UWP开发入门(二十一)——保持Ui线程处于响应状态
GUI的程序有时候会因为等待一个耗时操作完成,导致界面卡死。本篇我们就UWP开发中可能遇到的情况,来讨论如何优化处理。
假设当前存在点击按钮跳转页面的操作,通过按钮打开的新页面,在初始化过程中存在一些耗时的操作。
public void OnNavigatedTo(object obj)
{
var watch = new Stopwatch();
Debug.WriteLine("---------------Start");
watch.Start(); //假设耗时1秒
DoBusyWork();
//耗时1秒
int count = GetPersonCount();
//假设每创建一个Person耗时500毫秒
PersonList = CreatePersonList(count); watch.Stop();
Debug.WriteLine(watch.ElapsedMilliseconds);
Debug.WriteLine("----------------Stop"); Notify = "页面初始化已完成!计时:" + watch.ElapsedMilliseconds + "毫秒";
}
可以注意到以上方法都是顺序同步执行完成的,在点击跳转按钮后,会有一个明显的卡死且非常尴尬的等待过程。GetPersonCount方法返回100这个数字的话,StopWatch记录的用时会是大约7秒,在这7秒之后才会打开跳转的页面,这是一个无法忍受的时间。
优化的初步思路是将无需等待完成的操作放到非UI线程去做。这里发现DoBusyWork这个方法是可以剥离开的。
Task.Run(()=> { DoBusyWork(); });
写完之后发现虽然减少了1秒,但是意义不大,还是很卡。而PersonList的赋值操作必须在UI线程执行,不能够用Task来放到后台,这一步的优化貌似到这里就没辙了。
接下来的思路是采用async和await这对关键字来进行异步编程,首先我们要明确使用了await的语句仍然是会阻塞并等待完成,才可以执行下一句的。不同的是程序会在await的时候yeid return一次,以使得UI线程保持响应。但错误或者不合适的使用await往往会导致意想不到的结果,甚至比同步执行更差的性能。我们先看第一版的异步程序:
public async void OnNavigatedTo(object obj)
{
var watch = new Stopwatch();
Debug.WriteLine("---------------Start");
watch.Start(); //不必要的等待,耗时1秒
await DoBusyWorkAsync();
//耗时1秒,返回数字100
int count = await GetPersonCountAsync();
//依然会造成长时间阻塞的Get方法
PersonList = await CreatePersonListAsync(count); watch.Stop();
Debug.WriteLine(watch.ElapsedMilliseconds);
Debug.WriteLine("----------------Stop"); Notify = "页面初始化已完成!计时:" + watch.ElapsedMilliseconds + "毫秒";
}
运行发现,Navigate到第二个页面很快(这是await的功劳),但是等到PersonList完全加载出来,仍然耗时7秒。这里的第一个错误是不必要的await DoBusyWorkAsync这个方法,应该果断去除await关键字,虽然Visual Studio会给出warning:“由于此调用不会等待,因此在此调用完成之前将会继续执行当前方法。请考虑将 "await" 运算符应用于调用结果”。但仔细想想会发现我们的本意就是不等待该方法。如果想去掉该提示,可以考虑将DoBusyWorkAsync方法的返回值由Task改为void。
private async void DoBusyWorkAsync()
{
await Task.Delay();
}
改为void之后在捕获异常时可能会没有堆栈信息,考虑到这里是个简单方法,就不用顾虑了。
CreatePersonListAsync方法依赖于GetPersonCountAsync的返回值,这种情况下没有太好的优化方案。只能说GetPersonCountAsync的这一秒你值得等待。
至于CreatePersonListAsync方法本身的耗时达到了5秒,成为了性能瓶颈,对该方法进行分析:
private async Task<ObservableCollection<Person>> CreatePersonListAsync(int count)
{
var list = new ObservableCollection<Person>();
for (int i = ; i < count; i++)
{
var person = await Person.CreatePresonAsync(i, i.ToString());
list.Add(person);
}
return list;
}
可以看到阻塞发生在for循环的内部,每次 await Person.CreatePresonAsync都有500毫秒的等待发生。而实际上每个create preson的操作是独立的,并不需要等待前一次的完成。代码修改如下:
private ObservableCollection<Person> CreatePersonListWithContinue(int count)
{
var list = new ObservableCollection<Person>();
for (int i = ; i < count; i++)
{
Person.CreatePresonAsync(i, i.ToString()).ContinueWith(_ => list.Add(_.Result),TaskScheduler.FromCurrentSynchronizationContext());
} return list;
}
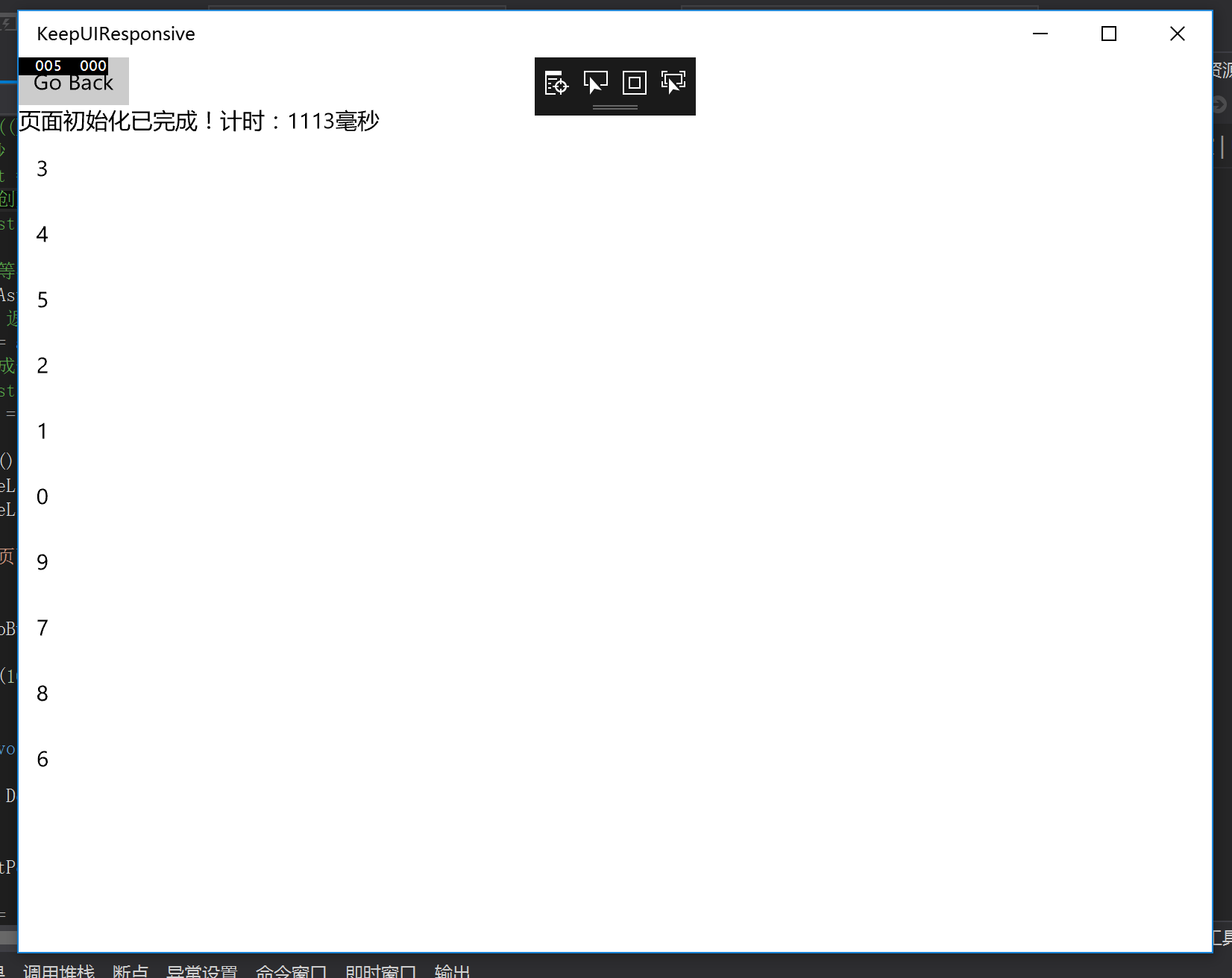
修改后运行效果还挺不错的,首先页面间的跳转不再卡顿,同时PersonList的加载时间也有了明显的缩短,在“页面初始化已完成”这句话出现后很短的时间内,列表便加载完毕,不过仔细观察发现元素的顺序是错乱的。

这是因为for循环里CreatePersonAsync的操作相当于并发进行,添加到List里的顺序自然是不固定的。我们可以在插入前进行排序来修正。
private ObservableCollection<Person> CreatePersonListWithContinue(int count)
{
var list = new ObservableCollection<Person>();
for (int i = ; i < count; i++)
{
Person.CreatePresonAsync(i, i.ToString()).ContinueWith(_ => {
var person = _.Result;
int index = list.Count(p => p.Age < person.Age);
list.Insert(index, person);
},TaskScheduler.FromCurrentSynchronizationContext());
} return list;
}
至此程序才算有了一个比较好的效果,有两点可以总结一下:
- 通过Task.Run将非UI相关的操作运行在后台线程上,减少不必要的等待时间
- 通过将耗时操作拆分成N个await返回的异步方法,可以使UI线程保持响应
GitHub:https://github.com/manupstairs/UWPSamples/tree/master/UWPSamples/KeepUIResponsive
UWP开发入门(二十一)——保持Ui线程处于响应状态的更多相关文章
- UWP开发入门(十一)——Attached Property的简单应用
UWP中的Attached Property即附加属性,在实际开发中是很常见的,比如Grid.Row: <Grid Background="{ThemeResource Applica ...
- UWP开发入门(十七)——判断设备类型及响应VirtualKey
蜀黍我做的工作跟IM软件有关,UWP同时会跑在电脑和手机上.电脑和手机的使用习惯不尽一致,通常我倾向于根据窗口尺寸来进行布局的变化,但是特定的操作习惯是依赖于设备类型,而不是屏幕尺寸的,比如聊天窗口的 ...
- UWP开发入门(十)——通过继承来扩展ListView
本篇之所以起这样一个名字,是因为重点并非如何自定义控件,不涉及创建CustomControl和UserControl使用的Template和XAML概念.而是通过继承的方法来扩展一个现有的类,在继承的 ...
- UWP开发入门系列笔记之(一):UWP初览
标签: 随着微软Build2015带来的好消息,Win10正式版发布的日子已经离我们越来越近了,我们也终于欣喜地看到:一个统一的Windows平台对于开发人员来说充满了吸引力,这局棋下的好大的说--于 ...
- UWP开发入门(十六)——常见的内存泄漏的原因
本篇借鉴了同事翔哥的劳动成果,在巨人的肩膀上把稿子又念了一遍. 内存泄漏的概念我这里就不说了,之前<UWP开发入门(十三)——用Diagnostic Tool检查内存泄漏>中提到过,即使有 ...
- UWP开发入门(四)——自定义CommandBar
各位好,再次回到UWP开发入门系列,刚回归可能有些不适应,所以今天我们讲个简单的,自定义CommandBar,说通俗点就是自定义类似AppBarButton的东西,然后扔到CommandBar中使用. ...
- UWP开发入门(25)——通过Radio控制Bluetooth, WiFi
回顾写了许久的UWP开发入门,竟然没有讲过通过Windows.Devices.Radios.Radio来控制Bluetooth和WiFi等功能的开关.也许是因为相关的API设计的简单好用,以至于被我给 ...
- Java并发(二十一):线程池实现原理
一.总览 线程池类ThreadPoolExecutor的相关类需要先了解: (图片来自:https://javadoop.com/post/java-thread-pool#%E6%80%BB%E8% ...
- Directx11学习笔记【二十一】 封装键盘鼠标响应类
原文:Directx11学习笔记[二十一] 封装键盘鼠标响应类 摘要: 本文由zhangbaochong原创,转载请注明出处:http://www.cnblogs.com/zhangbaochong/ ...
随机推荐
- Android网页中tel,sms,mailTo,Intent,Market协议用法总结
tel:协议---拨打电话 <a href="tel:">调出拨号界面</a> <a href="tel:10086">调 ...
- [转]phoneGap3.0安装步骤(以windows下的android环境为例):
phoneGap3.0安装步骤(以windows下的android环境为例): 环境: WIN系统,JDK,Android,Eclipse,Ant,Git,PhoneGap3.x (Cordova) ...
- Oracle中的Temporary tablespace的作用
临时表空间主要用途是在数据库进行排序运算[如创建索引.order by及group by.distinct.union/intersect/minus/.sort-merge及join.analyze ...
- 用JQ仿造百度书籍预售页面的单屏滚页效果
今天的项目需要做到一个介绍页面,我主动提出走单屏滚页的风格,毕竟交互性好,逼格也高,具体效果可以参照百度知道书籍预售页面. 其实现效果就大概是这样的: 还是老样子,所有步骤文件可以从我的Github上 ...
- node(md5)
md5是一种信息-摘要算法,即针对一段明文给出一个hash值,在密码学中最经典的用法是验证数据的完整性,因为一旦原始数据发生改变那么生成的摘要也必将不同. 网络中md5可以用于用户密码的加密,即在数据 ...
- 作业2.3 Github注册过程
过程: 1.百度搜索Github,并且进入官网.2.打开发现是全英文网页,网页右上角找到sgin up,单击进入. 3.输入用户名.邮箱.密码,完成后单击下面绿色图标. 4.之后发现进入选择价格界面, ...
- Nim教程【六】
目前看来这是国内第一个关于Nim的系列教程 先说废话 Rust1.0已经发布了, 国内有一个人为这个事情写了一篇非常长的博客, 这篇文章我前几天草草的看了一下,只记得这位朋友追Rust的艰辛,其他内容 ...
- jQuery读取和设定KindEditor的值
在使用Kindeditor的时候,想要利用Ajax传值,但是通过editor封装的方法是行不通的,原因在于编辑器我们是放在另一个jsp页面,通过iframe来加载的,同时这个iframe的 ...
- Linux多线程系列-2-条件变量的使用(线程安全队列的实现)
多线程情况下,往往需要使用互斥变量来实现线程间的同步,实现资源正确共享. linux下使用如下变量和函数 //条件变量 pthread_cond_t int pthread_cond_init (pt ...
- Android中viewPager的一两点使用
Android中viewPager的一两点使用 viewPager是谷歌官方提供的一种方便实现页面滑动效果的控件,可以直接使用也可以和fragment联合使用.这里只简单说下直接使用. 使用viewP ...
