百度web应用诉讼费计算器
以前百度推开放平台的时候,利用jquery+jqueryUI做了一个诉讼费计算器,托管在BAE上。闲来无事,把代码和大家共享一下。
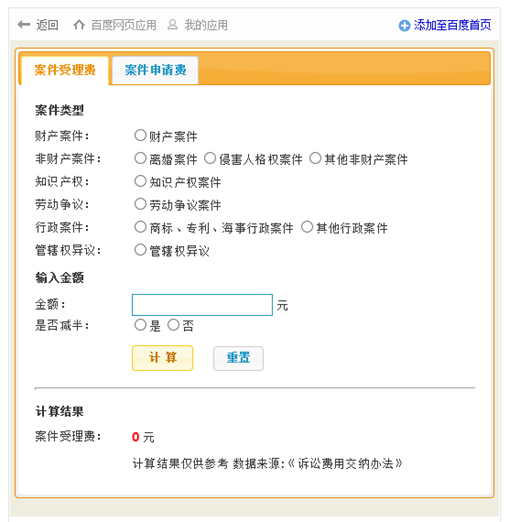
在百度搜索“诉讼费”相关的关键词就能看到:


计算方法主要依据:《诉讼费用交纳办法》
计算完全是基于jquery,通过js进行:
$(function () {
//界面
$("#tabs").tabs({
select: function (event, ui) {
if (ui.index == 0) {
baidu.app.setHeight(520);
}
else {
baidu.app.setHeight(580);
}
}
});
$("#btnCal").button();
$("#btnReset").button();
$("#btnCal").bind("mouseout", function () {
$("#btnCal").addClass("ui-state-hover");
});
$("#btnCalsq").button();
$("#btnResetsq").button();
$("#btnCalsq").bind("mouseout", function () {
$("#btnCalsq").addClass("ui-state-hover");
});
$(":text").bind("mouseout", function () {
$(":text").attr("class", "blueboder textkg");
});
$(":text").bind("mouseover", function () {
$(":text").attr("class", "yellowboder textkg");
});
//-----
//受理费
$("#btnCal").bind("click", function () {
var valMoney1 = 0;
var slid = $(":radio[name='sl']:checked").attr("id");
switch (slid) {
case "caichan":
var money = getMoney();
setShouli(getCaichan(money));
break;
case "lihun":
var money = getMoney();
if (money > 0 && money <= 200000) {
valMoney1 = 50;
valMoney2 = 300;
}
if (money > 200000) {
valMoney1 = (money - 200000) * 0.005 + 50;
valMoney2 = (money - 200000) * 0.005 + 300;
}
setShouli(valMoney1, valMoney2);
break;
case "rengequan":
var money = getMoney();
if (money > 0 && money <= 50000) {
valMoney1 = 100;
valMoney2 = 500;
}
if (money > 50000 && money <= 100000) {
valMoney1 = money * 0.01 - 400;
valMoney2 = money * 0.01;
}
if (money > 100000) {
valMoney1 = money * 0.005 + 100;
valMoney2 = money * 0.005 + 500;
}
setShouli(valMoney1, valMoney2);
break;
case "qita":
setShouli(50, 100);
break;
case "zhishichanpin":
var money = getMoney();
setShouli(getCaichan(money));
break;
case "laodong":
setShouli(10);
break;
case "xingzheng":
setShouli(100);
break;
case "qitaxingzheng":
setShouli(50);
break;
case "guanxiaquan":
setShouli(50, 100);
break;
default:
alert("请选择案件类型。");
return;
break;
}
});
//----
//申请费
$("#btnCalsq").bind("click", function () {
var valMoney1 = 0;
var slid = $(":radio[name='sq']:checked").attr("id");
switch (slid) {
case "zhixing":
var money = getShenqingMoney();
if (money > 0 && money <= 10000) {
valMoney1 = 50;
}
if (money > 10000 && money <= 500000) {
valMoney1 = money * 0.015 - 100;
}
if (money > 500000 && money <= 5000000) {
valMoney1 = money * 0.01 + 2400;
}
if (money > 5000000 && money <= 10000000) {
valMoney1 = money * 0.005 + 27400;
}
if (money > 10000000) {
valMoney1 = money * 0.001 + 67400;
}
setShenqing(valMoney1);
break;
case "baoquan":
var money = getShenqingMoney();
if (money > 0 && money <= 1000) {
valMoney1 = 30;
}
if (money > 1000 && money <= 100000) {
valMoney1 = money * 0.01 + 20;
}
if (money > 100000) {
valMoney1 = money * 0.005 + 520;
if (valMoney1 > 5000) { //保全费用最大不能超过5000
valMoney1 = 5000;
}
}
setShenqing(valMoney1);
break;
case "zhifuling":
var money = getShenqingMoney();
setShenqing(getCaichan(money) / 3);
break;
case "cuigao":
setShenqing(100);
break;
case "chexiao":
setShenqing(400);
break;
case "pochan":
var money = getShenqingMoney();
money = getCaichan(money) / 2;
if (money > 300000) {
money = 300000;
}
setShenqing(money);
break;
case "jijin":
setShenqing(1000, 10000);
break;
case "qiangzhiling":
setShenqing(1000, 5000);
break;
case "youxianquan":
setShenqing(1000, 5000);
break;
case "zhaiquan":
setShenqing(1000);
break;
case "haisun":
setShenqing(1000);
break;
default:
alert("请选择申请类型。");
return;
break;
}
});
//------
});
//获取受理标的金额
function getMoney() {
var rtn = 0;
var jine = $("#slje").val();
if (jine == '') {
$("#slje").focus();
alert("请输入金额。");
return;
}
var iMoney = jine.match(/^[0-9]+$/);
if (iMoney == null) {
$("#slje").focus();
alert("金额只能输入正整数。");
return;
}
rtn = parseInt(jine);
return rtn;
}
//获取申请标的金额
function getShenqingMoney() {
var rtn = 0;
var jine = $("#sqje").val();
if (jine == '') {
$("#sqje").focus();
alert("请输入金额。");
return;
}
var iMoney = jine.match(/^[0-9]+$/);
if (iMoney == null) {
$("#sqje").focus();
alert("金额只能输入正整数。");
return;
}
rtn = parseInt(jine);
return rtn;
}
function setShouli(jine1, jine2) {
var jbID = $(":radio[name='jb']:checked").attr("id");
if (jbID == 'shi') {
jine1 = jine1 / 2;
if (jine2 != undefined) {
jine2 = jine2 / 2;
}
}
var result = '';
if (jine2 == undefined) {
jine1 = Math.round(jine1 * 100) / 100;
result = jine1;
}
else {
jine1 = Math.round(jine1 * 100) / 100;
jine2 = Math.round(jine2 * 100) / 100;
result = jine1 + ' - ' + jine2;
}
$("#shoulifei").text(result);
}
function setShenqing(jine1, jine2) {
var jbID = $(":radio[name='sqjb']:checked").attr("id");
if (jbID == 'sqshi') {
jine1 = jine1 / 2;
if (jine2 != undefined) {
jine2 = jine2 / 2;
}
}
var result = '';
if (jine2 == undefined) {
jine1 = Math.round(jine1 * 100) / 100;
result = jine1;
}
else {
result = jine1 + ' - ' + jine2;
jine1 = Math.round(jine1 * 100) / 100;
jine2 = Math.round(jine2 * 100) / 100;
}
$("#shenqingfei").text(result);
}
function getCaichan(jine) {
var money = parseInt(jine);
var rtn = 0;
if (money > 0 && money <= 10000) {
rtn = 50;
}
if (money > 10000 && money <= 100000) {
rtn = money * 0.025 - 200;
}
if (money > 100000 && money <= 200000) {
rtn = money * 0.02 + 300;
}
if (money > 200000 && money <= 500000) {
rtn = money * 0.015 + 1300;
}
if (money > 500000 && money <= 1000000) {
rtn = money * 0.01 + 3800;
}
if (money > 1000000 && money <= 2000000) {
rtn = money * 0.009 + 4800;
}
if (money > 2000000 && money <= 5000000) {
rtn = money * 0.008 + 6800;
}
if (money > 5000000 && money <= 10000000) {
rtn = money * 0.007 + 11800;
}
if (money > 10000000 && money <= 20000000) {
rtn = money * 0.006 + 21800;
}
if (money > 20000000) {
rtn = money * 0.005 + 41800;
}
return rtn;
}
百度web应用诉讼费计算器的更多相关文章
- 百度Web富文本编辑器ueditor在ASP.NET MVC3项目中的使用说明
====================================================================== [百度Web富文本编辑器ueditor在ASP.NET M ...
- 百度web前端面试2015.10.18
邮件里通知的周日下午两点参加百度校招面试,我13:10分就到了,前台先让我拿了个面试资格单(上面是我的信息),然后在web前端面试入口排队,面试在百度食堂举行的,等了大概1个小时,放我去面试.都是一对 ...
- 百度Web App在线生成平台Site App体验
最近收到百度开发者中心邮件,告知之前的百度移动建站服务已经升级为Site App了,Site App顾名思义是可以创建APP的站点,之前想建立一个APP要么是自己制作,要么是选用国外的在线Web A ...
- 百度Web前端面试经历
今天面了百度的前端实习职位.一面.时间大概是50分钟.面试官是位很帅气的小伙子,非常友好的一个人.进门的时候他让我等一会,我瞄了一眼他的电脑屏幕,发现他在coding…… 9点50开始的面试. 面试官 ...
- 百度Web Uploader组件实现文件上传(一)
Web Uploader WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件.在现代的浏览器里面能充分发挥HTML5的优势 ...
- C#封装百度Web服务API处理包含(Geocoding API,坐标转换API)
1.创建基础参数类 public static class BaiduConstParams { public const string PlaceApIv2Search = "http:/ ...
- 2018 百度web前端面试
面试前 正式入职一年半左右,实习半年,勉强两年经验吧,然后很惊喜收到了百度的面试邀约,约得两点钟面试,然后本人一点钟就到了,通电话之后,面试官很热情,说正在吃饭吃完饭就去找我,让我去坐着等一会,然后一 ...
- 2017百度web前端实习生在线笔试题
代码: import java.util.Scanner; public class Main { public static void main(String[] args) { Scanner s ...
- 百度Web Uploader组件实现文件上传之分片上传(一)
当网络问题导致传输错误时,只需要重传出错分片,而不是整个文件.另外分片传输能够更加实时的跟踪上传进度.多的不说了直接怼代码 前端是三个监听:一个是获取md5,一个是分片,最后一个是合并代码 <! ...
随机推荐
- 黑马学习连接池 druid JdbcTemplate c3p0 池技术
package cn.itcast.jdbctemplate; import org.junit.Test; import org.springframework.jdbc.core.BeanProp ...
- Codeforces Round #526 (Div. 2) D. The Fair Nut and the Best Path 树上dp
D. The Fair Nut and the Best Path 题意:给出一张图 点有权值 边也要权值 从任意点出发到任意点结束 到每个点的时候都可以获得每个点的权值,而从边走的时候都要消耗改边的 ...
- 20. js继承的6种方式
想要继承,就必须要提供个父类(继承谁,提供继承的属性) 一.原型链继承 重点:让新实例的原型等于父类的实例. 特点: 1.实例可继承的属性有:实例的构造函数的属性,父类构造函数属性,父类原型的属性.( ...
- Josephus环的四种解法(约瑟夫环)
约瑟夫环 约瑟夫环(约瑟夫问题)是一个数学的应用问题:已知n个人(以编号1,2,3…n分别表示)围坐在一张圆桌周围.从编号为k的人开始报数,数到m的那个人出列;他的下一个人又从1开始报数,数到m的那个 ...
- 富文本编辑器...quill 的使用放...
移动端 quill 时候用的 是 div 而不是 textarea.... 引入 dom <link href="//cdn.quilljs.com/1.3.6/quill.snow. ...
- Number Sequence (KMP第一次出现位置)
Given two sequences of numbers : a[1], a[2], ...... , a[N], and b[1], b[2], ...... , b[M] (1 <= M ...
- Docker 使用samba 共享文件
Docker 使用samba 共享文件 docker run -it --name samba \ -p 139:139 -p 445:445 \ -v /home/develop/code/de ...
- mongodb 基础语法
参考原文:菜鸟教程 目录 一.数据库二.文档三.索引四.聚合 一.数据库 show dbs -- 查看所有数据库 use DATABASE_NAME -- 如果数据库不存在,则创建数据库,否则切换到指 ...
- Query获取多种input值的方法
1 if($("input[name=item][value='val']").attr('checked')==true) //判断是否已经打勾 name即控件name属性,va ...
- 动态添加表sql
注意:1.tb_wx_userinfo已经存在,直接复制该表结构 DECLARE @manufacturer_id NVARCHAR(10),@sql NVARCHAR(500) SET @manuf ...
