解决在IE中获取数据的缓存问题,运行环境为node.js
IE下默认会开启缓存策略,不管是页面还是通过ajax请求的数据都会议一个url,url是uri(统一资源定位符)的实例,url就是资源的标识符。
写一个demo进行验证,测试环境:IE8,node.js 0.12.7,页面模板为jade。
页面代码:testCache.jade
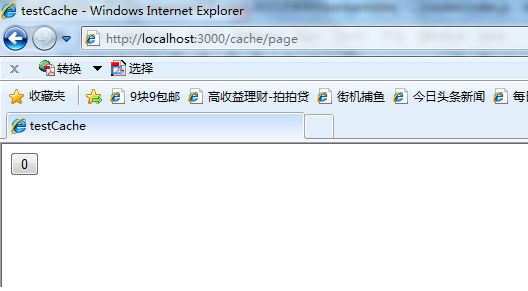
页面上放一个按钮,点下后从后台获取一个自增的数值显示在按钮上。
doctype html
html
head
meta(charset='utf-8')
title= title
script(src='/js/jquery-1.10.2.min.js')
script(src="/js/bootstrap.min.js") body
button(id='btnTest', type='button', class='btn btn-default gap') 测试
script.
$(document).ready(function(){
$('#btnTest').click(doTest);
}); function doTest(){
$.ajax({
type: 'GET',
url: '/cache/data',
data: '',
dataType: 'html'})
.done(function(data){
$('#btnTest').html(data);
})
}
后台关键代码:
//获取测试页面
router.get('/cache/page', function(req, res){
res.render('testCache', { title: 'testCache' });
}); //获取自增数值
var index = 0;
router.get('/cache/data', function(req, res){
var data = index++;
res.write(data.toString());
res.end();
});
运行效果可以看出无数次疯狂的点击后,还是“0”,原因就是IE第一次拿到数据后,从相同路径获取数据时采用了默认的缓存策略,当然可以通过IE的设置来规避缓存。

缓存问题,根本上还是响应header的设置问题,只不过IE在发现响应头中没有缓存设置项时会采取缓存策略,和其他浏览器的处理方式不同而已。
缓存很多时候是必须的,比如:新闻页面,升级页面,静态页面,这些资源在被访问后都可以缓存在浏览器段,通过根据资源的更新策略来设置规定的过期时间,可降低同服务器的资源获取次数。
当然在不需要缓存的地方,也要坚决的避免被缓存。
在IE中避免被缓存,如果是一个页面,那么就要在meta中设置缓存。
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="-1">
<meta http-equiv="progma" content="no-cache">
上面的三项设置其实只要cache-control就可以了,本质上来说,在meta中的http-equiv的设置都会有服务器填入页面的响应header中。
如果是在页面上通过ajax来获取数据的,就要在后台数据的响应处,加上缓存的设置,明明白白地告诉浏览器,请你不要缓存。如下。
//获取自增数值
var index = 0;
router.get('/cache/data', function(req, res){
var data = index++;
res.setHeader('cache-control', 'no-cache');
res.write(data.toString());
res.end();
});
通过设置了no-cache后,本文的demo中的字增值就可以随着点击而增加并显示在按钮上。
在http的header中,缓存的配置项主要是5种,这里就列一下,网上的说明太多了。
1.cache-control
有4个值,private、no-cache、max-age、must-revalidate。
private:缓存到私有缓存。
max-age:相对过期时间,秒为单位,从浏览器获取资源的相应秒数后过期。
must-revalidate:每次访问都需要重新验证。
no-cache:不缓存。
2.expires
过期时间,这是一个绝对时间,时间格式是格林威治时间,如“Sun, 08 Nov2009 03:37:26 GMT”,过了这个时间,就过期
3.progma
对http1.0服务器的兼容。
4.Last-Modified/If-Modified-Since
在你的请求中发送一个 If-Modified-Since 头信息,它包含了上一次从服务器连同数据所获得的日期。如果数据从那时起没有改变,服务器将返回一个特殊的 HTTP 状态代码 304。
5.ETag/If-None-Match
服务器发送你所请求的数据的同时,发送某种数据的 hash (在 ETag 头信息中给出)。hash 的确定完全取决于服务器。当第二次请求相同的数据时,你需要在 If-None-Match: 头信息中包含 ETag hash,如果数据没有改变,服务器将返回 304 状态代码。
解决在IE中获取数据的缓存问题,运行环境为node.js的更多相关文章
- hive从查询中获取数据插入到表或动态分区
Hive的insert语句能够从查询语句中获取数据,并同时将数据Load到目标表中.现在假定有一个已有数据的表staged_employees(雇员信息全量表),所属国家cnty和所属州st是该表的两 ...
- Thymeleaf+SpringMVC,如何从模板中获取数据
Thymeleaf+SpringMVC,如何从模板中获取数据 在一个典型的SpringMVC应用中,带@Controller注解的类负责准备数据模型Map的数据和选择一个视图进行渲染.这个模型Map对 ...
- 哪种方式更适合在React中获取数据?
作者:Dmitri Pavlutin 译者:小维FE 原文:dmitripavlutin.com 国外文章,笔者采用意译的方式,以保证文章的可读性. 当执行像数据获取这样的I/O操作时,你必须发起获取 ...
- Django Form 实时从数据库中获取数据
修改 models.py 添加 class UserType(models.Model): caption = models.CharField(max_length=32) 执行命令,生成数据库 p ...
- SpringMVC从Request域中获取数据
SpringMVC从Request域中获取数据的三种方式 SpringMVC环境自行搭建, 约定存在如下目录和文件:/WEB-INF/pages/success.jsp 方式一:传入Model对象 前 ...
- SQL语句的使用,SELECT - 从数据库表中获取数据 UPDATE - 更新数据库表中的数据 DELETE - 从数据库表中删除数据 INSERT INTO - 向数据库表中插入数据
SQL DML 和 DDL 可以把 SQL 分为两个部分:数据操作语言 (DML) 和 数据定义语言 (DDL). SQL (结构化查询语言)是用于执行查询的语法. 但是 SQL 语言也包含用于更新. ...
- Atitit. 获取cpu占有率的 java c# .net php node.js的实现
Atitit. 获取cpu占有率的 java c# .net php node.js的实现 通过wmic接口获取cpu占有率 C:\Users\Administrator.ATTILAXPC188&g ...
- 无限遍历,Python实现在多维嵌套字典、列表、元组的JSON中获取数据
背景 在做接口自动化的过程中,接口返回的数据是 列表字典循环嵌套 格式的,所以怎样通过一个key值,获取到被包裹了多层的目标数据成为了摆在我面前的一个问题. 一开始没想自己写,但是搜索后发现虽然很 ...
- 使用Xpath从网页中获取数据
/// <summary> /// 从官方网站中抓取产品信息存放在本地数据库中 /// </summary> /// <returns></returns&g ...
随机推荐
- 用UWP实现一个和win10设置页面类似的布局
不知道有人注意过Win10中的设置页面的布局没?那个页面会根据不同的窗口宽度来调节显示的内容,甚至来后退按钮的操作在不同的宽度也是不同的,看图: 是不是有点cool呢,这篇文章,我们就来做一个类似的布 ...
- Github教程(0)
Git下载:https://git-for-windows.github.io/ 我下载的版本是:Git-2.6.3-64-bit.exe 安装:略 默认选项点击"下一步"即可 安 ...
- java线程与并发(二)
一般而言,线程通常有以下的这么几个状态: 创建状态:准备好了一个多线程操作对象 就绪状态:调用了start()方法,等待CPU调度 运行状态:执行run()方法,正在运行 阻塞状态:暂时停止执行,把资 ...
- Windows 10 周年版尝鲜
早在今年的 Build 大会上,微软就开始宣传最新的 Windows 10 周年版更新,炫了不少特技,直到昨天(2016/8/2 PST)才正式放出,相关新闻可以参考这里,正式的版本为 Version ...
- linux下目录操作
1. 常用函数 #include <dirent.h> //open a directory //failed-NULL, other-return a DIR stream DIR *o ...
- Atitit usrQBM2331 参数格式化规范
Atitit usrQBM2331 参数格式化规范 String sql = "insert agent(uid,parent_id,pwd,name,tel,wechat,bkkad,si ...
- Atitit rgb yuv hsv HSL 模式和 HSV(HSB) 图像色彩空间的区别
Atitit rgb yuv hsv HSL 模式和 HSV(HSB) 图像色彩空间的区别 1.1. 色彩的三要素 -- 色相.明度.纯度1 1.2. YUV三个字母中,其中"Y&quo ...
- KnockoutJS 3.X API 第四章 表单绑定(9) value绑定
目的 value绑定主要用于DOM元素给视图模型赋值用的.通常用于<input><select><textarea>等元素. value绑定与text绑定的区别在于 ...
- Warning: Null value is eliminated by an aggregate or other SET operation.
Null 值会被聚合函数忽略,默认情况下,Sql Server会给出Warning: Warning: Null value is eliminated by an aggregate or othe ...
- GridView里做页面的链接
采用Gridview的OnRowDataBound属性 后台 protected void gvTranslateInfo_RowDataBound(object sender, GridViewRo ...
