使用Html5+C#+微信 开发移动端游戏详细教程 :(三)使用html5引擎搭建游戏框架
教程里的案例我们是通过H5游戏引擎开发,目前H5的游戏引擎比较好用的是白鹭,不过对于新手来说白鹭的开发环境和工具使用过于复杂,这里推荐一个国内大神编写的游戏引擎:lufylegend。 直接在页面引入Js文件,就可以开发了,运行效率非常高效,语法是仿AS3语法,懂C#的人上手会很快。
Lufylegend引擎具体的API和使用方法可以参考官网和论坛:
http://www.lufylegend.com/api/zh_CN/out/classes/FPS.html
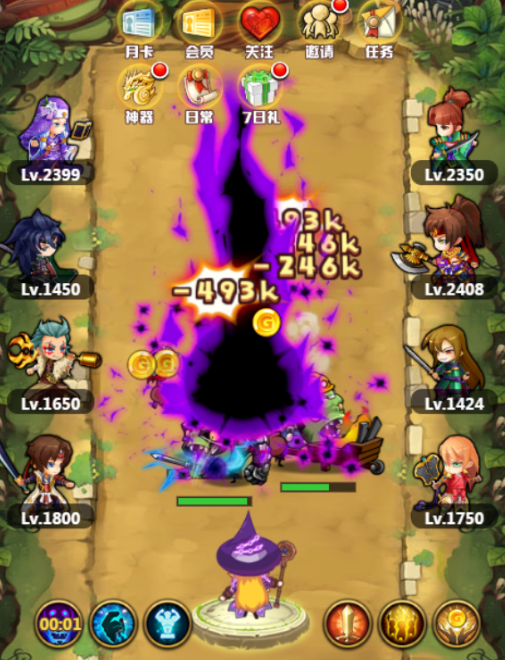
之前微信上有一款“怪兽必须死”的游戏很火,下面先放几张我仿这个游戏做的demo的成品运行效果图:




在接下来的所有系列教程中,我将提供所有游戏图片素材和源代码,大家不必担心没有素材,不过如果要开发自己的游戏就要自己准备素材了,一定要找个牛X的美工,不然像我这样就杯具了,一个项目一半时间在自己PS图片……
好了,废话不多说,下面正式开始教程:
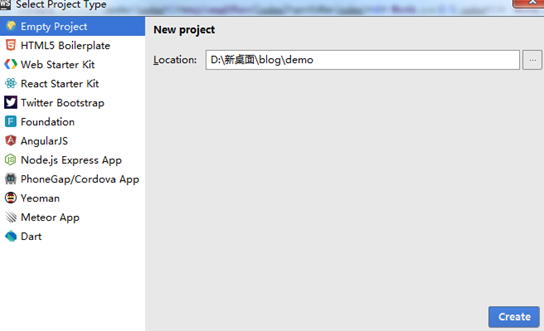
打开WebStorm,第一次进入时创建新的工程:

左侧选择一个空项目,设置好路径,点击创建。
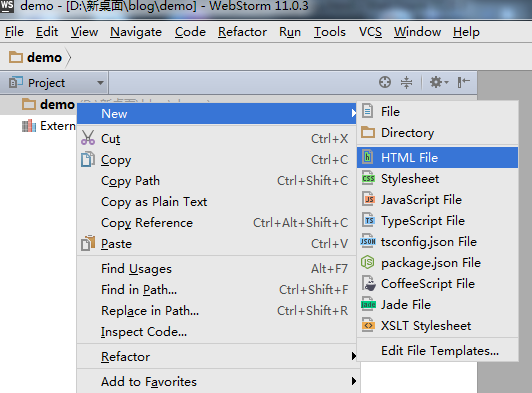
New一个html页面,并创建文件夹用于存放素材和js文件。

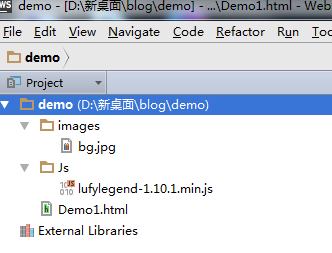
最后结构如图所示,在对应的文件夹中放入文件(每篇教程结尾处我会上传相关素材和源码),我们在图片中放入一个背景图片,在js中放入引擎js文件。

在页面中引入js <script src="js/lufylegend-1.10.1.min.js"></script>
在body标签中创建一个div,用来显示游戏。
使用引擎初始化游戏。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="js/lufylegend-1.10.1.min.js"></script>
<title>Title</title>
</head>
<body style="background-color: black;margin: 0 auto">
<div id="H5_Demo">loading……</div>
</body>
</html>
<script>
//初始化游戏 (游戏帧速度,初始化的div名字,长,宽,初始化调用函数)
init(1000 / 30, "H5_Demo", 480, 800, main);
function main() {
//游戏全屏显示
LGlobal.stageScale = LStageScaleMode.SHOW_ALL;
LSystem.screen(LStage.FULL_SCREEN);
}
</script>
把鼠标移动到右上角,选择用谷歌打开。

屏幕一片漆黑,按F12进行debug,发现并没有报错,说明初始化成功了,接下来我们添加游戏背景图片,让他看起来更醒目:
在main方法中添加如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="js/lufylegend-1.10.1.min.js"></script>
<title>Title</title>
</head>
<body style="background-color:#000;margin: 0 auto">
<div id="H5_Demo">loading……</div>
</body>
</html>
<script>
//初始化游戏 (游戏帧速度,初始化的div名字,长,宽,初始化调用函数)
init(1000 / 30, "H5_Demo", 480, 800, main);
function main() {
//游戏全屏显示,自适应屏幕
LGlobal.stageScale = LStageScaleMode.SHOW_ALL;
LSystem.screen(LStage.FULL_SCREEN);
//居中
LGlobal.align = LStageAlign.TOP_MIDDLE;
//创建加载类
var loader = new LLoader();
loader.load("images/bg.jpg", "bitmapData");
//添加加载监听事件,读取到图片后创建图片对象
loader.addEventListener(LEvent.COMPLETE, function (event) {
var bgImgData = new LBitmapData(event.target);
var bgImg = new LBitmap(bgImgData);
//添加图片到父容器中,这里的父容器没有特别定义,所以直接成为游戏背景
addChild(bgImg);
});
}
</script>
运行游戏,已经看到了游戏背景,这里图片加载方式是游戏过程中读取图片,比如玩家头像之类的,并不适用于游戏开始时加载,后面我们将用其他方法一次性加载所有图片,更便于管理和开发。
当我们放大缩小浏览器时发现游戏窗口并没有随之变化,用户的手机不同会致游戏画面错乱,所以我们要监听窗口大小变化并实时控制游戏窗口,在初始化方法外添加如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="js/lufylegend-1.10.1.min.js"></script>
<title>Title</title>
</head>
<body style="background-color:#000;margin: 0 auto">
<div id="H5_Demo">loading……</div>
</body>
</html>
<script>
//初始化游戏 (游戏帧速度,初始化的div名字,长,宽,初始化调用函数)
init(1000 / 30, "H5_Demo", 480, 800, main);
function main() {
//游戏全屏显示,自适应屏幕
LGlobal.stageScale = LStageScaleMode.SHOW_ALL;
LSystem.screen(LStage.FULL_SCREEN);
//居中
LGlobal.align = LStageAlign.TOP_MIDDLE;
//创建加载类
var loader = new LLoader();
loader.load("images/bg.jpg", "bitmapData");
//添加加载监听事件,读取到图片后创建图片对象
loader.addEventListener(LEvent.COMPLETE, function (event) {
var bgImgData = new LBitmapData(event.target);
var bgImg = new LBitmap(bgImgData);
//添加图片到父容器中,这里的父容器没有特别定义,所以直接成为游戏背景
addChild(bgImg);
});
}
addListeners();
function addListeners() {
window.addEventListener('resize', resize);
}
function resize() {
LGlobal.align = LStageAlign.TOP_MIDDLE;
LGlobal.stageScale = LStageScaleMode.SHOW_ALL;
LSystem.screen(LStage.FULL_SCREEN);
}
</script>
在resize函数中把游戏初始化时对窗口的控制代码复制过来,一旦浏览器大小发生变化,不论是手机端还是pc端,始终能保持游戏窗口大小按比例呈现。

本篇教程到此结束,下一篇教程将讲解 游戏中层的概念与设计,敬请期待。
本篇源代码+素材 下载地址:https://pan.baidu.com/s/1bpL0E4Z
使用Html5+C#+微信 开发移动端游戏详细教程 :(三)使用html5引擎搭建游戏框架的更多相关文章
- 使用Html5+C#+微信 开发移动端游戏详细教程 总目录
(一).序(关于作者创业失败的感想) (二).准备工作&开发环境 (三).使用html5引擎搭建游戏框架 (四).游戏中层的概念与设计 (五).游戏图像的加载与操作 (六).游戏界面布局与性能 ...
- 使用Html5+C#+微信 开发移动端游戏详细教程 :(一)序(关于作者创业失败的感想)
说起梦想,我清楚的记得2012年7月初毕业,拿到毕业证书的那天果断买好了次日南下去深圳的绿皮火车票,500多块,26个小时车程.第二天就拖上行李到了深圳. 一开始的想法仅仅是过去想见见世面,学习点新技 ...
- 使用Html5+C#+微信 开发移动端游戏详细教程:(六)游戏界面布局与性能优化
本篇教程我们主要讲解在游戏界面上的布局一般遵循哪些原则和一些性能优化的通用方法. 接着教程(五),我们通过Loading类一次性加载了全部图像素材,现在要把我们所用到的素材变成图片对象显示在界面上,由 ...
- 使用Html5+C#+微信 开发移动端游戏详细教程 :(五)游戏图像的加载与操作
当我们进入游戏时,是不可能看到所有的图像的,很多图像都是随着游戏功能的打开而出现, 比如只有我打开了"宝石"菜单才会显示宝石的图像,如果是需要显示的时候才加载, 会对用户体验大打折 ...
- 使用Html5+C#+微信 开发移动端游戏详细教程 :(二)准备工作&开发环境
C#开发环境:VS2013; H5开发环境:WebStorm; 数据库:mysql+navicat管理工具: 操作系统:win7: 调试:chrome浏览器 如果想在微信端上线运营游戏请做好以下准备工 ...
- 使用Html5+C#+微信 开发移动端游戏详细教程: (四)游戏中层的概念与设计
众所周知,网站的前端页面结构一般是由div组成,父div包涵子div,子div包涵各种标签和项, 同理,游戏中我们也将若干游戏模块拆分成层,在后续的代码维护和游戏程序逻辑中将更加清晰和便于控制. We ...
- HTML5,微信开发原码社区
HTML5开发助手,快速查看HTML及javascript接口文档 http://www.9miao.com/thread-60966-1-1.html 简洁的手机wap公司产品展示网站模板下载htm ...
- html5+css3 微信开发-学习实例
例子1.控制数据只显示两行并且最后使用省略号 样式如下: .ControlDataRows{ overflow : hidden; text-overflow: ellipsis; display: ...
- 开发中少不了的Fun -- 微信开发IOS端alert/confirm提示信息,去除网址(URL)的方法
在微信公众号开发的时候在使用[alert/confirm]弹出提示或者警告信息的时候,[alert/confirm]会将该公众号的网址显示出来,这样很不美观.所以很多时候我们会选择去除那个网址提示内容 ...
随机推荐
- 使用Nginx实现负载均衡
使用Nginx实现负载均衡 一.nginx简介 nginx是一个高性能的HTTP服务器和反向代理服务器.它起初是俄罗斯人Igor Sysoev开发的,至今支撑者俄罗斯的很多大型的网站. 二.nginx ...
- .NET跨平台实践:用C#开发Linux守护进程(转)
Linux守护进程(Daemon)是Linux的后台服务进程,它脱离了与控制终端的关联,直接由Linux init进程管理其生命周期,即使你关闭了控制台,daemon也能在后台正常工作. 一句话,为L ...
- mongodb( 实现join)
mongodb提供ref和populate的方法,支持类似join的SQL操作.本文给出一个实际的例子: 1. 数据1: var daob = new Schema({ user: { type: S ...
- 千万用户级别应用系统背后的SOA组件化容器
背景 在<我们的应用系统是如何支撑千万级别用户的>随笔中已经从“宏观”角度去介绍了整个应用系统的布局.组件化是整个系统由头到尾都始终坚持的一个设计原则,其中“SOA组件化容器”也是我们应用 ...
- 浅析Ajax跨域原理及JQuery中的实现分析
AJAX 的出现使得网页可以通过在后台与服务器进行少量数据交换,实现网页的局部刷新.但是出于安全的考虑,ajax不允许跨域通信.如果尝试从不同的域请求数据,就会出现错误.如果能控制数据驻留的远程服务器 ...
- java提高篇(十)-----详解匿名内部类
在java提高篇-----详解内部类中对匿名内部类做了一个简单的介绍,但是内部类还存在很多其他细节问题,所以就衍生出这篇博客.在这篇博客中你可以了解到匿名内部类的使用.匿名内部类要注意的事项.如何初始 ...
- JavaScript思维导图—字符串函数
JavaScript思维导图-来自@王子墨http://julying.com/blog/the-features-of-javascript-language-summary-maps/
- [ZigBee] 13、ZigBee基础阶段性回顾与加深理解——用定时器1产生PWM来控制LED亮度(七色灯)
引言:PWM对于很多软件工程师可能又熟悉又陌生,以PWM调节LED亮度为例,其本质是在每个周期都偷工减料一些,整体表现出LED欠压亮度不同的效果.像大家看到的七色彩灯其原理也类似,只是用3路PWM分别 ...
- [ZigBee] 6、ZigBee基础实验——定时器3和定时器4(8 位定时器)
上一节讲了16位定时器1,本节讲8位定时器3和定时器4! 1.综述 Timer 3 and Timer 4 are two 8-bit timers(8位定时器). Each timer has tw ...
- jQuery自动加载更多程序
1.1.1 摘要 现在,我们经常使用的微博.微信或其他应用都有异步加载功能,简而言之,就是我们在刷微博或微信时,移动到界面的顶端或低端后程序通过异步的方式进行加载数据,这种方式加快了数据的加载速度,由 ...
