百度地图 js 调用
百度地图key 的获取
进入 http://lbsyun.baidu.com/i 登录你的账号

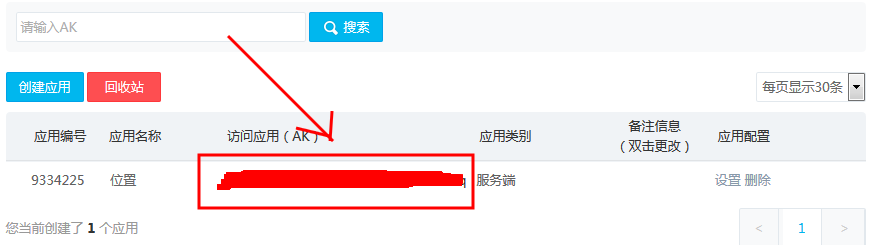
点击进入控制台,复制 ak 的值

<!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>无标题文档</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的key"></script>
</head> <body>
<div class="map">
<div style="width:1100px;height:400px" id="map"></div>
</div>
<script type="text/javascript">
//创建和初始化地图函数:
function initMap() {
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
addMapOverlay();//向地图添加覆盖物
}
function createMap() {
map = new BMap.Map("map"); //经度 //纬度 //缩放比例
map.centerAndZoom(new BMap.Point(116.992793,36.655149), 16);
}
function setMapEvent() {
map.enableScrollWheelZoom();
map.enableKeyboard();
map.enableDragging();
map.enableDoubleClickZoom()
}
function addClickHandler(target, window) {
target.addEventListener("click", function () {
target.openInfoWindow(window);
});
}
function addMapOverlay() {
var markers = [
{ content: "我的备注", title: "我们在这里", imageOffset: { width: 0, height: 3 }, position: { lat: 36.655149 , lng:116.992793 } } // 纬度 经度
];
for (var index = 0; index < markers.length; index++) {
var point = new BMap.Point(markers[index].position.lng, markers[index].position.lat);
var marker = new BMap.Marker(point, {
icon: new BMap.Icon("http://api.map.baidu.com/lbsapi/createmap/images/icon.png", new BMap.Size(20, 25), {
imageOffset: new BMap.Size(markers[index].imageOffset.width, markers[index].imageOffset.height)
})
});
var label = new BMap.Label(markers[index].title, { offset: new BMap.Size(25, 5) });
var opts = {
width: 200,
title: markers[index].title,
enableMessage: false
};
var infoWindow = new BMap.InfoWindow(markers[index].content, opts);
marker.setLabel(label);
addClickHandler(marker, infoWindow);
map.addOverlay(marker);
};
var labels = [
];
for (var index = 0; index < labels.length; index++) {
var opt = { position: new BMap.Point(labels[index].position.lng, labels[index].position.lat) };
var label = new BMap.Label(labels[index].content, opt);
map.addOverlay(label);
};
}
//向地图添加控件
function addMapControl() {
var scaleControl = new BMap.ScaleControl({ anchor: BMAP_ANCHOR_BOTTOM_LEFT });
scaleControl.setUnit(BMAP_UNIT_IMPERIAL);
map.addControl(scaleControl);
var navControl = new BMap.NavigationControl({ anchor: BMAP_ANCHOR_TOP_LEFT, type: BMAP_NAVIGATION_CONTROL_LARGE });
map.addControl(navControl);
var overviewControl = new BMap.OverviewMapControl({ anchor: BMAP_ANCHOR_BOTTOM_RIGHT, isOpen: true });
map.addControl(overviewControl);
}
var map;
initMap();
</script> </body>
</html>
百度地图 js 调用的更多相关文章
- 百度地图JS调用示例
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- Java web与web gis学习笔记(二)——百度地图API调用
系列链接: Java web与web gis学习笔记(一)--Tomcat环境搭建 Java web与web gis学习笔记(二)--百度地图API调用 JavaWeb和WebGIS学习笔记(三)-- ...
- 百度地图--JS版
百度地图JS版本 ----选择关键字地图展示对应地址---- CSS body, html { width: %; height: %; margin: ; font-family: "微软 ...
- 外部引入的js 判断js脚本加载是否完成,完成后执行 相应的动作(以引入百度地图js为例)
可以使用JQuery的 $.getScript(url,function(){});方法 $.getScript("http://api.map.baidu.com/getscript?v= ...
- HTML 百度地图API调用示例源码
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 百度地图js小结
1.获取javascript API 服务方法,首先申请密钥(ak),才可成功载入APIJS文件. 用法例如以下: <script type="text/javascript" ...
- 百度地图js根据经纬度定位和拖动定位点
<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content=& ...
- 百度地图API调用实例之地址标注与位置显示
之前弄了个谷歌地图API标注的调用实例,后来要求改成百度地图. 感谢主,通过网上资料(百度地图API,百度地图API详解之地图标注)收集及研究, 终于把百度地图标注和显示功能实现出来了,具体实现方法如 ...
- 百度地图js版定位控件
一 概述 百度地图在最新版已加入浏览器定位控件,个人认为应该是既高德地图更新了一个浏览器也能定位功能后,百度不甘落后自己简简单单,草草写了个这个功能的定位控件 GeolocationControl 这 ...
随机推荐
- 安卓如何将TXT文件写到特定路径
其实就一个方法,就不贴所有代码了. /** * 写入文件方法 * @param content */ public static void write(String content) { try { ...
- bash: telnet: command not found
//安装telnet服务 yum -y install telnet-server //安装telnet客户端 yum -y install telnet.*
- WPA密码攻击宝典
原则:密码以8-10位为主.11位仅限于当地手机号.一般人的多年用数字做密码的习惯和心理,先数 字.再字母,或数字.字母重复几遍,字符几乎全用小写,所以淘汰大写及"~!@#$%^&* ...
- 第3章_Java仿微信全栈高性能后台+移动客户端
当服务器构建完毕并且启动之后,我们通过网页URL地址就可以访问这台服务器,并且服务器会向网页输出Hello Netty这样几个字. Netty有三种线程模型:单线程.多线程.主从线程.Netty官方推 ...
- Codeforces 1137C Museums Tour (强连通分量, DP)
题意和思路看这篇博客就行了:https://www.cnblogs.com/cjyyb/p/10507937.html 有个问题需要注意:对于每个scc,只需要考虑进入这个scc的时间即可,其实和从哪 ...
- WINFORM 无边框窗体 阴影与移动
//窗体移动API[DllImport("user32.dll")]public static extern bool ReleaseCapture();[DllImport(&q ...
- 大O表示法总结
大O符号用于计算机科学来描述算法的性能或复杂性.Big O特别描述了最坏的情况,可以用算法来描述所需的执行时间或使用的空间(例如在内存或磁盘上). 任何读过Programming Pearls(编程珠 ...
- 服务机器人的小脑——SLAM技术
博客转载自:https://www.leiphone.com/news/201706/DZlMscTwdIzFyodg.html 雷锋网(公众号:雷锋网)按:本文作者SLAMTEC(思岚科技公号sla ...
- 解决PendingIntent传递参数为空的问题
PendingIntent pIntent = PendingIntent.getActivity(context, 0, intent, 0); 在接收端,接收的数据一直为null,在google ...
- HttpWebRequest,HttpWebResponse 使用
目的:工作中已经两次使用了,特此记录一下,并写好注释 /// <summary> /// HttpWebRequest的基本配置 /// </summary> public c ...
