栅格那点儿事(四C)
栅格渲染之拉伸(Stretch)
现在我们知道如何在ArcGIS中渲染栅格数据了,但是还有一个常常会碰到的问题,尤其是在使用老版本的ArcGIS的时候,为啥我加了一个栅格数据进来,啥也看不见,是黑色的呢?或者颜色特别暗,基本看不清是什么呢?
在解决这个问题之前,我们需要先弄清楚是什么造成了这种现象。对于全黑的数据,我们需要先查看一下栅格的属性,看一下这一景影像的最大最小平均值是不是不为0。或者使用Identify按钮查看一下RGB是否都是大于0的正常值。如果属性中或者使用Identify返回的都是0值,那么说明这景影像是有问题的,里面是空的,没有任何信息。这样就需要查找数据本身的问题了。
但是,大多数情况下,我们在属性或是Identify中查看到影像的各个波段值,或RGB值都是正常的,为啥在ArcMap中还是黑的或者是很暗的颜色呢?
又要讲图像处理小知识了。
由于光照不匀产生的光影,在影像中经常会有过度光照下非常亮,而在阴影下的景物特别暗的情况。为了得到对象的空间关系,或是更多所需的细节信息,或是获得更好的视觉效果,我们需要改变图像的对比度。但是如果我们单纯的改变整幅影像的亮度或者对比度,又会出现亮的地方更亮的严重的影像失真的情况。为了增强局部的对比度而不改变整体的对比度,在图像处理中,这个操作叫做对比度增强(Contrast Enhancement)。实现对比度增强的算法有很多,不同的算法得到的结果也不同。
在我们的实际应用中,对于一般16bit或者更大比特深度的影像,像元值都是大于255的。这种情况下,RGB的显示器是不能够直接使用像元值进行显示的,需要将像元值换算到0~255的区间内以用于显示。而换算过程通常是线性的,这样就很容易造成得到的RGB值仅处于一个在0~255之间的较小区间,而计算机显示影像时,则是在整个0~255的范围内进行渲染,这样就造成影像很暗或者对比度很差的视觉效果。
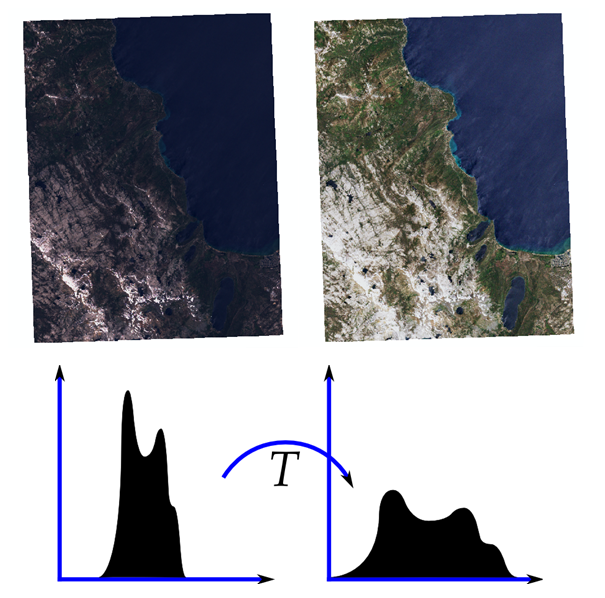
常用的增强方式是通过拉伸来增大栅格显示的视觉对比度,以生成一副更清晰的影像,从而使某些要素变得更容易识别。简单的说,就是要得到更好的视觉效果,我们将RGB值的较小区间拉伸到整个显示区间中。对一个连续栅格数据,拉伸对比度是通过对栅格数据的统计值来进行重新计算实现的。

在ArcMap中提供了多种拉伸方式以及一些手动的设置。包括最常见的标准差(Standard Deviation),最大最小值( Minimum–Maximum),直方图均衡( Histogram Equalize)等等。对于不同栅格数据情况,应选择最适合其的拉伸方式。
一般来说,栅格数据的像素值分布很集中时适用最大最小值;需要整体提亮一个较暗的栅格数据时适用标准差;在对直方图进行手动操作时选择直方图均衡或者直方图规范化。如果需要全局拉伸一个栅格而又不拉伸到极限时,可以考虑Esri这种拉伸方式。
要注意的是呢,实践是检验真知的唯一标准。为了得到最佳的效果,还是需要先查看一下数据的直方图和统计值,在对数据了解的情况下尝试多个拉伸方式。
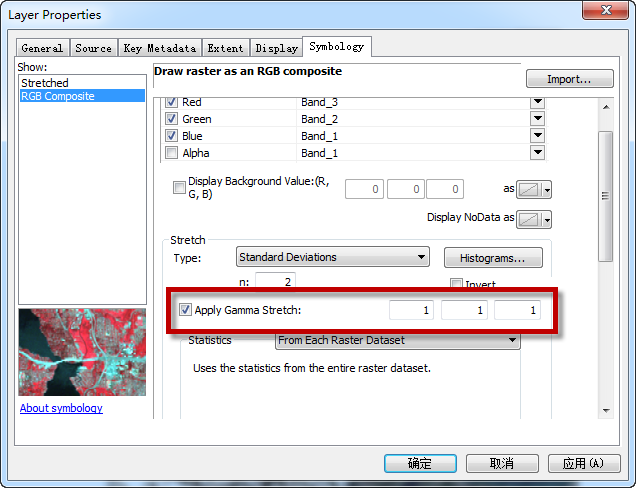
可能细心的你注意到,如果使用标准差或是最大最小值的拉伸方式,或是不使用拉伸时,gamma stretch的选项会亮起来。这个gamma值又是控制什么的呢?

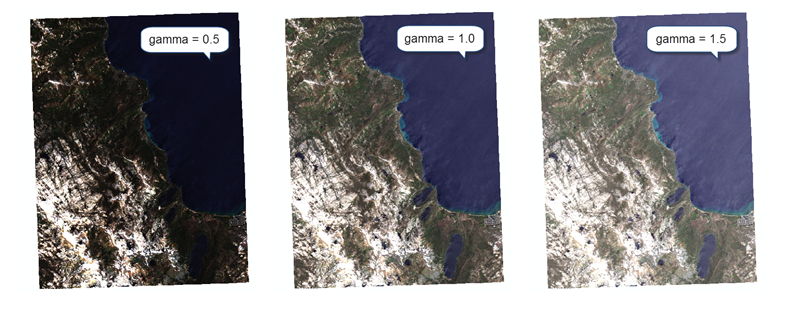
上文提到过,在显示栅格数据时,需要将像元值换算成RGB值。Gamma值是用来标识一个栅格数据中中间灰度值的对比度的程度的。改变这个值是不会影响到数据中的白(最大值)和黑(最小值)的,仅仅影响中间值。Gamma值越低,中间值会显得越暗,反之Gamma值越高,中间值会显得更亮。除了影响整个数据的亮度,gamma值也会更改显示中红绿蓝的比率。
如果这段话完全没看懂也不要紧,看下图就会有个直观的了解了。

如果需要进一步改变栅格的渲染效果,对RGB三个波段分别赋予不同的gamma值,就可以使整个数据显示起来更红,更蓝或者更绿。
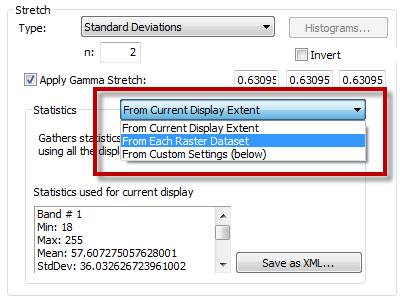
TIPS:有时候如果只需要显示一景影像图中的一个小部分,现有的拉伸又不能满足要求的时候,可以选择仅使用当前范围的统计值,这样可以排除其他像元值的干扰。

您是不是对总提起的统计值这个东西有疑惑呢?如果是,请关注下一次的更新~
栅格那点儿事(四C)的更多相关文章
- 栅格那点儿事(四E)
栅格金字塔 如果上面的部分都已经看过了,那么如何在ArcMap中更好的渲染一个栅格数据你已经知道了.可仅展示好一个栅格数据是不够的,我们还需要知道如何快速的展示一个栅格数据. 讲金字塔之前,先解释 ...
- 栅格那点儿事(四D)
统计值与空值 在上一篇的内容里反复提到了一个统计值.那这个统计值是怎么来的,具体是干嘛用的呢? 统计值主要就是用于栅格数据的显示和重分类,顾名思义就是一个波段中所有像元值的一个统计信息,最大值,最小值 ...
- 栅格那点儿事(四B)---多波段栅格数据的显示
多波段栅格数据的显示 我上面说了这么多,可能有的人会觉得平时也根本用不上.自然,说起影像数据,大家接触到对多的就是最最常见的航片或卫片.对于这种栅格数据呢,大多数的场景下,都只需实现一个效果,就是最接 ...
- 栅格那点儿事(四A)---栅格的显示与渲染
栅格的显示与渲染 通过前两章的学习,应该对栅格这个东西不那么陌生了.在这一个部分,我们来看看如何展示出栅格数据最美丽的地方,在ArcGIS中栅格的显示与渲染.在进入细节之前,先来看看在ArcGIS中都 ...
- 栅格那点儿事(二)---细看Raster属性
细看Raster属性 如果你已经看完了上一章,你已经了解了栅格数据是由一个个像元(Cell)按照行列方式构成的,每一个像元都有自己的像元值,并且这些像元值根据栅格类型的不同,可以代表反射值,或高程值, ...
- 栅格那点儿事(一)---Raster是个啥子东西
Raster是个啥子东西 现如今,不仅是在遥感应用中能看到花花绿绿的影像了,在GIS应用中也能随处看到她们的身影.在各种在线地图中,卫星影像作为底图与矢量的道路层叠加:高程DEM作为高程来源实现地形的 ...
- Bootstrap 栅格系统
1.简介 Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列.它包含了易于使用的预定义classe,还有强大的m ...
- Bootstrap 栅格系统(转载)
源地址:http://www.cnblogs.com/linjiqin/p/3559800.html Bootstrap 栅格系统 目录1.简介2.栅格选项3.列偏移4.嵌套列5.列排序 1.简介Bo ...
- Bootstrap教程:[4]栅格系统详解
http://jingyan.baidu.com/article/6f2f55a1852aa1b5b83e6c5a.html 们都知道bootstrap3.0使用了四种栅格选项来形成栅格系统,这四种选 ...
随机推荐
- 《图解HTTP》阅读笔记--第四章--HTTP状态码
第四章.返回结果的HTTP状态码前言:状态码的职责是告诉用户服务器端描述返回的请求,以便用户判断服务器处理是否正常. 状态码由三位数字和原因短语组成,其中三位数字的首位指定了响应类别:---1xx 接 ...
- P3749 [六省联考2017]寿司餐厅 最小割
\(\color{#0066ff}{ 题目描述 }\) Kiana 最近喜欢到一家非常美味的寿司餐厅用餐. 每天晚上,这家餐厅都会按顺序提供 \(n\) 种寿司,第 \(i\) 种寿司有一个代号 \( ...
- HTTP Status 415 – Unsupported Media Type(使用@RequestBody后postman调接口报错)
1.问题描述:使用springMVC框架后,添加数据接口中,入参对象没使用@RequestBody注解,造成postman发起post请求, from-data可以调通接口,但是raw调不通接口,然后 ...
- django ORM 连表查询2
set() 更新model对象的关联对象 book_obj=models.Book.objects.first() book_obj.authors.set([2,3]) 把book_obj这个对象重 ...
- redis安装及应用
Redis安装及主从配置 server2,3,4. 安装 tar zxf redis-4.0.1.tar.gz cd redis-4.0.1 yum install -y gcc make make ...
- 在Pycharm上编写WordCount程序
本篇博客将给大家介绍怎么在PyCharm上编写运行WordCount程序. 第一步 下载安装PyCharm 下载Pycharm PyCharm的下载地址(Linux版本).下载完成后你将得到一个名叫: ...
- 1.搭建JavaEE开发环境
1.Web应用介绍: 2.Servlet简介 3.JSP简介 4.Servlet容器 Web服务器有静态资源和动态页面,静态资源是*.html(文件系统),动态页面是Servlet容器. 5.Tomc ...
- 动态添加表sql
注意:1.tb_wx_userinfo已经存在,直接复制该表结构 DECLARE @manufacturer_id NVARCHAR(10),@sql NVARCHAR(500) SET @manuf ...
- selenium处理页面select元素
selenium为网页中选择框元素的获取特别引入了一个Select对象, 引入对象的方式: from selenium.webdriver.support.ui import Select 查询文档可 ...
- Ubuntu下安装Tomcate
1.官网下载安装包 http://tomcat.apache.org/download-80.cgi#8.5.9 2.解压 tar -zxvf apache-tomcat-.tar.gz 3.移动到/ ...
