Selenium2+python自动化17-JS处理滚动条【转载】
前言
selenium并不是万能的,有时候页面上操作无法实现的,这时候就需要借助JS来完成了。
常见场景:
当页面上的元素超过一屏后,想操作屏幕下方的元素,是不能直接定位到,会报元素不可见的。
这时候需要借助滚动条来拖动屏幕,使被操作的元素显示在当前的屏幕上。
滚动条是无法直接用定位工具来定位的。selenium里面也没有直接的方法去控制滚动条,
这时候只能借助J了,还好selenium提供了一个操作js的方法:
execute_script(),可以直接执行js的脚本。
一、JavaScript简介
1.JavaScript是世界上最流行的脚本语言,因为你在电脑、手机、平板上浏览的所有的网页,
以及无数基于HTML5的手机App,交互逻辑都是由JavaScript驱动的。简单地说,
JavaScript是一种运行在浏览器中的解释型的编程语言。
那么问题来了,为什么我们要学JavaScript?
2.有些特殊的操作selenium2+python无法直接完成的,JS刚好是这方面的强项,所以算是一个很
好的补充。对js不太熟悉的,可以网上找下教程,简单了解些即可。
http://www.w3school.com.cn/js/index.asp4

二、控制滚动条高度
1.滚动条回到顶部:
js="var q=document.getElementById('id').scrollTop=0"
driver.execute_script(js)
2.滚动条拉到底部
js="var q=document.documentElement.scrollTop=10000"
driver.execute_script(js)
3.这里可以修改scrollTop 的值,来定位右侧滚动条的位置,0是最上面,10000是最底部。
版权所有,微信公众号:yoyoketang
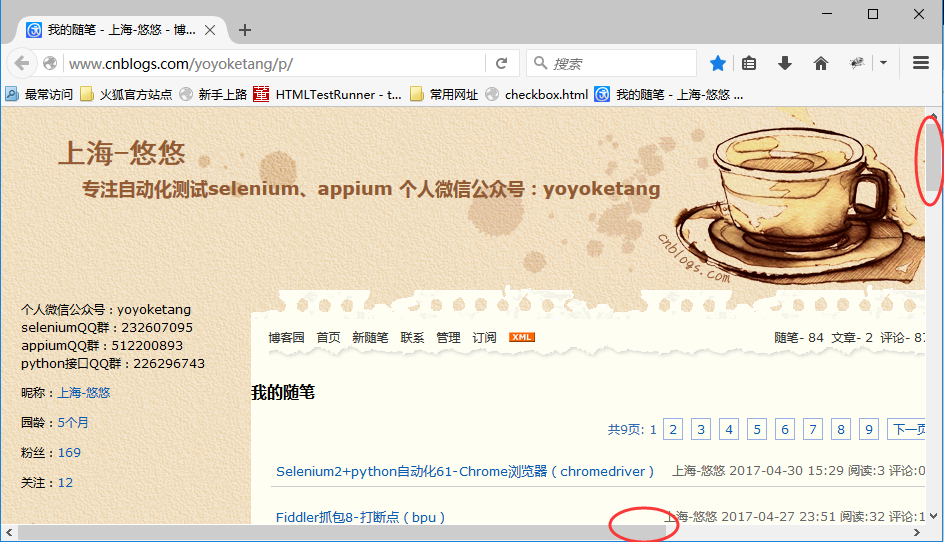
三、横向滚动条
1.有时候浏览器页面需要左右滚动(一般屏幕最大化后,左右滚动的情况已经很少见了)。
2.通过左边控制横向和纵向滚动条scrollTo(x, y)js = "window.scrollTo(100,400);"
driver.execute_script(js)
3.第一个参数x是横向距离,第二个参数y是纵向距离

四、Chrome浏览器
1.以上方法在Firefox上是可以的,但是用Chrome浏览器,发现不管用。
谷歌浏览器就是这么任性,不听话,于是用以下方法解决谷歌浏览器滚动条的问题。
2.Chrome浏览器解决办法:
js = "var q=document.body.scrollTop=0"
driver.execute_script(js)
五、元素聚焦
1.虽然用上面的方法可以解决拖动滚动条的位置问题,但是有时候无法确定我需要操作的元素
在什么位置,有可能每次打开的页面不一样,元素所在的位置也不一样,怎么办呢?
2.这个时候我们可以先让页面直接跳到元素出现的位置,然后就可以操作了。同样需要借助JS去实现。
3.元素聚焦:
target = driver.find_element_by_xxxx()
driver.execute_script("arguments[0].scrollIntoView();", target)
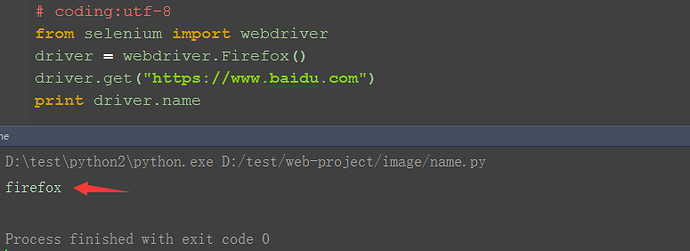
六、获取浏览器名称:driver.name
1.为了解决不同浏览器操作方法不一样的问题,可以写个函数去做兼容。
2.先用driver.name获取浏览器名称,然后用if语句做个判断

七、兼容性
1.兼容谷歌和firefox/IE

--scrollLeft 设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离。
--scrollTop 设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离。
--scrollWidth 获取对象的滚动宽度。
#滚动到底部
js = "window.scrollTo(0,document.body.scrollHeight)"
driver.execute_script(js)
#滚动到顶部
js = "window.scrollTo(0,0)"
driver.execute_script(js)
九、参考代码如下:
# coding:utf-8
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
print driver.name
## 回到顶部
#def scroll_top():
# if driver.name == "chrome":
# js = "var q=document.body.scrollTop=0"
# else:
# js = "var q=document.documentElement.scrollTop=0"
# return driver.execute_script(js)
# 拉到底部
#def scroll_foot():
# if driver.name == "chrome":
# js = "var q=document.body.scrollTop=10000"
# else:
# js = "var q=document.documentElement.scrollTop=10000"
# return driver.execute_script(js)
#滚动到底部
js = "window.scrollTo(0,document.body.scrollHeight)"
driver.execute_script(js)
#滚动到顶部
js = "window.scrollTo(0,0)"
driver.execute_script(js)
# 聚焦元素
target = driver.find_element_by_xxxx()
driver.execute_script("arguments[0].scrollIntoView();", target)
Selenium2+python自动化17-JS处理滚动条【转载】的更多相关文章
- Selenium2+python自动化52-unittest执行顺序【转载】
前言 很多初学者在使用unittest框架时候,不清楚用例的执行顺序到底是怎样的.对测试类里面的类和方法分不清楚,不知道什么时候执行,什么时候不执行. 本篇通过最简单案例详细讲解unittest执行顺 ...
- Selenium2+python自动化20-Excel数据参数化【转载】
前言 问: Python 获取到Excel一列值后怎么用selenium录制的脚本中参数化,比如对登录用户名和密码如何做参数化? 答:可以使用xlrd读取Excel的内容进行参数化.当然为了便于各位小 ...
- Selenium2+python自动化-使用JS脚本处理网页滚动条
内容来自:https://www.cnblogs.com/yoyoketang/p/6128655.html JS相关知识:http://www.w3school.com.cn/js/index.as ...
- Selenium2+python自动化21-TXT数据参数化【转载】
前言 在17篇我们讲了excel数据的参数化,有人问了txt数据的参数化该怎么办呢,下面小编为你带你txt数据参数化的讲解 一.以百度搜索为例,自动搜索五次不同的关键字.输入的数据不同从而引 ...
- Selenium2+python自动化1-环境搭建【转载】
前言 目前selenium版本已经升级到3.0了,网上的大部分教程是基于2.0写的,所以在学习前先要弄清楚版本号,这点非常重要.本系列依然以selenium2为基础,目前selenium3坑比较多,暂 ...
- Selenium2+python自动化40-cookie相关操作【转载】
前言 虽然cookie相关操作在平常ui自动化中用得少,偶尔也会用到,比如登录有图形验证码,可以通过绕过验证码方式,添加cookie方法登录. 登录后换账号登录时候,也可作为后置条件去删除cookie ...
- Selenium2+python自动化31-生成测试报告【转载】
前言 最近小伙伴们总有一些测试报告的问题,网上的一些资料生成报告的方法,我试了都不行,完全生成不了,不知道他们是怎么生成的,同样的代码,有待研究. 今天小编写一下可以生成测试报告的方法.个人觉得也是最 ...
- Selenium2+python自动化32- 测试报告的易读性【转载】
前言 前一篇已经介绍了报告的生成方法,本篇小编优化一下测试报告,使测试报告便于大多数阅读.虽然在我们在测试用例开发时为每个用例添加了注释,但测试报告一般是给非测试人员阅读的,如果能在报告中为每一个测试 ...
- Selenium2+python自动化72-logging日志使用【转载】
前言 脚本运行的时候,有时候不知道用例的执行情况,这时候可以加入日志,这样出现问题后方便查阅,也容易排查哪些用例执行了,哪些没有执行. 一.封装logging模块 1.关于logging日志的介绍,我 ...
- Selenium2+python自动化16-alert\confirm\prompt【转载】
前言 不是所有的弹出框都叫alert,在使用alert方法前,先要识别出到底是不是alert.先认清楚alert长什么样子,下次碰到了,就可以用对应方法解决. alert\confirm\prompt ...
随机推荐
- P2680 运输计划(二分+树上差分)
P2680 运输计划 链接 分析: 二分+树上差分. 首先可以二分一个答案,那么所有比这个答案大的路径,都需要减去些东西才可以满足这个答案. 那么减去的这条边一定在所有的路径的交集上. 那么如果求快速 ...
- Tomcat详解及SNS系统的部署实现
Tomcat详解及SNS系统的部署实现 http://jungege.blog.51cto.com/4102814/1409290
- pytest单元测试框架
一.安装方式 1.安装命令:pip install pytest 2.html安装插件:pip install pytest -html 二.pytest执行指定测试用例 1.思想:通过对测试用例进行 ...
- Python全栈工程师(异常(基础))
ParisGabriel 每天坚持手写 一天一篇 决定坚持几年 为了梦想为了信仰 Python人工智能从入门到精通 补充:包的相对导入 只对后两种导入方式有用 ...
- 课时21:函数:lambda表达式
目录: 一.lambda表达式 二.介绍两个BIF:filter()和map() 三.课时21课后习题及答案 ********************* 一.lambda表达式 *********** ...
- 简述Shiro验证过程
如果让我们自己实现用户登录验证我们都需要哪些步骤? 很简单,根据用户提供的账号从数据库中查询该账户的密码以及一些其他信息,然后拿这个密码与用户输入的密码相比较,因为保存在数据库中的密码一般是经过加密的 ...
- 编译caffe遇到的问题
1. failed to see hdf5.h https://askubuntu.com/questions/629654/building-caffe-failed-to-see-hdf5-h 2 ...
- CS231n——图像分类(KNN实现)
图像分类 目标:已有固定的分类标签集合,然后对于输入的图像,从分类标签集合中找出一个分类标签,最后把分类标签分配给该输入图像. 图像分类流程 输入:输入是包含N个图像的集合,每个图像的标签是K ...
- atan与atan2的区别
相比较ATan,ATan2究竟有什么不同?本篇介绍一下ATan2的用法及使用条件. 对于tan(θ) = y / x: θ = ATan(y / x)求出的θ取值范围是[-PI/2, PI/2]. θ ...
- 为什么js获取图片高度的值 都为0
尼玛 这个问题困扰我好久~ 看别人取值都是 img.width 我取到的总是0: 终于发现取图片尺寸的时候 图片还没有加载完毕.所以在 <img id ='sImg' class='thumbI ...
