vue.js组件之j间的通讯四,通过单一事件来管理组件通讯
总结;
首先需要创建是一个空实例:
var vm = new Vue();

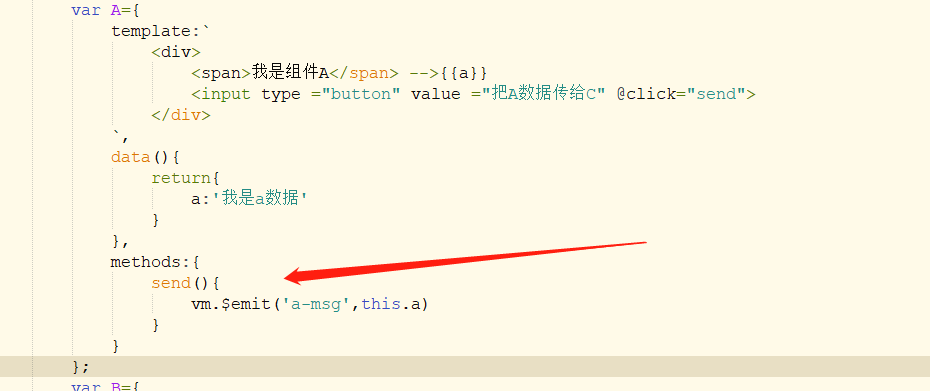
vm.$emit(事件,数据);

vm.$on(事件,function(data){

}bind(this))
vue.js组件之j间的通讯四,通过单一事件来管理组件通讯的更多相关文章
- vue.js组件之j间的通讯三,通过单一事件来管理组件通讯
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 单一事件中心管理组件通信( vuex )
有时候两个组件也需要通信(非父子关系).在简单的场景下,可以使用一个空的 Vue 实例作为中央事件总线: 补充$emit ,$on的讲解 代码: <!DOCTYPE html> <h ...
- webpack+vue 组件间传参(单一事件中心管理组件通信--$root),如果有路由的话会失效
先给一个例子: <body> <div id="box"> <com-a></com-a> <com-b></co ...
- vue2 单一事件中心管理组件通信
- vue.js组件之j间的通讯一 子组件接受父祖件数据
Vue2.0的三种常用传值方式.父传子.子传父.非父子组件传值 在Vue的框架开发的项目过程中,经常会用到组件来管理不同的功能,有一些公共的组件会被提取出来.这时必然会产生一些疑问和需求?比如一个组件 ...
- vue.js组件之j间的通讯二
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- Vue.js教程--基础(实例 模版语法template computed, watch v-if, v-show v-for, 一个组件的v-for.)
官网:https://cn.vuejs.org/v2/guide/index.html Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统. 视频教程:https: ...
- vuejs组件交互 - 02 - 事件中心管理组件间的通信
事件中心 这个可以是一个空的全局的Vue实例,其他的组件利用这个实例emit和on自定义事件,这样组件定义了自己的事件处理方法. import Vue from 'Vue' window.eventH ...
- 聊聊Vue.js组件间通信的几种姿势
写在前面 因为对Vue.js很感兴趣,而且平时工作的技术栈也是Vue.js,这几个月花了些时间研究学习了一下Vue.js源码,并做了总结与输出. 文章的原地址:https://github.com/a ...
随机推荐
- Vue2.0+Webpack+Element+Axios+vueRouter技术栈使用过程总结
搭建项目架构 目采用Webpack+Vue-router的架构方式,开始安装(一切操作都在windows系统上完成) 1.按Win+R,然后在文本框中输入cmd,回车打开命令行,输入vue-cli安装 ...
- hadoop 更改 tmp目录
配置hadoop临时目录--------------------- 1.配置[core-site.xml]文件 <configuration> <property> <n ...
- ListView显示Sqlite的数据美化版与性能优化
在上一篇文章中,我们已经实现在listview显示数据库内容的.但是我们listview中,排版不是很好看,所以这篇文章呢,我们来对listveiw进行美化.哈哈,说白了,就是对listview添加一 ...
- spring-boot 热加载实现替换Jrebel
导读: 本文主要说说,在玩spring-boot时,我们经常要遇到重启服务这种浪费时间的事情,为了割掉这个痛点,我们一般有2中方式实现. 一个是springload , 另外一个是 spring-bo ...
- ORACLE体系结构一 (物理结构)- 数据文件、日志文件、控制文件和参数文件
一.物理结构Oracle物理结构包含了数据文件.日志文件.控制文件和参数文件 1.数据文件每一个ORACLE数据库有一个或多个物理的数据文件(data file).一个数据库的数据文件包含全部数据库数 ...
- IE的haslayout
haslayout 是Windows Internet Explorer渲染引擎的一个内部组成部分.在InternetExplorer中,一个元素要么自己对自身的内容进行计算大小和组织,要么依赖于父元 ...
- ROS与Matlab系列:一个简单的运动控制
ROS与Matlab系列:一个简单的运动控制 转自:http://blog.exbot.net/archives/2594 Matlab拥有强大的数据处理.可视化绘图能力以及众多成熟的算法函数,非常适 ...
- php中用大括号把?>和<?php框起来的作用
<?php function my_function() { ?> My function was called <!--就是这里,为什么前面要用?>和< ?php 把M ...
- 外部访问docker内部容器centos的http服务
1.创建容器 docker run -d -it -h dd -p --name bbbbb centos dd 是用户名 --name 后面是容器名字 2.在我们开始安装Nginx及其他所需软件之前 ...
- utf8转unicode
#include <stdio.h> #include <stdlib.h> #include <string.h> #include <stdbool.h& ...
