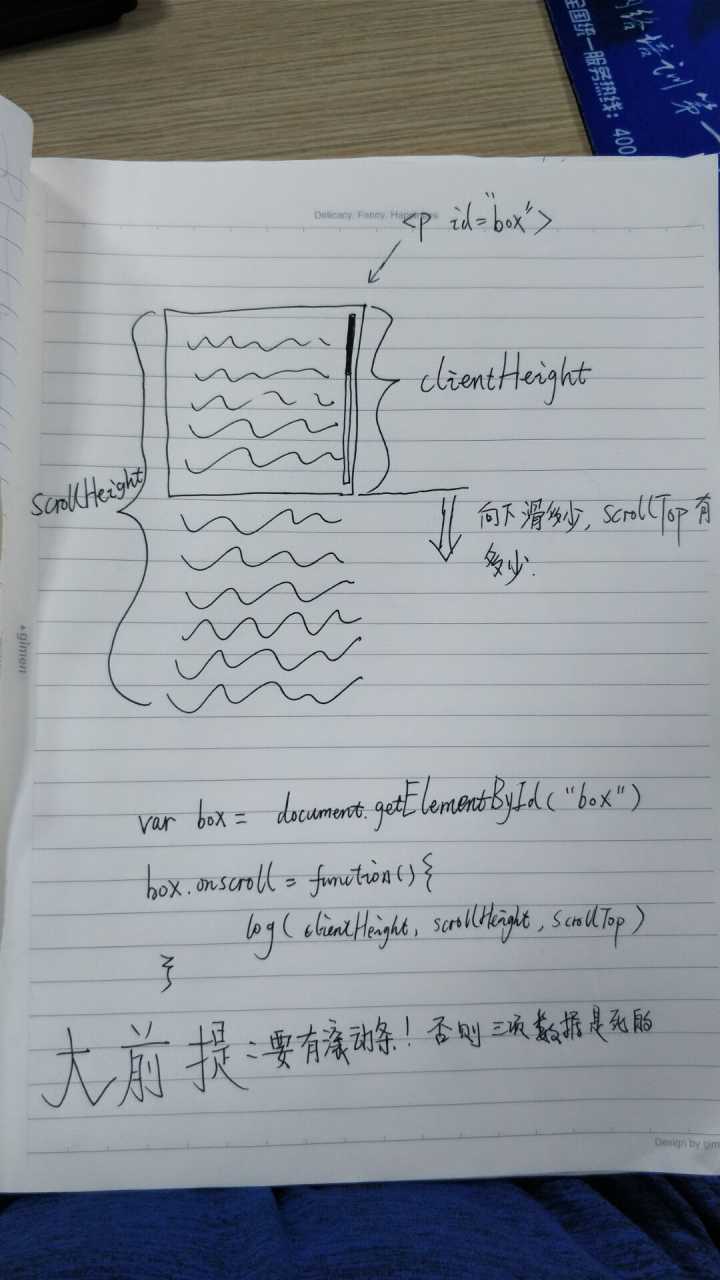
scrollHeight, scrollTop, clientHeight
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="jquery.js"></script>
</head>
<body>
<style>
.box{
height: 300px;
border: 1px solid #000;
font-size: 50px;
overflow: auto;
}
</style>
<p class="box" id="box">
啊啊啊啊啊啊啊 啊啊啊啊啊啊啊 啊啊啊啊啊啊啊 啊啊啊啊啊啊啊 啊啊
啊啊啊啊啊 啊啊啊啊啊啊啊 啊啊啊啊啊啊啊 啊啊啊啊啊啊啊
</p> <script> var box = document.getElementById("box")
box.onscroll = function() {
console.log(box.scrollHeight,box.scrollTop,box.clientHeight);
if(box.scrollHeight - box.scrollTop == box.clientHeight)
console.log('到底了!');
} </script>
</body>
</html>

scrollHeight, scrollTop, clientHeight的更多相关文章
- 不同浏览器对document.documentElement和document.body的scrollheight ,scrollTop,clientHeight以及判断滚动条是否滚动到页面最底部 【转载】
前段时间学习怎么写一个瀑布流的时候,就接触到document.documentElement和document.body的区别,然后今天查资料的时候看到这篇博客,遂转载记录在此. 两种特殊的文档属性可 ...
- IE/FF/Chrome下document.documentElement和document.body的 scrollHeight/scrollTop/clientHeight 以及判断滚动条是否已拉到页面最底部
DTD已声明 IE document.documentElement.scrollHeight 浏览器所有内容高度 ,document.body.scrollHeight 浏览器所有内容高度 docu ...
- IE/FF/Chrome下document.documentElement和document.body的 scrollHeight/scrollTop/clientHeight
IEdocument.documentElement.scrollHeight 浏览器所有内容高度 ,document.body.scrollHeight 浏览器所有内容高度document.do ...
- 各种位置和高度计算:.position()、.offset()、.outerHeight()、.scrollTop、.scrollHeight、.clientHeight
1..position()和.offset() jquery的.position()获取相对于最近的position为relative或absolute的父元素的偏移,返回.position().le ...
- 关于offsetTop offsetHeight clientHeight scrollHeight scrollTop的区别研究
我是以chrome浏览器做的研究. 先看一段代码: <script> window.addEventListener('DOMContentLoaded',function(){ var ...
- scrollHeight、clientHeight、offsetHeight、scrollTop等的定义以及图解
开发中经常遇到使用scrollHeight.scrollTop.clientHeight.offsetHeight等的情况,网上有众多关于这些属性的解释,但是并不全面和直观,现在将这些属性结合图例整理 ...
- 【日常总结】scrollTop、scrollHeight与clientHeight的重要关系
前言 在做一个需求的时候涉及懒加载,百度了一下,发现scrollTop.scrollHeight与clientHeight这三个元素起到了重要作用,以前做过类似demo但是时间过太久忘记了,现在已经完 ...
- scrollTop,scrollHeight,clientTop,clientHeight,offsetTop,offsetHeight实际意义 及 计算方式 附实例说明
一.滚动距离.高度 scrollTop scrollLeft scrollHeight scrollWidth 二.相对位置.距离 offsetTop offsetLeft offsetHeight ...
- scrollTop、scrollHeight与clientHeight
MDN上概念 scrollTop:获取或设置一个元素的内容垂直滚动的像素数. scrollHeight:一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容. clientHeight:元素内部 ...
随机推荐
- javascript基础语法备忘录-变量和数据类型
//javascript基础语法备忘录-变量和数据类型 // 定义变量使用var关键字 后面跟变量名,不要使用eval 和arguments为变量名 var message = "hi&qu ...
- 关于GPU的 MAKEFILE
引言 最近由于更换项目,服务器也被换走,估计一时半会用不到GPU了,因此最近想把前一段时间做的一些工作,整理记录一下. 实验室采用的GPU有两款: 1. 服务器上的板卡:NVIDIA的Tesla K2 ...
- ip地址在通信中的变化(就简单的讲一下, 给自己mark)
节点之间的通信 数据报文的封装(自上而下) http tcp ip mac(讯框) 数据报文的源ip和目标ip是不变的(在内网中, 如果考虑到连接到外部网路的时候, 如果有路由器(里面有嵌入式的Lin ...
- Java取得一个对象里所有get方法和set方法, 读取某个类下所有变量的名称
所有get方法和set方法public void getMethod(Object obj){ Class clazz=obj.getClass();//获得实体类名 Field[] fields = ...
- Unity C# 关于Attribute的使用
最近在研究Attribute,感觉挺好玩,搜到一篇不错的文章,分享给大家 原文:未知?找到后补上! 举两个例子,在变量上使用[SerializeFiled]属性,可以强制让变量进行序列化,可以在Uni ...
- 存储过程 返回值 procedure return values
存储过程有三种返回: 1. 用return返回int型数据 2. 用返回参数返回结果,可以返回各种数据类型(通过游标来循环查询结果每一行) 3. 直接在存储过程中用select返回结果集,可以是任意的 ...
- 3.HTML DOM
介绍 DOM(Document Object Model)文档对象模型,定义了访问 HTML 和 XML 文档的标准,它允许程序和脚本动态地访问和更新文档的内容.结构和样式. 那显然,HTML DOM ...
- Struts2_Struts标签
1.property <s:property value="username" /> 一般访问,访问ValueStack中的第一个username <s:prop ...
- Chromium源码系列一:Chromium简介及源代码获取和编译
Chromium源码系列一:Chromium简介及源代码获取和编译 Chromium简介 Chromium是一个由Google主导开发的网页浏览器,以BSD许可证等多重自由版权发行并开放源代码.C ...
- strdup和strndup函数
首先说明一下:这两个函数不建议使用,原因是返回内存地址把释放权交给别的变量,容易忘记释放. 一.strdup函数 函数原型 头文件:#include <string.h> char *st ...
