常用HTML富文本编辑器
常用的HTML富文本编译器UEditor、CKEditor、TinyMCE、HTMLArea、eWebEditor、KindEditor简介
1、UEditor
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于BSD协议,允许自由使用和修改代码...


主要特点:
轻量级:代码精简,加载迅速。
定制化:
全新的分层理念,满足多元化的需求。
采用三层架构:
1. 核心层: 为命令层提供底层API,如range/selection/domUtils类。
2. 命令插件层: 基于核心层开发command命令,命令之间相互独立。
3. 界面层: 为命令层提供用户使用界面。
满足不同层次用户的需求。
浏览器兼容
兼容Mozilla, MSIE, FireFox, Maxthon,Safari 和Chrome,实现浏览器无差别化。
注重细节
统一不同浏览器下表格选取方式。
提供黑/白名单的过滤机制。
更好的word支持,实现粘贴转换机制。
稳定性
经过专业的QA团队测试,通过上千个测试用例,包括自动化用例和手动用例,目前仍然在不断完善中。
2、CKEditor
CKEditor是新一代的FCKeditor,是一个重新开发的版本。CKEditor是全球最优秀的网页在线文字编辑器之一,因其惊人的性能与可扩展性而广泛的被运用于各大网站。
可配合使用的扩展有 文件管理器KCFinder


3、TinyMCE
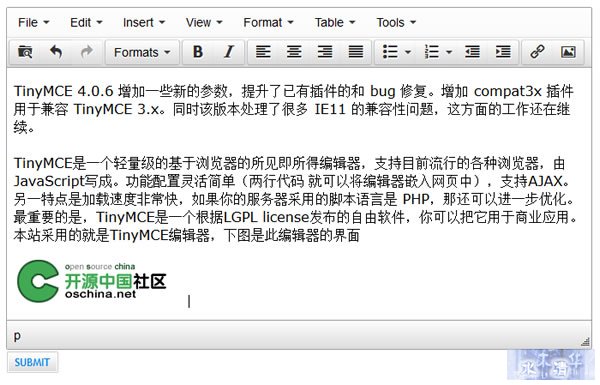
TinyMCE是一个轻量级的基于浏览器的所见即所得编辑器,支持目前流行的各种浏览器,由JavaScript写成。功能配置灵活简单(两行代码就可以将编辑器嵌入网页中),支持AJAX。另一特点是加载速度非常快,如果你的服务器采用的脚本语言是 PHP,那还可以进一步优化。最重要的是,TinyMCE是一个根据LGPL license发布的自由软件,你可以把它用于商业应用。本站采用的就是TinyMCE编辑器,下图是此编辑器的界面


在线演示地址:http://tinymce.moxiecode.com/examples/full.php
4、HTMLArea
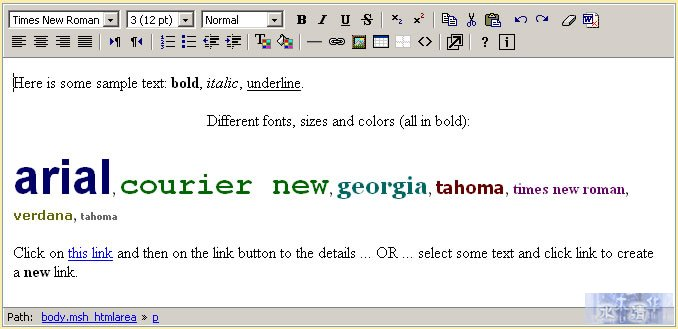
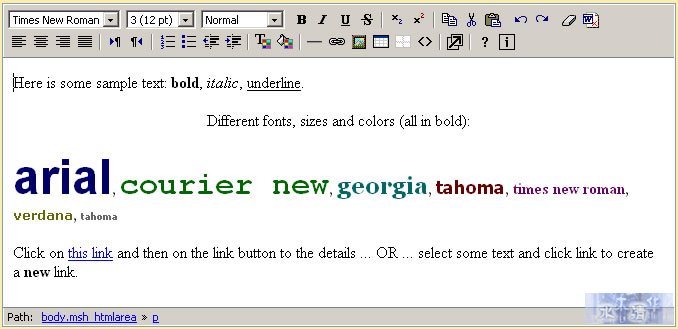
HTMLArea是一个非常不错的基于浏览器的可视化HTML编辑器,速度超快,功能一般, 文件不大, 支持是几种语言, 比较容易定制, 使用广泛,支持IE/Firefox/Mozilla等多种浏览器. 遵循BSD版权, 目前最新版是3.0.加载速度很快,界面如下:


5、eWebEditor
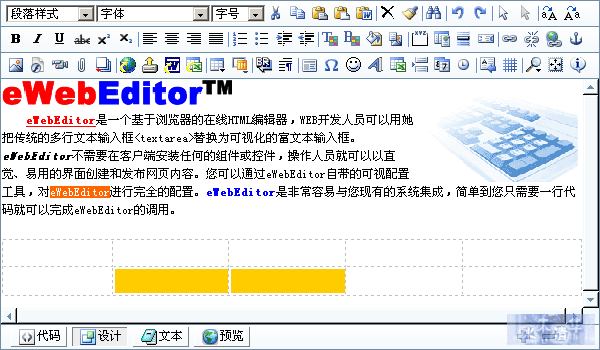
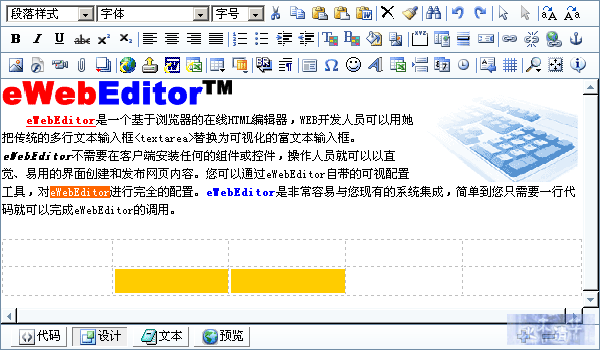
eWebEditor是基于浏览器的、所见即所得的在线HTML编辑器。她能够在网页上实现许多桌面编辑软件(如:Word)所具有的强大可视编辑功能。 WEB开发人员可以用她把传统的多行文本输入框textarea替换为可视化的富文本输入框,使最终用户可以可视化的发布HTML格式的 网页内容。eWebEditor!已基本成为网站内容管理发布的必备工具!


6、KindEditor
KindEditor 是一套开源的国产在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。

主要特点快速:体积小,加载速度快开源:开放源代码,高水平,高品质底层:内置自定义 DOM 类库,精确操作 DOM扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能风格:修改编辑器风格非常容易,只需修改一个 CSS 文件兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera
常用HTML富文本编辑器的更多相关文章
- UI之富文本编辑器-UEditor
在做Web应用时,经常会进行富文本编辑,常用的富文本编辑器有很多,比如CuteEditor.CKEditor.NicEditor.KindEditor.UEditor等等. 在这里为大家推荐百度推出的 ...
- 富文本编辑器复制Wod字体问题
目前常用的富文本编辑器:百度版UEditor,wangEditor,ckeditor,kindeditor,TinyMCE.当Word复制文本粘贴到编辑器时,几乎都无法保证字体大小完全一致的问题. 想 ...
- 富文本编辑器 KindEditor 的基本使用 文件上传 图片上传
富文本编辑器 KindEditor 富文本编辑器,Rich Text Editor , 简称 RTE , 它提供类似于 Microsoft Word 的编辑功能. 常用的富文本编辑器: KindEdi ...
- 更加简洁易用——wangEditor富文本编辑器新版本发布
1. 前言 wangEditor富文本编辑器(www.wangEditor.com)从去年11月份发布,至今已经有将近10各月了.它就像一个襁褓中的小婴儿,在我的努力以及众多使用者的支持下不断摸索.成 ...
- angularjs中展示富文本编辑器文本,向DOM中插入元素
前几天在用textangular富文本编辑器插件时,将存储的文本及格式存储到数据库中,但是从后台接口中再向angular页面插入时却不能执行,即在Angular中操作DOM没有实现,后来查看了一下,操 ...
- 在线富文本编辑器FckEditor配置(.Net Framework 3.5)
进入FCKeditor文件夹,编辑 fckconfig.js 文件.1.上传设置 . var _FileBrowserLanguage = 'php' ; // a ...
- web 富文本编辑器总结
前言 富文本编辑器,就是除了能输入不同的文本之外,还可以之间粘贴图画等其他的多媒体信息.也可说是所见即所得的编辑器. 目前可以使用的编辑器有很多, 在网络上有找到这样一份比较表格: 编辑器 产地 稳定 ...
- 【前端】wangEditor(富文本编辑器) 简易使用示例
转载请说明作者或者注明出处,谢谢 说到前端常用的编辑器,自然也少不了富文本编辑器(RichText Editor) 笔者在此之前也看了一些相关的在线编辑器,其中包括了当百度搜索“富文本编辑器”字样时出 ...
- angular-froala-wysiwyg 富文本编辑器使用及遇到的坑
介绍: angular-froala-wysiwyg: froala editor 的angular版本,支持Angular 2, Angular 4, Angular 5, Angular 6 an ...
随机推荐
- EA888发动机系列
EA888发动机是一个发动机系列,有很多型号,比如从二代机开始,二代机叫做Evolution 2,简称EVO2,分别有CEA:1.8T 横置:CCU:1.8T 纵置:CGM:2.0T横置,CRH:2. ...
- #!/usr/bin/env python 是什么
#!/usr/bin/env python 这一行注释经常出现在Python脚本的第一行.这一行到底用来干嘛的呢?原因很简单,任何Python脚本执行都需要靠Python解释器.这一行注释正是告诉计算 ...
- zabbix监控nginx mysql 服务添加
[root@test2 ~]# rpm -ivh nginx-1.8.0-1.el7.ngx.x86_64.rpm [root@test2 ~]# cd /etc/nginx/ [root@test2 ...
- storm定时器
package com.example.mail; import org.apache.storm.Config; import org.apache.storm.LocalCluster; impo ...
- TCP/IP、Http、Https、Socket的区别
网络由下往上分为物理层.数据链路层.网络层( IP协议).传输层( TCP协议).会话层.表示层和应用层(HTTP协议) 接下来我来说说个人理解其中的TCP/IP.Http.Socket的区别 TCP ...
- sql函数将1,2,3转换为表
/****** Object: UserDefinedFunction [dbo].[splitstring_to_table] Script Date: 2017/7/11 9:35:58 **** ...
- struts1学习
转载:https://blog.csdn.net/toyouheart/article/details/4509466
- 使用vue-router beforEach实现判断用户登录跳转路由筛选功能
在开发webApp的时候,考虑到用户体验,经常会把不需要调用个人数据的页面设置成游客可以访问,而当用户进入到一些需要个人数据的,例如购物车,个人中心,我的钱包等等,在进行登录的验证判断,如果判断已经登 ...
- VSCode个人实用插件
1.汉化插件 Chinese (Simplified) Language Pack for Visual Studio Code 发布者:Microsoft 2.主题插件(IDEA主题) Darcul ...
- 获取项目路径js
var curWwwPath=window.document.location.href; //获取主机地址之后的目录,如: myproj/view/my.jsp ...
