使用余弦定理制作磁盘形状h5音乐播放器
功能实现
[1]歌曲播放进度转换成视觉的旋转角度
[2]点击磁盘任意位置歌曲跳转到相应进度
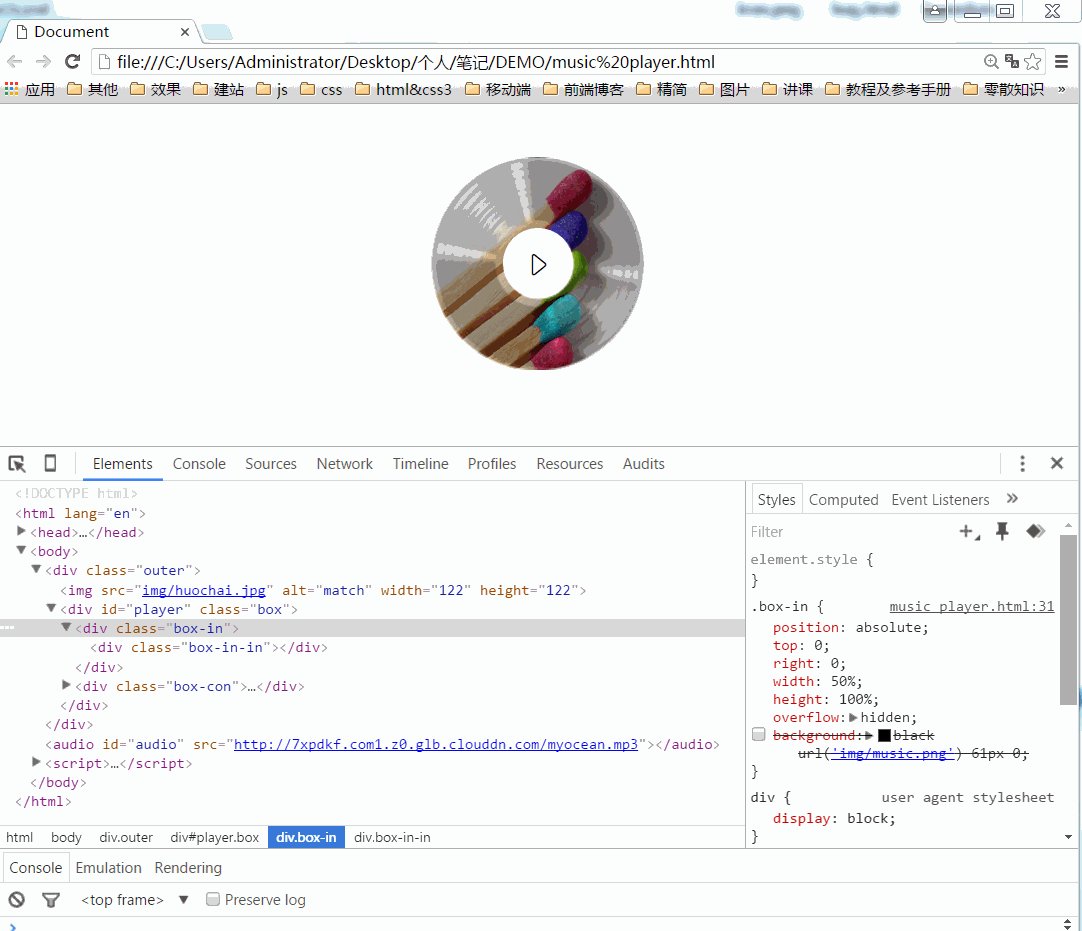
效果展示
原理说明
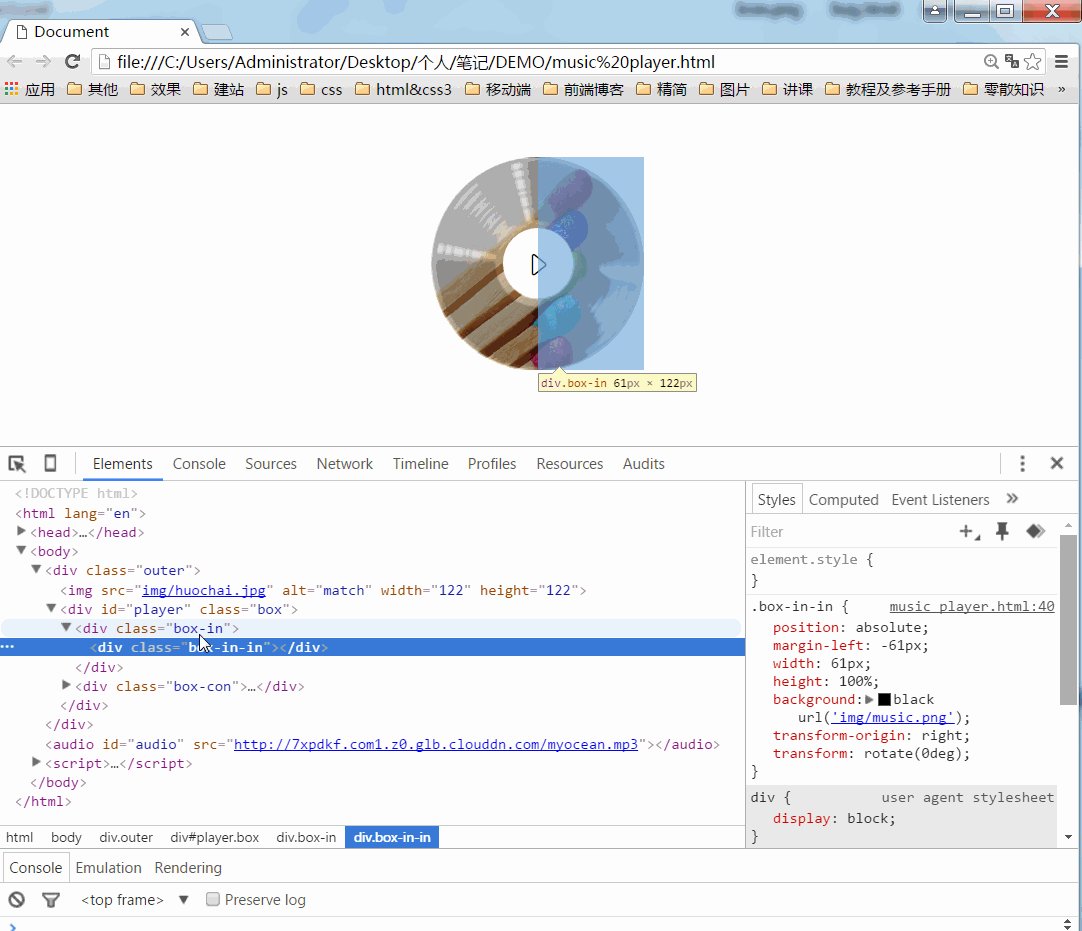
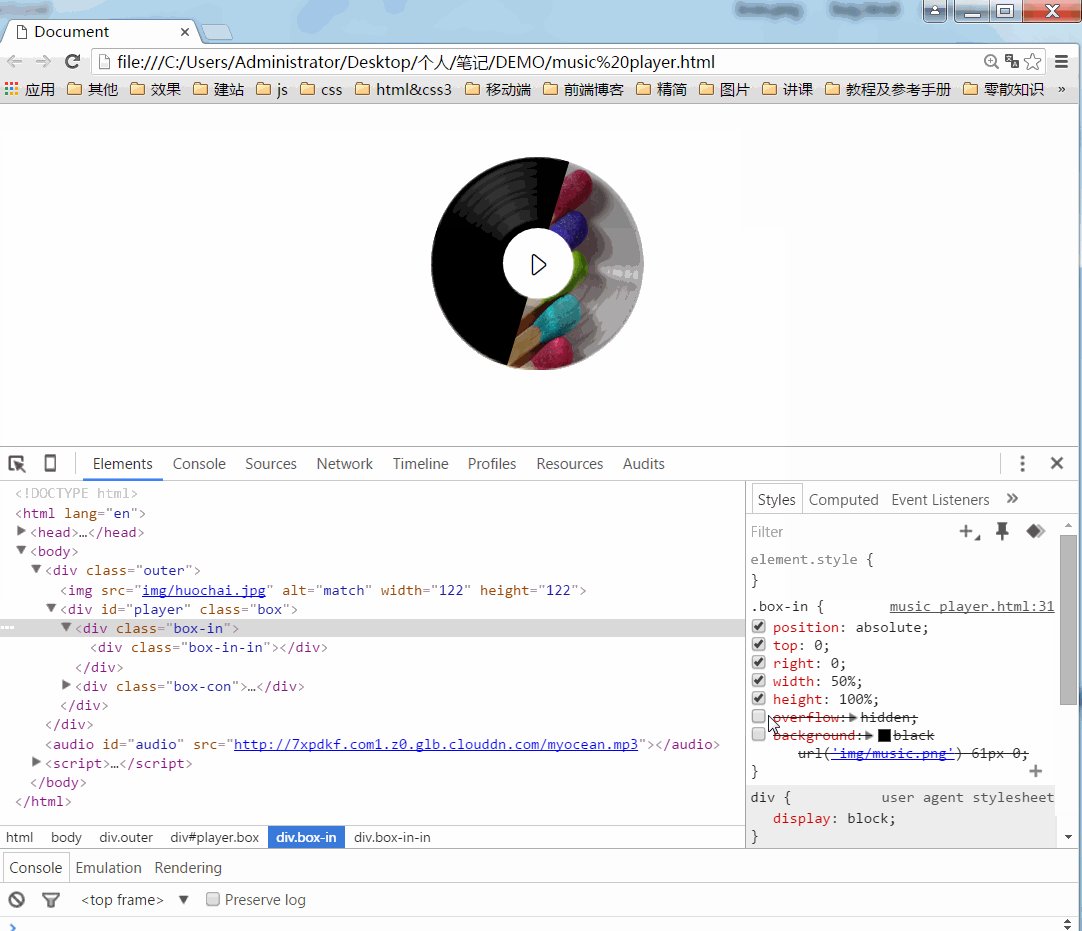
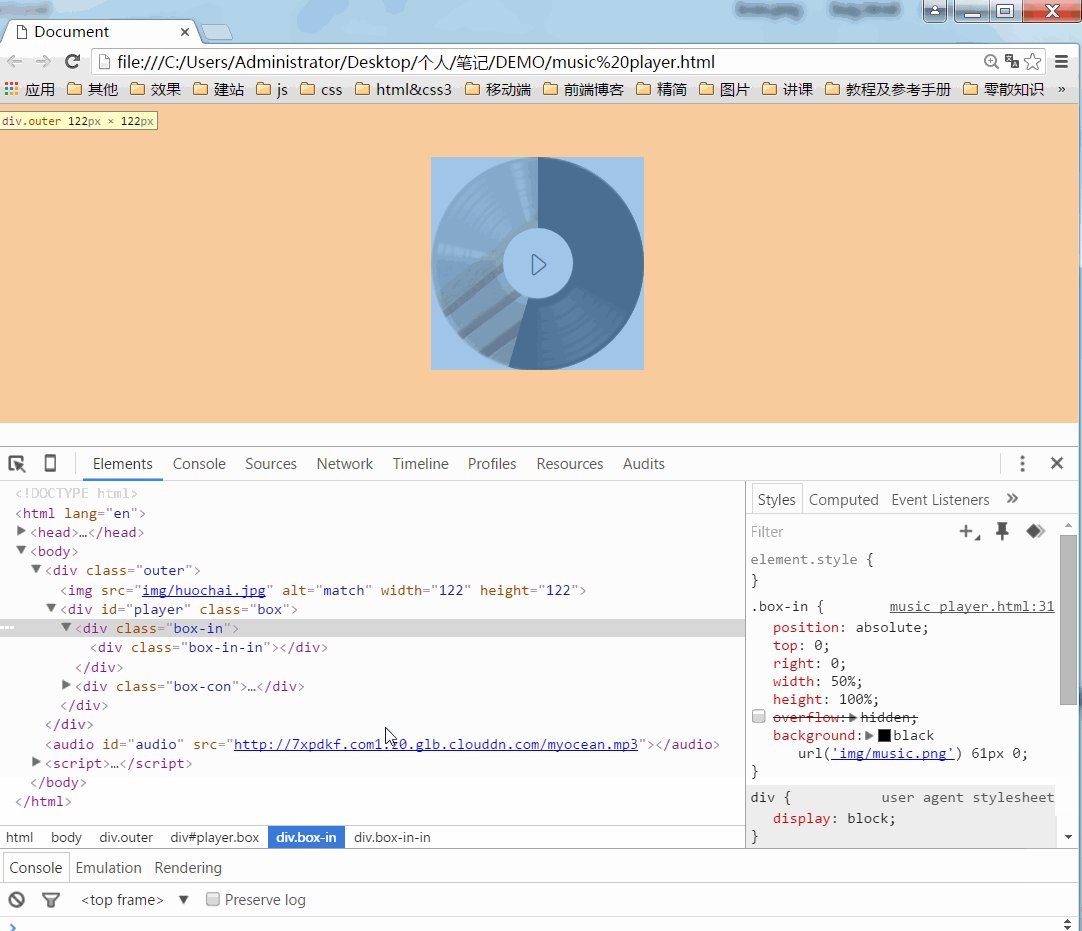
【1】旋转原理

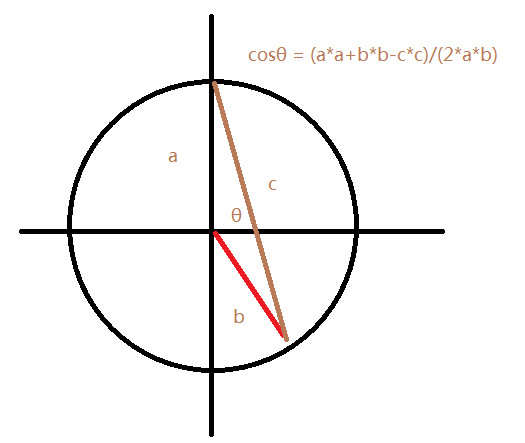
【2】余弦定理

代码实现
HTML
<div class="outer">
<img src="img/huochai.jpg" alt="match" width="" height="">
<div id="player" class="box">
<div class="box-in">
<div class="box-in-in"></div>
</div>
<div class="box-con"></div>
</div>
</div>
<audio id="audio" src="myocean.mp3"></audio>
CSS
body{
margin: ;
}
img{
display: block;
border: none;
}
.outer{
position: relative;
width: 122px;
height: 122px;
margin: 30px auto;
overflow: hidden;
border-radius: %;
}
.box{
position: absolute;
top: ;
left: ;
width: 122px;
height: 122px;
background: url('img/music.png');
}
.box-in{
position: absolute;
top: ;
right: ;
width: %;
height: %;
overflow: hidden;
}
.box-in-in{
position: absolute;
margin-left: -61px;
width: 61px;
height: %;
background: black url('img/music.png');
transform-origin: right;
transform:rotate(0deg);
}
.box-con{
position: absolute;
left: %;
top: %;
transform: translate(-%,-%);
height: 40px;
width: 40px;
font: 14px/40px "iconfont";
color: black;
text-align: center;
cursor:pointer;
background-color: white;
border-radius: %;
}
@font-face {font-family: 'iconfont';
src: url('font/iconfont.eot'); /* IE9*/
src: url('font/iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('font/iconfont.woff') format('woff'), /* chrome、firefox */
url('font/iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('font/iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
JS
/*
功能实现
[1]播放、暂停
[2]调整定位指示
*/
var player = document.getElementById('player');
var control = player.getElementsByClassName('box-con')[];
var rotate = player.getElementsByClassName('box-in-in')[];
var hidden = player.getElementsByClassName('box-in')[];
//作为歌曲是否加载完毕的标记
var mark = false;
//作为鼠标是否移入控制按钮区域的标记
var enter = false;
//记录按钮的上一个值
var lastBtn = '';
//当歌曲可以开始不停顿地一直播放时,显示播放按钮
audio.oncanplaythrough = function(){
mark = true;
control.innerHTML = ''
};
//当歌曲在播放过程中
audio.ontimeupdate = function(){
//播放按钮记录当前进度百分比
if(!enter){
control.innerHTML = Math.floor(audio.currentTime/audio.duration*) + '%';
}else{
control.innerHTML = lastBtn;
}
//旋转相应度数
rotate.style.transform = 'rotate('+ audio.currentTime/audio.duration* + 'deg)';
if((audio.currentTime/audio.duration)<=0.5){
hidden.style.cssText = 'overflow:hidden;background:transparent';
}else{
hidden.style.cssText = 'overflow:visible;background:black url("img/music.png") 61px 0';
}
}
//当鼠标点击光盘时,歌曲进度变化到对应进度,div旋转到对应角度
player.onclick = function(e){
if(mark){
var e = e || event;
var n1 = e.clientX-this.parentNode.offsetLeft;
var n2 = e.clientY-this.parentNode.offsetTop;
var a = ;
var b = Math.sqrt(Math.pow(n1-,)+Math.pow(n2-,));
var c = Math.sqrt(Math.pow(n1-,)+Math.pow(n2,));
var radial = Math.acos((a*a + b*b - c*c)/(*a*b));
//记录鼠标点击磁盘时旋转的角度
var result = ;
if(n1 >= ){
result = radial*/Math.PI;
}else{
result = -radial*/Math.PI;
}
audio.currentTime = audio.duration*result/;
}
}
//当歌曲播放完毕后
audio.onended = function(){
//重新加载歌曲
audio.load();
//将hidden的样式恢复起始值
hidden.style.cssText = 'overflow:hidden;background:transparent';
rotate.style.transform ='rotate(0);';
//将播放按钮置为'暂停按钮'
control.innerHTML = '';
}
//给control添加点击事件
control.onclick = function(e){
var e = e || event;
if(e.stopPropagation){
e.stopPropagation();
}else{
e.cancelBubble = true;
}
if(mark){
if(audio.paused){
audio.play();
this.innerHTML = '';
}else{
audio.pause();
this.innerHTML = '';
}
lastBtn = control.innerHTML;
}
};
//当鼠标移入control时,标记enter为true
control.onmouseover = function(){
if(mark){
enter = true;
}
}
//当鼠标移出control时,标记enter为false
control.onmouseout = function(){
if(mark){
enter = false;
}
}
使用余弦定理制作磁盘形状h5音乐播放器的更多相关文章
- Swift - 制作一个在线流媒体音乐播放器(使用StreamingKit库)
在之前的文章中,我介绍了如何使用 AVPlayer 制作一个简单的音乐播放器(点击查看1.点击查看2).虽然这个播放器也可以播放网络音频,但其实际上是将音频文件下载到本地后再播放的. 本文演示如何使用 ...
- H5音乐播放器
前段时间无聊用JavaScript基于H5的audio写一个音乐播放器.误喷,技术有限,文笔不好之处希望各位大神海涵. 1.HTML代码: <div id="music" c ...
- 自制 h5 音乐播放器 可搜索
闲言碎语: 有好几天没有发表博客了,这也是因为一直开发音乐和完善我的博客项目,好不容易抽出时间总结一下这几天所做的东西,笔试又不断通知,实则匆忙 今天难得逃了一次课,就趁这时间,该写写就写写吧~~ 进 ...
- H5音乐播放器源码地址
源码获取 https://pan.baidu.com/s/1pR_bhIFFQWU6TK9ZvrRWIA 安卓安装包下载地址 https://pan.baidu.com/s/1Z8HF5LY ...
- H5音乐播放器源码共享
由于博客云后台管理工具写起东西来实在难受,所以直接共享源码了! https://pan.baidu.com/s/1XeRxlk7iv5qt1f16s64F9w H5源码!暂时只支持手机适配,电脑端 ...
- H5音乐播放器【歌单列表】
上篇详细描述了播放页歌词如何实现跟随跟单滚动,如何解析歌词,那么歌单页又是如何生成的呢,话不多说,直接上图上代码! 首先需要获取数据,具体获取数据api请转到我跟我大兄弟博客去观看学习去,同时也感谢我 ...
- HTML+纯JS制作音乐播放器
该篇文章会教你通过JavaScript制作一个简单的音乐播放器.包括播放.暂停.上一曲和下一曲. 阅读本文章你需要对HTML.CSS和Javascript有基本的了解. 话不多说,先上图. emmm. ...
- HTML5网页音乐播放器
1功能介绍 HTML5中推出了音视频标签,可以让我们不借助其他插件就可以直接播放音视频.下面我们就利用H5的audio标签及其相关属性和方法来制作一个简单的音乐播放器.主要包括以下几个功能: 1.播放 ...
- 4个小时实现一个HTML5音乐播放器
技术点:ES6+Webpack+HTML5 Audio+Sass 这里,我们将一步步的学到如何从零去实现一个H5音乐播放器. 首先来看一下最终的实现效果:Demo链接 接下来就步入正题: 要做一个音乐 ...
随机推荐
- Ajax&json
通过json-lib方式 复杂情况:
- 首次创建maven项目的准备工作
需要JDK1.5以上.Eclipse.maven maven下载地址:http://maven.apache.org/download.cgi 1.配置环境变量新建系统变量M2_HOME 2.运行cm ...
- cocos2d-x项目实现android视频播放参考链接
http://blog.csdn.net/xiaominghimi/article/details/6870259 http://blog.csdn.net/kaitiren/article/deta ...
- java中String的一些方法
1.public String(char[] c,begin,length). 从字符数组c的下标begin处开始,将长度为length的字符数组转换为字符串. begin与length可以省略,即将 ...
- Eclipse 包排版问题
问题描述: 在Eclipse中,项目结构如下所示: 这样的显示方式,查找内容太不方便.使用不习惯. 解决方法: Eclipse中默认包的显示方式为flat,使其改为Hierarchical. 操作步骤 ...
- 持续集成(CI)相关的一些工具,后续补充。。。。
持续集成的目标:使项目开发更加便捷 1.make工具 最原始的工具,负责组织构建的过程,即指挥编译器如何编译,连接器如何链接,最后生成一个可用文件. 2.Ant工具 Ant是一个构建工具,它只有一个配 ...
- 给 admin 新建的 hdfs 文件的权限
su hdfs hdfs dfs -chown -R admin / org.apache.hadoop.security.AccessControlException: Permission d ...
- 开始VS 2012 中LightSwitch系列的第1部分:表中有什么?描述你的数据
[原文发表地址] Beginning LightSwitch in VS 2012 Part 1: What’s in a Table? Describing Your Data [原文发表时间] ...
- Metrics-Java版的指标度量工具之一
Metrics是一个给JAVA服务的各项指标提供度量工具的包,在JAVA代码中嵌入Metrics代码,可以方便的对业务代码的各个指标进行监控,同时,Metrics能够很好的跟Ganlia.Graphi ...
- ZeroMQ研究与应用分析
1 ZeroMQ概述 ZeroMQ是一种基于消息队列的多线程网络库,其对套接字类型.连接处理.帧.甚至路由的底层细节进行抽象,提供跨越多种传输协议的套接字.ZeroMQ是网络通信中新的一层,介于应用 ...
