jeecms 评论相关
html
WEB-INF-t-cms-www-gyxrmyy-content
news.html 内容详情页
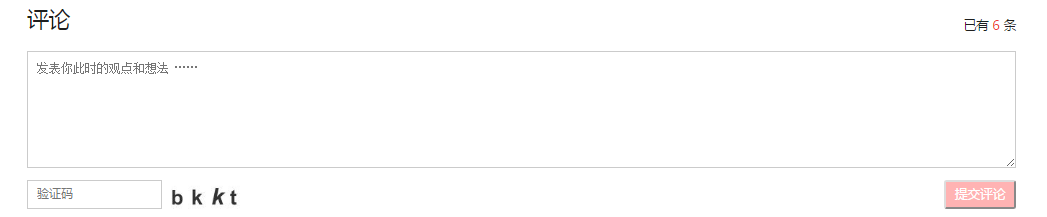
inc_comment_input.html 评论输入框

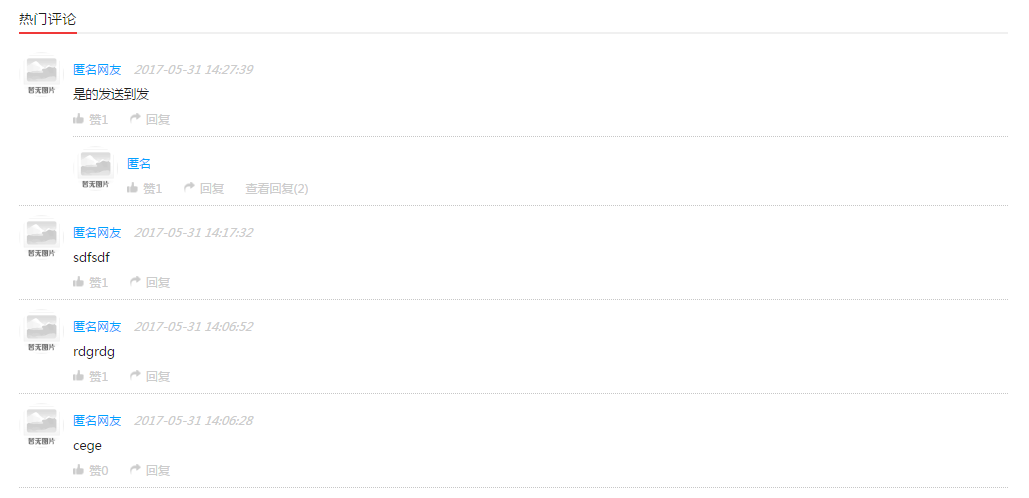
inc_comment_list.html 评论列表

WEB-INF-t-cms-www-gyxrmyy-csi
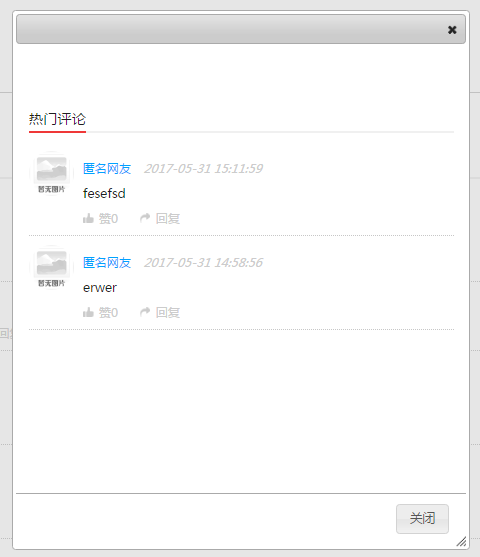
comment_list.html 查看评论的回复

WEB-INF-t-cms-www-gyxrmyy-special
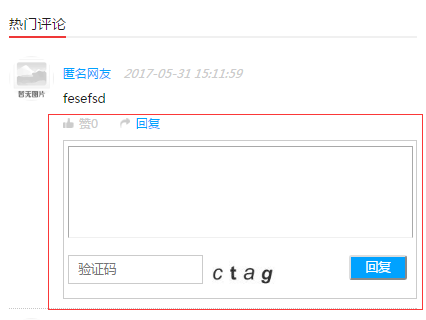
comment_input.html 评论的回复中的评论

[#if channel.commentControl!=2]
[#include "inc_comment_input.html"/]
[#include "inc_comment_list.html"/]
[/#if]
css
r-cms-www-default-css
index.css
r-cms-jqueryUI
jquery.ui.css
/*评论开始*/
.comments{margin-top:80px;}
.comments h1{color:#1f1f1f; font-size:24px; font-weight:normal; position:relative;}
.comments h1 span{color:#1f1f1f; font-size:14px; display:inline-block; position:absolute; right:; bottom:;}
.comments h1 span .count{color:#ef3838;}
.comments .comments-text{margin-top:20px; border:1px solid #cbcbcb; width:100%; height:130px; box-sizing:border-box; padding:10px;}
.down{height:32px; line-height:32px; float:right;}
.down .userImg{width:30px; height:30px; border-radius:100%; -moz-border-radius:100%; -o-border-radius:100%; -webkit-border-radius:100%; margin-right:17px; float:left;}
.down span{color:#666666; font-size:15px;}
.down span a{color:#00a2ff;}
.down .submit-on{float:right; width:80px; height:32px; background-color:#ffb3b3; color:#fff; font-size:14px; border-radius:3px; -moz-border-radius:3px; -o-border-radius:3px; -webkit-border-radius:3px; cursor:text;}
.down .submit-out{background-color:#ef3838; float:right; width:80px; height:32px; color:#fff; font-size:14px; border-radius:3px; -moz-border-radius:3px; -o-border-radius:3px; -webkit-border-radius:3px; cursor:pointer;} .plfr1{margin-top:10px;}
.plcode{border:1px solid #cbcbcb; width:150px; height:32px; box-sizing:border-box; padding:10px;}
.plfr1 img{height:40px; margin-left:10px;}
.plfr1 label{color:#f00; font-size:12px; margin-left:4px;} .comments-list{margin-top:60px;}
.comments-list h1{color:#1f1f1f; font-size:16px; font-weight:normal; border-bottom:2px solid #f0f0f0; line-height:30px; height:30px; margin-bottom:10px; }
.comments-list h1 span{display:inline-block; line-height:30px; border-bottom:2px solid #ef3838;}
.comments-item{padding-top:10px; border-bottom:1px dotted #c7c7c7;}
.comments-item .tx{float:left; height:100%; margin-right:10px;}
.comments-item .tx img{width:50px; height:50px; border-radius:100%; -moz-border-radius:100%; -o-border-radius:100%; -webkit-border-radius:100%;}
.comments-item .rig{padding-left:60px;}
.comments-item .rig .rig-top{padding-top:10px;} .rig .rig-top a{color:#00a2ff; font-size:12px; margin-right:10px;}
.rig .rig-top em{color:#ccc; font-size:12px;}
.rig .rig-txt{color:#1f1f1f; font-size:14px; line-height:18px; margin-top:10px;}
.rig .rig-bottom{margin:10px 0; color:#ccc; font-size:12px;}
.rig .rig-bottom a{color:#ccc; font-size:12px; margin-right:20px; padding-left:18px; position:relative; cursor:pointer; line-height:12px; display:inline-block;}
.rig .rig-bottom .comments-zan:before{content:""; position:absolute; left:; bottom:; width:12px; height:12px; background:url(../images/content_tubiao.png) -13px -274px no-repeat;}
.rig .rig-bottom .comments-hf:before{content:""; position:absolute; left:; bottom:; width:12px; height:12px; background:url(../images/content_tubiao.png) -13px -254px no-repeat;}
.rig .rig-bottom .reply-on{color:#00a2ff;}
.rig .rig-bottom a:hover{color:#00a2ff;}
.rig .reply{display:none; height:auto; padding:5px; margin-top:10px; border:1px solid #cbcbcb; overflow:hidden; margin-bottom:10px;}
.rig .reply .reply-text{ height:100px; width:100%; font-size:12px; outline:none; resize:none; border-bottom:1px solid #f0f0f0; margin-bottom:5px;}
.rig .reply .reply-btn{float:right; padding:3px 16px; background-color:#00a2ff; border-radius:3px; -moz-border-radius:3px; -o-border-radius:3px; -webkit-border-radius:3px; cursor:pointer; color:#fff; font-size:14px; margin-right:5px; outline:none;}
.rig .reply .reply-btn:hover{background-color:#21aeff;} .open-more{margin-top:40px; text-align:center;display: none;}
.open-more a{padding:5px 20px; border:1px solid #c7c7c7; font-size:12px; color:#333; display:inline-block;}
.open-more a:hover{border:1px solid #ef3838; color:#333;}
.comments-child{border-top:1px dotted #c7c7c7; border-bottom:none;}
/*评论结束*/
js
r-cms
jquery.js
front.js
r-cms-jqueryUI
jquery-ui.js
<script src="${resSys}/jquery.js" type="text/javascript"></script>
<script src="${resSys}/jqueryUI/jquery-ui.js" type="text/javascript"></script>
<script src="${resSys}/front.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
Cms.checkPerm("${base}","${content.id}");
Cms.collectCsi("${base}","collectCsiDiv","collect_csi","${content.id}");
Cms.attachment("${base}","${content.id}","${content.attachments?size}","attach");
Cms.viewCount("${base}","${content.id}");
Cms.siteFlow("${base}", location.href, document.referrer,"${site.config.flowSwitch?string}");
});
</script> <script type="text/javascript">
jQuery(document).ready(function($){
$('.content-comment').click(function(){
$('html,body').animate({scrollTop:$('#comments-text').offset().top}, 1000)
$('#comments-text').focus();
});
}); $(function(){
//设置一个定时器,为BUTTON点击事件用
var timer=null;
var number1=0; //文本输入时改变
$('#comments-text').keyup(function(){
if(!$(this).val()==''){
$('.submit-on').attr("class", "submit-out");
}else{
$(".submit-out").attr("class", "submit-on");
}
}); //处理输入的内容是文字还是字母的函数
function getLength(str){
return String(str).replace(/[^\x00-\xff]/g,'aa').length;
}; });
</script>
images
r-cms-www
no_picture.gif
jeecms 评论相关的更多相关文章
- 某音乐类App评论相关API的分析及SQL注入尝试
关键字:APIfen.工具使用.sql注入 涉及工具/包:Fiddler.Burpsuite.Js2Py.Closure Compiler.selenium.phantomjs.sqlmap 摘要: ...
- BBS项目分布搭建五(评论相关功能实现)
BBS项目分布搭建五(评论相关) 1. 根评论逻辑实现 # 在models.py文件中 修改: # 7. 评论表 parent = models.ForeignKey(to='self', null= ...
- jeecms项目相关配置文件
1.application-context.xml 这个是Spring的标准配置文件,这里面配置jdbc.properties文件并初始化相应数据库连接参数到bean实例:定义数据库表映射文件*.hb ...
- WordPress添加评论回复的电子邮件警报通知
评论回复帖子,主动发送电子邮件通知评论员,这是提高的一大举措的用户体验.倡导孟一直在使用Willin Kan主评论回复电子邮件警报通知码,我相信很多人也使用,假设你没有使用.最好的尝试. 根据自己的需 ...
- Python 获取 网易云音乐热门评论
最近在研究文本挖掘相关的内容,所谓巧妇难为无米之炊,要想进行文本分析,首先得到有文本吧.获取文本的方式有很多,比如从网上下载现成的文本文档,或者通过第三方提供的API进行获取数据.但是有的时候我们想要 ...
- Breastcancer社区评论下载
首页 某个社区 某社区的一个话题 目标:获取这个网站所有话题的所有评论相关信息 python实现 # -*- coding: utf-8 -*- """ @Datetim ...
- 为 hexo NexT 添加 Gitment 评论插件
Gitment 是作者imsun实现的一款基于 GitHub Issues 的评论系统. 支持在前端直接引入, 不需要任何后端代码. 可以在页面进行登录, 查看, 评论, 点赞等操作. 同时有完整的 ...
- python2.0_day21_bbs系统评论自动加载+文章创建
day20中我们已经实现了bbs系统的前端展示,后台admin管理,以及前端动态显示顶部\登录和评论的分级展示功能.其中评论的分级展示功能最为复杂.上一节中我们只是在文章明细页面中加了一个button ...
- Python爬取豆瓣《复仇者联盟3》评论并生成乖萌的格鲁特
代码地址如下:http://www.demodashi.com/demo/13257.html 1. 需求说明 本项目基于Python爬虫,爬取豆瓣电影上关于复仇者联盟3的所有影评,并保存至本地文件. ...
随机推荐
- Idea 添加完项目以后自动生成的web.xml报错 'org.springframework.web.servlet.DispatcherServlet' is not assignable to 'javax.servlet.Servlet
解决方法:Project Structure - Modules - 你的项目 - Dependencies 添加Tomcat library
- ruanjiangongcheng1
软体工程的方法有很多方面的意义.包括专案管理,分析,设计,程序的编写,测试和质量控制. 软体设计方法可以区别为重量级的方法和轻量级的方法.重量级的方法中产生大量的正式文档. 著名的重量级开发方法包括I ...
- runtime error 的原因
1. 数组访问越界 2. 分母为 0 3. 括号 做题时偶然发现的! (详见 UVA 10158 War) 代码中出现了这种东西 else if( arefriends(x,y==-1) ) ...
- 什么是 Sass 其与SCSS区别是什么?
Sass 官网上是这样描述 Sass 的: Sass 是一门高于 CSS 的元语言,它能用来清晰地.结构化地描述文件样式,有着比普通 CSS 更加强大的功能. Sass 能够提供更简洁.更优雅的语法, ...
- python-多线程趣味(锁)
接上一篇,程序员在敲代码的时候觉得无聊,无聊的时候,会想到去吃零食,那么假如一个函数: #! /usr/bin/env python #coding=utf-8 ''' ''' import time ...
- 2018.5.29 从layout 到 PCBA
1 Gerber 这个网上有现成的教程:(不要写网上能找到的资料-敏捷开发) AD 导出Gerber :https://jingyan.baidu.com/article/3c48dd3494181c ...
- 5_Singleton 游戏开发中的单例模式
强制类只有一个实例 提供全局的访问 ###为什么使用: ``` 如果没有地方访问这个类,则不会创建实例 静态类在main之前实例化, 可以尝试Lazy initialization 派生单例类, 获得 ...
- loj516dp一般看规律
STL 这...我只能说是...考得是... STL的正确用法? #include<iostream> #include<cstdio> #include<cstdlib ...
- 1014 Waiting in Line (30)(30 分)
Suppose a bank has N windows open for service. There is a yellow line in front of the windows which ...
- S3C2410中文芯片手册-11.串口
目录 11 UART Overview Featrues UART Operation Data Transmission Data Reception Auto Flow Control(AFC) ...
