中DEV控件,XtraTabPage得小方法
DEV控件设计窗体程序,XtraTabPage用到的小方法,欢迎大家评论,分享技术! //DEV中的选项卡 private bool TabCtlPageExist(string pageName) ...
- 掌握sudo的使用
“sudo”是Unix/Linux平台上的一个非常有用的工具,它允许系统管理员分配给普通用户一些合理的“权利”,让他们执行一些只有超级用户或其他 特许用户才能完成的任务,比如:运行一些像mount,h ...
- 1151 LCA in a Binary Tree(30 分)
The lowest common ancestor (LCA) of two nodes U and V in a tree is the deepest node that has both U ...
- Catch That Cow(广搜)
个人心得:其实有关搜素或者地图啥的都可以用广搜,但要注意标志物不然会变得很复杂,想这题,忘记了标志,结果内存超时: 将每个动作扔入队列,但要注意如何更简便,更节省时间,空间 Farmer John h ...
- 学习动态性能表(9)--v$filestat
学习动态性能表 第九篇--V$FILESTAT 2007.6.5 本视图记录各文件物理I/O信息.如果瓶颈与I/O相关,可用于分析发生的活动I/O事件.V$FILESTAT显示出数据库I/O的下列信 ...
- [转]使用Flexible实现手淘H5页面的终端适配
曾几何时为了兼容IE低版本浏览器而头痛,以为到Mobile时代可以跟这些麻烦说拜拜.可没想到到了移动时代,为了处理各终端的适配而乱了手脚.对于混迹各社区的偶,时常发现大家拿手机淘宝的H5页面做讨论—— ...
- debian7.2+nginx+mysql
1.安装mysql sudo aptitude install mysql-server netstat -atln 查看3306端口 数据库目录: /var/lib/mysql/ 配置文件/usr/ ...
- vijos1369:难解的问题
描述 在你的帮助下,蔚蓝来到了埃及.在金字塔里,蔚蓝看到了一个问题,传说,能回答出这个问题的人就能受到埃及法老的祝福,可是蔚蓝日夜奋战,还是想不出来,你能帮帮他么?(XXX: 胡扯,教主怎么可能想不出 ...
- (转)C#特性详解
本文转载自:http://www.cnblogs.com/rohelm/archive/2012/04/19/2456088.html 特性提供功能强大的方法,用以将元数据或声明信息与代码(程序集.类 ...
