iOS collectionView添加类似tableView的tableHeaderView
我们都知道UITableview有一个tableHeaderFooterView,这样我们在布局页面的时候,如果顶部有轮播图,可以直接把轮播图设置为tableView的HeaderFooterView,用起来很好用,但是,当我们用上CollectionView的时候,发现collectionView并没有HeaderFooterView这个属性,可是此时我们页面的架构是以colletctionView来实现的,而且collectionViewHeaderView也是有用到,如果有这样的需求,这里提供2种解决方案把:
第一种方案:腾出一组作为collectionView的HeaderView,内容下移一组,也就是把section = 0这一组变相设置为headerView,内容依次下移,优势在于不需要添加任何视图,仅在原有colectionView的基础上操作,但是呢,由于第一组被强行占用,所有后面数据源在赋值的时候有可能要小心数组的访问不要越界。
第二种方案:这种方案也比较简单,跟第一组方案的优势在于,真的是给collectionView添加了一个头,collectionView访问期间,不需要考虑的其它任何因素。
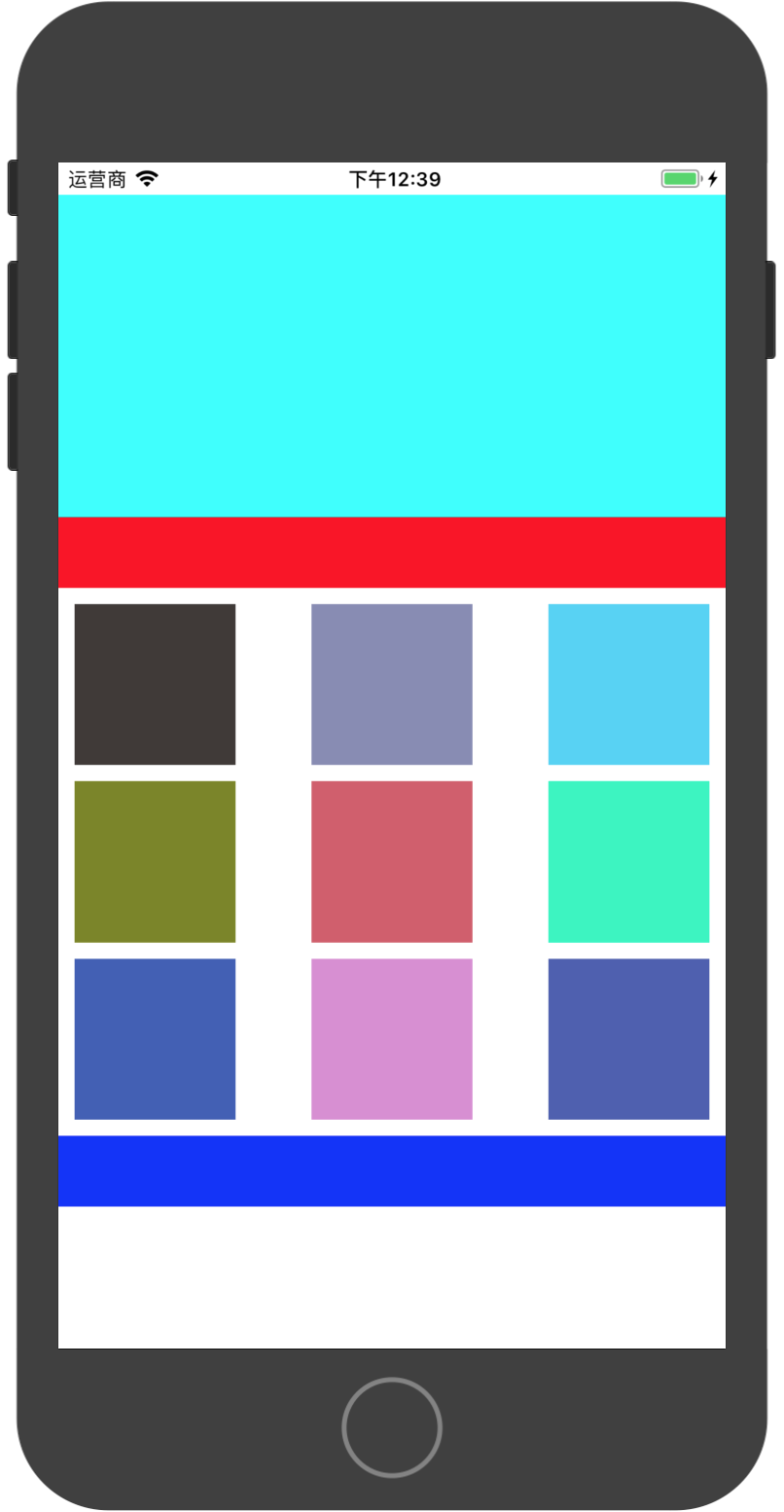
我的思路是利用collectionView的contentInset和scrollViewInset属性,让collectionView的滚动区域和内容区域向下偏移一定的距离,这样,顶部就腾出空间,这个空间可以用来填补我们想要设置的header(可能是轮播图),创建一个自定义view,设置view的frame,然后让view的空间完全填充上面利用偏移腾出的空间,就可以完美解决上述问题了

思路是这样的思路,具体部分代码实现如下:
```
#import "ViewController.h"
#import "TYCustomCell.h"
#import "TYHeaderFooterView.h"
define SCREEN_WIDTH [UIScreen mainScreen].bounds.size.width
@interface ViewController ()<UICollectionViewDelegate,UICollectionViewDataSource,UICollectionViewDelegateFlowLayout>
@property (nonatomic, strong) UICollectionView *collectionView;
@end
@implementation ViewController
-(UICollectionView *)collectionView{
if (!_collectionView) {
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init];
layout.itemSize = CGSizeMake(100, 100);
layout.minimumInteritemSpacing = 10;
layout.minimumLineSpacing = 10;
layout.sectionInset = UIEdgeInsetsMake(10, 10, 10, 10);
_collectionView = [[UICollectionView alloc] initWithFrame:self.view.bounds collectionViewLayout:layout];
_collectionView.delegate = self;
_collectionView.dataSource = self;
_collectionView.backgroundColor = [UIColor whiteColor];
[_collectionView registerClass:[TYCustomCell class] forCellWithReuseIdentifier:@"TYCustomCell"];
[_collectionView registerClass:[TYHeaderFooterView class] forSupplementaryViewOfKind:UICollectionElementKindSectionFooter withReuseIdentifier:@"footer"];
[_collectionView registerClass:[TYHeaderFooterView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"header"];
//设置滚动范围偏移200
_collectionView.scrollIndicatorInsets = UIEdgeInsetsMake(200, 0, 0, 0);
//设置内容范围偏移200
_collectionView.contentInset = UIEdgeInsetsMake(200, 0, 0, 0);
_collectionView.alwaysBounceVertical = YES;
}
return _collectionView;
}
(void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.[self setupUI];
}
-(void)setupUI{
//给collectionView添加子控件 这里是作为头部 记得设置y轴为负值
UIView *header = [[UIView alloc] initWithFrame:CGRectMake(0, -200, SCREEN_WIDTH, 200)];
header.backgroundColor = [UIColor cyanColor];
[self.collectionView addSubview:header];
//添加内容到视图上
[self.view addSubview:self.collectionView];
}
pragma mark - CollectonViewDataSource Delegate
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return 9;
}
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
TYCustomCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"TYCustomCell" forIndexPath:indexPath];
cell.backgroundColor = [UIColor colorWithRed:arc4random_uniform(256)/255.0 green:arc4random_uniform(256)/255.0 blue:arc4random_uniform(256)/255.0 alpha:1];
return cell;
}
//设置头部
-(UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath{
if ([kind isEqualToString:UICollectionElementKindSectionHeader]) { //header
TYHeaderFooterView *header = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"header" forIndexPath:indexPath];
header.backgroundColor = [UIColor redColor];
return header;
}else if([kind isEqualToString:UICollectionElementKindSectionFooter]){ //footer
TYHeaderFooterView *footer = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionFooter withReuseIdentifier:@"footer" forIndexPath:indexPath];
footer.backgroundColor = [UIColor blueColor];
return footer;
}
return [UICollectionReusableView new];
}
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section{
return CGSizeMake(SCREEN_WIDTH, 44);
}
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout referenceSizeForFooterInSection:(NSInteger)section{
return CGSizeMake(SCREEN_WIDTH, 44);
}
iOS collectionView添加类似tableView的tableHeaderView的更多相关文章
- iOS Category 添加属性实现原理 - 关联对象
iOS Category 添加属性实现原理 - 关联对象 RunTime为Category动态关联对象 使用RunTime给系统的类添加属性,首先需要了解对象与属性的关系.对象一开始初始化的时候其属性 ...
- 为普通Object添加类似AttachedProperty的属性
为普通Object添加类似AttachedProperty的属性 周银辉 我们知道,在WPF中对应一个DependencyObject,我们很容易通过AttachedProperty来为类型附加一 ...
- DKNightVersion 的实现 --- 如何为 iOS 应用添加夜间模式
在很多重阅读或者需要在夜间观看的软件其实都会把夜间模式当做一个 App 所需要具备的特性. 而如何在不改变原有的架构, 甚至不改变原有的代码的基础上, 就能为应用优雅地添加夜间模式就成为一个在很多应用 ...
- iOS中关于动态Tableview中的cell数据传输的多线程问题解决之拙见
iOS中关于动态Tableview中的cell数据传输的多线程问题解决之拙见 (2015-12-05 12:48:20)[编辑][删除] 转载▼ 首先我们先明确一下问题: 1.因为UI是在主线 ...
- Xamarin SQLite教程Xamarin.iOS项目添加引用
Xamarin SQLite教程Xamarin.iOS项目添加引用 使用直接方式访问SQLite数据库,需要将System.Data和Mono.Data.SQlite库导入到创建的项目中.下面将分别讲 ...
- 添加类似navigationController自带的返回按钮
添加类似navigationController自带的返回按钮,效果如下: 一.UINavigationcontroller自带的navigationBar 是无法添加左箭头的返回按钮的 在网上搜索了 ...
- iOS mac添加证书 不能修改“System Roots”钥匙串错误
iOS mac添加证书 不能修改“System Roots”钥匙串错误 如图: 解决方式: 打开钥匙串---登录---,直接把证书拖过来 然后,查看--我的证书,里面,找到证书,即可
- 安卓&IOS 手机添加O365 邮箱账户
手机添加O365 邮件账户 一.Android手机添加O365邮件账户 1. 找到手机上“电子邮件” 2. 打开设置 3. 点击添加账户 4. 选择“Exchange” 5. 输入O365的邮箱账户和 ...
- 如何给TableView、CollectionView添加动效
// // ViewController.m // tableViewAnimation // // Created by 冯敏 on 2018/3/13. // Copyright © 2018年 ...
随机推荐
- js加强
js加强 js深度解析 闭包讲解 1.闭包是和gc(垃圾回收机制)相关的 2.闭包实际上是涉及一个对象属性 何时被gc回收的问题 3怎样产生闭包? <script type="tex ...
- hdu3507(初识斜率优化DP)
hdu3507 题意 给出 N 个数字,输出的时候可以选择连续的输出,每连续输出一串,它的费用是 这串数字和的平方加上一个常数 M. 分析 斜率优化dp,入门题. 参考 参考 得到 dp 方程后,发现 ...
- Java面向对象内测
功能要求 开发基于控制台的试题信息管理系统.具体要求如下: (1)显示试题信息管理系统主菜单,包括: 1)列出所有试题信息 2)按科目查询 3)按题干查询 4)添加试题 5)删除试题 6)退出系统 p ...
- mysql的load data,高速将文本文件,插入数据库中
1语法 LOAD DATA [ LOW_PRIORITY | CONCURRENT ] [ LOCAL ] INFILE 'file_name.txt' [ REPLACE | IGNORE ] IN ...
- mac下eclipse导入windows项目文件乱码
右键property->resource没有GBK,手工输入"GBK"项目正常. 一开始用windows被坑了,如果再用windows平台,第一时间将encoding改成UT ...
- [bug]The underlying connection was closed: Could not establish trust relationship for the SSL/TLS secure channel.
写在前面 在模拟请求的时候,如果url为https的,会报这个错误.大概错误就是:基础连接已关闭:无法建立信任关系的SSL / TLS的安全通道. The underlying connection ...
- JAVA实现网页快照,存为图片格式
原文:http://blog.csdn.net/java2000_net/article/details/3643528 截取的google的效果,将就吧,不是特别好. 但是作为普通的应用,我想这个效 ...
- http://www.cnblogs.com/dolphin0520/p/3949310.html
http://www.cnblogs.com/dolphin0520/p/3949310.html
- 新人补钙系列教程之:AS3 与 PHP 简单通信基础
package { import flash.display.Loader; import flash.events.Event; import flash.net.URLLoader; import ...
- 几个有关Hadoop自带的性能测试工具的应用
http://www.talkwithtrend.com/Question/177983-1247453 一些测试的描述如下内容最为详细,供你参考: 测试对于验证系统的正确性.分析系统的性能来说非常重 ...
