对 clear:both 这个样式的一些理解
看下我今天一直研究的两个例子吧。希望对自己跟大家有帮助:
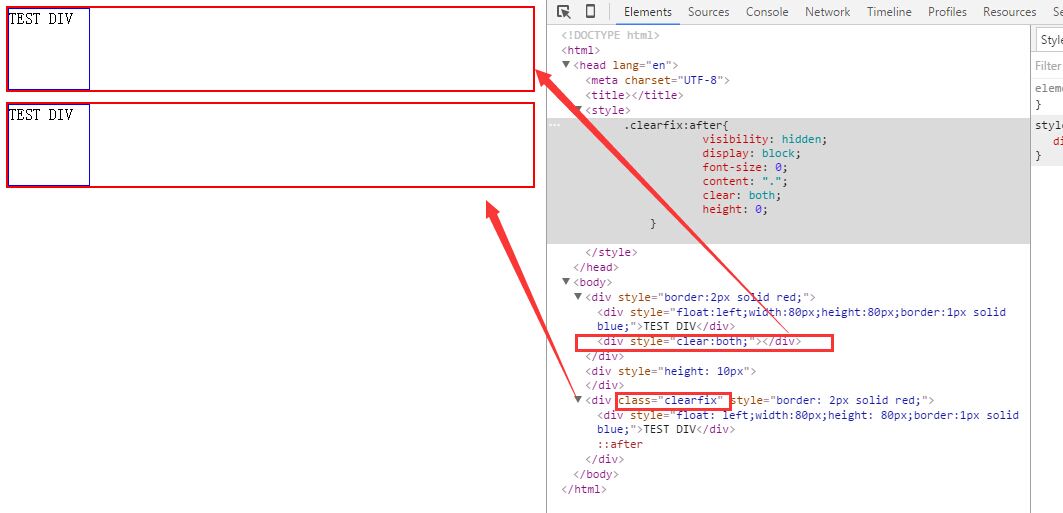
例子一:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.clearfix:after{
visibility: hidden;
display: block;
font-size: 0;
content: ".";
clear: both;
height: 0;
}
</style>
</head>
<body>
<div style="border:2px solid red;">
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
<div style="clear:both;"></div>
</div> <div style="height: 10px">
</div> <div class="clearfix" style="border: 2px solid red;">
<div style="float: left;width:80px;height: 80px;border:1px solid blue;">TEST DIV</div>
</div> </body>
</html>

<div style="clear:both;"></div> 与 class="clearfix" 这个的作用是一样的,让父类的div展开。
Clear:both;其实就是利用清除浮动来把外层的div撑开。你可以将上面的其中一个去掉,看下效果。
所以有时候,我们在将内部div都设置成浮动之后,就会发现,外层div的背景没有显示,原因就是外层的div没有撑开,太小,所以能看到的背景仅限于一条线。 例子二:

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
body {
font-family: Tahoma, Geneva, Helvetica, sans-serif !important;
color: #000 !important;
height: 100% !important;
margin: 0 !important;
padding: 0 !important;
background-color: #fff !important;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}/* 作用: 与<div style="clear: both"></div>相同,将外层的div撑开 */
</style>
</head>
<body> <div style="background-color: #f5fafe;width: 500px;height: 300px;margin: 20px 20px"> <!--最外层div-->
<div style="padding: 50px 40px 40px 80px"> <!--用户名/密码的承载层,定义距离父层的距离-->
<div style="padding: 20px 20px;"> <!--用户名/密码层之间的空间间隔-->
<div style="float: left;width: 20%;text-align: right;"><label>用户名:</label></div> <!--浮动20%-->
<div style="float: left;position: relative"> <!--与下面children层进行position匹配-->
<div><input /></div> <!--定义标签以及错误已经样式-->
<div style="position: absolute;font-size: 8px;color:#ff0000;background: #FFEBEB;height: 15px;line-height: 15px;width: 100%">用户名不能为空</div>
</div>
<div style="clear: both"></div> <!--将外层的div撑开,与class='chearfix'作用相同-->
</div> <div class="clearfix" style="padding: 20px 20px;">
<div style="float: left;width: 20%;text-align: right;"><label>密码:</label></div>
<div style="float: left;position: relative">
<div><input type="password"/></div>
<div style="position: absolute;font-size: 8px;color:#ff0000;background: #FFEBEB;height: 15px;line-height: 15px;width: 100%">密码不能为空</div>
</div>
</div>
</div> </div> </body>
</html>
例子一有参考:http://blog.sina.com.cn/s/blog_4a3789a70100jfv4.html
对 clear:both 这个样式的一些理解的更多相关文章
- css样式表的理解
全拼Cascading Style Sheete 美化html网页 1分为 内联样式表 和html联合显示 内嵌样式表 在单独区域内嵌,必须在head 外部样式表 需建一个css文件,保存并附加 2选 ...
- Python 读取word中表格数据、读取word修改并保存、替换word中词汇、读取word中每段内容,读取一段话中相同样式内容,理解Document中run
from docx import Document path = r'D:\pywork\12' # word信息表所在文件夹 w = Document(path + '/' + 'word信息表.d ...
- css样式 float的理解
float w3cSchool里解释说, 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止.由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样 ...
- [css]【转载】CSS样式分离之再分离
原文链接:http://www.zhangxinxu.com/wordpress/2010/07/css%E6%A0%B7%E5%BC%8F%E5%88%86%E7%A6%BB%E4%B9%8B%E5 ...
- 转载:Clear Float
众所周知,平时在写HTML代码时,难免少不了使用Float样式,这样一来,假使您没有清除浮动,那么有浮动元素的父元素容器将元素将无法自动撑 开.换句简单好理解的话来说,假如你在写CODE时,其中div ...
- 浏览器默认样式及reset
写在前面 首先纠正一个易错概念.div并非生来就是块元素,而是每个浏览器都有一套默认的css样式(优先级最低),默认样式里会把div设置成display: block;还有margin,padding ...
- 我对CSS vertical-align的一些理解与认识(一)
一.关于今天,本文,及其他 今天是个特殊的日子,因为今天是汶川地震两周年的日子,我很悲鸣:今天又是国际护士节,看到微博上护士照横流,我很欣慰. 一段放松的YY后,进入正题.上个月21号,有位同行留言想 ...
- 附加题-stack的理解
这次的附加题推荐的博客是http://www.ruanyifeng.com/blog/2013/11/stack.html阮一峰的,感觉讲的深入浅出,比较适合对计算机刚刚接触的人: 下面谈谈感想: 这 ...
- WS_CLIPCHILDREN和WS_CLIPSIBLINGS的理解(转载)
1.1 WS_CLIPCHILDREN WS_CLIPCHILDREN样式从字面上可以理解成ClipChildren,裁减子窗口. MSDN里的E文解释:Excludes the area occup ...
随机推荐
- Windows2003 IIS6.0支持32位和64位两种模式的设置方法
IIS 6.0 可支持 32 位和 64 位两种模式.但是,IIS 6.0 不支持在 64 位版本的 Windows 上同时运行这两种模式.ASP.NET 1.1 只在 32 位模式下运行.而 ASP ...
- hive与hbase整合过程
实现目标 Hive可以实时查询Hbase中的数据. hive中的表插入数据会同步更新到hbase对应的表中. 可以将hbase中不同的表中的列通过 left 或 inner join 方式映射到hiv ...
- 在UIView上添加tableView设置代理属性
- Linux常见命令
du -sh 查看当前文件夹大小 tail -f /var/log/nginx/access.log 查看日志 vsFTPd Linux上面的ftp df -lh 查看磁盘 df -i 查看inode ...
- PSP(11.16~11.23)
18号 类别c 内容c 开始时间s 结束e 中断I 净时间T 看书 构建之法 9:00 10:00 0 60m 看书 查资料 10:00 11:15 5 70m 个人 写博客 13:30 14:55 ...
- 在VS中添加lib的简单方法
1.工程---属性---配置属性---VC++ Directories---General---Include Directories:加上头文件存放目录 2.VC中,切换到"解决方案视图& ...
- 增强VPS SSH账号安全:改端口,禁用Root,密钥登录,Denyhosts防暴力攻击
VPS SSH账号是我们日常管理VPS的主要登入方式,尤其是Root账号,对Linux系统安全至关重要.以前好多站长喜欢用Putty中文版,这实际是别人修改官方Putty汉化而来,这些软件被植入了后门 ...
- 关于Oracle出现listener refused the connection with the ORA-12505错误,解决方案
出现listener refused the connection with the ORA-12505错误,解决方案: 1.首先重启一下电脑,释放被占用的1521端口 2.重启后打开Oracle D ...
- questasim仿真控制——breakpoint断点
在使用questasim或者modelsim仿真时,如果需要控制仿真时间长度,一般在vsim中使用 run xxxxms/us等命令. 但是有时候不好估计仿真多长时间才能得到所有希望观察的结果,这个时 ...
- RestoreDirectory 引起的BUG
IIRC, in windows XP when you press Save on a SaveFileDialog (or Open on a OpenFileDialog) the direct ...
