【JS-Java-EL】JavaScript和Java(EL表达式)引发的 Uncaught SyntaxError: Unexpected token ILLEGAL
2018.10.14
BUG原因:
在较早期的代码中,容易出现 JS 拼接 HTML 代码字符串的情况。如
// 页面 test.jsp 内部的 JS 代码
// ${} JSP中EL语法,内部为Java服务端返回的长字符串值
// 由用户输入的,且含有隐藏 的空白符:换行符。 var valFromEL = ${article.content}; ...bala bala...
其中 article.content 是很长的字符串,其来源是由用户在 textarea 输入的长文本(可能出现换行符),如:
今天天气真不错,是啊,我要开始换行了!
我是第二行,我要换行了!
我是第三行。
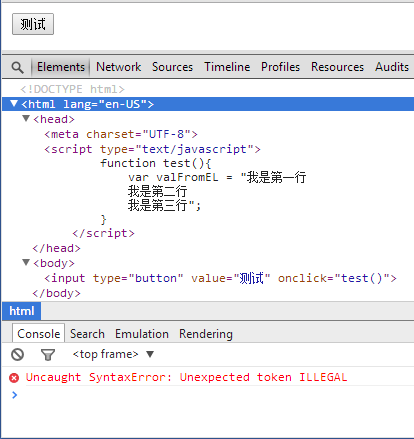
BUG症状:
使用 Chrome F12 控制台一看,很莫名其妙的错误。
其实只是 第5行 代码出错,导致 JS 出现语法错误,后面的 JS 全都罢工不执行了。
为什么会出现 “语法错误”呢。
这其实隐藏了 2 个BUG,都比较难发现。
BUG分析:
BUG1. JSP中的 EL表达式外未加上 双引号
JSP中的Java代码,EL表达式会先编译执行输出后。这个JSP才会变成 一个普通的HTML代码,然后才是 JS动态脚本的执行。
所以,不加双引号的HTML源代码就像这样:
// 以下为 JS 代码
// ${} JSP中EL语法,内部为Java服务端返回的长字符串值
// 由用户输入的,且含有隐藏 的空白符:换行符。 var valFromEL = 今天天气真不错,是啊,我要开始换行了!
我是第二行,我要换行了
我是第三行; //...bala bala...
“正确”的写法应该是这样:
// 页面 test.jsp 内部的 JS 代码
// ${} JSP中EL语法,内部为Java服务端返回的长字符串值
// 由用户输入的,且含有隐藏 的空白符:换行符。 var valFromEL = ”${article.content}“ ; //双引号包起来 //...bala bala...
BUG2. EL表达式中的值(字符串)的换行
即便按照BUG1 加了双引号,其实还是会报错的。
因为你查看页面源代码发现是这个样子的:.
// 以下为 JS 代码
// ${} JSP中EL语法,内部为Java服务端返回的长字符串值
// 由用户输入的,且含有隐藏 的空白符:换行符。 var valFromEL = "今天天气真不错,是啊,我要开始换行了!
我是第二行,我要换行了
我是第三行"; //...bala bala...
看到这里,你估计还是没有发现这有什么问题。是的,我当时也是,可 Chrome 控制台一直报错。
这有什么错误呢?我们看个例子:

看到了么。这是【语法错误】。
// 这是对的:
var valFromEL = "我是第一行" +
"我是第二行"+
"我是第三行"; // 这是语法错误:
var valFromEL = "我是第一行
我是第二行
我是第三行";
最后,为什么会报错,给个原理性的解释:
根据《Javascript权威指南》文中所说,Javascript 会自动为没有分号的行的末尾加上分号,也就是说,上面的错误代码其实变成了这样:
// 这是语法错误:
var valFromEL = "我是第一行;
我是第二行;
我是第三行";反正怎么折腾,这是妥妥的明显的语法错误。
BUG的解决:
解决方法较多,网上也有。
1. 将用户通过 textarea 控件输入的 文本字符串 使用正则表达式,替换掉 空白字符。【逻辑复杂费脑力】
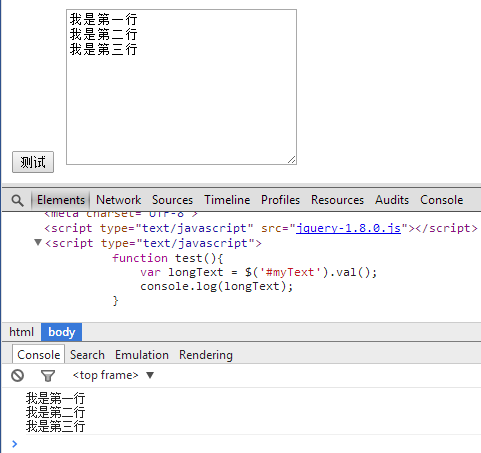
2. 直接将 EL表达式内容 赋给隐藏 的 textarea 控件,使用 JQuery 获取该值。【使用JQuery包装能力自己省事】
个人使用的 方法2,使用JQuery库。JQuery都给你封装好了,何必自己造不靠谱的轮子。

【JS-Java-EL】JavaScript和Java(EL表达式)引发的 Uncaught SyntaxError: Unexpected token ILLEGAL的更多相关文章
- JS错误:Uncaught SyntaxError: Unexpected token ILLEGAL
$('tbody', '#' + tableId).append('<tr onmouseover="this.style.backgroundColor=\'#eeeeee\'&qu ...
- Uncaught SyntaxError : Unexpected token ILLEGAL js传递带空格的参数
通常在页面中要让某些内容点击后产生点击事件(非页面跳转)都会使用onclick,但是这样不适于需要传递参数的情况,于是写成直接调用JavaScript函数的方式:<a href=javascri ...
- Uncaught SyntaxError: Unexpected token ILLEGAL【js错误】
应该是逗号的中英文状态错了,应该是英文状态的逗号.还有百度应用后面的逗号.college后面的冒号
- 前端javascript 错误 Uncaught SyntaxError: Unexpected token ILLEGAL
前端控制台报Uncaught SyntaxError: Unexpected token ILLEGAL 错误时,就是非法字符错误,首先检查符号是否正确,不要出现中文标点! 然后检查参数之类的类型是否 ...
- [Z] 从Uncaught SyntaxError: Unexpected token ")" 问题看javascript:void的作用
https://blog.csdn.net/hongweigg/article/details/78094338 问题 在前端编程中,突然出现Uncaught SyntaxError: Unex ...
- 【shiro】使用shiro搭建的项目,页面引用js,报错:Uncaught SyntaxError: Unexpected token <
使用shiro搭建项目过程中,总是出现登录页面 登录第一次有效果,登陆第二次出现302状态码,第三次又有效果,第四次又没有效果的局面. 因此,采用ajax提交页面登录的用户名和密码,但是在引用js的过 ...
- js Uncaught SyntaxError: Unexpected token错误
今天遇到js报错Uncaught SyntaxError: Unexpected token 不知道是什么原因,并且js还会继续往下执行. 经过排查竟然是在保存行的上面有个if少一个大括号,真是坑爹啊 ...
- js多条件if语句简写发生Uncaught SyntaxError: Unexpected token }
改写原生js 多条件if判断语句时,采用三元方法,发生Uncaught SyntaxError: Unexpected token } function compareImgSize() { var ...
- js报Uncaught SyntaxError: Unexpected token <错误 解决方法
js报Uncaught SyntaxError: Unexpected token <错误 解决方法 错因 js被shiro的拦截器拦下,访问不了 #shiro的配置 shiro: hash-a ...
随机推荐
- eclipse把局部变量提为全局变量的快捷键是什么
没有缺省定义的直接快捷键,或者就按Ctrl+1按照melord说的那样做,或者自己在Preference/General/Keys自己对Convert Local Variable to Feild进 ...
- jeecg权限设置案例
JEECG简单实例讲解权限控制 一.业务背景 某公司要实现一个日志系统,用来了解员工的工作量饱和情况. 二.需求 1.角色分为:员工.经理两种. 2.员工每天在日志系统中填报工作总结,然后经理进行点评 ...
- MAYA删除不干净
AUTODESK系列软件着实令人头疼,安装失败之后不能完全卸载!!!(比如maya,cad,3dsmax等).有时手动删除注册表重装之后还是会出现各种问题,每个版本的C++Runtime和.NET f ...
- Fixed Function Shader
Fixed function shader(固定管线着色器) Shader "Custom/Text01" { //shader名称 ...
- Android微信开放平台,申请移动应用的 应用签名 如何获取
在微信开放平台,申请移动应用的时候: https://open.weixin.qq.com/cgi-bin/appcreate?t=manage/createMobile&type=app&a ...
- WPF调用Win Form
WPF是win form的下一代版本,现在越来越多的公司使用WPF.如何兼容已有的使用win form开发的应用程序呢?下面有三种方式来在WPF中调用win form. 使用WPF中的WindowsF ...
- Java中的内存泄漏分析说明
Java语言的一个关键的优势就是它的内存管理机制.你只管创建对象,Java的垃圾回收器帮你分配以及回收内存.然而,实际的情况并没有那么简单,因为内存泄漏在Java应用程序中还是时有发生的. 下面就解释 ...
- POJ 3177——Redundant Paths——————【加边形成边双连通图】
Redundant Paths Time Limit:1000MS Memory Limit:65536KB 64bit IO Format:%I64d & %I64u Sub ...
- JS 类似contains方法,用indexOf实现
js提供了另一个方法indexOf: str.indexOf("substr") != -1; 如果上面这个表达式为true,则包含,反之则不包含.
- 结合IL和Windbg来看.Net调用继承虚方法的执行顺序
先上测试代码: using System; using System.Collections.Generic; using System.Linq; using System.Text; using ...
