[deviceone开发]-拼图小游戏
一、简介
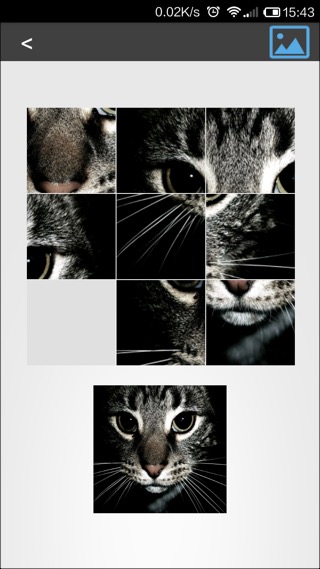
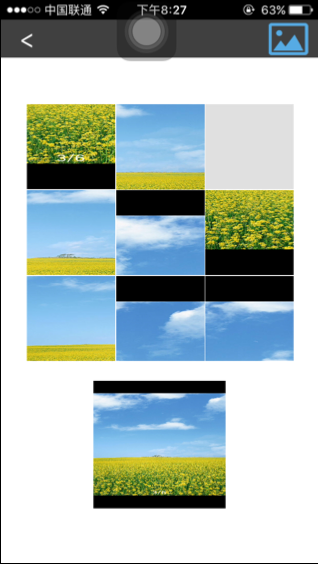
九宫格小游戏,可从本地图库载入一张图片,填充到9个ImageView,另涉及Timer计时、图库控件。 每个格子都是相同的控件,动态添加到首页中的,在初始化后,响应touch事件,之后通过多次消息传递,来完成整个拼图过程。
二、效果图


三、相关下载
http://bbs.deviceone.net/forum.php?mod=viewthread&tid=471
四、相关讨论
http://bbs.deviceone.net/forum.php?mod=viewthread&tid=471
五、更多案例
六、关于DeviceOne
[deviceone开发]-拼图小游戏的更多相关文章
- 教你用Python自制拼图小游戏,一起来制作吧
摘要: 本文主要为大家详细介绍了python实现拼图小游戏,文中还有示例代码介绍,感兴趣的小伙伴们可以参考一下. 开发工具 Python版本:3.6.4 相关模块: pygame模块: 以及一些Pyt ...
- JavaScript版拼图小游戏
慕课网上准备开个新的jQuery教程,花了3天空闲时间写了一个Javascript版的拼图小游戏,作为新教程配套的分析案例 拼图游戏网上有不少的实现案例了,但是此源码是我自己的实现,所以不做太多的比较 ...
- 使用NGUI实现拖拽功能(拼图小游戏)
上一次用UGUI实现了拼图小游戏,这次,我们来用NGUI来实现 实现原理 NGUI中提供了拖拽的基类UIDragDropItem,所以我们要做的就是在要拖拽的图片上加一个继承于该类的脚本,并实现其中的 ...
- jQuery实现拼图小游戏
小熊维尼拼图 2017-07-23 ...
- 【转】利用 three.js 开发微信小游戏的尝试
前言 这是一次利用 three.js 开发微信小游戏的尝试,并不能算作是教程,只能算是一篇笔记吧. 微信 WeChat 6.6.1 开始引入了微信小游戏,初期上线了一批质量相当不错的小游戏.我在查阅各 ...
- jQuery拼图小游戏
jQuery拼图小游戏 最后样式 核心代码部分 <script type="text/javascript" > $(function () { $("td& ...
- 在HTML页面中有jQuery实现实现拼图小游戏
1.用jQuery实现拼图小游戏 2.首先获得td的点击事件.再进行交换位置 3.下面这种仅供参考 4.下面这些是HTMl标签 当这个世界变得越来越复杂的时候,内心最需保持一份简单一份纯真:
- 使用Laya引擎开发微信小游戏(上)
本文由云+社区发表 使用一个简单的游戏开发示例,由浅入深,介绍了如何用Laya引擎开发微信小游戏. 作者:马晓东,腾讯前端高级工程师. 微信小游戏的推出也快一年时间了,在IEG的游戏运营活动中,也出现 ...
- 使用Laya引擎开发微信小游戏
在支持微信小游戏的游戏引擎中,Cocos,Egret,Laya都对小游戏的开发提供了很多强大的支持.前段时间正好抽空研究了一下这块的内容,现做一个总结,针对如何使用Laya引擎开发微信小游戏给大家做一 ...
随机推荐
- 没有R.java问题找不到getActionBar()方法
android项目,可是项目中没有重要的R.java,并且报错,说是找不到getActionBar()方法,上网寻找原因,终于寻得解决方法: 1.解决项目中没有R.java问题.在Eclipse ...
- 材价看板(1)- 如何建立你的第一个kanban,看看这些暴露的问题你们有没有?
今年负责一个老产品新团队,和几年前的指标组一样,现在的团队没有采用什么研发方法,于是我开始了团队的看板之旅. 12月22日给材价整个部门的产品研发相关人员做了一次kanban工作坊培训, 以及敏 ...
- Elasticsearch——Search的基本介绍
Elasticsearch最常用的方法莫过于查询了.Es支持以URI请求参数或者请求体的方式进行查询. 查询范例 Elasticsearch支持对多索引以及多类型进行查询. 比如,下面对某个特定索引的 ...
- libqxt编译
一.说明 编译环境:win10.qt5.6.1-1.vs2013和libqxt源码(从git上下载) libqxt:libqxt 关于libqxt的说明,请到libqxt的官网阅读,说着看图1,图1是 ...
- android studio building project info 错误
D:\ProgramFiles\android-studio\plugins\android\lib\templates\gradle\wrapper\gradle\wrapper\gradle-wr ...
- The SQL Server Service Broker for the current database is not enabled, and as a result query notifications are not supported.
当Insus.NET尝试解决此问题<When using SqlDependency without providing an options value, SqlDependency.Star ...
- 基于MVC4+EasyUI的Web开发框架经验总结(2)- 使用EasyUI的树控件构建Web界面
最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开发框架保持一致,而在Web上,我主要采用EasyUI的前端界面处理技术,走MVC的技术路线,在重 ...
- 利用T4模板生成ASP.NET Core控制器的构造函数和参数
前言 在ASP.NET Core中引入了DI,并且通过构造函数注入参数,控制器中会大量使用DI注入各种的配置参数,如果配置注入的参数比较多,而且各个控制器需要的配置参数都基本一样的话,那么不断重复的复 ...
- 优化Angular应用的性能
MVVM框架的性能,其实就取决于几个因素: 监控的个数 数据变更检测与绑定的方式 索引的性能 数据的大小 数据的结构 我们要优化Angular项目的性能,也需要从这几个方面入手. 1. 减少监控值的个 ...
- C/C++程序员必须熟练应用的开源项目
作为一个经验丰富的C/C++程序员, 肯定亲手写过各种功能的代码, 比如封装过数据库访问的类, 封装过网络通信的类,封装过日志操作的类, 封装过文件访问的类, 封装过UI界面库等, 也在实际的项目中应 ...
