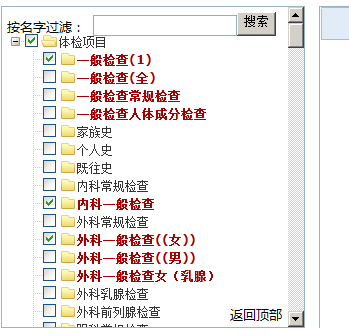
ztree 2.0 节点搜索
最近做了一个简单的功能,树节点的搜索。ztree的版本的2.0,3.X以上的版本请百度解决办法。
1、在setting中增加
function getFontCss(treeId, treeNode) {
return (!!treeNode.highlight) ? {color:"#A60000", "font-weight":"bold"} : {color:"#333", "font-weight":"normal"};
}
后台生成树的代码中 需要添加一个 自定义属性 highlight,其值为 false、
2、页面上需要定义一个input和一个搜索按钮, 下面的方法是 按钮的点击方法。
function changeColor(searchConditionId){
updateNodes(false);
if($('#dicKey').val() != ""){
updateNodes(false);
var nodeList = zTree.getNodesByParamFuzzy("name", $('#dicKey').val());
if(nodeList && nodeList.length>0){
updateNodes(true);
}
}else{
updateNodes(false);
}
}
//更新树节点 入参是一个布尔值 这个方法是 节点 的颜色改变还是 还原
function updateNodes(highlight) {
var nodeList = zTree.getNodesByParamFuzzy("name", $('#dicKey').val());
for( var i=0; i<nodeList.length; i++) {
nodeList[i].highlight = highlight;
zTree.updateNode(nodeList[i]);
}
}
上面主要用到的方法:
获取 名字包含“测试”字符串 的全部节点数据
var zTreeObj = zTree(setting, zTreeNodes);
var nodes = zTreeObj.getNodesByParamFuzzy("name", "测试");
修改了节点 (treeNode1) 的名称后,在 zTree 上进行更新
var zTreeObj = zTree(setting, zTreeNodes);
......
treeNode1.name = "test Name";
zTreeObj.updateNode(treeNode1, true);
具体的用法可以 查看 帮助文档。

尚未实现的是 自动定位到 查找的到 树节点(或者add remove 节点) 。
返回div顶部的代码是
$('#tree_div').animate({scrollTop:0},200);
ztree 2.0 节点搜索的更多相关文章
- ztree树 叶子节点路径的集合
1.Question Description: ztree树各个节点都带有路径,如“/根节点”,"/根节点/一级节点",“根节点/一级节点/二级节点‘; 现在想获取所选的最末级节点 ...
- zTree中父节点禁用,子节点可以用
参考学习网址:http://www.treejs.cn/v3/main.php#_zTreeInfo zTree中父节点禁用,子节点可以用 axios.get('/base/unit/unittree ...
- ztree获取选中节点时不能进入可视区域出现BUG如何解决
zTree 是一个依靠 jQuery 实现的多功能 “树插件”.优异的性能.灵活的配置.多种功能的组合是 zTree 最大优点. zTree 的特点编辑 ● zTree v3.0 将核心代码按照功能进 ...
- JPA,EclipseLink 缓存机制学习(一) 树节点搜索问题引发的思考
最近在项目在使用JPA+EclipseLink 的方式进行开发,其中EclipseLink使用版本为2.5.1.遇到一些缓存方面使用不当造成的问题,从本篇开始逐步学习EclipseLink的缓存机制. ...
- ztree 获取子节点所有父节点的name的拼接
ztree 获取子节点所有父节点的name的拼接 //获取子节点,所有父节点的name的拼接字符串function getFilePath(treeObj){if(treeObj==null)retu ...
- JPA,EclipseLink 缓存机制学习——树节点搜索问题引发的思考
最近在项目在使用JPA+EclipseLink 的方式进行开发,其中EclipseLink使用版本为2.5.1.遇到一些缓存方面使用不当造成的问题,从本篇开始逐步学习EclipseLink的缓存机制. ...
- zTree分批异步加载方式下实现节点搜索功能(转载)
原文地址:https://segmentfault.com/a/1190000004657854 最近公司做一个项目用到zTree,zTree功能强大就不用多说了,相信用过的人都知道. 公 ...
- ztree 获取根节点
function getRoot() { var treeObj = $.fn.zTree.getZTreeObj("tree-div"); //返回一个根节点 var node ...
- zTree重命名节点时,操作的那个dom(类似input框那个)怎么写
<script type="text/javascript"> //tree的编辑节点的方法 ztree.editName(nodeNew[0]); /// $(&qu ...
随机推荐
- JavaScript---DOM对象(DHTML)
1.什么是DOM? DOM 是 W3C(万维网联盟)的标准.DOM 定义了访问 HTML 和 XML 文档的标准: "W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本 ...
- FullCalendar日历插件(中文API)
FullCalendar提供了丰富的属性设置和方法调用,开发者可以根据FullCalendar提供的API快速完成一个日历日程的开发,本文将FullCalendar的常用属性和方法.回调函数等整理成中 ...
- 微信小程序CheckBox选中事件
1.微信小程CheckBox选中问题 <checkbox-group bindchange="checkboxChange" data-index="{{index ...
- PHP ping
<?php /// start ping.inc.php /// $g_icmp_error = "No Error"; // timeout in ms function ...
- TI C6000 数据存储处理与性能优化
存储器之于CPU好比仓库之于车间.车间加工过程中的原材料.半成品.成品等均需入出仓库,生产效率再快,如果仓库周转不善,也必然造成生产阻塞.如同仓库需要合理地规划管理一般,数据存储也需要恰当的处理技巧来 ...
- 2-安装linux7
1.操作系统简介 操作系统: 桌面操作系统 redhat fedora slackware ubuntu debian suse linux centos 服务器操作系统 linux redhat s ...
- P1418 选点问题(黑白染色)
P1418 选点问题 题目描述 给出n个点,m条边,每个点能控制与其相连的所有的边,要求选出一些点,使得这些点能控制所有的边,并且点数最少.同时,任意一条边不能被两个点控制 输入输出格式 输入格式: ...
- 很全的 Python 面试题
很全的 Python 面试题 Python语言特性 1 Python的函数参数传递 看两个例子: Python 1 2 3 4 5 a = 1 def fun(a): ...
- react书写规范小记
1.对齐方式 //如果没有属性,在自闭和标签前添加一个空格: <Footer /> //如果可以放在一行,放在一行上即可: <Footer bar="bar" / ...
- 《Cracking the Coding Interview》——第14章:Java——题目2
2014-04-26 18:44 题目:在java的try-catch-finally语句块里,如果catch里面有return语句的话,finally还会被执行吗? 解法:会. 代码: // 14. ...
