ASP.NET MVC下使用文件上传
这里我通过使用uploadify组件来实现异步无刷新多文件上传功能。
1、首先下载组件包uploadify,我这里使用的版本是3.1
2、下载后解压,将组件包拷贝到MVC项目中

3、 根目录下添加新文件夹Uploads,然后新建控制器UploadifyController.cs
- using System;
- using System.Collections.Generic;
- using System.IO;
- using System.Linq;
- using System.Web;
- using System.Web.Mvc;
- namespace Shop.Controllers
- {
- public class UploadifyController : Controller
- {
- //
- // GET: /Uploadify/
- public ActionResult Index()
- {
- return View();
- }
- [AcceptVerbs(HttpVerbs.Post)]
- public JsonResult Upload(HttpPostedFileBase fileData)
- {
- if (fileData != null)
- {
- try
- {
- // 文件上传后的保存路径
- string filePath = Server.MapPath("~/Uploads/");
- if (!Directory.Exists(filePath))
- {
- Directory.CreateDirectory(filePath);
- }
- string fileName = Path.GetFileName(fileData.FileName);// 原始文件名称
- string fileExtension = Path.GetExtension(fileName); // 文件扩展名
- string saveName = Guid.NewGuid().ToString() + fileExtension; // 保存文件名称
- fileData.SaveAs(filePath + saveName);
- return Json(new { Success = true, FileName = fileName, SaveName = saveName });
- }
- catch (Exception ex)
- {
- return Json(new { Success = false, Message = ex.Message }, JsonRequestBehavior.AllowGet);
- }
- }
- else
- {
- return Json(new { Success = false, Message = "请选择要上传的文件!" }, JsonRequestBehavior.AllowGet);
- }
- }
- }
- }
4、 添加Index视图
- @{
- ViewBag.Title = "Index";
- Layout = null;
- }
- <link href="~/Content/uploadify/uploadify.css" rel="stylesheet" />
- <script src="~/Scripts/jquery-1.7.1.min.js"></script>
- <script src="~/Content/uploadify/jquery.uploadify-3.1.min.js"></script>
- <script type="text/javascript">
- $(function () {
- $("#file_upload").uploadify({
- //指定swf文件
- 'swf': '@Url.Content("~/Content/uploadify/uploadify.swf")',
- //后台处理的页面
- 'uploader': '/Uploadify/Upload',
- //按钮显示的文字
- 'buttonText': '上传图片',
- //显示的高度和宽度,默认 height 30;width 120
- //'height': 15,
- //'width': 80,
- //上传文件的类型 默认为所有文件 'All Files' ; '*.*'
- //在浏览窗口底部的文件类型下拉菜单中显示的文本
- 'fileTypeDesc': 'Image Files',
- //允许上传的文件后缀
- 'fileTypeExts': '*.gif; *.jpg; *.png',
- //发送给后台的其他参数通过formData指定
- //'formData': { 'someKey': 'someValue', 'someOtherKey': 1 },
- //上传文件页面中,你想要用来作为文件队列的元素的id, 默认为false 自动生成, 不带#
- //'queueID': 'fileQueue',
- //选择文件后自动上传
- 'auto': false,
- //设置为true将允许多文件上传
- 'multi': true,
//上传完成后执行
'onUploadSuccess': function (file, data, response) {
var a = jQuery.parseJSON(data);
if (a.Success) {
$.dialog.alert(a.Message);
}
else {
$.dialog.alert("导入提单成本费用异常:" + a.Message);
}
}- });
- });
- </script>
- <div>
- @*用来作为文件队列区域*@
- <div id="fileQueue">
- </div>
- <input type="file" id="file_upload" name="file_upload" />
- <p>
<a href="javascript:$('#file_upload').uploadify('upload');">上传第一个</a>
<a href="javascript:$('#file_upload').uploadify('upload','*');">上传队列</a>
<a href="javascript:$('#file_upload').uploadify('cancel');">取消第一个</a>
<a href="javascript:$('#file_upload').uploadify('cancel', '*');">取消队列</a>
</p>- </div>
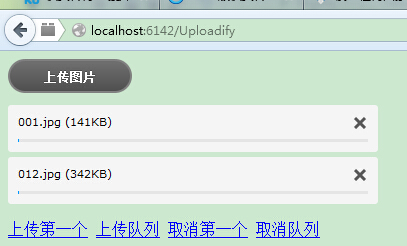
5、 启动程序查看效果

Uploadify常用属性设置
auto:是否选择文件后自动上传,默认为true。
buttonText:设置上传按钮显示文字。
buttonImage:设置上传按钮背景图片。
multi:是否允许一次选择多个文件一起上传,默认为true。
fileTypeDesc:设置允许上传图片格式描述;
fileTypeExts:设置允许上传图片格式。
removeCompleted:设置已完成上传的文件是否从队列中移除,默认为true。
queueSizeLimit:设置上传队列中同时允许的上传文件数量,默认为999。
uploadLimit:设置允许上传的文件数量,默认为999。
Uploadify常用事件设置
onUploadComplete:单个文件上传完成时触发事件。
- $(function() {
- $("#file_upload").uploadify({
'swf': '@Url.Content("~/Content/uploadify/uploadify.swf")', //指定swf文件
'uploader': '/Uploadify/Upload',//后台处理的页面- 'onUploadComplete' : function(file) {
- alert('The file ' + file.name + ' finished processing.');
- }
- });
- });
onQueueComplete:队列中全部文件上传完成时触发事件。
- $(function() {
- $("#file_upload").uploadify({
- 'swf' : '@Url.Content("~/Content/uploadify/uploadify.swf")',
- 'uploader' : 'uploader': '/Uploadify/Upload',
- 'onQueueComplete' : function(queueData) {
- alert(queueData.uploadsSuccessful + ' files were successfully uploaded.');
- }
- });
- });
onUploadSuccess:单个文件上传成功后触发事件。
- $(function () {
- $('#file_upload').uploadify({
- 'buttonImage': '@Url.Content("~/Content/uploadify/browse-btn.png")',
- 'swf': '@Url.Content("~/Content/uploadify/uploadify.swf")', //指定swf文件
- 'uploader': '/Uploadify/Upload',//后台处理的页面
- 'onUploadSuccess': function (file, data, response) {
- eval("data=" + data);
- alert('文件 ' + file.name + ' 已经上传成功,并返回 ' + response + ' 保存文件名称为 ' + data.SaveName);
- }
- });
});
设置上传图片大小
ASP.NET MVC默认情况下,允许上传的文件大小最大为4MB。因此在默认情况下,Uploadify也只能最大上传4MB大小的文件,超过范围则会IO报错提示无法上传。
修改Web.config设置允许上传的最大文件大小:
- <system.web>
- <!--设置最大允许上传文件大小1G-->
- <httpRuntime maxRequestLength= "1024000" executionTimeout= "60" />
- </system.web>
添加system.webServer节点
- <system.webServer>
<security>
<requestFiltering>
<!--修改服务器允许最大长度-->
<requestLimits maxAllowedContentLength=""/>
</requestFiltering>
</security>
</system.webServer>
注意:由于IIS7下的默认设置限制了上传大小。这个时候Web.Config中的大小设置也就失效了。
可以按照如下方法进行设置:
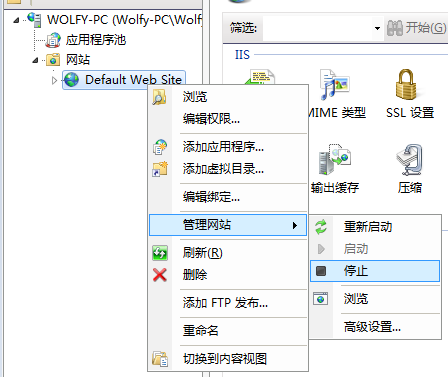
1、打开IIS管理器,找到Default Web Site。先进行停止。

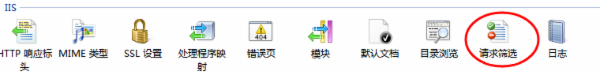
2、在IIS中双击“请求筛选”打开。

3、点击右边的“编辑功能设置”,打开“编辑请求筛选设置”对话框。

其中的允许的最大容量长度,默认是”30000000“,30M,将其修改为你所需要的大小即可。

4、启动IIS.
问题
即便按照上面把所有操作都准备好了,在用到uploadify的界面加载时还是会报错,一个诡异的GET请求,返回一个HTTP 404 Not Found的错误
解决方案:修改jquery.uploadify-3.1.js源码
将下面代码:
this.settings.button_image_url = SWFUpload.completeURL(this.settings.button_image_url);
修改成如下:
if (this.settings.button_image_url != "") {this.settings.button_image_url = SWFUpload.completeURL(this.settings.button_image_url);}
ASP.NET MVC下使用文件上传的更多相关文章
- ASP.NET MVC下使用文件上传和IIS7下的默认设置限制了上传大小的方法
不多说了,直接用别人的 http://www.cnblogs.com/jiekzou/p/4491505.html
- [代码示例]用Fine Uploader+ASP.NET MVC实现ajax文件上传
原文 [代码示例]用Fine Uploader+ASP.NET MVC实现ajax文件上传 Fine Uploader(http://fineuploader.com/)是一个实现 ajax 上传文件 ...
- asp.net.mvc 的单文件上传和多文件上传的简单例子
首先打开vs2012,创建空的mvc4项目,名称为MVCStudy,选择基本模板
- 用Fine Uploader+ASP.NET MVC实现ajax文件上传[代码示例]
Fine Uploader(http://fineuploader.com/)是一个实现 ajax 上传文件的 Javascript 组件. This project attempts to achi ...
- [Fine Uploader] 用Fine Uploader+ASP.NET MVC实现ajax文件上传[代码示例]
Fine Uploader(http://fineuploader.com/)是一个实现 ajax 上传文件的 Javascript 组件 This project attempts to ach ...
- Asp.Net实现无刷新文件上传并显示进度条(非服务器控件实现)(转)
Asp.Net实现无刷新文件上传并显示进度条(非服务器控件实现) 相信通过Asp.Net的服务器控件上传文件在简单不过了,通过AjaxToolkit控件实现上传进度也不是什么难事,为什么还要自己辛辛苦 ...
- MVC中的文件上传-小结
web开发中,文件的上传是非常基本功能之一. 在asp.net中,通常做法是利用webservice 来接收文件请求,这样做的好处就是全站有了一个统一的文件上传接口,并且根据网站的实际情况,可以将we ...
- ASP.NET 中对大文件上传的简单处理
在 ASP.NET 开发的过程中,文件上传往往使用自带的 FileUpload 控件,可是用过的人都知道,这个控件的局限性十分大,最大的问题就在于上传大文件时让开发者尤为的头疼,而且,上传时无法方便的 ...
- centos 6.5下安装文件上传下载服务
centos 6.5下安装文件上传下载服务 由于每次在CentOS中要下载一些配置文件到物理机,和上传一些文件到服务器,导致来回的开启ftp软件有点麻烦,这里我们可以使用文件上传下载服务,来解决上传和 ...
随机推荐
- web应用程序性能优化
web应用程序基本上都是在浏览器地址栏输入一段网站,然后进入,最后浏览器显示你想要的东西. 这就是用户所能体会到的东西.那作为程序员我们看到了什么呢? 一次HTTP 请求主要的流程是: 1.DNS服务 ...
- Liferay7 BPM门户开发之43: Gradle依赖管理
进入liferay v7.0,官方推荐使用Gradle进行依赖管理和发布,所以必须知道Gradle的用法,网上资料很多,不赘述 只写依赖管理的分类 一般用外部仓库依赖,也可以用本地文件依赖(依赖本地j ...
- Ubuntu 14.04上安装caffe
本来实在windows 10上尝试安装caffe,装了一天没装上,放弃; 改在windows上装ubuntu的双系统,装了一个下午,不小心windows的系统盘被锁死了,也不会unlock?只好含泪卸 ...
- Prim算法(三)之 Java详解
前面分别通过C和C++实现了普里姆,本文介绍普里姆的Java实现. 目录 1. 普里姆算法介绍 2. 普里姆算法图解 3. 普里姆算法的代码说明 4. 普里姆算法的源码 转载请注明出处:http:// ...
- PHP 自制日历
最近的一个项目中,需要将数据用日历方式显示,网上有很多的JS插件,后面为了自己能有更大的控制权,决定自己制作一个日历显示.如下图所示: 一.计算数据 1.new一个Calendar类 2.初始化两个下 ...
- Azure China (11) 使用Azure China Storage Public Blob
<Windows Azure Platform 系列文章目录> 本文介绍的是国内由世纪互联运维的Azure China 注意:本文介绍的是Azure China Storage Publi ...
- Windows Azure Cloud Service (38) 微软IaaS与PaaS比较
<Windows Azure Platform 系列文章目录> 最近一直想总结Azure IaaS和PaaS的区别与比较,写个博文详细说明一下.建议读者在阅读之前,先熟悉微软PaaS和Ia ...
- 服务器程序DEBUG
服务器程序DEBUG 服务器端设定 Tomcat 默认我们启动Tomcat是使用下边的命令 ./catalina.sh start 如果想DEBUG的话,只需要加一个参数打开JPDA(Java Pla ...
- Elasticsearch——Date Math在索引中的用法详解
在elasticsearch中,有时会想要通过索引日期来筛选查询的数据,此时就需要用到日期数学表达式. 更多内容参考Elasticsearch翻译汇总 基于日期数学表达式的索引 模式如下: <s ...
- ansible入门
前言 最近看了一下ansible,挺火的一个配置管理工具,对比老大哥puppet,使用起来要简单一些,并且可以批量执行命令,对比同是python语言编写的saltstack,不需要安装客户端(基于pa ...
