4 . GET方法实现文章分类
复习:博客站点
<!DOCTYPE html>
{% load staticfiles %}
<html>
<head>
<meta charset="utf-8">
<title>first web</title>
<link rel="stylesheet" href="{% static 'css/semantic.css'%}" media="screen" title="no title" charset="utf-8">
<link href="https://fonts.googleapis.com/css?family=Oswald|Raleway" rel="stylesheet">
<style type="text/css">
/*封面图部分样式如下*/
.ui.vertical.segment.masthead {
height: 300px;
background: url("{% static 'images/star_banner.jpg'%}");
background-size: cover;
background-position: 100% 80%;
} .ui.center.aligned.header.blogslogon {
margin-top: 40px;
}
.ui.center.aligned.header.blogslogon p {
margin-top: 10px;
color: white;
font-size: 10px;
}
/*菜单栏部分样式如下*/
.ui.container.nav {
width: 500px;
} /*菜单栏部分样式如下*/
.ui.container.vertical.segment {
width: 800px;
} h2 {
font-family:'Oswald', sans-serif!important;
font-size:40px;
} p {
font-family: 'Raleway', sans-serif;
font-size:18px;
}
</style>
</head>
<body>
<!-- 封面图部分如下 -->
<div class="ui inverted vertical segment masthead">
<h1 class="ui center aligned header blogslogon" style="font-size:50px;font-family: 'Raleway', sans-serif!important;">
Bloger
<p class="ui sub header">
everyone has a story to tell
</p>
</h1>
</div>
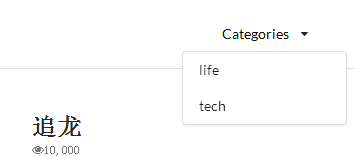
<!-- 菜单栏部分如下 -->
<div class="ui container nav">
<div class="ui borderless text three item menu ">
<div class="ui simple dropdown item">
Categories
<i class="dropdown icon"></i>
<div class="menu">
<a class="item" href="">life</a>
<a class="item" href="">tech</a>
</div>
</div>
<a class="item">
Popular
</a>
<a class="item">
About
</a>
</div>
</div>
<div class="ui divider"></div>
<!-- 文章内容部分如下 -->
<div class="ui vertical segment">
{% for article in article_list%}
<div class="ui container vertical segment">
<a href="#">
<h2 class="ui header">
{{ article.headline }}
</h2>
</a>
<i class="icon grey small unhide">10,000</i>
<p>
{{ article.content|truncatewords:100 }}
<a href="#">
<i class="angle tiny double grey right icon">READMORE</i>
</a>
</p>
<div class="ui mini tag label">
life
</div>
</div>
{% endfor %} </div>
<!-- 页尾部分如下 -->
<div class="ui inverted vertical very padded segment">
Mugglecoding®
</div>
</body>
</html>

1.GET方法传递参数




2.开发过程的三个问题(从后向前思考)
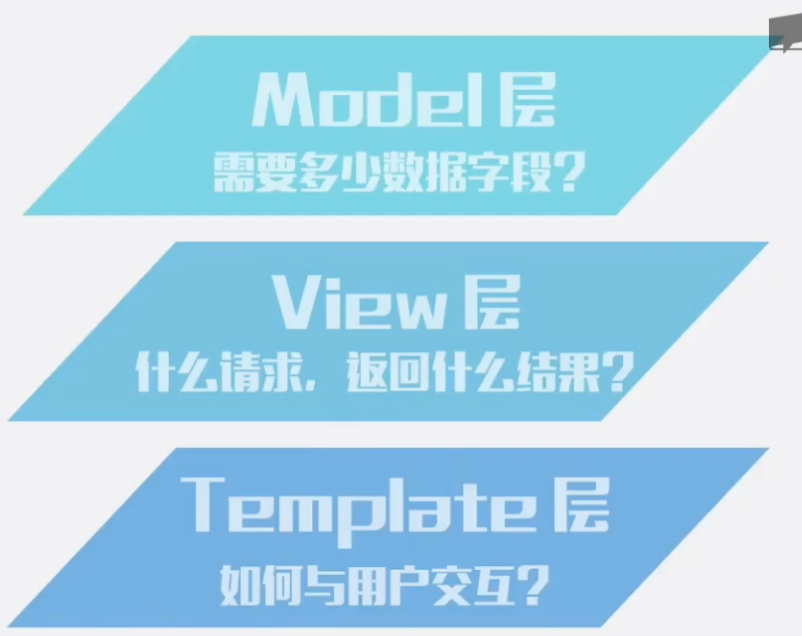
Model层:需要多少个数据字段
View层:根据什么请求,返回什么结果
Template层:如何与用户进行交互?

(2)开发流程
T 需要看到数据的网页
M 做数据
V 视图模型
U url地址
T 调整网页


1.Model层

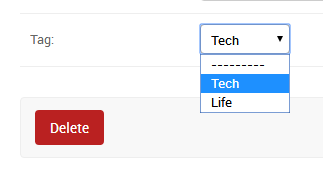
(1)添加tag标签
- choices 选项


TAG_CHOICES = (
('tech','Tech'), #值:名字
('life','Life'),
)
tag = models.CharField(null=True,blank=True,max_length=5, choices=TAG_CHOICES)

(2)更新数据库到后台
PS C:\Users\Administrator\Desktop\root\firstsite> python.exe .\manage.py makemigrations PS C:\Users\Administrator\Desktop\root\firstsite> python.exe .\manage.py migrate PS C:\Users\Administrator\Desktop\root\firstsite> python.exe .\manage.py runserver
(3)启动服务器,后台查看tag标签

2. View层

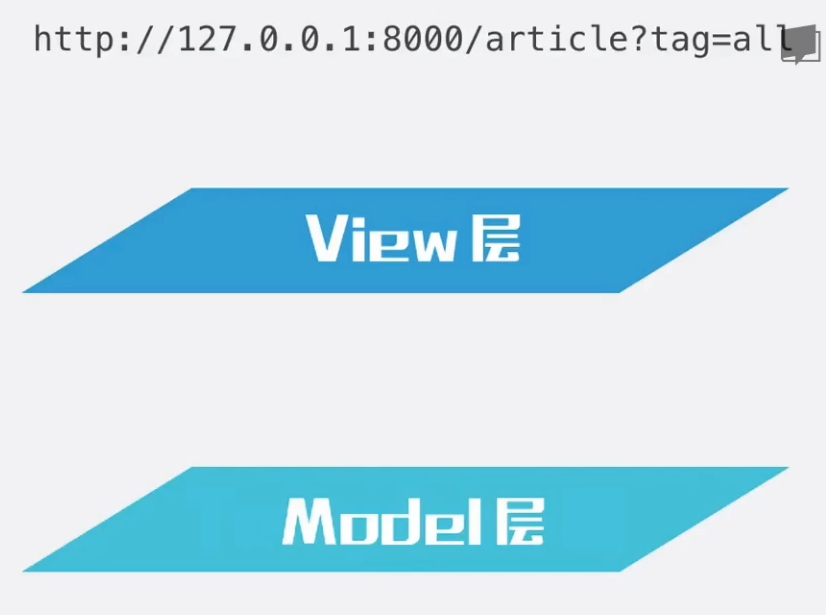
(1)认识request请求参数?


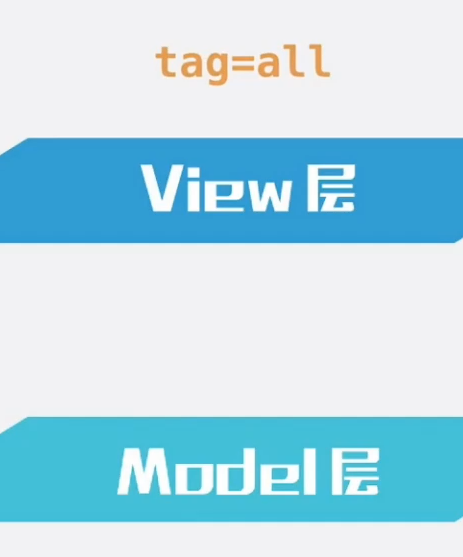
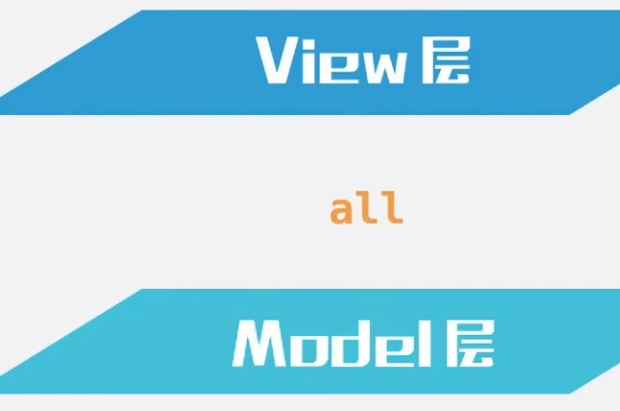
(2)通过GET方法获取tag对应的值



(3)判断request请求,通过Get方法得到的数据,进行判断

http://127.0.0.1:8000/index/?tag=tech


http://127.0.0.1:8000/index/?tag=life


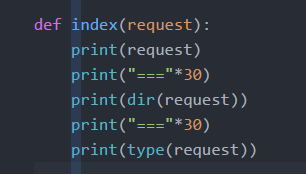
(4)views.py的index视图代码
def index(request):
print(request)
print("==="*30)
print(dir(request))
print("==="*30)
print(type(request)) queryset = request.GET.get('tag')
print(queryset) if queryset:
article_list = Aritcle.objects.filter(tag=queryset) #过滤器
else:
article_list = Aritcle.objects.all() #获取Article数据库所有的数据 context = {}
context['article_list'] = article_list
index_page = render(request,'firstweb.html',context)
return index_page
3.Template层:如何与用户交互?

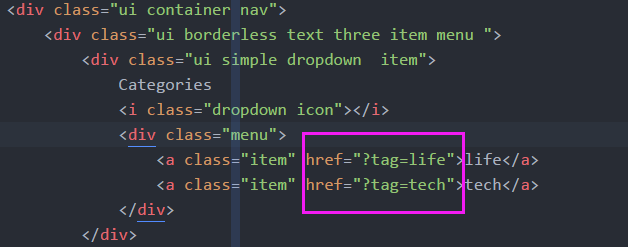
(1)a标签跳转url


(2)小修改:模板变量


(3) html代码
<!DOCTYPE html>
{% load staticfiles %}
<html>
<head>
<meta charset="utf-8">
<title>first web</title>
<link rel="stylesheet" href="{% static 'css/semantic.css'%}" media="screen" title="no title" charset="utf-8">
<link href="https://fonts.googleapis.com/css?family=Oswald|Raleway" rel="stylesheet">
<style type="text/css">
/*封面图部分样式如下*/
.ui.vertical.segment.masthead {
height: 300px;
background: url("{% static 'images/star_banner.jpg'%}");
background-size: cover;
background-position: 100% 80%;
} .ui.center.aligned.header.blogslogon {
margin-top: 40px;
}
.ui.center.aligned.header.blogslogon p {
margin-top: 10px;
color: white;
font-size: 10px;
}
/*菜单栏部分样式如下*/
.ui.container.nav {
width: 500px;
} /*菜单栏部分样式如下*/
.ui.container.vertical.segment {
width: 800px;
} h2 {
font-family:'Oswald', sans-serif!important;
font-size:40px;
} p {
font-family: 'Raleway', sans-serif;
font-size:18px;
}
</style>
</head>
<body>
<!-- 封面图部分如下 -->
<div class="ui inverted vertical segment masthead">
<h1 class="ui center aligned header blogslogon" style="font-size:50px;font-family: 'Raleway', sans-serif!important;">
Bloger
<p class="ui sub header">
everyone has a story to tell
</p>
</h1>
</div>
<!-- 菜单栏部分如下 -->
<div class="ui container nav">
<div class="ui borderless text three item menu ">
<div class="ui simple dropdown item">
Categories
<i class="dropdown icon"></i>
<div class="menu">
<a class="item" href="?tag=life">life</a>
<a class="item" href="?tag=tech">tech</a>
</div>
</div>
<a class="item">
Popular
</a>
<a class="item">
About
</a>
</div>
</div>
<div class="ui divider"></div>
<!-- 文章内容部分如下 -->
<div class="ui vertical segment">
{% for article in article_list%}
<div class="ui container vertical segment">
<a href="#">
<h2 class="ui header">
{{ article.headline }}
</h2>
</a>
<i class="icon grey small unhide">10,000</i>
<p>
{{ article.content|truncatewords:100 }}
<a href="#">
<i class="angle tiny double grey right icon">READMORE</i>
</a>
</p>
<div class="ui mini tag label">
{{ article.tag }}
</div>
</div>
{% endfor %} </div>
<!-- 页尾部分如下 -->
<div class="ui inverted vertical very padded segment">
Mugglecoding®
</div>
</body>
</html>
4 . GET方法实现文章分类的更多相关文章
- ecshop不同的文章分类使用不同的模板的方法
ecshop文章模板做的太简单,页面很丑,怎么才能实现不同的文章使用不同的模板呢,方法是有的,就是没有shopex那么方便,但还可以实现,只要能用就行. 1.打开article_cat.php文件,在 ...
- ECshop通过文章分类的ID实现不同模板
当客户需要想要用不同模板来实现文章页面时,文章就需要实现调用不同模板的内容,着手点就是它的分类ID.直接通过分类ID来判断一下,现在68ecshop技术来告诉你该怎么做 方法如下所示: 一.打开根目录 ...
- 关于wordpress文章分类显示404错误的解决办法。
闲来无事,在虚拟主机上装了一个wordpress尝试自己搭一个博客玩一下,发现文章分类一直显示404错误,网上查了好久,终于找到解决方法,其实很简单,只要将分类的别名改成英文的就解决了,分类中不能包含 ...
- ecshop不同文章分类调用不同文章分类模板
根据需要,不同的文章分类会有不一样的页面风格.也就是说根据文章分类ID来判断,输出不同的文章分类模板. 重点就是文章分类的ID. 打开:article_cat.php $smarty->disp ...
- 在云服务器搭建WordPress博客(五)创建和管理文章分类
不同主题的文章划分到不同的分类,有助于访客寻找他们想要的内容,提高用户体验.所以,为你的网站创建文章分类是很有必要的.那么,WordPress系统如何创建和管理文章分类呢?今天倡萌就简单介绍一下. 创 ...
- 历史文章分类汇总-Anaconda安装第三方包(whl文件)
本文主要是对公众号之前发布的文章进行分类整理,方面大家查阅,以后会不定期对文章汇总进行更新与发布. 一.推荐阅读: Anaconda安装第三方包(whl文件) 福布斯系列之数据分析思路篇 福布斯系 ...
- 初始化文章分类的方法 下拉的layui框
触发时机:页面加载完毕之后 实现步骤: 1.利用$.ajax()发起请求 (找接口文档) 2.在success成功回调里面获取服务器返回的数据,判断一下返回的success是否是0. 3.如果不是0, ...
- 如何批量转换 WordPress 文章分类
可能建博之初,分类设置过于详细,后来想重新整理并删除一些分类项目,比如删除分类A,并将其中的所有文章划归到分类B中,手动修改文章的分类过于麻烦,有木有什么方法可以批量移动文章到另一个分类中呢? 网上闲 ...
- Spark2.0机器学习系列之8:多类分类问题(方法归总和分类结果评估)
一对多(One-vs-Rest classifier) 将只能用于二分问题的分类(如Logistic回归.SVM)方法扩展到多类. 参考:http://www.cnblogs.com/CheeseZH ...
随机推荐
- Azure进阶攻略 | 你的程序也能察言观色?这个真的可以有!
前段时间有个网站曾经火爆微博和朋友圈:颜龄机器人.只要随便上传一张包含人面孔的照片,这个网站就可以分析图片,并判断照片中人物的年龄.化妆.美颜 P 图.帽子墨镜之类的配饰,几乎都没法影响这个网站的检测 ...
- 安装xp系统步骤
下载魔方的绿色软件,使用U盘制作工具 下载xpghost系统. 制作PE,然后把下载的IOS解压后放在U盘 电脑bios设置从u盘启动进入pe系统 运行安装系统
- 笨办法学Python(零)
py走起!!! 习题0:准备工作 Windows平台 1. 用浏览器打开 http://learnpythonthehardway.org/exercise0.html 下载并安装 gedit 文本编 ...
- 【CF660E】Different Subsets For All Tuples(组合数学)
点此看题面 大致题意: 有一个长度为\(n\)的数列,每个位置上数字的值在\([1,m]\)范围内,则共有\(m^n\)种可能的数列.分别求出每个数列中本质不同的子序列个数,然后求和. 一些分析 首先 ...
- HDU(3560)成环,并查集
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3560 并查集查有几个块,修改了之前我的一个方法(用什么map),直接判断根节点的id是i的个数. 然后 ...
- 2月4号学习的一个SSM整合项目,第一课
本文引自:https://github.com/Sunybyjava/seckill 原作者:sunybyjava@gmail.com seckill 一个整合SSM框架的高并发和商品秒杀项目,学习 ...
- dotNetFx40_Client_x86_x64和dotNetFx40_Full_x86_x64这两个有什么区别?两个都要安装还是安装其中一个?
这个是NET Framework 4.0的安装文件它是支持生成和运行下一代应用程序和 XML Web Services 的内部 Windows 组件,很多基于此架构的程序需要它的支持才能够运行.简单的 ...
- Node.js 的初体验
例子1: 1.首先第一步 :要 下载 node.js. 官网 上可以下载 下载完后,是这个玩意. 2. 打开 node.js ,然后输入 // 引入http模块 var http = require( ...
- matlab远程调试
转自:http://blog.163.com/hair_communication/blog/static/20198911920124145414945/ 只是作者好像也是转来的,原来出处好像是百度 ...
- springboot整合activiti报错[processes/]不存在解决方案
springboot整合activiti时,启动抛异常 nested exception is java.io.FileNotFoundException: class path resource [ ...
