ASP.NET MVC图片管理(上传,预览与显示)
先看看效果(下面gif动画制作有点大,5.71MB):
题外话:上面选择图片来源于Insus.NET的新浪微博:http://weibo.com/104325017 也是昨晚(2015-07-03)Insus.NET烹饪的晚餐。如果你也想学习烹饪,也可以关注Insus.NET的微博。
言归正传,由于以前的asp.net mvc的练习文件上传文件,显示或是下载等博文,均是存储于站点目录之中。这次练习是把图片存储于数据库。也就是以图片的数据流存储。在上传时我们需要把文件处理为数据库,显示时,我们需要把数据流处理为文件。
一看上面的演示,我们还会看到一个预览区。选择图片时,预览区会预先显示选择图片。确认正确之后,我们再上传至数据库中。
使用下面SQL语句创建表[dbo].[ImageStore],存储过程2个[dbo].[usp_ImageStore_Insert]和[dbo].[usp_ImageStore_GetAll]:
CREATE TABLE [dbo].[ImageStore](
[ImageStore_nbr] [int] IDENTITY(1,1) NOT NULL PRIMARY KEY,
[Name] [nvarchar](50) NOT NULL,
[MimeType] [nvarchar](50) NOT NULL,
[Content] [image] NOT NULL
)
GO CREATE PROCEDURE [dbo].[usp_ImageStore_Insert]
(
@Name [nvarchar](50),
@MimeType [nvarchar](50),
@Content [image]
)
AS
INSERT INTO [dbo].[ImageStore] ([Name],[MimeType],[Content]) VALUES (@Name,@MimeType,@Content)
GO CREATE PROCEDURE [dbo].[usp_ImageStore_GetAll]
AS
SELECT [ImageStore_nbr],[Name],[MimeType],[Content] FROM [dbo].[ImageStore]
GO
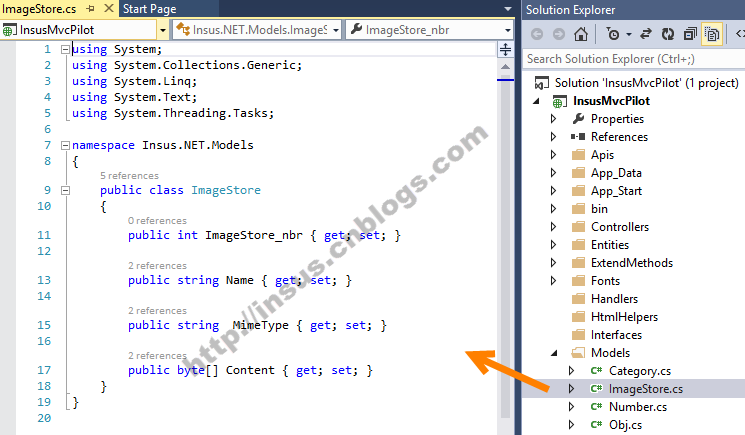
根据数据表,我们需要在asp.net mvc的models目录中创建一个mode,习惯性是以数据表来创建:
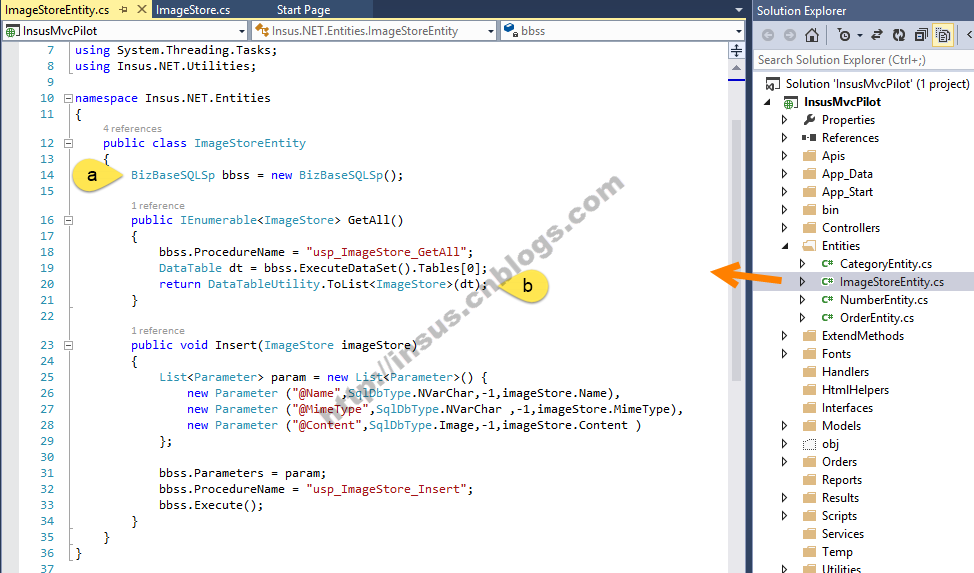
由于我们还要处理程序与数据库之间的交流,创建一个Entity,两个方法,一是获取所有数据,另一个是为添加数据所准备:
上面的Entity中,有两个标记,标记一可以参考这篇:http://www.cnblogs.com/insus/p/4156735.html 。
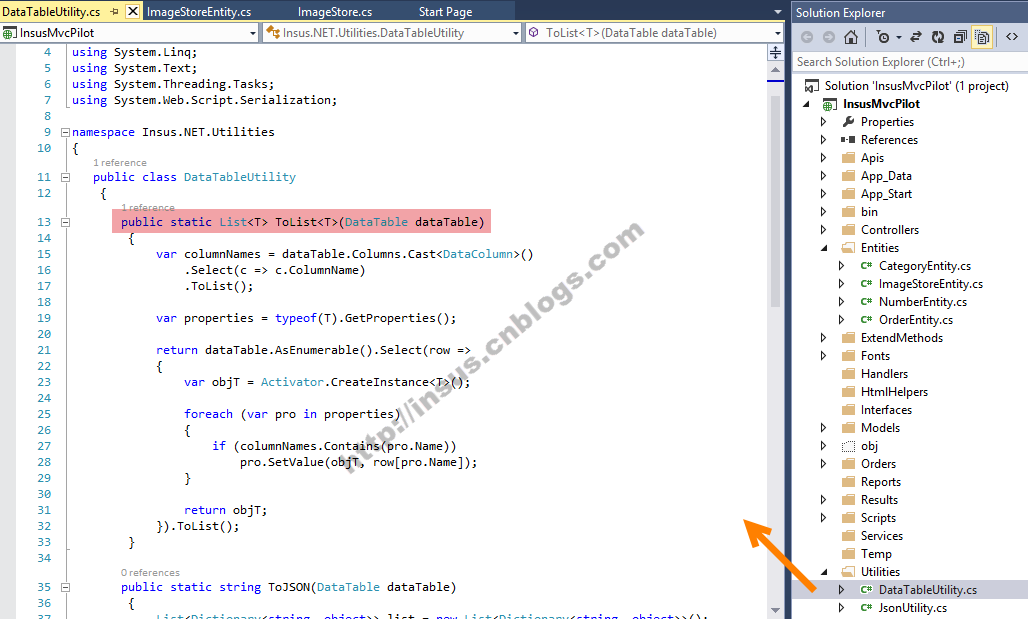
标记2,Insus.NET有写成一个Utility,也就是说把DataTable转换为List<T>的工具,其实有以前的asp.net mvc也有提及或是代码分享,在此你不必再费时费心去搜索,参考下面代码就是了:
在上面的代码示例中,#35行的方法,是DataTable转换为json序列化,由于本例中并无使用到,即在此略过。
code source:
public static List<T> ToList<T>(DataTable dataTable)
{
var columnNames = dataTable.Columns.Cast<DataColumn>()
.Select(c => c.ColumnName)
.ToList(); var properties = typeof(T).GetProperties(); return dataTable.AsEnumerable().Select(row =>
{
var objT = Activator.CreateInstance<T>(); foreach (var pro in properties)
{
if (columnNames.Contains(pro.Name))
pro.SetValue(objT, row[pro.Name]);
} return objT;
}).ToList();
}
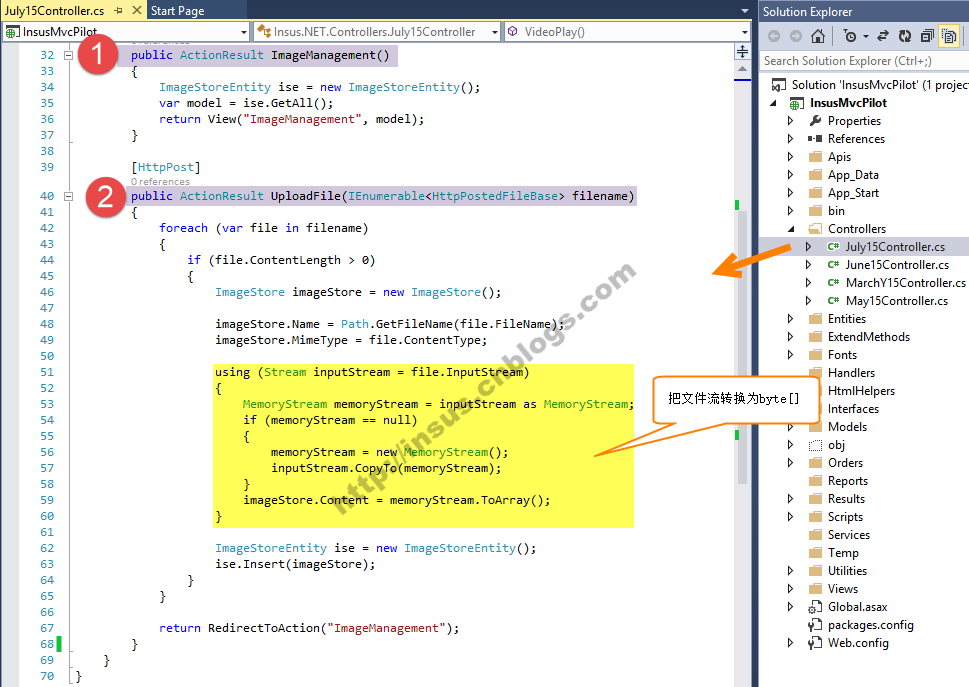
接下来,打开控制器创建两Action,第一个控制是视图操作,我们有把数据传入视图中。而第二个操作,是为处理上传文件方法所服务。
控制器两个Action代码:
public ActionResult ImageManagement()
{
ImageStoreEntity ise = new ImageStoreEntity();
var model = ise.GetAll();
return View("ImageManagement", model);
} [HttpPost]
public ActionResult UploadFile(IEnumerable<HttpPostedFileBase> filename)
{
foreach (var file in filename)
{
if (file.ContentLength > )
{
ImageStore imageStore = new ImageStore(); imageStore.Name = Path.GetFileName(file.FileName);
imageStore.MimeType = file.ContentType; using (Stream inputStream = file.InputStream)
{
MemoryStream memoryStream = inputStream as MemoryStream;
if (memoryStream == null)
{
memoryStream = new MemoryStream();
inputStream.CopyTo(memoryStream);
}
imageStore.Content = memoryStream.ToArray();
} ImageStoreEntity ise = new ImageStoreEntity();
ise.Insert(imageStore);
}
} return RedirectToAction("ImageManagement");
}
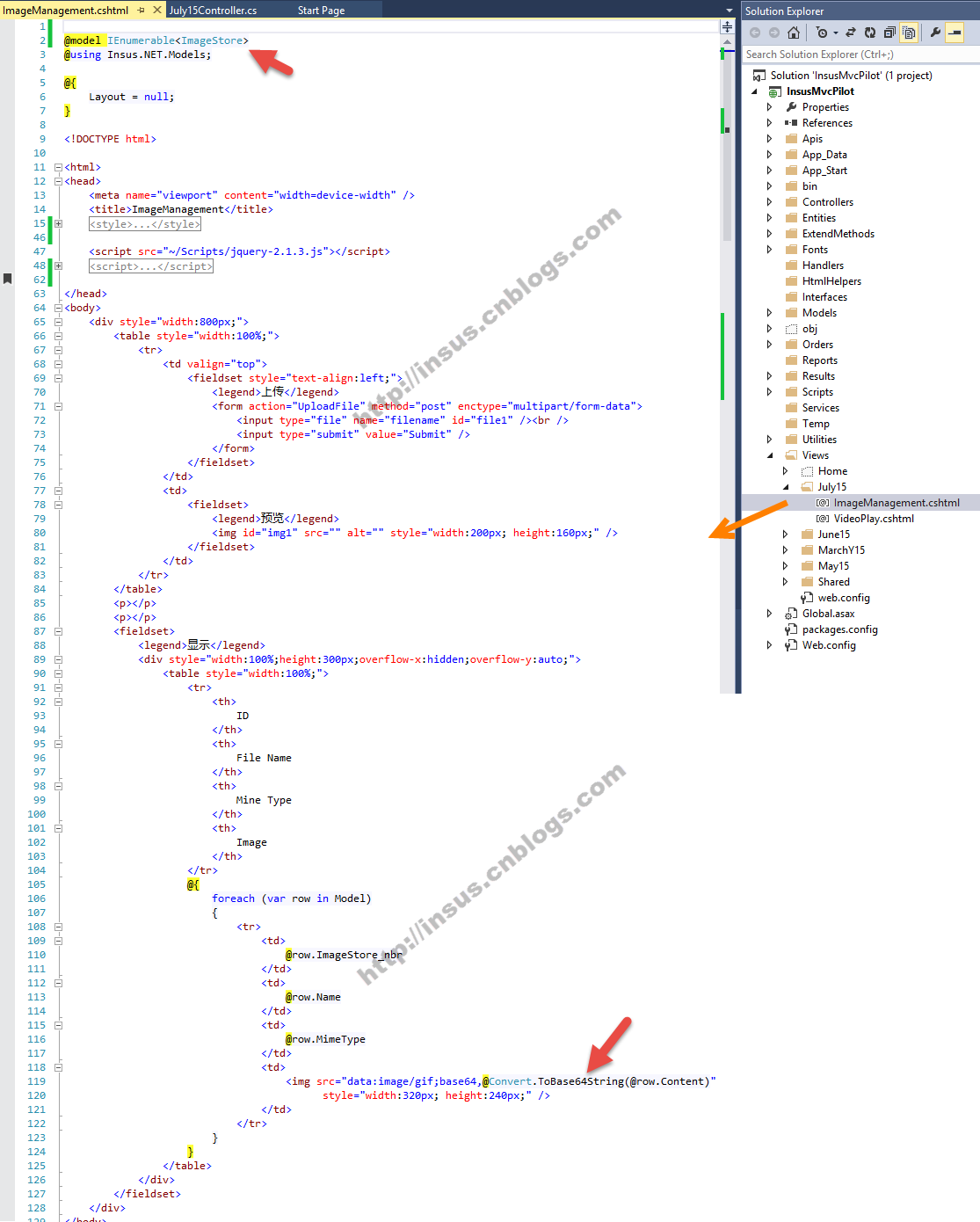
下是完成View视图,在视图中我们先定义表格样式:
div, span, font, a, td {
font-size: 13px;
}
table {
border-collapse: collapse;
border-spacing:;
border-left: 1px solid #aaa;
border-top: 1px solid #aaa;
background: #efefef;
}
th {
border-right: 1px solid #888;
border-bottom: 1px solid #888;
padding: 3px 15px;
text-align: center;
font-weight: bold;
background: #ccc;
font-size: 13px;
}
td {
border-right: 1px solid #888;
border-bottom: 1px solid #888;
padding: 3px 15px;
text-align: center;
color: #3C3C3C;
}
准备即时预览图片的js代码:
其实这是从另外一篇稍作修改而来,更多参考:http://www.cnblogs.com/insus/p/4301179.html 现成的,呵呵,那都是持续努力学习的结果。
显示数据与动态产生Table:
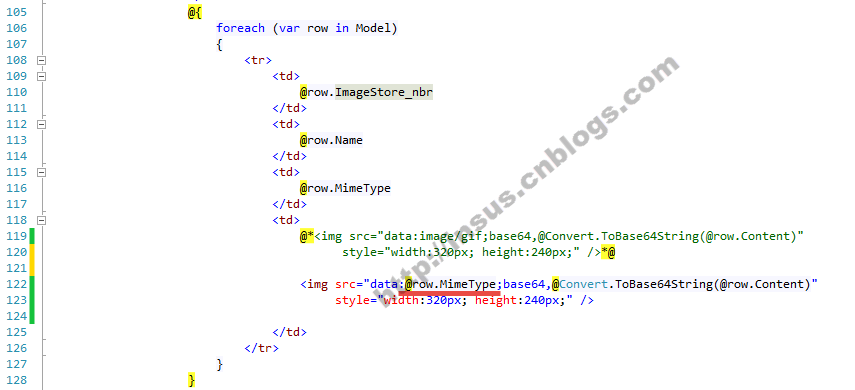
上面代码示例中,#119与#120代码,是显示图片,有关base64图片,可以参考独立演示:http://www.cnblogs.com/insus/p/3621199.html
当然,完全正确应该是如下:
#122是动态指定图片原来的mine type。Razor语法就是简洁与方便。
asp.net mvc图片上传与显示,整个实现过程,并没有怎样的复杂。一个一个小功能来实现。
Insus.NET这大半年以来,均是以学习asp.net mvc为主,但asp.net也有涉及,但是相对较少了。一旦觉得技术成熟,马上使用asp.net mvc来实现专案。与大家一起努力......
ASP.NET MVC图片管理(上传,预览与显示)的更多相关文章
- 项目总结07:JS图片的上传预览和表单提交(FileReader()方法)
JS图片的上传预览和表单提交(FileReader()方法) 一开始没有搞明白下面这块代码的,今天有时间简单整理下 核心点:FileReader()方法 以下是代码(以JSP文件为例) <!DO ...
- Html5+asp.net mvc 图片压缩上传
在做图片上传时,大图片如果没有压缩直接上传时间会非常长,因为有的图片太大,传到服务器上再压缩太慢了,而且损耗流量. 思路是将图片抽样显示在canvas上,然后用通过canvas.toDataURL方法 ...
- js实现本地的图片压缩上传预览
js在设计时考虑到安全的原因是不允许读写本地文件的,随着html5的出现提供了fileReader AP从而可以I实现本地图片的读取预览功能, 另外在移动端有的限制图片大小的需求,主要是考虑图片过大会 ...
- ASP.NET MVC图片管理(更新)
Insus.NET在ASP.NET MVC专案中,实现了图片管理,上传,预览,显示,删除等功能,还差一个功能,就是更新图片的功能,那这次来完成它.你可以先参考前2篇<ASP.NET MVC图片管 ...
- ASP.NET MVC图片管理(删除)
上星期有写了一篇<ASP.NET MVC图片管理(上传,预览与显示)>http://www.cnblogs.com/insus/p/4620420.html 它只实现了上传功能,即时预览以 ...
- 模拟QQ心情图片上传预览
出于安全性能的考虑,目前js端不支持获取本地图片进行预览,正好在做一款类似于QQ心情的发布框,找了不少jquery插件,没几个能满足需求,因此自己使用SWFuplad来实现这个图片上传预览. 先粘上以 ...
- HTML5图片上传预览
HTML5实现图片的上传预览,需要使用FileReader对象. FileReader: The FileReader object lets web applications asynchronou ...
- 图片上传预览转压缩并转base64详解(dShowImg64.js)
hello,大家好,游戏开始了,欢迎大家收看这一期的讲解.本次的内容是图片的上传预览.最后发源码链接.废话不多说,先上图. 待上传图像 点击蓝色框内,pc可以选择文件,移动端选择拍照或选择图片进行上传 ...
- jQuery插件ImgAreaSelect 实例讲解一(头像上传预览和裁剪功能)
上一节随笔中,我们已经知道了关于jQuery插件ImgAreaSelect基本的知识:那么现在看一下实例: 首先,要知道我们应该实现什么功能? (1)图片能够实现上传预览功能 (2)拖拽裁剪图片,使其 ...
随机推荐
- HDU 1010 Tempter of the Bone
题意:从开始位置走到结束位置,恰好走 t 步 YES 否则 NO 搜索题,由于是恰好走到,所以用到了奇偶剪枝 什么是奇偶剪枝,我也是刚知道 所给步数为 t ,起始位置坐标 (begin_x,begin ...
- int 和 string 相互转换(简洁版)
string int2str(int x) { return x ? num2str(x/10)+string(1,x%10+'0') : "";} int str2int(str ...
- PHP自带Session隐患(session文件独占锁引起阻塞)
PHP自带Session隐患(session文件独占锁引起阻塞) PHP默认的会话处理器是session.save_handler = files(即文件).如果同一个客户端同时并发发送多个请求(如a ...
- 【C++自绘控件】如何用GDI+来显示图片
在我们制作一个应用软件的时候往往需要在窗口或控件中添加背景图.而图片不仅有BMP格式的,还有JPEG.PNG.TIFF.GIF等其它的格式.那么如何用jpg格式的图片来当背景呢? 这里用到了GDI+, ...
- 'sessionFactory' or 'hibernateTemplate' is required解决方法
这种情况就是在通过spring配置hibernate4的时候(注意,这里是hibernate4不是hibernate3,hibernate3的),使用的是HibernateDaoSupport的这种方 ...
- vs2010 和vs2012的区别 副标题--Loaded事件走两次
我上一遍博文没有通过首页显示!这边就简短的描述一下问题,希望大拿们有遇到类似问题或者知道原因的回答一下下!!! 最终的问题是Loaded事件走两次,具体可以看我上一篇对问题的描述. 在目标框架同样都是 ...
- maven配置阿里云镜像
编辑%maven_home%/conf/settings.xml文件,添加 <mirror> <id>aliyun-maven</id> <mirrorOf& ...
- Quartz.net 定时调度时间配置格式说明与实例
格式: [秒] [分] [小时] [日] [月] [周] [年] 序号 说明 是否必填 允许填写的值 允许的通配符 1 秒 是 0-59 , - * / 2 分 是 0-59 , - * / 3 小时 ...
- Linux cat命令
200 ? "200px" : this.width)!important;} --> 介绍 cat命令经常会用来查看一个文件的内容,并且结合它本身的一些参数经常可以用来做一 ...
- 删除xcode 里的多余证书
删除xcode 里的多余证书 方法一: command+shift+G 前往文件夹: ~/Library/MobileDevice/Provisioning Profiles 方法二: 进入xcode ...
