nuxt.js express模板项目IIS部署
继续上一篇的nuxt/express项目部署,还是windows上要把nuxt的服务端渲染项目跑起来,这次的目的是用已经有的域名windows服务器上一个虚拟目录反向代理部署在其他端口nuxt项目。
情况说明:
1.现有的服务器只有windows server的服务器
2.服务器IIS已经部署了多个站点,80端口毫无疑问被占用
尝试的方案:
1.nginx使用虚拟目录监听80端口,反向代理本地其他端口,例如需要的3000端口,nginx的服务无法启动,80端口已经被占用
2.iis有个iisnode可以直接运行node.js的环境,这个尝试过写个express的demo,确实可以运行,但是nuxt的项目编译后也找不到怎么去在这种环境下部署,官方文档暂时也没有提到过,先放弃
3.iis有自己的反向代理配置,Application Request Routing简称ARR,这个是已经运行通过的方案,下面就主要记录一下这个,希望对有相同问题的朋友有帮助。
环境准备:
1. 能运行nuxt的项目的相关环境,确保本地localhost能运行起来
2.ARR(Application Request Routing)下载地址:https://www.iis.net/downloads/microsoft/application-request-routing
配置详细说明:
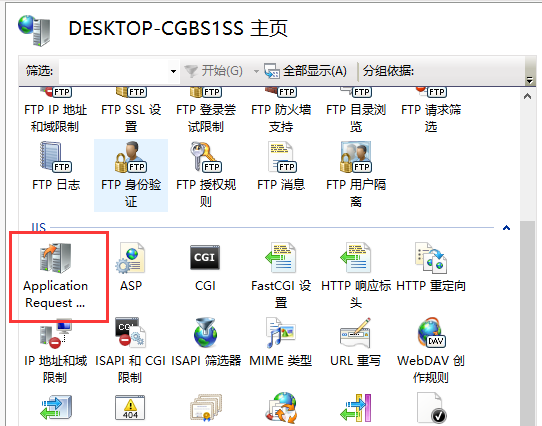
1. 安装ARR,安装后IIS根配置页会多出来两个配置项,那么就安装成功了。

2.确保host在其他端口的nuxt项目能正常反问
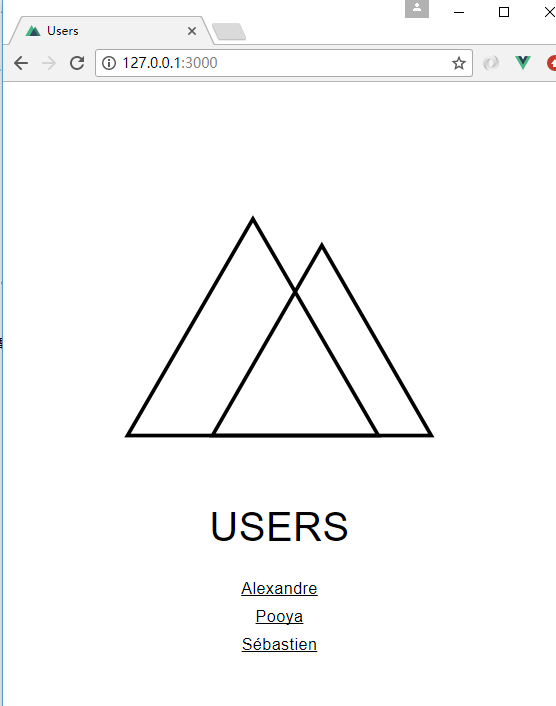
不管你是在cmd的node启动的服务还是pm2挂载的服务,首先确保http://127.0.0.1:3000/本地访问正常,然后再开始配置iis的反向代理

3.站点下创建应用程序
ARR的配置实际上会在站点的web.config文件里面写入一些配置内容,如果是独立应用程序的话,会在相应的目录下创建一个新的文件,不影响已有的主站点web.config的配置内容,保证互补影响。

4.配置ARR反向代理
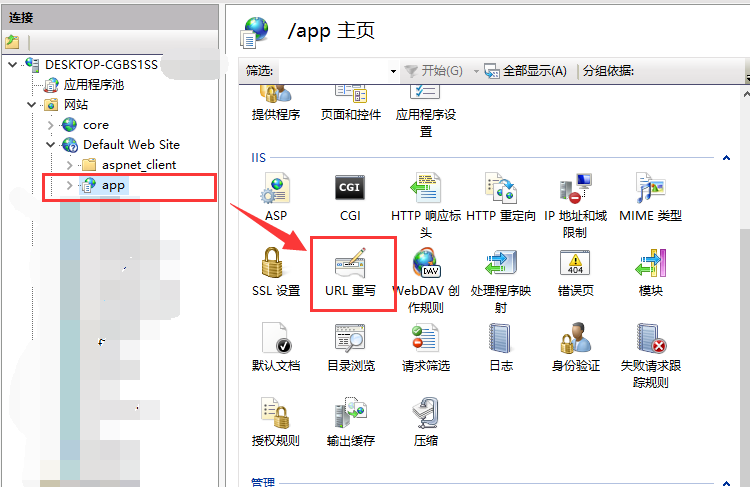
双击ARR打开配置

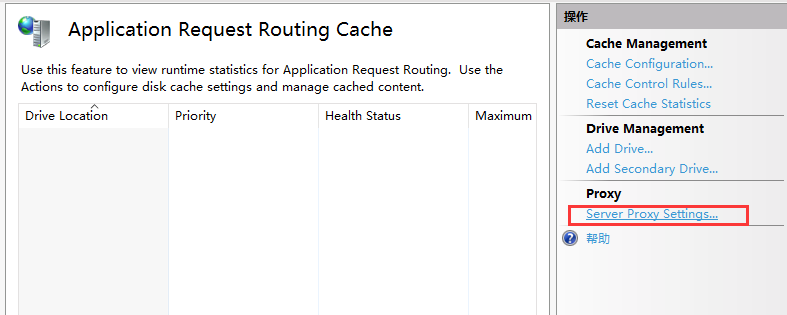
打开代理设置

启用代理的勾上,应用设置

选择上面站点下创建的应用程序,打开主页设置,打开URL重写设置

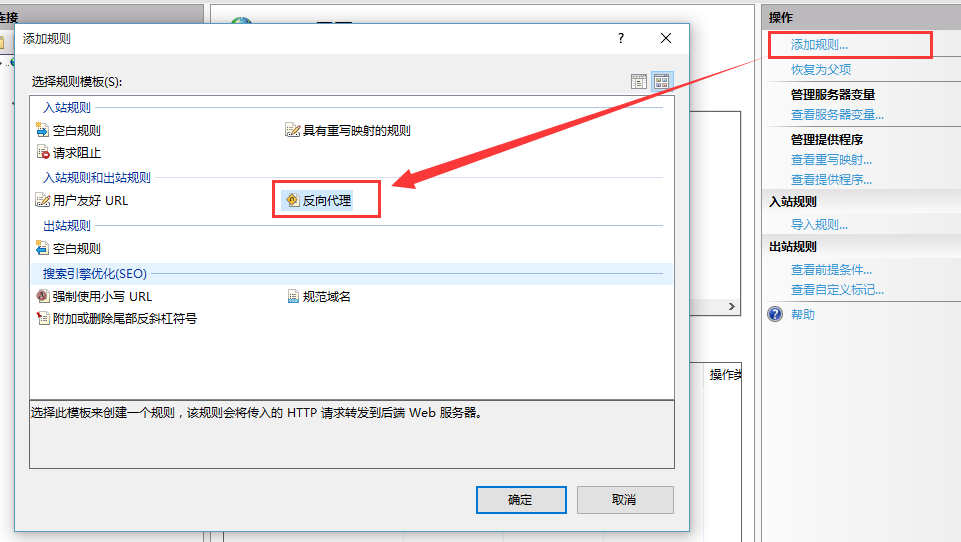
添加规则,选择反向代理

填写本地需要代理的地址

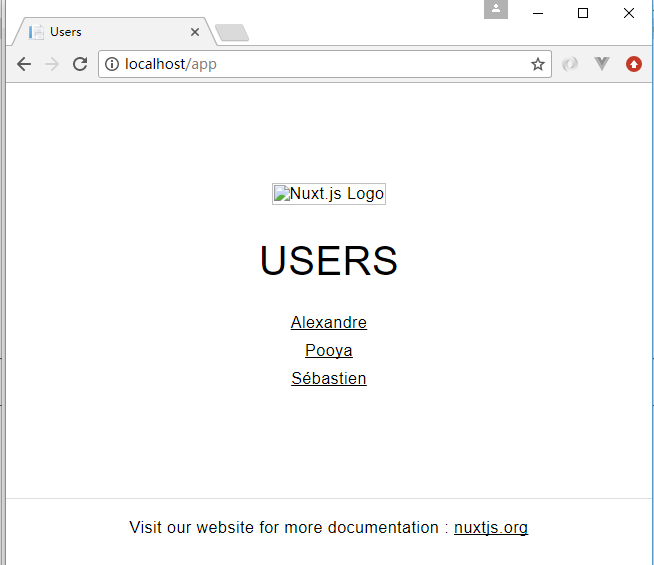
然后使用http://localhost/app访问主页

这里其实是有问题的,因为我们用的是虚拟目录代理的是一个站点的根目录,所以引用的js,css和图片等资源的地址是相对路径的话就无法访问了,网上有一些解决办法是配置出站规则,但是对于nuxt编译后的项目来说,代理访问的内容gzip压缩,无法应用出站规则,而且微软的这项配置复杂,需要配置每个标签的出站规则。
这里其实就是一个路径引用问题,既然用到了vue-ruter,路由的根配置修改为虚拟目录名字一样就可以了


配置好编译,继续发布运行后,保证http://127.0.0.1:3000/app正常访问,然后修改iis代理配置


然后就可以访问80端口的虚拟目录了,资源无法加载的问题解决了。
nuxt.js express模板项目IIS部署的更多相关文章
- nuxt.js express模板项目服务器部署
nuxt版本:0.10.6 技术栈:nuxt.js, express, pm2 部署环境:windows server 之前用nuxt.js 的express的模板项目在windows下用nginx进 ...
- nuxt.js express模板项目虚拟目录部署问题汇总
声明环境 反向代理:nginx或者iis的ARR 模板项目:nuxt-express 部署环境:windows 经过了一段时间在windows环境部署项目来看,关于虚拟目录的问题汇总如下, 发布场景假 ...
- Node.js Express+Mongodb 项目实战
Node.js Express+Mongodb 项目实战 这是一个简单的商品管理系统的小项目,包含的功能还算挺全的,项目涵盖了登录.注册,图片上传以及对商品进行增.删.查.改等操作,对于新手来说是个很 ...
- 从壹开始 [ Nuxt.js ] 之二 || 项目搭建 与 接口API
前言 哈喽大家周一好,今天的内容比较多,主要就是包括:把前端页面的展示页给搭出来,然后调通接口API,可以添加数据,这两天我也一直在开发,本来想一篇一篇的写,发现可能会比较简单,就索性把项目搭建的过程 ...
- [转] node.js express的安装与部署,以及pm2下的运行启动。
node.js 下的express 安装可以参考官方网站的 http://www.expressjs.com.cn/ 这里主要讲一下一些不同的地方,将我们生成的dist文件夹里的文件放在public里 ...
- 总结在Visual Studio Code创建Node.js+Express+handlebars项目
一.安装node.js环境. Node.js安装包及源码下载地址为:https://nodejs.org/en/download/ 32 位安装包下载地址 : https://nodejs.org/d ...
- next.js、nuxt.js等服务端渲染框架构建的项目部署到服务器,并用PM2守护程序
前端渲染:vue.react等单页面项目应该这样子部署到服务器 貌似从前几年,前后端分离逐渐就开始流行起来,把一些渲染计算的工作抛向前端以便减轻服务端的压力,但为啥现在又开始流行在服务端渲染了呢?如v ...
- 【前端vue进阶实战】:从零打造一个流程图、拓扑图项目【Nuxt.js + Element + Vuex】 (一)
本系列教程是用Vue.js + Nuxt.js + Element + Vuex + 开源js绘图库,打造一个属于自己的在线绘图软件,最终效果:topology.le5le.com .如果你觉得好,欢 ...
- Nuxt.js的踩坑指南(常见问题汇总)
本文会不定期更新在nuxt.js中遇到的问题进行汇总.转发请注明出处,尊重作者,谢谢! 强烈推荐作者文档版踩坑指南,点击跳转踩坑指南 在Nuxt的官方文档中,中文文档和英文文档都存在着不小的差异. 1 ...
随机推荐
- Ubuntu14.04 查看安装的jetty的版本
1.首先找到start.jar , Ubuntu14.04 在/usr/share/jetty 目录下, 2.然后运行 java -jar start.jar -- version 参考
- Microsoft JET Database Engine (0x80004005)未指定的错误解决
Microsoft JET Database Engine (0x80004005)未指定的错误,这个错误只有在使用Access数据库时才能出现 出现以上问题,可以使用以下步骤进行解决问题: 1.系统 ...
- Hadoop 3节点集群无法成功启动zookeeper
今天在集群上跑程序的时候遇到了zookeeper无法成功启动的问题,先分别启动了主节点和从节点的zookeeper进程,并且通过jps也看到zookeeper进程已经启动了,但通过指令查看进程状态的时 ...
- case 范围取值
你可以在单个case标签中指定一系列连续的值,就像这样: case low ... high: 这和单独的case标签的合适数字有同样的效果,每个对应包含在从low到high中的一个整数值. 这个 ...
- 用mvc模式,整理前两次的代码并增加登陆注册
简单的servlet连接mysql数据库 使用mvc的登录注册 commons-dbutils-1.6 mysql-connector-java-5.1.40-bin c3p0-0.9.5.2 mch ...
- 批量 多个JPG生产PDF .net C#
using iTextSharp.text; using iTextSharp.text.pdf; using System; using System.Collections.Generic; us ...
- python_2开发简单爬虫
2017年12月03日 16:43:01 独行侠的守望 阅读数:204 标签: python爬虫 更多个人分类: Python编辑版权声明:本文为博主原创文章,转载请注明文章链接. https://b ...
- N 叉树的层序遍历
给定一个 N 叉树,返回其节点值的层序遍历. (即从左到右,逐层遍历). 例如,给定一个 3叉树 : 返回其层序遍历: [ [1], [3,2,4], [5,6] ] 说明: 树的深度不会超过 100 ...
- java Vamei快速教程17 多线程
作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明.谢谢! 多线程 多线程(multiple thread)是计算机实现多任务并行处理的一种方 ...
- android intent filter浏览器应用的设置,如何使用choose-box选择应用
//使用chooserIntent private void startImplicitActivation() { Log.i(TAG, "Entered startImplicitAct ...
