【python】-- web开发之CSS
CSS
CSS作用概述:(通俗的讲就是将HTML这个赤裸裸的“人”,穿上华丽的衣服)
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
一、基本语法
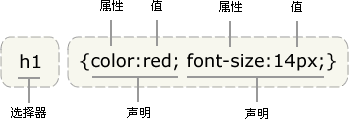
1、CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明(每条声明由一个属性和一个值组成)
h1 {color:red; font-size:14px;} /*如果值为若干单词,则要给值加引号*/

注:
- 使用花括号来包围声明;
- 声明{color:red;}中red也可以用16进制颜色值表达#ff0000(为节省字节也可以写成#f00)全套颜色值:参考
- 注释方法/* ..... */
2、使用CSS的三种形式:
2.1、直接在标签上设置style属性
body>
<div style="background-color: red;height: 20px;width: 200px;">hello</div> <!--style属性就是设置样式的-->
</body>
2.2、在head中定义CSS选择器
<head>
<style> <!--head中的表达样式-->
#i3{
background-color: red;
height: 20px;
width: 200px;
}
</style>
</head>
<body>
<div id="i3">hello</div> <!--在body里面使用-->
</body>
2.3、单独写一个公共CSS类型文件(其中定义好CSS选择器),然通过link标签进行导入
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="common.css"> <!--通过link导入,href中值是个导入css文件路径-->
</head>
<body>
<div class="c1">hello</div> <!--c1是common.css中定义的css样式-->
</body>
</html>
二、常见CSS选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*id选择器 */
#i1{
background-color: #2459a2;
height: 48px;
}
/*class选择器 */
.i2{
background-color: #2459a2;
height: 48px;
}
/*标签选择器 */
div{
background-color: #2459a2;
height: 48px;
}
/*后代选择器 */
div span{ /*父标签包含子标签*/
background-color: #2459a2;
height: 10px;
}
/*子元素选择器 */
div > span{ /*父标签包含子标签*/
background-color: #2459a2;
height: 10px;
}
/*相邻兄弟选择器*/
li + li{
background-color: #2459a2;
height: 10px;
}
/*组合选择器 */
#c1,.i2,span{
background-color: #2459a2;
height: 10px;
}
/*属性选择器 */
input[class="c1"]{
height: 48px;
}
</style>
</head>
<body>
<div id="i1">hello</div>
<div class="i2">hell0<span>word</span></div>
<div id="c1">hello</div>
<input class="c1" type="text" name="QQ">>
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
</body>
</html>
HTML运用CSS选择器的优先级:HTML标签内的style属性优先级最高,其实CSS选择器距离其描述标签位置距离越近,优先级就越高(link中导入也是)。
三、CSS选择器中的常用属性及框模型
1、常用属性
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<!--link rel="stylesheet" href="common.css"-->
<style>
.c1{
border:2px solid red;/*设置标签周围的边框(solid实体的,和dotted),还有 border-top,border-left,border-right,border-bottom*/
height:30px; /*设置标签的高度,可用像素,也可以用百分比*/
width: 80px;/*设置标签的宽度,可用像素,也可以用百分比 min-width设置最小宽度*/
font-size: 20px;/*设置字体大小*/
text-align: center;/*把标签内的字体,进行水平居中*/
line-height: 30px;/*能把标签内的字体,进行垂直居中,像素值要跟height值一致*/
font-weight: bold;/*把标签内的字体加粗*/
}
</style>
</head>
<body>
<div class="c1">hello</div> <!--引用c1选择器-->
</body>
</html>
2、float属性
float 属性定义元素在哪个方向浮动,在CSS 中任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.float-left{ /*向左浮动*/
height: 50px;
width: 20%;
background:red;
float: left;
}
.float-right{ /*向右浮动*/
height: 50px;
width: 80%;
background:skyblue;
float: right;
}
</style>
</head>
<body>
<p>hello</p>
<div>
<div class="float-left">hello word</div>
<div class="float-right">good python</div>
</div>
</body>
</html>
在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.pg-header {
height: 38px;
background-color: #dddddd;
line-height: 38px;
}
</style>
</head>
<body style="margin: 0 auto;"><!--body上边框紧挨浏览器边缘-->
<div class="pg-header">
<div style="float: left">收藏本站</div>
<div style="float: right">
<a>登录</a>
<a>注册</a>
</div>
</div>
<div style="width: 300px;border: 1px solid red;">
<!--在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止-->
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="clear: both;"></div><!--加入这行代码,父div里面定义的子div始终在其父标签内的边框内-->
</div>
</body>
</html>
3、display属性
行内标签可以转换成块级标签,块级标签可以转换成行内标签
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--display:inline 块级标签转换为行内标签(行内标签: 无法设置高度,宽度 内外边距(padding,margin))-->
<div style="background-color: red;height: 50px;display: inline;">hello word</div>
<!--display: block 行内标签 转换为 块级标签 (块级标签特性:可以设置高度,宽度,内外边距(padding,margin))-->
<span style="background-color: red;height: 50px;display: block;">hello word</span>
<!--display:inline-block ①具有inline属性,默认自己有多少占多少②具有block属性,可以设置高度,宽度,内外边距(padding,margin)-->
<div style="background-color: red;height: 50px;display: inline-block;">hello word</div>
<span style="background-color: red;height: 50px;display: inline-block;">hello word</span>
<!--display: none 使此标签消失-->
<div style="background-color: red;height: 50px;display: none;">hello word</div>
</body>
</html>
4、position属性
这个属性定义建立元素布局所用的定位机制
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/html">
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
#fixed{
width: 40px;
height: 40px;
background-color: red;
text-align: center;
/*position:fixed 表示固定在浏览器绝对位置,(无论滚动条怎么滚动,始终在最原始位置)
要结合上(top)、下(bottom)、左(left)、右(right)样式使用
如 : (top:0;right:0;left: 0;)固定在顶部
(top:0;right:0;)固定在右上角
*/
position: fixed;
bottom: 0;
right: 0;
top:0;
left: 0;
} #absolute{
width: 40px;
height: 40px;
background-color: yellow;
/*position:fixed 表示固定在父元素(父标签)绝对位置(跟随滚动条滚动而滚动)
要结合上(top)、下(bottom)、左(left)、右(right)样式使用
如 : (top:0;right:0;left: 0;)顶部
(top:0;right:0;)右上角
*/
position: absolute;
bottom: 0;
right: 40px;
top:40px;
left: 0;
} </style>
</head>
<body>
<!--position: fixed 固定在页面绝对位置-->
<div id="fixed">hello word</div>
<!--position: absolute 固定在页面相对位置-->
<div id="absolute">hello word</div>
<!--position: relative(设置在父标签) + position: absolute(设置在子标签) 让子标签固定在父标签的某个位置-->
<div style="position: relative;width: 500px;height: 200px;border: 1px solid red;margin: 0 auto;">
<div style="position: absolute;left:0;bottom:0;width: 50px;height: 50px;background-color: black;"></div>
</div> <div style="position: relative;width: 500px;height: 200px;border: 1px solid red;margin: 0 auto;">
<div style="position: absolute;right:0;bottom:0;width: 50px;height: 50px;background-color: black;"></div>
</div> <div style="height: 5000px;"></div> <!--div onclick="GoTop();" id="fixed">返回顶部</div>-->
<!--<script>-->
<!--function GoTop(){-->
<!--document.body.scrollTop = 0;-->
<!--}-->
<!--</script>-->
</body>
</html>
5、overflow属性
overflow 属性规定当内容溢出元素框时发生的事情
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--导出图片,显示图片原本大小-->
<div style="height: 200px;width: 200px;">
<img src="data:image/01.jpg">
</div>
<!--overflow 设置成hidden,只显示div的高度和宽度,图片多余的部分隐藏掉了-->
<div style="height: 200px;width: 200px;overflow: hidden;">
<img src="data:image/01.jpg">
</div>
<!--overflow 设置成auto,图片超过外层的div的高度和宽度,就会显示滚动条-->
<div style="height: 200px;width: 200px;overflow: auto;">
<img src="data:image/01.jpg">
</div>
<!--图片与div原本大小一致-->
<div style="height: 200px;width: 200px;">
<img src="data:image/01.jpg" style="height: 200px;width: 200px;"/><!--修改图片本身的大小-->
</div>
</body>
</html>
6、backgroud属性(backgroud-image、backgroud-repeat、backgrount-position)
backgroud-image设置背景图片、backgroud-repeat、规定如何重复背景图像 backgrount-position、设置背景图像的位置
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--用backgroud-image: url('图片地址')来添加背景图片,图片g会根据父标签的大小进行重复访问-->
<div style="background-image: url('img/change word.png');height: 600px;"></div>
<!--增加background-repeat: no-repeat 导入图片不重复-->
<div style="background-image: url('img/change word.png');height: 600px; background-repeat: no-repeat;"></div>
<!--增加background-repeat: repeat-x 导入图片水平重复-->
<div style="background-image: url('img/change word.png');height: 100px; background-repeat: repeat-x;"></div>
<!--增加background-repeat: repeat-y 导入图片垂直重复-->
<div style="background-image: url('img/change word.png');height: 600px; background-repeat: repeat-y;"></div>
<!--根据x 或 y 值进行部分图片截取-->
<div style="background-image: url('img/change word.png');
height: 20px;width: 20px;background-position-x: 20px; /* 向左水平方向移动截取图片*/
background-repeat: no-repeat;border: 1px solid red;"></div>
<div style="background-image: url('img/change word.png');
height: 20px;width: 20px;background-position-y: 20px; /* 向下水平方向移动截取图片*/
background-repeat: no-repeat;border: 1px solid red;"></div>
<div style="background-image: url('img/change word.png');
height: 20px;width: 20px;background-position: 20px 20px; /* 向下和向左各移动20px*/
background-repeat: no-repeat;border: 1px solid red;"></div>
</body>
</html>
7、:hover 选择器
选择鼠标指针浮动在其上的元素,并设置其样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
position: fixed;
right: 0;
left: 0;
top: 0;
height: 48px;
background-color: #2459a2;
line-height: 48px;
}
.pg-body{
margin-top: 50px;
}
.w{
width: 980px;
margin: 0 auto;
}
.pg-header .menu{
display: inline-block;
padding: 0 10px 0 10px;
color: white;
}
/*当鼠标移动到当前标签上时,以下css属性才生效*/
.pg-header .menu:hover{
background-color: blue;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="w">
<a class="logo">LOGO</a>
<a class="menu">全部</a>
<a class="menu">原创</a>
<a class="menu">趣味</a>
<a class="menu">1024</a>
</div>
</div>
<div class="pg-body">
<div class="w">a</div>
</div>
</body>
</html>
8、opacity属性 + z-index属性实现三层页面布局(如常见web页面弹出一个弹框的)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--最上层页面-->
<div style="z-index:10; /*z-index:10 值越大优先级就越高*/
position:fixed;
top: 50%;
left:50%;
margin-left: -250px;margin-top: -200px; background-color:white;height: 400px;width:500px; ">
<input type="text" />
<input type="text" />
<input type="text" />
</div>
<!--中间层页面-->
<div style="z-index:9; /*z-index:9 值越大优先级就越高*/
position: fixed;
background-color: black;
top:0;
bottom: 0;
right: 0;
left: 0;
/*设置页面的透明度,1是原本的颜色,0.1-0.9是1的百分比*/
opacity: 0.4;
"></div>
<!--最底层页面-->
<div style="height: 5000px;background-color: white;">
hell word
</div>
</body>
</html>
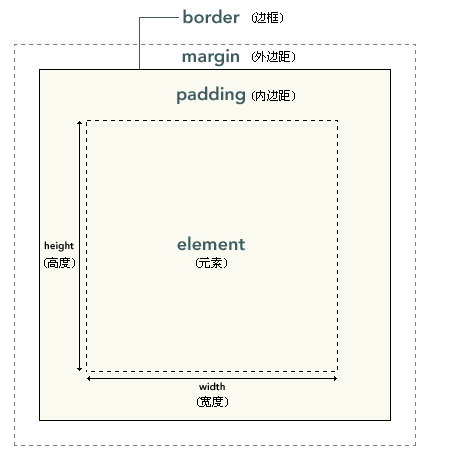
9、框模型
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。

9.1、margin(外边距)
设置外边距的最简单的方法就是使用margin 属性(接受任何长度单位,可以是像素、英寸、毫米或 em)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*
margin: top right bottom left(值的顺序是从上外边距 (top) 开始围着元素顺时针旋转)
*/
h1 {margin : 10px 3px 15px 5px;} /*单边外边距属性 单边外边距属性margin-top、margin-right、margin-bottom、margin-left*/
div{margin-top: 20px;} /*SS 定义了一些规则,允许为外边距指定少于 4 个值。规则如下:*/
/*如果缺少左外边距的值,则使用右外边距的值。*/
/*如果缺少下外边距的值,则使用上外边距的值。*/
/*如果缺少右外边距的值,则使用上外边距的值。*/
h1 {margin: 0.25em 1em 0.5em;} /* 等价于 0.25em 1em 0.5em 1em */
h2 {margin: 0.5em 1em;} /* 等价于 0.5em 1em 0.5em 1em */
p {margin: 1px;} /* 等价于 1px 1px 1px 1px */
</style>
</head>
<body>
<div style="background-color:#d9534f;height: 20px;">hello word</div>
</body>
</html>
9.2、padding(内边距)
CSS padding 属性定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
/*h1 元素的各边都有 10 像素的内边距*/
h1 {padding: 10px;} /*按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值*/
div {padding: 10px 0.25em 2ex 20%;} /*通过使用下面四个单独的属性,padding-top、padding-right、padding-bottom、padding-left分别设置上、右、下、左内边距*/
h1 {padding-top: 10px;}
</style>
</head>
<body>
<div style="background-color:#d9534f;height: 20px;">hello word</div>
</body>
</html>
补充:
1、一些特殊标签如a、button会带有自带的默认样式,直接引用不够美观,可以去除样式后重新设置,如a标签中的文本会是蓝色字体带下划线(可用text-decoration: none去除默认样式),botton标签(用border:0去除默认样式)
2、:hower只需要通过:.类名(或者其他标签名):hover .类名{//样式}就可以为某一个单独标签设置样式,常用场景如在oms后台当鼠标光标移动至账户头像上时,就会出现一个账户信息等选项供用户选择
3、border-radius这个是用来表示某个块级标签的圆弧度的,弧形>>>圆形,如果真的想变成全圆的,就是50%(border-radius: 50%;#全部圆的 border-radius: 50px;局部变成圆的)
四、后台菜单管理布局
1、运用position: fixed的布局方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
.left{
float: left;
}
.right{
float: right;
}
.pg-header{
height: 48px;
background-color: #2459a2;
color: white;
}
.pg-content .menu{
position: fixed;
top: 48px;
left: 0;
bottom: 0;
width: 200px;
background-color: #dddddd;
}
.pg-content .content{
position: fixed;
top: 48px;
right: 0;
bottom: 0;
left: 200px;
background-color: purple;
/*overflow: auto;*/
}
</style>
</head>
<body>
<div class="pg-header"></div>
<div class="pg-content">
<div class="menu left">a</div>
<div class="content left">
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
</div>
</div>
<div class="pg-footer"></div>
</body>
</html>
2、 运用position: absolute的布局方式:(这个是常用方式)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css"/>
<style>
body{
margin: 0;
}
.left{
float: left;
}
.right{
float: right;
}
.pg-header{
height: 48px;
background-color: #2459a2;
color: white;
line-height: 48px;
}
.pg-header .logo{
width: 200px;
background-color: #204982;
text-align: center;
}
.pg-header .icons{
padding: 0 20px;
}
.pg-header .icons:hover{
background-color: #204982;
}
.pg-header .user{
margin-right: 60px;
padding: 0 20px;
color: white;
height: 48px;
}
.pg-header .user:hover{
background-color: #204982;
}
.pg-header .user .a img{
height: 40px;width: 40px;margin-top: 4px;border-radius: 50%;
}
.pg-header .user .b{
z-index: 20;
position: absolute;
top: 48px;
right: 0;
background-color: white;
color: black;
width: 160px;
display: none;
font-size: 14px;
line-height: 30px; }
.pg-header .user .b a{
padding: 5px;
color: black;
text-decoration: none;
}
.pg-header .user .b a:hover{
background-color: #dddddd;
}
.pg-header .user:hover .b{
display: block;
}
.pg-header .user .b a{
display: block;
}
.pg-content .menu{
position: absolute;
top:48px;
left: 0;
bottom: 0;
width: 200px;
background-color: #dddddd;
} .pg-content .content{
position: absolute;
top: 48px;
right: 0;
bottom: 0;
left: 200px;
overflow: auto;
z-index: 9; }
</style>
</head>
<body> <div class="pg-header">
<div class="logo left">
oms后台
</div> <div class="user right" style="position: relative">
<a class="a" href="#">
<img src="22.jpg">
</a>
<div class="b">
<a href="#">我的资料</a>
<a href="#">注销</a>
</div>
</div> <div class="icons right">
<i class="fa fa-commenting-o" aria-hidden="true"></i>
<span>5 </span>
</div>
<div class="icons right">
<i class="fa fa-bell-o" aria-hidden="true"></i>
</div> </div>
<div class="pg-content">
<div class="menu left">a</div>
<div class="content left">
<!--<div style="position: fixed;bottom:0;right:0;width: 50px;height: 50px;">返回顶部</div>-->
<!--<div style="position: absolute;bottom:0;right:0;width: 50px;height: 50px;">返回顶部</div>-->
<div style="background-color: purple">
<p style="margin: 0;">asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
</div>
</div>
</div>
<div class="pg-footer"></div>
</body>
</html>
示例2补充:
示例2中出现了两个矢量小图标来源于:点击,Font Awesome 一套绝佳的图标字体库和CSS框架
【python】-- web开发之CSS的更多相关文章
- python Web开发之 WSGI & uwsgi & uWSGI
首先弄清下面几个概念: WSGI 全称是Web Server Gateway Interface,WSGI不是服务器,python模块,框架,API或者任何软件,只是一种规范,描述web server ...
- Python Web开发之Flask
PythonWEB框架之Flask 前言: Django:1个重武器,包含了web开发中常用的功能.组件的框架:(ORM.Session.Form.Admin.分页.中间件.信号.缓存.ContenT ...
- python web开发之django
上一篇介绍了python-web.py的开发,本节课我们详细说明django的开发与使用. 简介及可以学习到的内容: 1.Python下有许多款不同的 Web 框架.Django是重量级选手中最有代表 ...
- python web开发之flask框架学习(1) 创建flask项目
python 开发越来越火,作为菜鸟,也应该学习一下,感觉还可以,记录下来,方便学习参考. 不管做什么开发首先肯定是安装环境,这里我用的是pycharm,python3.如果不清楚怎么安装环境可以去网 ...
- Python Web开发之路
Flask相关 1.DBUtils数据库连接池 2.Flask之初体验 3.Flask之WTForms 4.Flask之信号 5.Flask之flask-session 6.Flask之flask-s ...
- python web开发之flask框架学习(2) 加载模版
上次学习了flask的helloword项目的创建,这次来学习flask项目的模版加载: 第一步:创建一个flask项目 第二步:在项目目录的templates文件夹下创建一个html文件 第三步: ...
- Vim下的Web开发之html,CSS,javascript插件
Vim下的Web开发之html,CSS,javascript插件 HTML 下载HTML.zip 解压HTML.zip,然后将里面的所有文件copy到C:\Program Files\Vim\vi ...
- Web开发之Tomcat&Servlet
<!doctype html>01 - JavaEE - Tomcat&Servlet figure:first-child { margin-top: -20px; } #wri ...
- 移动web开发之rem适配布局
移动web开发之rem适配布局 方案: 页面布局文字能否随着屏幕大小变化而变化 流式布局和flex布局主要针对于宽度布局,那高度如何布局? 怎样让屏幕发生变化的时候元素高度和宽度等比例缩放? 1. r ...
随机推荐
- java-selenium(一)元素定位
在定位单个元素时,selenium-webdriver 提示了如下一些方法对元素进行定位.下面这些定位方式中,优先使用 id.name.classname,对于网上的链接元素,推荐使用linkText ...
- PS 如何附加增效工具.
编辑-首选项-增效工具,选择目标增效工具文件夹
- 内置函数new() 和struct{} 初始化的区别
一.new() 这是一个用来分配内存的内置函数,它的第一个参数是一个类型,不是一个值,它的返回值是一个指向新分配的 t 类型的零值的指针.在golang的代码定义如下: func new(t Type ...
- vueAdmin使用动态路由时踩坑
在路由守护方法router.beforeEach中如果有使用动态路由,注意此时的路由对当前的router无效,下次路由时才起效. 导致的问题是---- 当页面刷新或重新打开页面时,无法找到当前路由(跳 ...
- vue 的 起手式
代码: vue.js // vue 起手势 (function(root,factory) { root.Vue = factory(); })(this,function(){ // 设置基础的默认 ...
- Loadrunner中对中文进行UTF-8转码的探索
上一篇 / 下一篇 2010-02-22 15:20:28 查看( 2378 ) / 评论( 2 ) / 评分( 5 / 0 ) 这是一个HTTP接口测试中经常会碰到的问题,目前的服务器采用的都是U ...
- Struts2学习小结
1 基础 使用:导入 jar 包,配置 web.xml,并引入 struts.xml 文件 DMI:动态方法调用,调用时使用!分隔 action 名与方法名,如 index ! add.action, ...
- 约瑟夫环用php实现
百度百科的解释:约瑟夫环(约瑟夫问题)是一个数学的应用问题:已知n个人(以编号1,2,3...n分别表示)围坐在一张圆桌周围.从编号为k的人开始报数,数到m的那个人出列:他的下一个人又从1开始报数,数 ...
- R410自带SAS6IR卡折腾记
因为需要一些做一些自动编译的工作,所以打算淘换一台多核的主机.淘宝找一圈,感觉换下来的dell R410 ~ R710 都可以. 综合对比了一下感觉最低配的R410就能满足要求,最后选择了:X5675 ...
- stage3D基础四----Stage3D和透视投影的使用(转)
原文地址: http://www.adobe.com/cn/devnet/flashplayer/articles/perspective-projection.html 引言 在本教程中,你将了解透 ...
