Asp.Net 4.0 FormAuthentication 原理
建立一个使用Asp.Net Membership管理登陆登出信息的网站
1. 创建一个Asp.Net Mvc 3 示例网站。

2. 创建自定义的MemberShipProvider,并在Web.CONFIG中配置生效。
a. 创建MyMmbProv
1: public class MyMmbProv : MembershipProvider2: {3:4: ...........5: ///implement ValidateUser just return true, so any user name will be ok6: public override bool ValidateUser(string username, string password)7: {8: return true;9: }10: }b. 配置Web.config的Membership/Providers节点。
1: <;membership defaultProvider="MySqlMembershipProvider">2: <;providers>3: <;clear/>4: <;add name="MySqlMembershipProvider" type="CookieTest.Provider.MyMmbProv" connectionStringName="ApplicationServices"5: enablePasswordRetrieval="false" enablePasswordReset="true" requiresQuestionAndAnswer="false" requiresUniqueEmail="false"6: maxInvalidPasswordAttempts="5" minRequiredPasswordLength="6" minRequiredNonalphanumericCharacters="0" passwordAttemptWindow="10"7: applicationName="/" />;8: </providers>
注意membership节点的defaultProvider 要设置为新增的MembershipProvider节点的名称。
3. 设置网站认证模式为Form
1: <;authentication mode="Forms">
2: <;forms loginUrl="~/Account/LogOn" timeout="20" name="cookie_test" defaultUrl="~/Home/About" slidingExpiration="false" cookieless="UseUri"/>
3: </authentication>
此时Form认证使用Uri来存储cookie信息。
测试UseUri Form认证
登陆后发现页面的url中多了一长串类似加密cookie的内容:http://192.168.4.22/(F(fyt-FBDHvrANVba89TNUrMqn9w_ZgSN9xNEX3C8yIfbRIA-q6IyZhnKFh9mWwLN2kxuFUs0HxlKSTBSp7wPyoqxQhJGsguu1lbwjERZ3kfiHt1w7oD8x9LcGwZNjlY-yzM81YcMVyxbY3G74Yp5YOhGswI5NIg4Ehq3FOu0WbSo5BEkUeDbVFkeflmXZDfD70))/Home/About 而且LogOnPartial中显示出刚才登陆时输入的用户名称

将上述url粘贴到别的浏览器(或者其他同一局域网的机器上)(如上次测试使用chrome,这次使用firefox),发现自动登陆进去了,而且显示出同样的用户名,说明在该URL中至少已经包含了用户名称信息。
也就是说只要能够拿到用户登陆的URL就可以直接登陆该用户的账号!
测试UseCookies Form认证
将cookieless属性改为UseCookies
1: <;authentication mode="Forms">
2: <;forms loginUrl="~/Account/LogOn" timeout="20" name="cookie_test" defaultUrl="~/Home/About" slidingExpiration="false" cookieless="UseCookies"/>
3: </authentication>
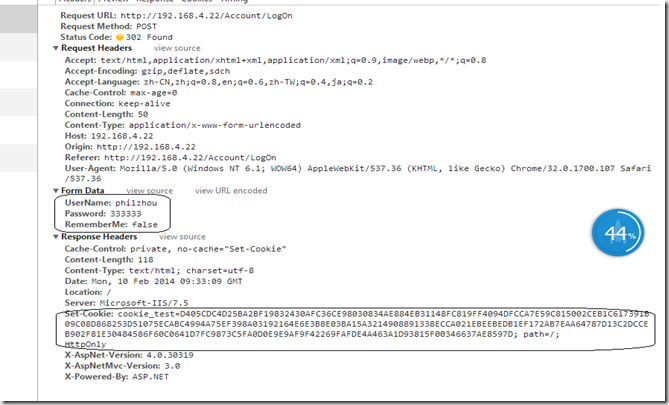
用户登陆后每次页面请求都会带上cookie:

从上图中看到登陆数据提交后,返回的Response Headers有一个Set-Cookie的属性,这就是该用户的cookie信息。
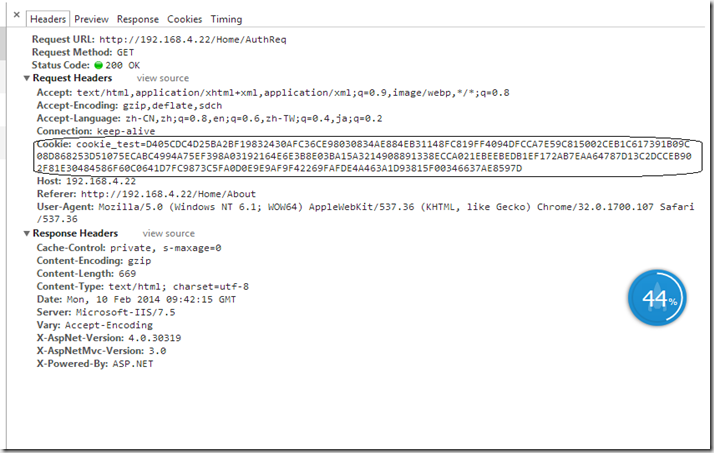
登陆后查看其他页面时的页面数据如下图:

可以看到,登陆后每个页面请求的Request Headers 都会加上Cookie(如上图)。
那如果我们通过javascript给未登陆页面增加上述cookie信息结果会是怎样呢?
1: <script type="text/javascript">
1:
2: $(document).ready(function () {
3: $("#setCookie").click(function () {
4: var cookieVal = $("#inputCookie").val();
5: document.cookie = cookieVal;
6: });
7: });
8:
</script>
2: <h2>About</h2>
3: <p>
4: Put content here.
5: <br/>
6: SessionId: @Session.SessionID
7:
8: </p>
9: <div>
10: <input type="text" id="inputCookie" />
11:
12: <br/>
13:
14: <input id="setCookie" value="Set Cookie" type="button"/>
15: </div>
此时页面上显示为已登录状态,不过继续访问其他的页面会有所不同:其中无需认证的页面不会显示登录用户信息;而有认证要求的页面却会显示出登录用户的信息。
再将cookie_test=XXXXXXXXX赋给该页面,然后刷新页面发现已经是登出状态。
由此可见整个Asp.Net 的FormAuthentication都是依赖于cookie或者uri来实现登录的。
在类FormsAuthentication中可以看到:
1: private static HttpCookie GetAuthCookie(string userName, bool createPersistentCookie, string strCookiePath, bool hexEncodedTicket)
2: {
3: FormsAuthentication.Initialize();
4: if (userName == null)
5: userName = string.Empty;
6: if (strCookiePath == null || strCookiePath.Length < 1)
7: strCookiePath = FormsAuthentication.FormsCookiePath;
8: DateTime utcNow = DateTime.UtcNow;
9: DateTime expirationUtc = utcNow.AddMinutes((double) FormsAuthentication._Timeout);
10: FormsAuthenticationTicket ticket = FormsAuthenticationTicket.FromUtc(2, userName, utcNow, expirationUtc, createPersistentCookie, string.Empty, strCookiePath);
11: string str = FormsAuthentication.Encrypt(ticket, hexEncodedTicket);
12: if (str == null || str.Length < 1)
13: throw new HttpException(System.Web.SR.GetString("Unable_to_encrypt_cookie_ticket"));
14: HttpCookie httpCookie = new HttpCookie(FormsAuthentication.FormsCookieName, str);
15: httpCookie.HttpOnly = true;
16: httpCookie.Path = strCookiePath;
17: httpCookie.Secure = FormsAuthentication._RequireSSL;
18: if (FormsAuthentication._CookieDomain != null)
19: httpCookie.Domain = FormsAuthentication._CookieDomain;
20: if (ticket.IsPersistent)
21: httpCookie.Expires = ticket.Expiration;
22: return httpCookie;
23: }
FromsAuthenticationTicket 包含了用户信息、过期时间、是否持久化、cookie路径,并且进过了加密处理。
另外:登陆时勾选记住密码后在..\Windows\Temporary Internet Files\ 文件夹中会多出一个文件

文件的内容如下:
cookie_test
39F80DBA2E9193EF18498E9B65186DAA0A259873DA0EF839990D457F53BBE2270325838A1BF9FF7409E10E8B13C1E7C805B3F2621C22065EEFAB12F953E4523163FD4ACC9F5312F0EC66112A81FDFFF2B5564481526D5B996F13EA42219AE760DD68CEEDD7E40E8BCD3F68D6E1BC0D73EE9D13798BAFB38B6143B334BE70BD31995430B3FCF90DC3A0514DB180682B9E
192.168.1.3/
9728
3254446592
30352998
4140518480
30352995
*
与Request Header 中的Cookie内容比较
cookie_test=39F80DBA2E9193EF18498E9B65186DAA0A259873DA0EF839990D457F53BBE2270325838A1BF9FF7409E10E8B13C1E7C805B3F2621C22065EEFAB12F953E4523163FD4ACC9F5312F0EC66112A81FDFFF2B5564481526D5B996F13EA42219AE760DD68CEEDD7E40E8BCD3F68D6E1BC0D73EE9D13798BAFB38B6143B334BE70BD31995430B3FCF90DC3A0514DB180682B9E
多出了IP地址以及过期时间。
cookie的写入读取都是由CookielessHelperClass来完成的。
本文测试代码
Asp.Net 4.0 FormAuthentication 原理的更多相关文章
- ASP.NET 2.0 异步页面原理浅析 [1]
与 ASP.NET 1.0 相比,ASP.NET 2.0 的各方面改进可以说是非常巨大的.但就其实现层面来说,最大的增强莫过于提供了对异步页面的支持.通过此机制,编写良好的页面可以将数据库.WebSe ...
- ASP.NET 4.0 来了
伴随着VS2010的公开测试,ASP.NET4.0也进入了我们的视线.ASP.NET4.0究竟给我们带来了什么,将在哪些方面提高我们的生产力? 在何时你需要使用ASP.NET4.0开发你的网站程序? ...
- Win10 IIS以及ASP.NET 4.0配置问题日志
问题日志 升级到Win10并安装了VS2015后,原有ASP.NET 4.0项目在本机的IIS部署出现问题. 安装IIS: 在[控制面板.程序.启用或关闭Windows功能.Internet Info ...
- Asp.Net MVC4.0 官方教程 入门指南之二--添加一个控制器
Asp.Net MVC4.0 官方教程 入门指南之二--添加一个控制器 MVC概念 MVC的含义是 “模型-视图-控制器”.MVC是一个架构良好并且易于测试和易于维护的开发模式.基于MVC模式的应用程 ...
- 【ASP.NET Core】运行原理之启动WebHost
ASP.NET Core运行原理之启动WebHost 本节将分析WebHost.CreateDefaultBuilder(args).UseStartup<Startup>().Build ...
- 【ASP.NET Core】运行原理[3]:认证
本节将分析Authentication 源代码参考.NET Core 2.0.0 HttpAbstractions Security 目录 认证 AddAuthentication IAuthenti ...
- 【ASP.NET Core】运行原理(2):启动WebHost
本系列将分析ASP.NET Core运行原理 [ASP.NET Core]运行原理[1]:创建WebHost [ASP.NET Core]运行原理[2]:启动WebHost [ASP.NET Core ...
- 【ASP.NET Core】运行原理(1):创建WebHost
本系列将分析ASP.NET Core运行原理 [ASP.NET Core]运行原理[1]:创建WebHost [ASP.NET Core]运行原理[2]:启动WebHost [ASP.NET Core ...
- Log4Net异常日志记录在asp.net mvc3.0的应用
前言 log4net是.Net下一个非常优秀的开源日志记录组件.log4net记录日志的功能非常强大.它可以将日志分不同的等级,以不同的格式,输出到不同的媒介.本文主要是简单的介绍如何在Visual ...
随机推荐
- python---tuple元祖
ython的元组与列表类似,不同之处在于元组的元素不能修改. 元组使用小括号,列表使用方括号. 元组创建很简单,只需要在括号中添加元素,并使用逗号隔开即可. tup1 = ('physics', 'c ...
- go 语言中常用的包
来自学习go语言.pdf 译者刑星 ==== fmt 包fmt实现了格式化IO函数,这与c的printf和scanf类似,格式化短语派生于c %v 默认格式的值.当打印结构时,加号(%+v)会增加字段 ...
- Unity5中的MetaPass
前些天烘焙lightmap的时候发现用自己写的Shader的模型在烘焙时候不会烘焙效果不对,它不会产生对周围物体的间接光照,但是我放到了unity4.x中就是没问题的.查了一番,发现Unity5中加了 ...
- 【HEVC】1、HM-16.7编码器的基本结构
编码器在整个HM解决方案中的工程名为TAppEncoder,入口点函数位于encmain.cpp文件中: int main(int argc, char* argv[]) { TAppEncTop c ...
- asp.net中插件开发模式说明
第一定义接口 /// <summary> /// 这是插件必须实现的接口,也是主程序与插件通信的唯一接口 /// 换句话说,主程序只认识插件里的这些方法 ...
- 高质量C++/C编程指南(林锐)
推荐-高质量C++/C编程指南(林锐) 版本/状态 作者 参与者 起止日期 备注 V 0.9 草稿文件 林锐 2001-7-1至 2001-7-18 林锐起草 V 1.0 正式文件 林锐 20 ...
- 向架构师进军-->可重用架构资源
如果你对项目管理.系统架构有兴趣,请加微信订阅号"softjg",加入这个PM.架构师的大家庭 软件架构有三个主要来源:拿取.方法以及直觉.拿取也就是可重用资源.对于一个标准的系统 ...
- 用iptables 实现本地端口转发
设定本机2121端口转发到21端口 iptables -t nat -A PREROUTING -p tcp -i eth0 -d -j DNAT --to iptables -t nat -I PO ...
- border:none;与border:0;的区别
border:none表示边框样式无,border:0表示边框宽度为0;当定义了border:none,即隐藏了边框的显示,实际就是边框宽度为0. 当定义边框时,必须定义边框的显示样式.因为边框默认样 ...
- 基于mini2440的Qt移植
花了很长时间,终于把Qt移植到mini2440开发板上了,不能说完全成功,总算是完成一大步,各中过程心酸,废话不多说,下面正式讲解移植过程. 移植环境: win7系统,虚拟机是ubuntu12.04 ...
