jQuery原型属性和方法总结
从大四下学期开始了解jquery源码相关的东西,在回校参加毕业典礼(准确的说是参加补考挂科太多)期间便开始借着《jQuery》内幕学习jquery源码,然后在博客园写笔记也已经两个月了,也写了十几篇笔记了但是感觉自己还是懂了jquery的九牛一毛,作为一名初学者而言,希望通过jquery来增加自己js的能力,但是真正做起来确实难的,本身jquery写的很深奥,再加上平常工作也很忙,中间又辞职找工作找房子住等等就导致学习断断续续的,其实我写的时候很出东西自己也是很困惑的一直希望有人给指点迷津但是似乎大家没太多热情在jqeury源码上面,作为一个前端开发人员要学习的东西太多了可能大家不想把时间浪费在它上面吧。哈哈,有点跑题了,下面开始正题:


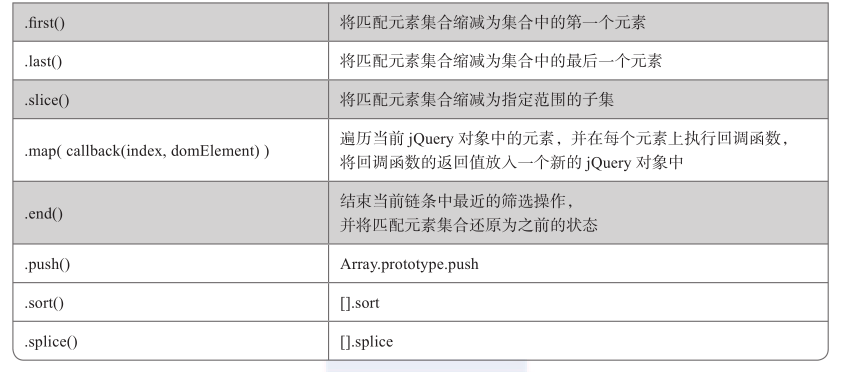
大致就是这么多还有ready方法是属于dom加载模块的放到后面,现在回过头看看其实东西也不是很多嘛,现在再把这个模块的源码贴出来对比着看一下
jQuery.fn = jQuery.prototype = {
constructor: jQuery,
init: function( selector, context, rootjQuery ) {
var match, elem, ret, doc;
// Handle $(""), $(null), or $(undefined)
if ( !selector ) {
return this;
}
// Handle $(DOMElement)
if ( selector.nodeType ) {
this.context = this[0] = selector;
this.length = 1;
return this;
}
// The body element only exists once, optimize finding it
if ( selector === "body" && !context && document.body ) {
this.context = document;
this[0] = document.body;
this.selector = selector;
this.length = 1;
return this;
}
// Handle HTML strings
if ( typeof selector === "string" ) {
// Are we dealing with HTML string or an ID?
if ( selector.charAt(0) === "<" && selector.charAt( selector.length - 1 ) === ">" && selector.length >= 3 ) {
// Assume that strings that start and end with <> are HTML and skip the regex check
match = [ null, selector, null ];
} else {
match = quickExpr.exec( selector );
}
// Verify a match, and that no context was specified for #id
if ( match && (match[1] || !context) ) {
// HANDLE: $(html) -> $(array)
if ( match[1] ) {
context = context instanceof jQuery ? context[0] : context;
doc = ( context ? context.ownerDocument || context : document );
// If a single string is passed in and it's a single tag
// just do a createElement and skip the rest
ret = rsingleTag.exec( selector );
if ( ret ) {
if ( jQuery.isPlainObject( context ) ) {
selector = [ document.createElement( ret[1] ) ];
jQuery.fn.attr.call( selector, context, true );
} else {
selector = [ doc.createElement( ret[1] ) ];
}
} else {
ret = jQuery.buildFragment( [ match[1] ], [ doc ] );
selector = ( ret.cacheable ? jQuery.clone(ret.fragment) : ret.fragment ).childNodes;
}
return jQuery.merge( this, selector );
// HANDLE: $("#id")
} else {
elem = document.getElementById( match[2] );
// Check parentNode to catch when Blackberry 4.6 returns
// nodes that are no longer in the document #6963
if ( elem && elem.parentNode ) {
// Handle the case where IE and Opera return items
// by name instead of ID
if ( elem.id !== match[2] ) {
return rootjQuery.find( selector );
}
// Otherwise, we inject the element directly into the jQuery object
this.length = 1;
this[0] = elem;
}
this.context = document;
this.selector = selector;
return this;
}
// HANDLE: $(expr, $(...))
} else if ( !context || context.jquery ) {
return ( context || rootjQuery ).find( selector );
// HANDLE: $(expr, context)
// (which is just equivalent to: $(context).find(expr)
} else {
return this.constructor( context ).find( selector );
}
// HANDLE: $(function)
// Shortcut for document ready
} else if ( jQuery.isFunction( selector ) ) {
return rootjQuery.ready( selector );
}
if ( selector.selector !== undefined ) {
this.selector = selector.selector;
this.context = selector.context;
}
return jQuery.makeArray( selector, this );
},
// Start with an empty selector
selector: "",
// The current version of jQuery being used
jquery: "1.7.1",
// The default length of a jQuery object is 0
length: 0,
// The number of elements contained in the matched element set
size: function() {
return this.length;
},
toArray: function() {
return slice.call( this, 0 );
},
// Get the Nth element in the matched element set OR
// Get the whole matched element set as a clean array
get: function( num ) {
return num == null ?
// Return a 'clean' array
this.toArray() :
// Return just the object
( num < 0 ? this[ this.length + num ] : this[ num ] );
},
// Take an array of elements and push it onto the stack
// (returning the new matched element set)
pushStack: function( elems, name, selector ) {
// Build a new jQuery matched element set
var ret = this.constructor();
if ( jQuery.isArray( elems ) ) {
push.apply( ret, elems );
} else {
jQuery.merge( ret, elems );
}
// Add the old object onto the stack (as a reference)
ret.prevObject = this;
ret.context = this.context;
if ( name === "find" ) {
ret.selector = this.selector + ( this.selector ? " " : "" ) + selector;
} else if ( name ) {
ret.selector = this.selector + "." + name + "(" + selector + ")";
}
// Return the newly-formed element set
return ret;
},
// Execute a callback for every element in the matched set.
// (You can seed the arguments with an array of args, but this is
// only used internally.)
each: function( callback, args ) {
return jQuery.each( this, callback, args );
},
ready: function( fn ) {
// Attach the listeners
jQuery.bindReady();
// Add the callback
readyList.add( fn );
return this;
},
eq: function( i ) {
i = +i;
return i === -1 ?
this.slice( i ) :
this.slice( i, i + 1 );
},
first: function() {
return this.eq( 0 );
},
last: function() {
return this.eq( -1 );
},
slice: function() {
return this.pushStack( slice.apply( this, arguments ),
"slice", slice.call(arguments).join(",") );
},
map: function( callback ) {
return this.pushStack( jQuery.map(this, function( elem, i ) {
return callback.call( elem, i, elem );
}));
},
end: function() {
return this.prevObject || this.constructor(null);
},
// For internal use only.
// Behaves like an Array's method, not like a jQuery method.
push: push,
sort: [].sort,
splice: [].splice
};
其中最后三个方法没有说因他们本来就是Array对象的原型方法
// Save a reference to some core methods
toString = Object.prototype.toString,
hasOwn = Object.prototype.hasOwnProperty,
push = Array.prototype.push,
slice = Array.prototype.slice,
trim = String.prototype.trim,
indexOf = Array.prototype.indexOf,
昨天刚回到北京,因为要回去拿自己的毕业证,拿到了证书也就意味着大学生涯乃至学生生涯的结束,心里五味杂陈,从开始接触网页到大三决定做一名web开发人员种种经历浮现眼前,想起上课的时候我在最后面偷偷写代码的情景,想起自己刚开始学习js热情开心起来都忘记吃饭的热情,想起用js写俄罗斯方块时因为要不停地调试按键盘点鼠标差点被自习室的其他同学赶出来情景.....那个时候经常被人家问你天天都在搞什么?哈哈,也许未来我不会再做编程者 但是至少现在我还会一直努力着.......
jQuery原型属性和方法总结的更多相关文章
- 六.jQuery源码分析之jQuery原型属性和方法
97 jQuery.fn = jQuery.prototype = { 98 constructor: jQuery, 99 init: function( selector, context, ro ...
- jQuery原型属性constructor,selector,length,jquery和原型方法size,get,toArray源码分析
首先看一下在jQuery1.7.1中定义的原型属性和方法有哪些? init方法作为实际的构造函数已经详细分析过了,需要了解可以参考http://www.cnblogs.com/yy-hh/p/4492 ...
- jQuery源代码阅读之二——jQuery静态属性和方法
一.jQuery.extend/jQuery.fn.extend //可接受的参数类型如下:jQuery.extend([deep],target,object1,[objectN]) jQuery. ...
- jQuery实例属性和方法
jQuery.fn = jQuery.prototype = { //添加实例属性和方法 jquery : 版本 constructor : 修正指向问题 init() : 初始化和参数 ...
- 对比jquery获取属性的方法props、attr、data
1.attr,prop 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法.对于自定义的属性是取不到的: 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法. 2.a ...
- jquery常用属性与方法
1..css( )给指定的样式设置样式值: 2..attr(attributeName,value) /.removeAttr(attributeName);给指定的属性设置值 / 清除所有匹配的元素 ...
- jquery添加属性的方法
$("#id" ).prop('checked', true); $("#id" ).attr('checked', 'true');
- jQuery原型方法.pushStack源码分析
这次分析的方法跟前面不同,虽然pushStack也是原型方法之一,但是我们几乎从不用在页面调用,在参考手册里面也没有这个方法的使用说明,但是这个方法还是非常重要的,在使用很多jQuery的其他方式都会 ...
- jQuery原型技术分解
jQuery原型技术分解 起源----原型继承 用户过javascript的都会明白,在javascript脚本中到处都是 函数,函数可以归置代码段,把相对独立的功能封闭在一个函数包中.函数也可以实现 ...
随机推荐
- Cocos2d-x 3.2 学习笔记(八)Action
Action -动作.所有精灵的表现,人机交互的表现,都是动作.cocos2dx 里面封装的动作可谓是丰富! Action有三个子类 1.FiniteTimeAction类是所有在有限时间能够完成的动 ...
- [emacs] Drawing uml under emacs org-mode using plantUML - 类图
[emacs] Drawing uml under emacs org-mode using plantUML - 类图 // */ // ]]> [emacs] Drawing uml u ...
- ASP.NET 程序提交表单数据中带有html标签不能提交或者提交报错问题
今天在公司做另外的一个项目,又奇葩的遇到一个问题. 在本地自己电脑上怎么测试都是正常的.但是先上服务器就出问题: 用富文本编辑器上传一篇文章,始终报错,又没提示具体什么错误,也没说代码错误,点击提交按 ...
- Moon.Orm 5.0(MQL版)分页功能的设计(求指教,邀请您的加入)
一.分页的分类及分析 1)分页的前置条件: 查询的目标条件.第几页.总页数(本质上由查询条件决定).每页条数.请求地址.按照什么字段怎样排序 2)目标结果: 数据列表,List<T>返回 ...
- Redis使用总结(2):Python接口
安装redis-py sudo pip2 install redis 牛刀小试 redis连接实例是线程安全的,可以直接将redis连接实例设置为一个全局变量直接使用.如果需要另一个Redis实例(o ...
- C#--静态函数成员
- GhostDoc Pro v4.9.14093.Cracked.By.SubMain 一款好用的代码注释生成工具——VS插件
一款比较好用的 VS 插件,能够快速生成注释. 这是 Pro 版本,与标准版本相比,支持对类.文件批量生成注释并且可以生成 CHM 帮助文件. 具体差异请转到: http://submain.com/ ...
- iis7 压缩js文件和启用gzip压缩
压缩js文件 打开IIS 7的配置文件:c:\windows\system32\inetsrv\config\applicationhost.config 在<staticContent loc ...
- 【C#】1.3 WPF应用程序学习要点
分类:C#.VS2015 创建日期:2016-06-14 使用教材:十二五国家级规划教材<C#程序设计及应用教程>(第3版) 一.要点概述 <C#程序设计及应用教程>(第3版) ...
- How do you install mysql-connector-python (development version) through pip?
12down votefavorite 8 http://stackoverflow.com/questions/31748278/how-do-you-install-mysql-connector ...
